JavaScriptやVue.jsなどで他の.jsファイルに記述されている関数をexport defaultを使って読み込もうとしたときに、以下のようなエラーが発生することがあります。
TypeError: Object(...) is not a function [Vue warn]: Error in render: "TypeError: Object(...) is not a function"ここではこのエラーの原因と対処法をまとめています。
エラーの原因
原因
エラーの原因はインポートする.jsファイルの中で、関数(あるいは関数の入った変数)をexport defaultの中でオブジェクトとして定義していることが原因です。
例えば、以下の記述はエラーになります。
const 定数名 = function(){
return 処理
}
export default { 定数名 }エラーの原因になっているのはexport default { 変数名 } のように、export defaultの後ろを{}で囲んでいることです。
「export default」が記述してあるファイルをimportすると、「export default」以降がそのまま読み込まれます。
結果として、import先のモジュールには、関数ではなく、{ 定数名 } というオブジェクトが渡されることになります。
export defaultが記述してあるファイルをimportすると、export default以下の内容がまるごと読み込まれる。
エラー実例
例えば以下のように、priceとtaxの2つの引数を渡すと、販売金額を返す関数が入った「totalPrice」という定数を定義します。
それをexport defaultでexport default { totalPrice }とします。
const totalPrice = function(price, tax){
return Math.floor(price * tax) + "円"
}
export default { totalPrice }このファイルをProduct.vueというファイルにimportし、「totalPrice」を「jsTotalPrice」というモジュール名で読み込みます。
import jsTotalPrice from './total_price' 読み込んだモジュールに引数を渡して関数(と思い込んでいるオブジェクト)を実行する処理を記述します。
<script>
import jsTotalPrice from './total_price'
export default {
data(){
return{
price: 1000,
tax: 1.10,
}
},
methods:{
calcTotalPrice(){
return jsTotalPrice( this.price, this.tax )
}
}
}
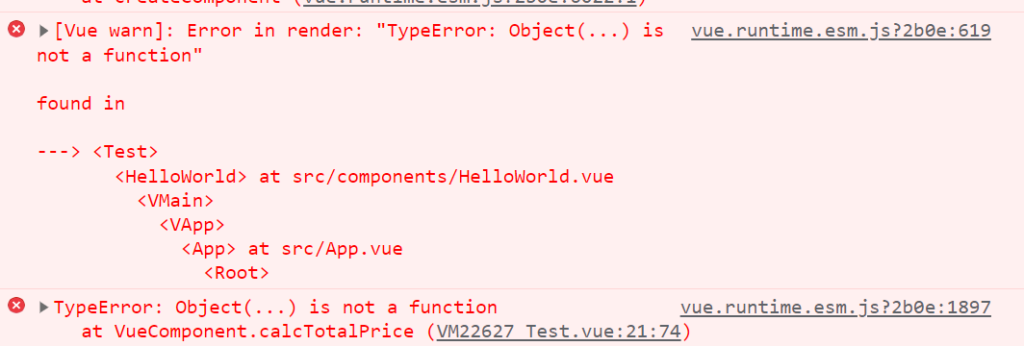
</script>すると、オブジェクトを関数のように利用しようとしているので以下のようなエラーが発生します。
TypeError: Object(...) is not a function [Vue warn]: Error in render: "TypeError: Object(...) is not a function"
対処法
対処法はいくつかありますが、export defaultを使う場合は以下の2つの方法が使えます。
- 関数の入った定数(変数)だけを記述する。{ }をつけない。
- 関数処理をそのまま渡す。
関数の入った定数(変数)だけを記述する
export defaultの後ろの内容がそのままimportされるので、関数の入った定数(変数)だけを記述するようにすれば、狙い通り関数が渡されます。
const 定数名 = function(){
return 処理
}
export default 定数名export default 定数名として、{ } をつけていないことに注目してください。
実例
const totalPrice = function(price, tax){
return Math.floor(price * tax) + "円"
}
export default totalPrice関数処理をそのまま渡す
定数や変数を渡すのではなく、export defaultの後ろに関数処理を記述して、関数処理をそのまま渡すこともできます。
export default function(){
return 処理
}改行して記述することもできます
export default
function(){
return 処理
}実例
export default function(price, tax){
return Math.floor(price * tax) + "円"
} ↑↓ 同じ
export default
function(price, tax){
return Math.floor(price * tax) + "円"
}参考リンク
Vue.jsの.vueファイルでexport defaultを使うと以下のようなことができます。
- コンポーネントとして.vueファイルを読み込める。
- 外部の.jsファイルの処理を.vueファイルの中に読み込める。
- .vueファイルの中の処理を、別の.jsファイルに切り出せる。(.vueファイルをシンプル、軽量にできる)
具体的なやり方など詳細については下記をご参考ください。
【Vue】import fromとexport defaultの使い方を実例で解説|外部の.js&.vueファイルの読み込み。別ファイル間とのデータ・変数・関数の受け渡し


