Google App Script(GAS)を使うとGoogleフォームを作ったり、項目を変更・削除したりといった便利なことがたくさんできます。
ここではGASでGoogleフォームのチェックボックス操作するための基本操作を実例で解説しています。
フォームの作成|FormApp.create
コード
まずは操作するためのGoogleフォームを作成します。GASでGoogleフォームを作成するコマンドは以下になります。
FormApp.create(フォームの名前)
スプレッドシートやGoogleフォームの中にAppScriptでコードを実行すると新しいGoogleフォームを作成します。
実例
function createForm() {
let form = FormApp.create('イベント予約フォーム');
}実行すると指定した名前でフォームを生成します。

作成したフォームはGoogleドライブの中にも入ります。

作成したフォームにはタイトルしかセットされていません。

そのほかの設定は以下のようになっています。


フォームへのアクセス(getId, getEditUrl, getSummaryUrl, getPublishedUrl)
フォーム自体の情報を取得する
Googleフォームには複数のページが存在します。
例えば、編集ページ、ユーザーが入力するための公開ページなどがあります。以下のメソッドを使うことでフォームのそれぞれのページにアクセスすることができます。
| メソッド | 内容 |
|---|---|
| getId | フォームのIDを取得 |
| getEditUrl | 編集画面のURLを取得 |
| getPublishedUrl | 公開ページのURLを取得 |
| getSummaryUrl | 回答のサマリーページのURLを取得 |
getIdとgetEditUrl, getSummaryUrlなど公開ページ(getPublishedUrl)以外のIDは全て同じになります。
getEditUrlの場合は末尾が「フォームのid/edit」、getSummaryUrlの場合は末尾が「フォームのid/viewanalytics」となります。
実例
function createForm() {
const form = FormApp.create('イベント予約フォーム');
const formId = form.getId();
const formURL = form.getEditUrl();
const answersURL = form.getSummaryUrl();
const pubURL = form.getPublishedUrl();
console.log("formId:", formId);
console.log("formURL:", formURL);
console.log("answersURL:", answersURL);
console.log("pubURL:", pubURL);
}
↓ 実行結果
formId: 10Yo1234556Xu-jT12345678793orgR0Rv037CdMfToVg
formURL: https://docs.google.com/forms/d/10Yo1234556Xu-jT12345678793orgR0Rv037CdMfToVg/edit
answersURL: https://docs.google.com/forms/d/10Yo1234556Xu-jT12345678793orgR0Rv037CdMfToVg/viewanalytics
pubURL: https://docs.google.com/forms/d/e/1FAIpQLSfXrwQLNv7PeqI08dQ6jXtfLJItQ-c1zHDGdW-f496FO3qkVg/viewformフォームの説明を追加する|setDescription
フォームに説明を追加するには「setDescription」を使います。
setDescription("説明文")実例
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
form.setDescription( "イベント参加者の情報を下記フォームに入力してください。" );
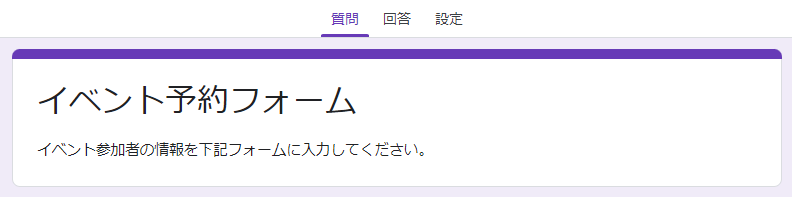
}これで指定した内容がタイトルの下の説明文に入ります。

チェックボックスの追加|addCheckboxItem
addCheckboxItem
addCheckboxItemメソッドを使うとチェックボックスを追加することができます。
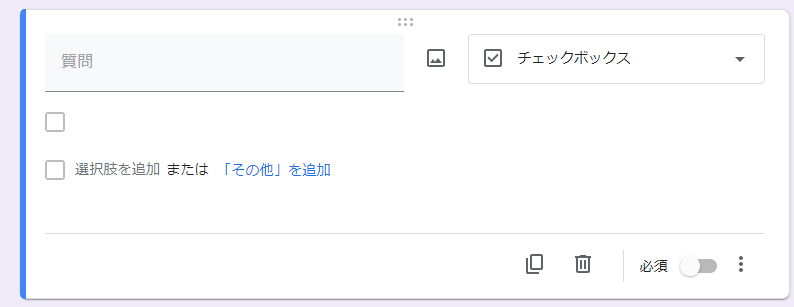
form.addCheckboxItem()addCheckboxItemの引数は空です。
この状態では質問や選択肢が何もない状態です。

