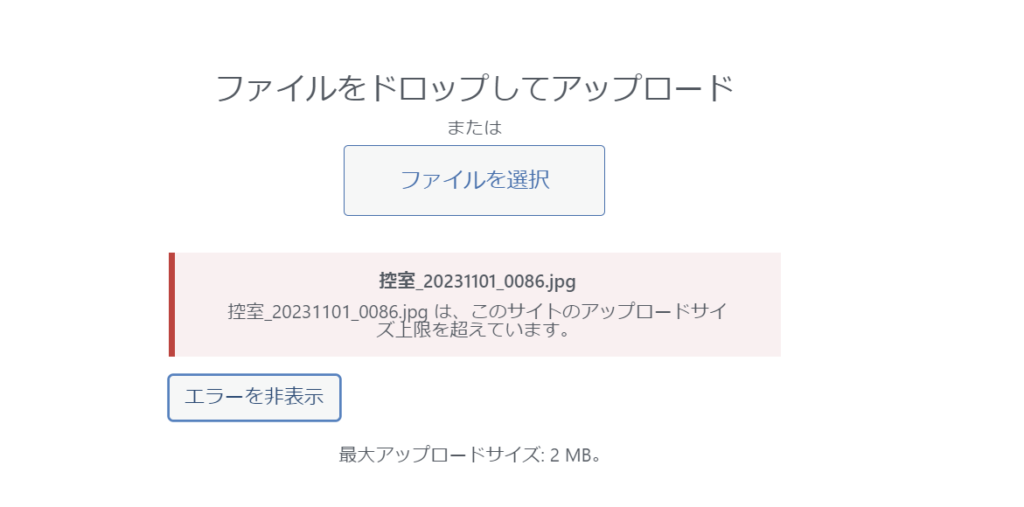
WordPressで画像や動画をアップロードしようとすると「このサイトのアップロードサイズ上限を超えています」と表示されることがあります。
この対処法、WordPressでファイルのアップロードサイズの上限を変更する方法(大きくする方法)について解説しています。

現在の最大アップロードサイズ(容量)の確認方法
メディアを挿入から確認する
WordPressの現在の画像や動画などのファイルの最大のアップロードサイズ(容量)を確認する方法はとても簡単です。
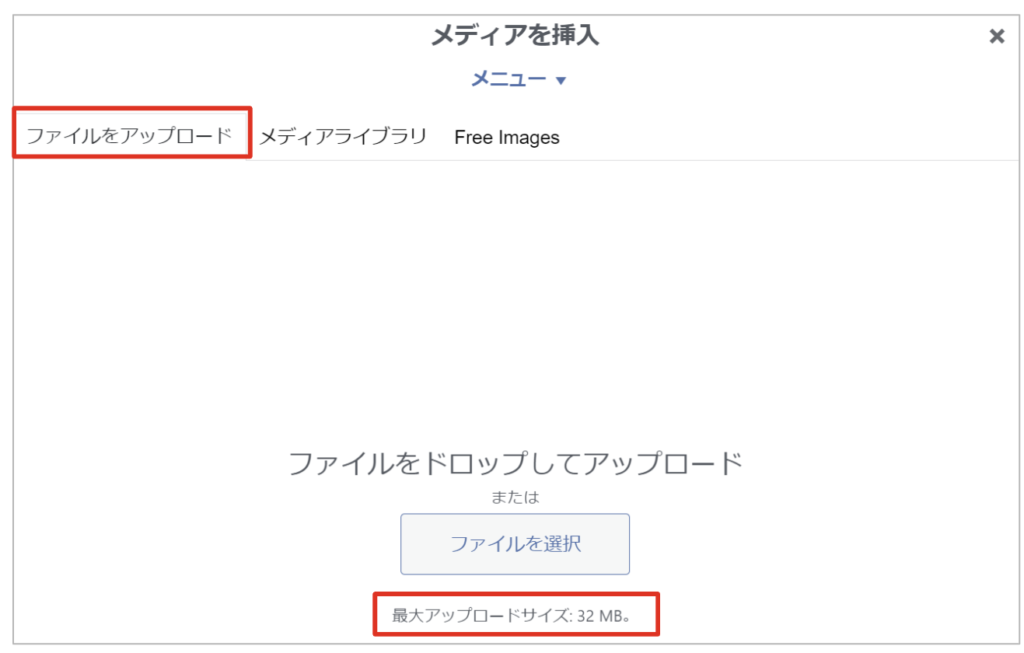
投稿や固定ページなどでメディアを挿入を選択します。※タブは「ファイルをアップロード」を選択します。
すると「ファイルを選択」の下に「最大アップロードサイズ」が表示されます。
例えば、以下のサイトの場合の最大アップロードサイズは2MBです。(かなり小さいですね、、)

Elementorの確認方法
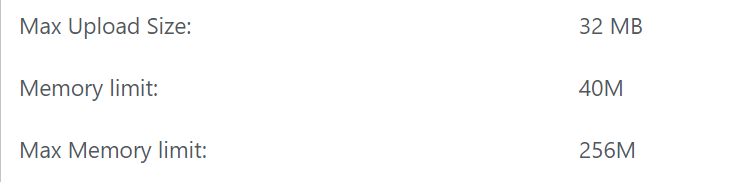
Elementorを使っている場合はWordPressの管理画面の「Elementor > システム情報」から確認することもできます。

