CocoonでGoogle Adsenceの広告がヘッダーナビゲーションの下に表示されてしまい、かなり邪魔な状況が発生しました。
いろいろググって対処をしたのですが、なかなか消えなかったので対処法をまとめておきます。
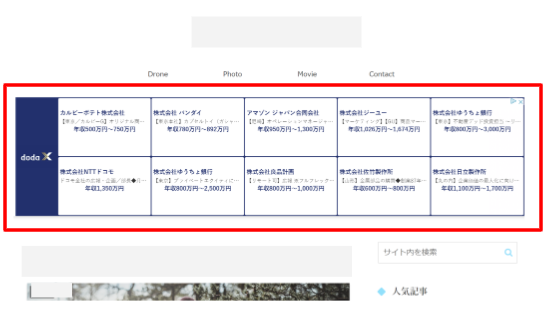
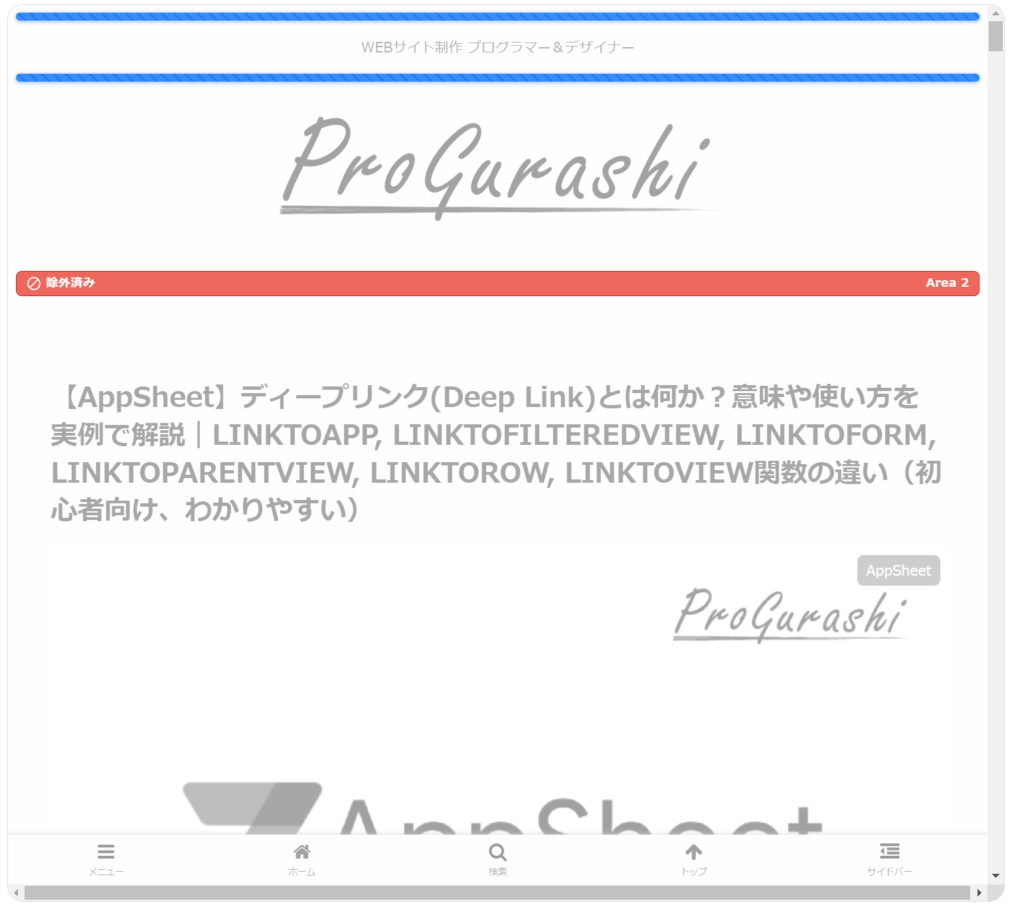
↓ こんな邪魔なところにこれでもか!とでかでかと広告が表示されます。

対処法まとめ
グローバルナビゲーション(ヘッダー内)の直下に広告が表示されたときに確認するべきことは以下の5つです。
- プラグインやfunctions.phpでヘッダーに広告を表示する設定にしていないか?
- Cocoonの広告設定で表示のチェックボックスを外しているか?
- Cocoonのアクセス解析・認証でヘッド用コードに記述していないか?
- Google Adsenceの設定でナビゲーション直下の表示を非表示にしているか?
- CSSで強制的に非表示にする。
(補足)キャッシュの削除を忘れずに
なお、それぞれの設定をした後は、ブラウザのキャッシュを削除して、広告が表示されたままなのか、きちんと消えたのか確認した方がベターです。
実際はきちんと広告が消えているのに、キャッシュが残っているため以前の広告が表示されたままになっているということもあります。
プラグインやfunctions.phpでヘッダーに広告を表示する設定にしていないか?
今回問題になっている広告の表示場所はヘッダー(header)内です。
このため、プラグインやfunctions.phpなどでheader内に広告タグを挿入するようなものを追加した場合は要注意です。
私の場合、functions.phpに広告表示のコードを追記しましたが、h2タグの上に広告の表示・非表示をコントロールするコードのみで、headerタグに影響は与えておらず、これは該当なしでした。
任意のh2タグの上にだけ指定した広告を表示する方法については下記をご参考ください。
Cocoonの広告設定で表示のチェックボックスを外しているか?
次に疑うべきは、Cocoonの広告設定です。
WordPpress管理画面の「Cocoon設定」→「広告」タブへと進みます。

