ドメインを取得しいざページを作成!やったー正しく開けた!と思いきや、ブラウザの上部に何やら「保護されていない通信」と表示されている、、

危険な香りしかしないけど大丈夫なの?という疑問をもたれた方もいるかと思います。
この、「保護されていない通信」の意味や危険性、そして対策方法について説明します。ちなみに、対策方法はとても簡単です。基本的には無料でできます。
保護されていない通信とは何か?
SSLとは暗号化の方法の一つで、Secure Sockets Layerの略。
簡単に言うと、SSLに対応させることで、サイトとの通信が暗号化され、安全なものになるということ。
逆に、SSLに対応していない場合は、暗号化がされていないので、通信情報を第三者に読み取られてしまうリスクが大幅に増す。
絶対にSSL対応しなければいけないのか?
もちろんセキュリティレベルはあげておくに越したことはない。しかし、絶対にSSL化しないと危険というわけではない。
SSLが絶対的に必須なのは、ECサイトなどでクレジットカードやパスワード、個人の住所など、他人に知られると悪用されてしまったり、大きな損失を被る可能性がある情報をサイト内に入力して送信したりする場合が該当する。

Chromも丁寧に、「パスワード、クレジットカードなどの情報が悪意のあるユーザーに盗まれることがある」という表記をしてアラートを出してくれている。
時には、「ログイン情報は保護されません」または「お支払い情報は保護されません」というメッセージが表示されることもある。
アイコンが赤色になったりする場合もあるが、これはChromeのバージョンやその時々の仕様による。
自分がユーザーだったとして、これらが暗号化されずそのまま送信されてると考えたら恐ろしい。
SSL化しなくてもいい場合
逆に、単純に情報のみを載せているページ。ただ閲覧するだけでユーザーがログインしたりフォームに入力するなど、重要な情報の受け渡しをすることがない場合は特に必須ではないといえる。
また、フォームでも、匿名で簡単なコメントだけを入力するなど、特に保護しなくても悪用されない場合もある。
Googleがこういったユーザーまで強制的に取締をし始めたら、不都合を被るユーザーもいるので、SSL化していないページも表示されるようになっている。(将来的にはSSL化がインデックスの必須要件になるかも)
SSL/TSLとは何か?
最近では、SSL/TSLという表記を見かけることもある。TLSはSSLを更に強化した暗号化手段のこと。Transport Layer Securityの略でSSLの次世代規格にあたる。
TLSは1999年というかなり昔から採用されている方式。SSLとTLSは互換性はなく、実質的には、SSLといいつつもほとんどがTSLを利用している。
無料でSSL化できるLet’s encryptも実質はTSL化しているので、公式ページに行くとSSL/TSLと表記してある。
まとめると、
- TSLはSSLの進化版暗号化手段
- SSLといいつつも、実質はほとんどがTSL
- 明示的にSSL/TSLと表記している。
httpとhttps
よく、httpやhttpsという単語を目にすることがあるが、これがまさに、SSLかそうでないかを識別する記号になっている。
簡潔に言うと、httpはSSL(暗号化)非対応。なので、「保護されていない通信」が表示される。一方、httpsはSSL(暗号化)対応済み。この場合は以下のような鍵マークが表示される。

