Google App Script(GAS)では、ブラウザ上に「処理を実行してもいいですか?」といったユーザー確認用のダイアログを表示したり、OKやキャンセルボタンを表示することができます。
しかも、とても簡単に実装できます。
ここではGASを使ってブラウザにメッセージボックスやOK/キャンセルボタンを表示する方法を実例で解説しています。
メッセージダイアログを表示する方法|msgBoxの基本構文
GASでポップアップのようなメッセージダイアログを表示するには「msgBoxメソッド」を使用します。
msgBoxの基本構文は以下のようになっています。
msgBox(タイトル, 文章, ボタンの種類)
このmsgBoxメソッドを使えば以下のようなダイアログを簡単に実装することができます。

クリックしたボタンによって条件分岐する方法
処理の内容
プログラムの中でmsgBoxを実行すると、スプレッドシートなどの画面上に「OK」ボタンを含むダイアログが表示されます。
このダイアログが表示されている間、プログラムの処理は完全に中断します。
ボタンがクリックされるとクリックされた内容に対する戻り値が返ります。
msgBox以下の処理で条件分岐を行わなければ、どのボタンをクリックしても次に記述してある処理が実行されます。
クリックされたボタンによって条件分岐する方法
例えば、「いいえ」「OK」というボタンを設置した場合、どちらのボタンをクリックしたかで次の処理を分岐するには以下のように記述します。
function showDialog(){
let res = Browser.msgBox('実行確認', 'プログラムを実行してもいいですか?', Browser.Buttons.YES_NO);
if(res == "yes"){
//OKボタンがクリックされた場合の処理
}else if( res == "no" ){
//いいえボタンがクリックされた場合の処理
}
}引数の省略
msgBox(タイトル, 文章, ボタンの種類)msgBoxは最大で引数を3つとることができます。
ですが、「タイトル」と「ボタンの種類」は省略することもできます。
| コード | 表示内容 |
|---|---|
| msgBox(文章) | メッセージとOKボタンを表示 |
| msgBox(文章, ボタンの種類) | メッセージと指定したボタンを表示 |
| msgBox(タイトル, 文章, ボタンの種類) | タイトルとメッセージと指定したボタンを表示する |
以下でそれぞれの実例を紹介していきます。
msgBox(文章)|メッセージとOKボタンを表示
基本構文
一番シンプルなのは引数を1つだけ指定する記述です。
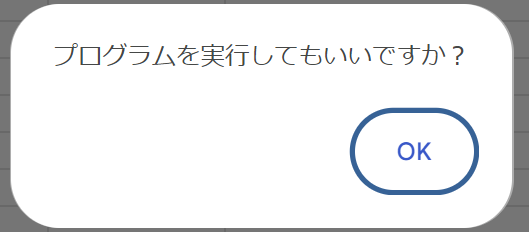
msgBox(文章)指定したメッセージとOKボタンのみが表示されます。
プログラムは強制的に実行するけど、実行することの確認をとる場合に使えます。
実例
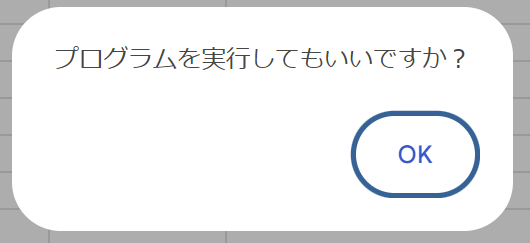
例えば、以下のようなshowDialog関数があるとします。
function showDialog(){
Browser.msgBox('プログラムを実行してもいいですか?');
続きの処理
}
これを実行すると、次のようなダイアログが表示されます。