質問を設定する|setTitle
質問を設定するにはaddCheckboxItemメソッドで作成したチェックボックスをItemのインターフェースとして取得し、setTitleメソッドを使います。
setTitle("質問の内容")実例
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
item.setTitle( "参加者を選択してください" );
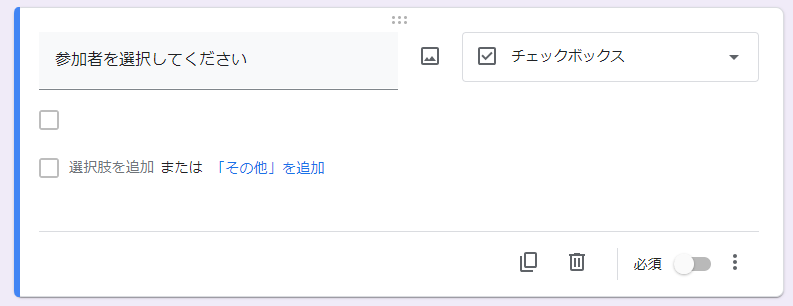
}こうすることで、質問に指定した文章が入ります。

説明を追加する|setHelpText
タイトルの下に説明を追加するにはsetHelpTextメソッドを使います。
setHelpText("説明文")実例
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
item.setHelpText("参加する人を全て選択してください。複数選択可能です");
}
選択肢を設定する|setChoiceValues
setChoiceValuesメソッドを使うと複数の選択肢を一度に設定することができます。
型を指定したアイテム.setChoiceValues([配列])実例
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
let itemCheckBox = item.asCheckboxItem();
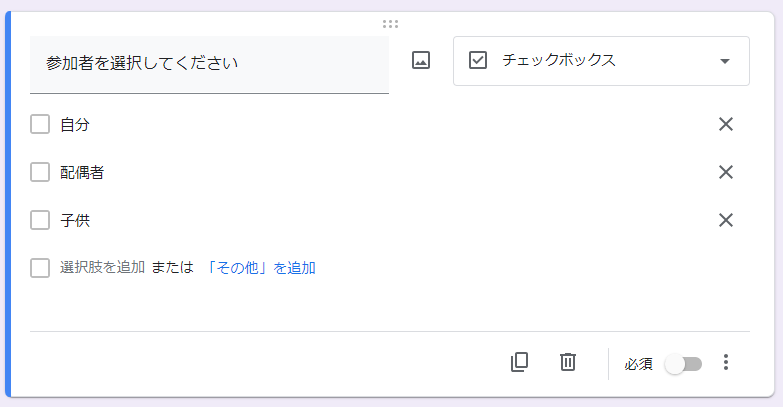
itemCheckBox.setChoiceValues(["自分","配偶者", "子供"]);
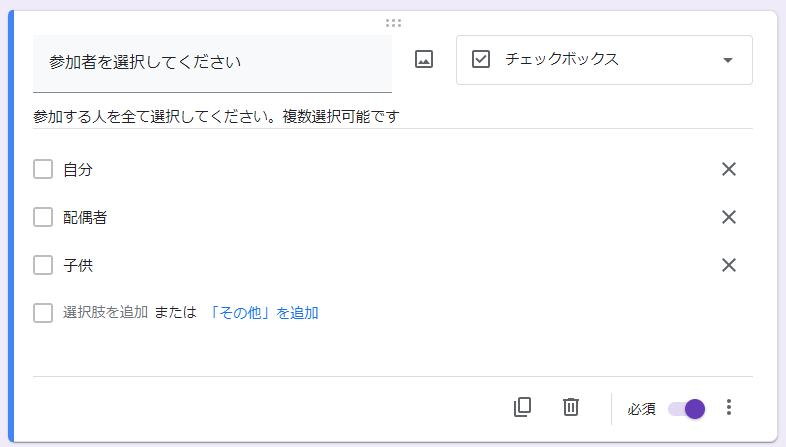
}こうすることで、指定した項目が設問に入ります。