httpやhttpsのことをプロトコルと呼びWEBサーバーとWEBブラウザ間の通信ルールを示している。
httpはHyper Text Transfer Protocolの略。httpsはHyper Text Transfer Protocol over Secure Socket Layer または Transport Layer Securityの略。
つまり、WEB通信をするhttpを暗号化(secure)しているのでhttpsとなっている。
https対応している場合は、httpからhttpsのURLへと転送(リダイレクト)設定するのが基本。
SSLとSSHの違い
SSLによく似たもので「SSH」というのがある。セキュリティの強化という意味では同じだが、用途が異なる。
SSLはWEBサーバーとWEBブラウザ間の通信の暗号化であったのに対し、SSHは遠隔ログインの暗号化になる。
SSHはSecure Shellの略で、具体的には、公開鍵と秘密鍵を用いて、AWSやgithub、レンタルサーバーなど外部のサーバーへにログインする仕組み。
自分で公開鍵と秘密鍵を生成して、サーバーに公開鍵を登録し、ローカル(自分のPC)に秘密鍵を保存しておく方法。※秘密鍵は超重要なので、誰かに渡したり間違えてアップロードなどしないこと!
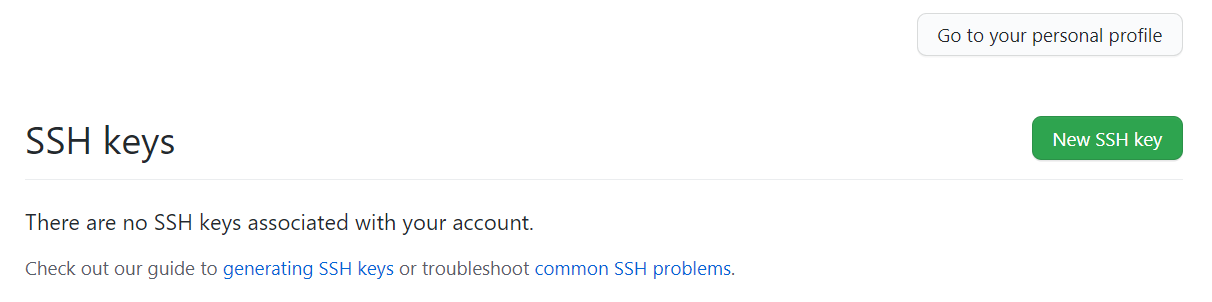
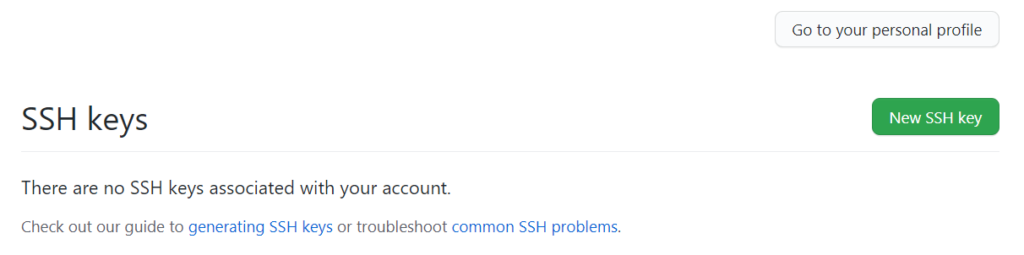
例えば、githubであれば自分のページのsettingに行くとSSHの公開鍵を登録することができる。

企業などセキュリティを重視する場合は、基本的にSSHで接続する。
色々と説明したが、ここでは、SSLとSSHはまったく違うものということを覚えておけばOK。
保護されていない通信を消す方法
「保護されていない通信」を消して、鍵マークの保護された通信にするには、SSL化して、https://ドメイン~というURLでサイトにアクセスできるようにする。
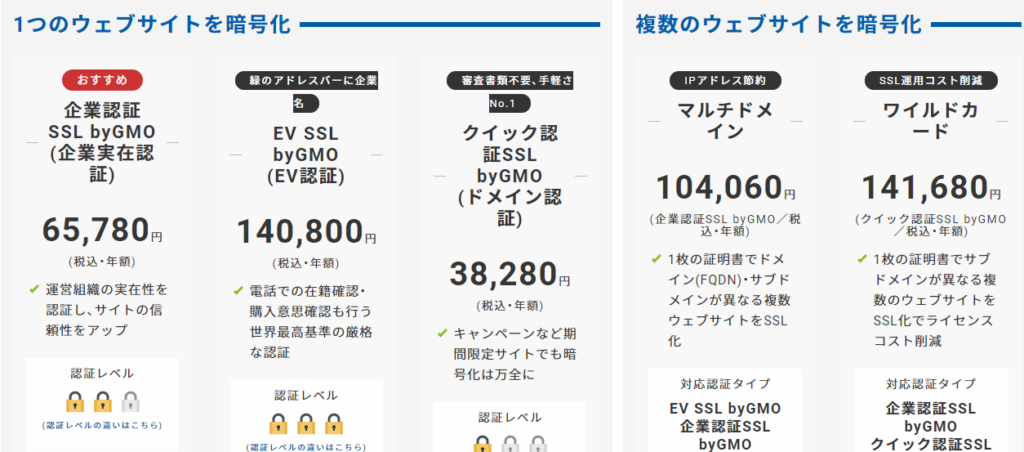
SSL化はGMOやさくら、Symantecなどが有料で発行しているが、どれも年間数万円~数十万円とかなり割高、、
値段が異なるのは何個のドメインをSSL化するかと、SSLのセキュリティレベルに違いがあることによる。