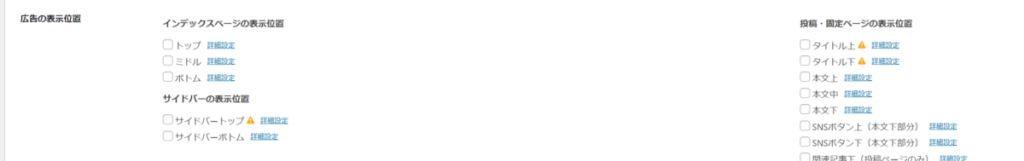
広告の表示位置という項目があります。ここの「トップ」や「タイトル上」にチェックが入っていないか確認します。

チェックが入っていなければ該当なしです。
チェックを外して保存しても広告が消えない場合、原因はここではありません。私の場合はここではありませんでした。
Cocoonのアクセス解析・認証でヘッド用コードに記述していないか?
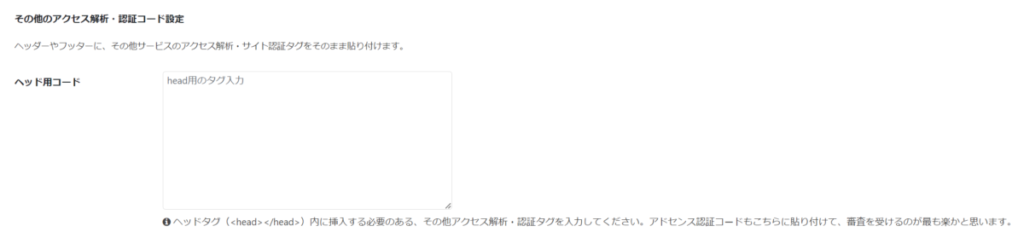
次に確認するのは同じくCocoonの設定の「アクセス解析・認証」タブです。

「アクセス解析・認証」の中に「ヘッド用コード」という記述欄があります。ここに記述したコードは自動的にheaderタグ内に挿入されます。もしここに広告コードを記載している場合は削除してください。

Google Adsenceの設定でナビゲーション直下の表示を非表示にしているか?
これまでの設定で問題なし、あるいは対応しても広告が消えない場合は、Google Adsence自体の設定を見直す必要があります。
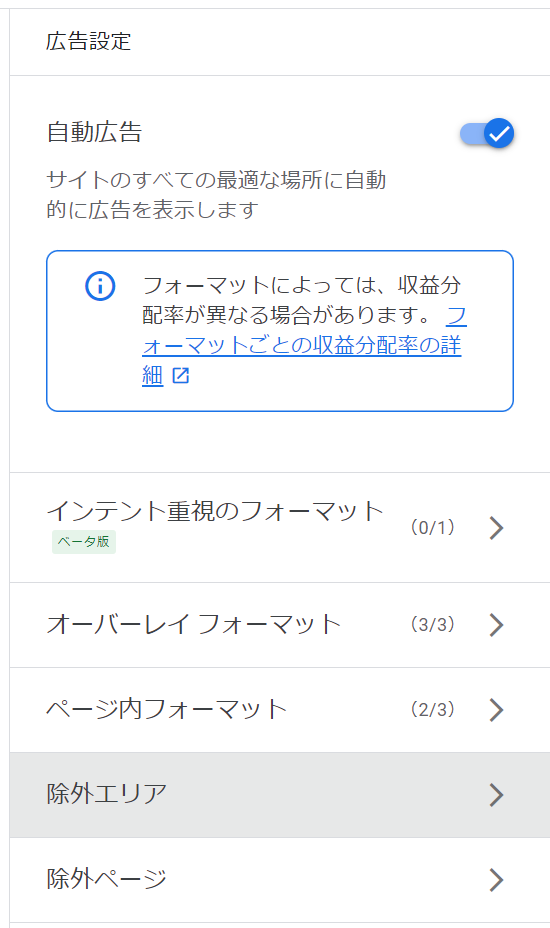
Google Adsenceに入って「広告」から、対象のドメインの編集アイコンをクリックします。

右側のメニューの「除外エリア」をクリックします。

左側にWEBサイトのページと広告の表示イメージが表示されます。上部の検索メニューに該当ページのURLを指定するか、表示されたページ上でリンクをクリックし該当ページを表示します。
このときに、グローバルナビゲーションの広告を「除外済み」に設定します。

ちなみに、私の場合は該当箇所が除外設定されているにもかかわらず、配下のページで広告が表示されるという謎の症状が発生しました、、、
CSSで強制的に非表示にする
最後の手段は「CSSで強制的に非表示にする」ことです。
あくまで非表示にしたいのはヘッダー内にautoで表示されるアドセンス広告のみです。style.cssか「外観」>「カスタマイズ」>「追加CSS」に以下のコードを追記します。
/*ヘッダー直下のAdsence広告非表示*/
#header-container-in .google-auto-placed {
display: none;
}保存すれば設定は完了です。
これで無事にheadタグ内のグローバルナビゲーション直下の広告を非表示にすることができました。
お疲れさまでしたー。
いろんなことがあって面白いですね~^^



