Google App Script(GAS)では、ブラウザ上に入力ボックスを表示して、ユーザーが入力した値に従って処理を実行することができます。
しかも、とても簡単に実装できます。
ここではGASを使ってブラウザに入力ボックスを表示する方法を実例で解説しています。
入力ボックスを表示する方法|inputBoxの基本構文
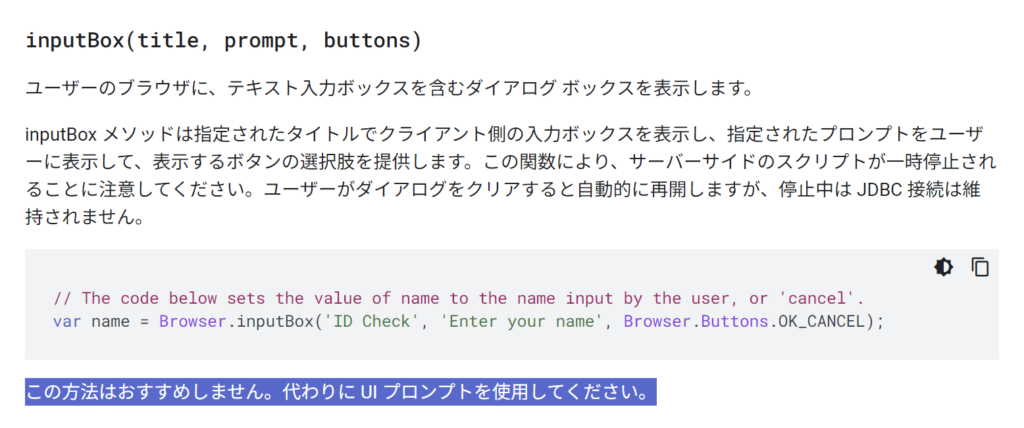
GASでダイアログ形式で入力ボックスを表示するには「inputBoxメソッド」を使用します。
inputBoxの基本構文は以下のようになっています。
Browser.inputBox(タイトル, 文章, ボタンの種類)
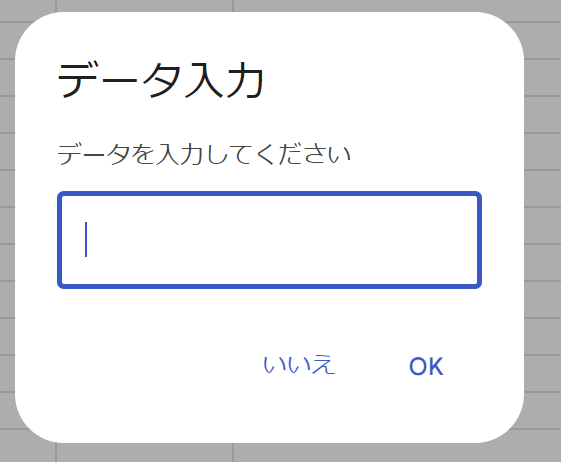
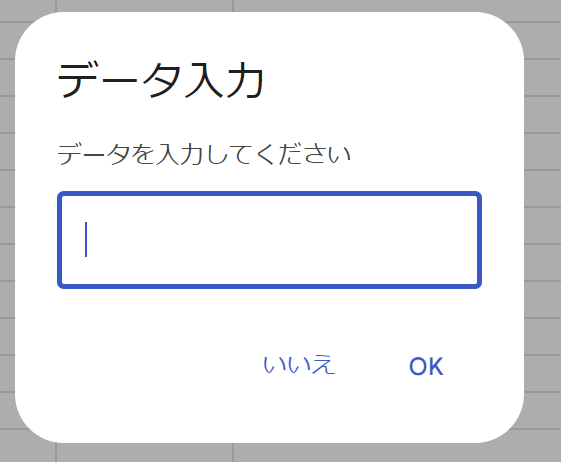
このinputBoxメソッドを使えば以下のようなダイアログを簡単に実装することができます。