無料でSSL化
もちろん無料でSSL化をすることもできる。Let’s Encryptという非営利団体が無料でSSL (実質はTSL)の発行をしてくれる。翻訳すると「さあ、暗号化しよう!」なのでそのまんま。
一部のレンタルサーバーでも無料でSSL化する機能や、AWSでドメインをSSL化をする場合も、このLet’s Encryptを案内している。
AWSの場合は、公式サイトで手順を案内している。手順に沿ってコードを実行していくと暗号化が完了する。やや時間はかかるが、きちんとSSL化することができる。
レンタルサーバーの場合も公式ページのインストラクションに沿って実行する。例えば、lilipopの場合はボタンをクリックするだけで超簡単にSSL化することが可能。
LolipopのSSL化手順詳細(画像で解説)
ここではlolipopのSSL化手順を解説。
まずは、lolipopにログインする。

メニューの下の方にある、「セキュリティ」> 「独自SSL証明書導入」を選択する。

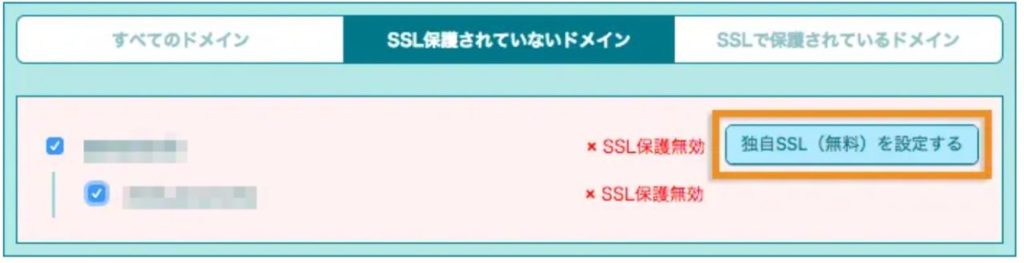
SSL保護されていないドメインのタブを選択すると、未対応のドメインが表示される。左側のチェックボックスにチェックマークをいれる。wwwありもなしもどちらもチェックする。
右側の「独自SSL(無料)を設定する」をクリックする。

すると、「SSL設定作業中」と表示される。やることは実質これだけ。

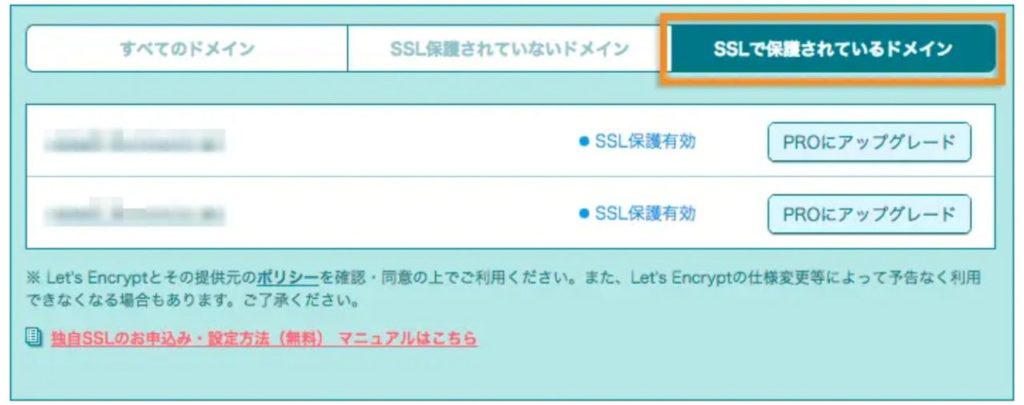
あとは、5分ほど待機すれば、SSL化が完了する。(すぐには切り替わらない、、)