「その他」を追加する|showOtherOption
選択肢に「その他」を追加したい場合はshowOtherOptionメソッドを使います。
showOtherOption(true)引数はtrueです。
実例
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
let itemCheckBox = item.asCheckboxItem();
itemCheckBox.showOtherOption(true);
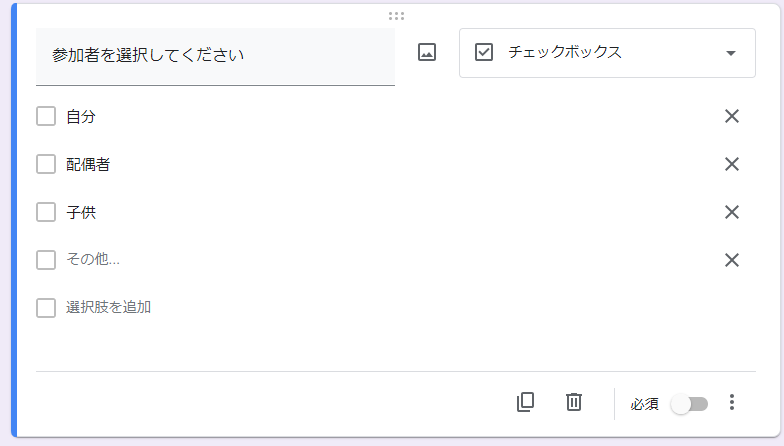
}これで選択肢に「その他」が追加されます。

選択肢を追加・変更・削除する
既に設定してある選択肢に新たな項目を追加したり、一部を変更したい場合は下記をご参考ください。
【GAS】Googleフォームで既存の選択肢に後から項目を追加・一部変更・削除する方法を実例で解説(App Script)
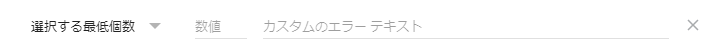
バリデーションの設定|createCheckboxValidation
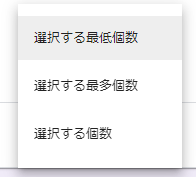
チェックボックスには「選択する最低個数」や「選択する最多個数」、「選択する個数」を指定することができます。


チェックボックスにバリデーションを設定する方法については下記をご参考ください。
質問への回答を必須にする|setRequired
質問を回答必須にするにはsetRequiredメソッドを使います。
setRequired(真偽値)必須にしたい場合はtrue,そうでない場合はfalseを引数に指定します。
実例
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
let itemCheckBox = item.asCheckboxItem();
itemCheckBox.setRequired(true);
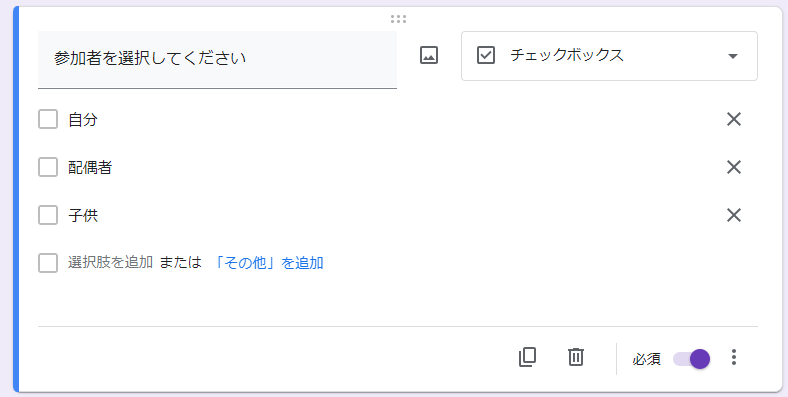
}右下の「必須」がONになりました。

参考
- AppScript > Class Form (大枠のフォームの操作)
- AppScript > Interface Item(アイテムの操作, as系のメソッドなど)
- AppScript > Class CheckboxItem(チェックボックスの操作)
- AppScript > Class CheckboxValidation(チェックボックスのバリデーション)