msgBox(文章, ボタンの種類)|メッセージと指定したボタンを表示
基本構文
引数を2つ指定する場合、1つ目の引数で表示するメッセージ、2つ目の引数でボタンの種類を指定します。
msgBox(文章, ボタンの種類)OK以外のボタンをクリックした場合に処理を中断するなど処理を分岐したい場合は、条件分岐の記述が必須です。
実例
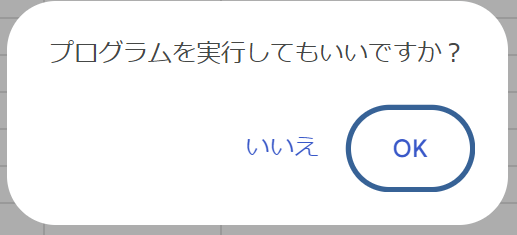
例えば、以下のようなshowDialog関数があるとします。
function showDialog(){
Browser.msgBox('プログラムを実行してもいいですか?', Browser.Buttons.YES_NO);
if(res == "yes"){
//OKボタンがクリックされた場合の処理
}else if( res == "no" ){
//いいえボタンがクリックされた場合の処理
}
}
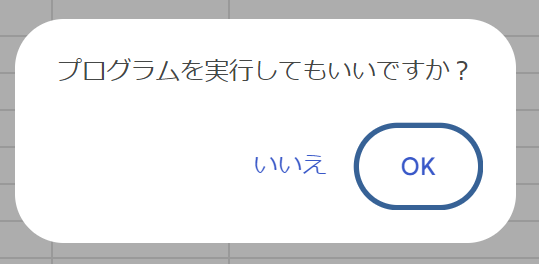
これを実行すると、次のようなダイアログが表示されます。