以上で対象ドメインで「https」が使えるようになる。
ただし、このままでは、「http」は元のままで、あえて「http」にアクセスすると「保護されていない通信」が表示されてしまう。
これを改善するためには、http://~にアクセスしたらhttps://~にリダイレクトする設定をする必要がある。
httpからhttpsにリダイレクトする方法
httpからhttpsにリダイレクトする方法はサーバー毎に異なります。
Appacheの場合
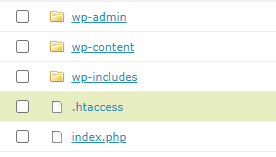
WEBサーバーAppacheの場合、httpからhttpsにリダイレクトするには、.htaccessというファイルを編集する。基本的に.htaccessはサイトのルートディレクトリ直下においてある。

以下コードをコピペして保存すれば、転送処理は完了。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTPS} off
RewriteRule ^.*$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>各コード(処理)の意味は次の通り。
IfModule mod_rewrite.c
転送設定として記述する処理は以下のタグを挟む。
<IfModule mod_rewrite.c> ~ </IfModule>Apacheのmod_rewriteという処理がWEBサーバー上で使用できない場合に、記述した処理がサーバーエラーの原因となってしまうため、 IfModule mod_rewrite.c でWEBサーバーでmod_rewirteが有効な場合のみ、処理を実行するというif文になる。
RewriteEngine On
RewriteはアクセスのあったURLを書き換える(リライト)する機能。指定は正規表現を使う。「RewriteEngine On」を記述することで、この書き換え機能がONになる。
RewriteBase
「RewriteBase パス」 で処理の基準になるパスを指定する。ルートURLはドメインなどをつけず「/」で表す。
RewriteCond %{HTTPS} off
RewriteCondは後ろに続くサーバー変数を参照して、条件と一致していれば以下の処理を実行する。if文的な機能。条件は正規表現などで記述する。
RewriteCond %{サーバ変数名} 条件%{HTTPS} off はhttpsでなければ(off)以下を実行するという意味になる。
RewriteRule
RewriteRuleは指定したパスにアクセスが合った場合に、指定したパスに変更変更する処理。パスは正規表現やサーバー変数で指定する。
RewriteRule 入力パス リダイレクト先パス オプション RewriteRule ^.*$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]「^.*$」は任意の文字の繰り返しなので、RewriteBaseで指定した「/」配下(ドメインのみも含む)に該当するURLはすべて次に続くパスにリダイレクトするという意味になる。
| ^ | 行の最初 |
| . | 任意の一文字 |
| * | 0回以上の繰り返し |
| $ | 行の最後 |
「https://%{HTTP_HOST}%{REQUEST_URI}」はApache規定のサーバー変数を指定してURLを指定している。
WEBページにアクセスしたときに、そのアクセスURLのドメイン部は HTTP_HOST に入る。その配下のパスは REQUEST_URI に格納される。
例えば、アクセスしたURLが http://example.com/smaple/test であれば、HTTP_HOSTは example.com/、REQUEST_URIは sample/testになる。
[R=301,L] はオプションを表している。複数のオプションを指定する場合はカンマで区切る。ここでは、RとLの2つのオプションが設定している。301リダイレクトをし、Rewrite処理を終了するという意味。
| オプション(フラグ) | 意味 | 内容 |
| R | Redirect | リダイレクトするステータスを指定(R=301, R=303など)。以降のルールは無視 |
| L | Last | マッチしたらReweiteの処理を終了する |
| F | Forbidden | アクセス禁止(403)。以降のルールは無視 |
| G | Gone | 削除(410) |
| NC | No Case | 大文字小文字を無視 |
| NE | No Escape | 特殊文字のエンコードを防ぐ |
| OR | or | RewriteCondを複数指定する場合に使用。デフォルトはAND条件 |
| PT | Path Through | Rewriteの処理を終了し、次の処理に移る。 |
WordPressの場合
WordPressの場合、記述する処理は同じだが、.htaccessに既に記述があるため、その上に記述する必要がある。
既に、RewriteEngin On や、RewireBase / の記述はあるので、残りを間に追記すればOK。
#追記 httpからhttpsへのリダイレクト処理
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTPS} off
RewriteRule ^.*$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>保存して、https://~ にアクセスすればSSL化したサイトにアクセスできる。