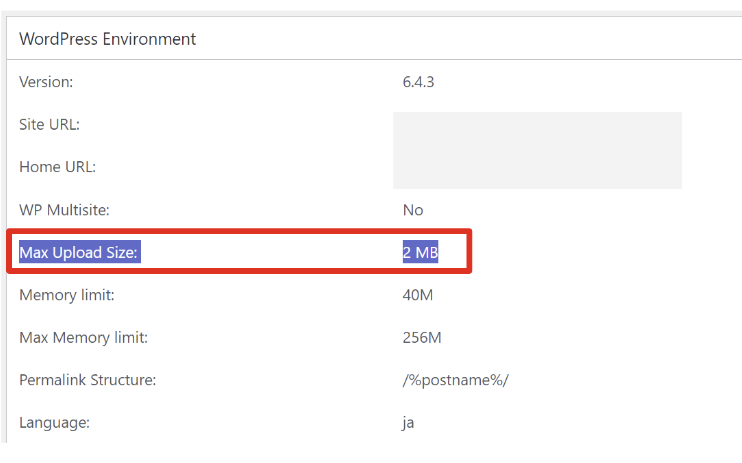
システム情報を選択すると、中段に「Max Upload Size」という記載があり、その横に最大アップロードサイズが表示されています。

最大アップロードサイズ(容量)の上限を変更する方法
.htaccessファイルを開く
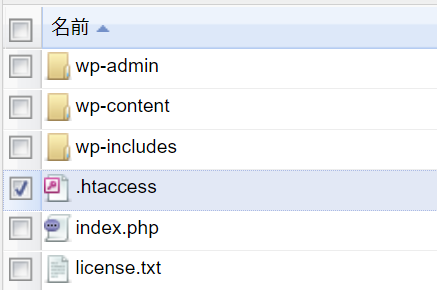
最大アップロードサイズ(容量)の上限を変更するには「.htaccess」ファイルに追記を行います。
.htaccessはWordPressサーバーの最上階にあります。サーバーにログインしてファイルサーバーなどを開きアクセスします。

エディタが備わっている場合はオンライン上で変更します。オンラインエディタがない場合はダウンロードして編集し、再度アップロード(上書き)するのでも問題ありません。
.htaccessとはWEBサーバーをディレクトリ単位で制御するためのファイルです。サーバー全体の設定を変更したいときは php.iniで設定することもできます。
1つのサーバーの下で複数のWordPressサイトを運用しており、サイトごとに個別に設定したい場合は.htaccessを編集します。
上限変更のコード
アップロードサイズの上限を変更するには「upload_max_filesize」を指定します。
例えば、アップロードサイズの上限を32MBに変更したい場合は以下のように記述します。
php_value upload_max_filesize 32M以下は.htaccessに記述する際のルールになります。
- 冒頭に「php_value」を記述する。
- メモリサイズの単位は「M」とする。※「MB」ではありません。
ファイルサイズがあまり大きすぎると、サーバー容量を圧迫したり表示に時間がかかったりと害悪になってしますので、最大でも32MBぐらいにしておくのがいいと思います。(通常の使用であれば、20MBぐらいでも十分だと思います)
コード記述時の注意点
WordPressでアップロードサイズの上限「upload_max_filesize」を変更するときに注意しなければいけないことがあります。
それは、アップロードサイズの上限「upload_max_filesize」の大きさが、メモリの上限「memory_limit」と投稿の最大サイズの上限「post_max_size」より大きくなってはいけません。
具体的には以下のルールを満たす必要があります。
memory_limit >= post_max_size >= upload_max_filesize
なので、以下の記述であればOKです。
php_value upload_max_filesize 32M
php_value post_max_size 64M
php_value memory_limit 128M.htaccessの記述場所
.htaccessに記述するときもルールがあります。
.htaccessは運用元のサーバー会社やプラグインなどによって既にいろいろと記述がある場合があります。
例えば、記述前のデフォルトで以下のようになっています。
# BEGIN SAKURA Internet Inc.
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/x-javascript application/javascript application/ecmascript
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On
<FilesMatch "\.(css|js)$">
ExpiresDefault "access plus 1 week"
</FilesMatch>
<FilesMatch "\.(gif|jpe?g|png)$">
ExpiresDefault "access plus 1 month"
</FilesMatch>
</IfModule>
# END SAKURA Internet Inc.
#SITEGUARD_PLUGIN_SETTINGS_START
#==== SITEGUARD_RENAME_LOGIN_SETTINGS_START
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteBase /sys/
RewriteRule ^wp-signup\.php 404-siteguard [L]
RewriteRule ^wp-activate\.php 404-siteguard [L]
</IfModule>
#==== SITEGUARD_RENAME_LOGIN_SETTINGS_END
#SITEGUARD_PLUGIN_SETTINGS_END
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /sys/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /sys/index.php [L]
</IfModule>
# END WordPress記述するときは一番上や、一番下の「#END WordPress」の下などに記述します。
くれぐれもコメントアウトで囲まれている箇所(<IfModule></IfModule>)の間に記述しないようにしましょう。
以下のように記述して保存すれば完了です。
・
・
・
</IfModule>
# END WordPress
php_value upload_max_filesize 32M
php_value post_max_size 64M
php_value memory_limit 128M結論
いろいろと細かい手順を書いてきましたが、結論から言うと、.htaccessの一番下に以下のコードを追記して、保存すれば完了です。
・
・
・
</IfModule>
# END WordPress
php_value upload_max_filesize 32M
php_value post_max_size 64M
php_value memory_limit 128M変更後の確認
.htaccessの変更が完了したら、メディアを挿入から変更が正しく反映されているか確認してみます。
最大アップロードサイズが指定した「32MB」に変更されていることがわかります。

Elementorのシステム情報も変更されています。

php.iniで変更する場合
WordPressのディレクトリ毎ではなく、サーバー全体で変更したい場合は「php.ini」を編集します。編集方法は下記をご参考ください。
(参考)【WordPress】PHPメモリを増やす方法(php.iniの編集方法。初心者向け)
ここまで読んでいただき、ありがとうございました^^