ボタンの種類一覧
指定できるボタンの種類は5つあります。
| ボタンの種類 | 表示するボタン | 戻り値 |
|---|---|---|
| YES | 「OK」 | 「yes」 |
| OK | 「OK」 | 「ok」 |
| OK_CANCEL | 「キャンセル」「OK」 | 「cancel」「ok」 |
| YES_NO | 「いいえ」「OK」 | 「no」「yes」 |
| YES_NO_CANCEL | 「キャンセル」「いいえ」「OK」 | 「cancel」「no」「yes」 |
使うときはBrowser.Buttons.ボタンの種類とします。
OK または YES(OKボタンのみ)
ボタンの種類で「OK」か「YES」を指定した場合は「OK」ボタンのみが表示されます。
function showDialog(){
Browser.msgBox('プログラムを実行してもいいですか?', Browser.Buttons.YES);
Browser.msgBox('プログラムを実行してもいいですか?', Browser.Buttons.OK);
続きの処理
}
OK_CANCEL(「キャンセル」「OK」)
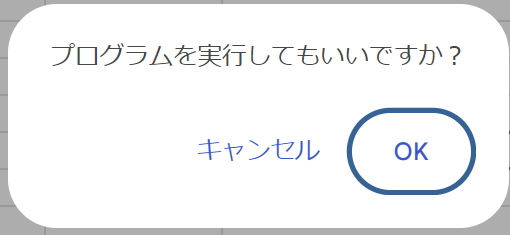
ボタンの種類で「OK_CANCEL」を指定した場合は「キャンセル」と「OK」ボタンが表示されます。
function showDialog(){
Browser.msgBox('プログラムを実行してもいいですか?', Browser.Buttons.OK_CANCEL);
if(res == "ok"){
//OKボタンがクリックされた場合の処理
}else if( res == "cancel" ){
//キャンセルボタンがクリックされた場合の処理
}
}
YES_NO(「いいえ」「OK」)
ボタンの種類で「YES_NO」を指定した場合は「いいえ」と「OK」ボタンが表示されます。
function showDialog(){
Browser.msgBox('プログラムを実行してもいいですか?', Browser.Buttons.YES_NO);
if(res == "yes"){
//OKボタンがクリックされた場合の処理
}else if( res == "no" ){
//いいえボタンがクリックされた場合の処理
}
}
YES_NO_CANCEL(「キャンセル」「いいえ」「OK」)
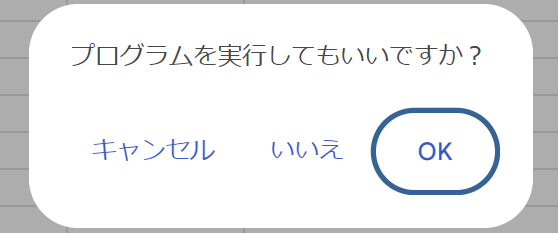
ボタンの種類で「YES_NO_CANCEL」を指定した場合は「キャンセル」「いいえ」「OK」ボタンが表示されます。
function showDialog(){
Browser.msgBox('プログラムを実行してもいいですか?', Browser.Buttons.YES_NO);
if(res == "ok"){
//OKボタンがクリックされた場合の処理
}else if( res == "no" ){
//いいえボタンがクリックされた場合の処理
}else if( res == "cancel" ){
//キャンセルボタンがクリックされた場合の処理
}
}
msgBox(タイトル, 文章, ボタンの種類)|タイトルも指定する
基本構文
引数を3つ指定する場合、1つ目の引数でダイアログに表示するタイトル、2つ目の引数で表示するメッセージ、3つ目の引数でボタンの種類を指定します。
msgBox(タイトル, 文章, ボタンの種類)OK以外のボタンをクリックした場合に処理を中断するなど処理を分岐したい場合は、条件分岐の記述が必須です。
実例
例えば、以下のようなshowDialog関数があるとします。
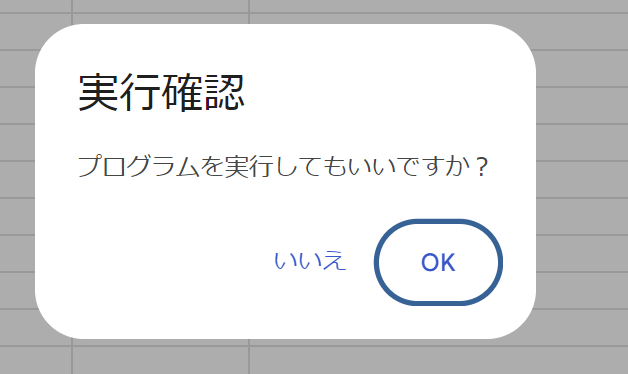
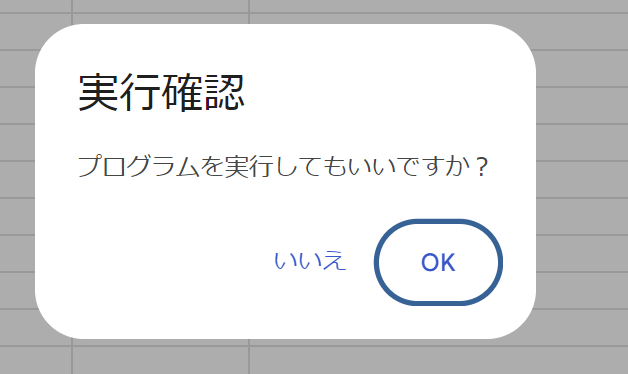
function showDialog(){
let res = Browser.msgBox('実行確認', 'プログラムを実行してもいいですか?', Browser.Buttons.YES_NO);
if(res == "yes"){
//OKボタンがクリックされた場合の処理
}else if( res == "no" ){
//いいえボタンがクリックされた場合の処理
}
}この関数を実行すると以下のようなダイアログが表示されます。

注意点
一番最後に言うのもなんですが、GoogleはmsgBoxメソッドの使用を推奨していません。
これはmsgBoxが用意されているBroswerクラスがスプレッドシートのみでしか使えないためです。
代わりに、フォームやドキュメントなどより汎用的に使えるui alertの使用を推奨しています。
Googleさんは割とばっさりサービスやメソッドなどを停止することがあるので、使わない方が無難かと思います。

Googleが推奨しているui.alertについては下記をご参考ください。
【GAS】完全版 ui.alertの使い方|ブラウザにメッセージボックスやOK/キャンセルボタンを表示する方法を実例で解説