(補足)処理を下に記述するとどうなるか?
.htaccessに記載した処理の順序は上から適用される。http->httpsを先に記述しておくことで、リダイレクトがかかるときにhttpsのみのページが表示されるようになる。
記載順序が異なると、httpを介した転送がされてしまう。
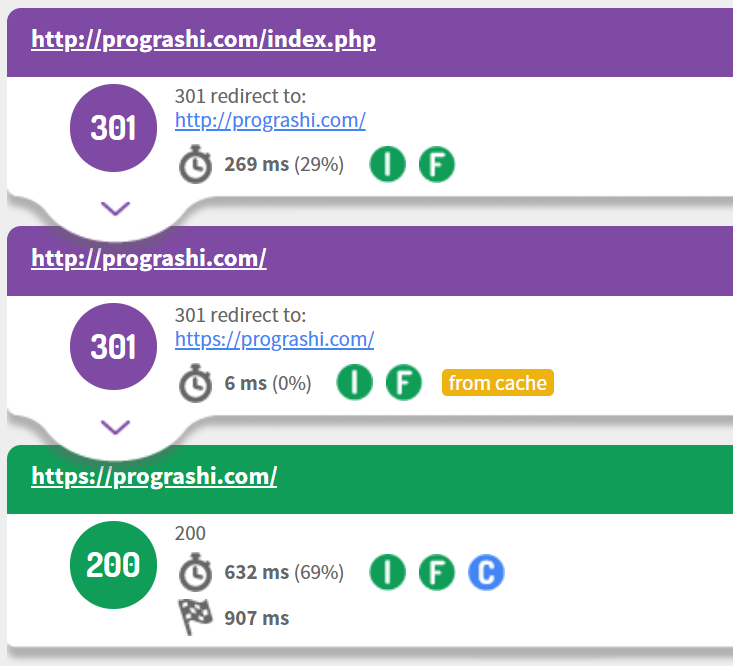
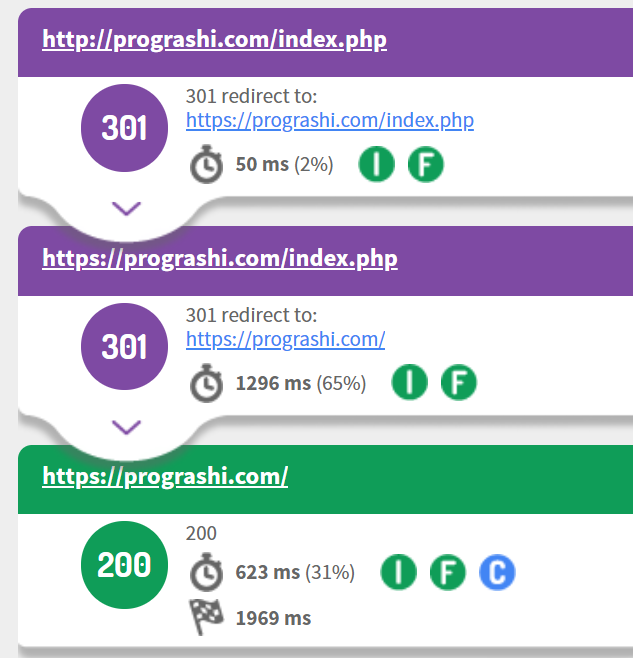
例えば、以下は1番下にhttp->httpsのリダイレクトを設定した場合。
http -> http -> https となり、httpにリダイレクトされている。

きちんと上に記述した場合は以下のように、 http -> https -> https となり、httpにリダイレクトされることはない。

Nginxの場合
最近では多く使われているNiginxサーバーの場合は以下のように設定する。
server {
listen 80;
server_name example.com;
return 301 https://$host$request_uri;
}
server {
listen 443;
ssl on;
# ...
}Nginxの設定ファイルに「return 301 https://$host$request_uri;」を記述する。以上で設定が完了。
サイト内のリンクを書き換える
これまで作成したページのリンクを絶対パスで記述している場合は、URL冒頭のhttp -> を httpsに変更する。
※Chromeの仕様変更により、ページ内リンクにhttp://~があると、SSL化されていない状態と同じアイコンが表示される、、
完全にSSL化したい場合は、内部リンクの修正も必須。相対パスで記述すれば修正の必要もなくメンテが簡単。
以上で、httpからhttpsの切り替えは完了。