入力内容を処理で使う方法
inputBoxの処理の流れ
プログラムの中でinputBoxを実行すると、スプレッドシートなどの画面上に「OK」ボタンを含むダイアログが表示されます。
このダイアログが表示されている間、プログラムの処理は完全に中断します。
ボタンがクリックされるとクリックされた内容に対する戻り値が返ります。
inpuBox以下の処理で条件分岐を行わなければ、どのボタンをクリックしても次に記述してある処理が実行されます。
戻り値
「OK」ボタンをクリックすると入力ボックスに入力した値が、inputBoxメソッドの戻り値として返ります。
ボタンで「いいえ」や「キャンセル」がクリックされた場合、inputBoxメソッドの戻り値はそれぞ「no」と「cancel」になるため、戻り値をベースに条件分岐の処理を記述する必要があります。
入力内容によって条件分岐する方法
例えば、入力ボックスと「いいえ」「OK」というボタンを設置した場合、どちらのボタンをクリックしたかで次の処理を分岐するには以下のように記述します。
function showDialog(){
let inputVal = Browser.inputBox('データ入力', 'データを入力してください', Browser.Buttons.YES_NO);
if( !!inputVal ){
//OKボタンがクリックされた場合の処理
}else if( inputVal == "no" ){
//いいえボタンがクリックされた場合の処理
}
}引数の省略
inputBox(タイトル, 文章, ボタンの種類)inputBoxは最大で引数を3つとることができます。
ですが、「タイトル」と「ボタンの種類」は省略することもできます。
| コード | 表示内容 |
|---|---|
| inputBox(文章) | メッセージと入力ボックスとOKボタンを表示 |
| inputBox(文章, ボタンの種類) | メッセージと入力ボックスと指定したボタンを表示 |
| inputBox(タイトル, 文章, ボタンの種類) | タイトルとメッセージと入力ボックスと指定したボタンを表示する |
以下でそれぞれの実例を紹介していきます。
inputBox(文章)
基本構文
一番シンプルなのは引数を1つだけ指定する記述です。
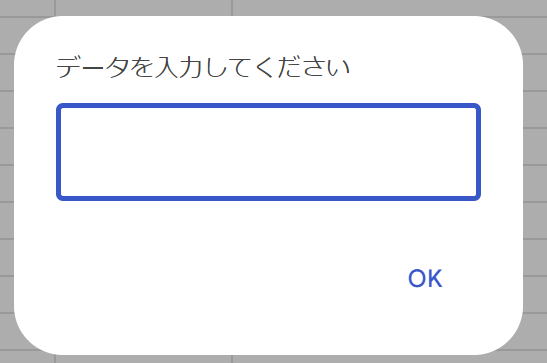
inputBox(文章)指定したメッセージと入力ボックスとOKボタンのみが表示されます。
プログラムは強制的に実行するけど、実行することの確認をとる場合に使えます。
実例
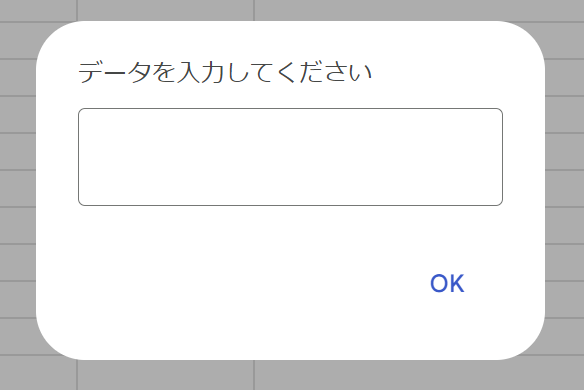
例えば、以下のようなshowDialog関数があるとします。
function showDialog(){
let inputVal = Browser.inputBox('データを入力してください');
//入力値inputValを使った処理
}
これを実行すると、次のようなダイアログが表示されます。

OKボタンをクリックすれば次の処理を実行します。
inputBox(文章, ボタンの種類)|メッセージと指定したボタンを表示
基本構文
引数を2つ指定する場合、1つ目の引数で表示するメッセージ、2つ目の引数でボタンの種類を指定します。
inputBox(文章, ボタンの種類)OK以外のボタンをクリックした場合に処理を中断するなど処理を分岐したい場合は、条件分岐の記述が必須です。
実例
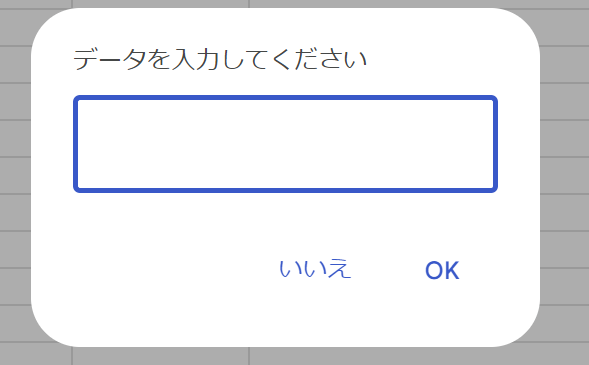
例えば、以下のようなshowDialog関数があるとします。
function showDialog(){
let inputVal = Browser.inputBox('データを入力してください', Browser.Buttons.YES_NO);
if( !!inputVal ){
//OKボタンがクリックされた場合の処理
}else if( inputVal == "no" ){
//いいえボタンがクリックされた場合の処理
}
}
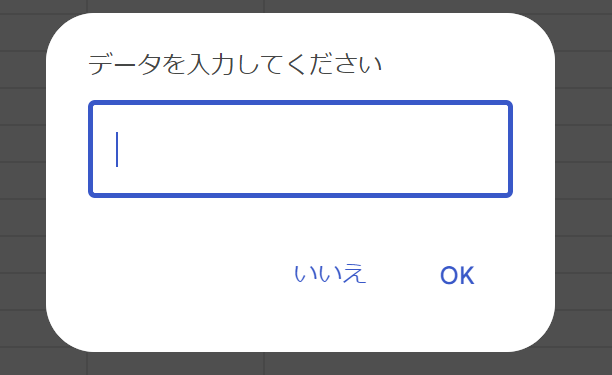
これを実行すると、次のようなダイアログが表示されます。

ボタンの種類一覧
指定できるボタンの種類は5つあります。
| ボタンの種類 | 表示するボタン | 戻り値 |
|---|---|---|
| YES | 「OK」 | 「yes」 |
| OK | 「OK」 | 「ok」 |
| OK_CANCEL | 「キャンセル」「OK」 | 「cancel」「ok」 |
| YES_NO | 「いいえ」「OK」 | 「no」「yes」 |
| YES_NO_CANCEL | 「キャンセル」「いいえ」「OK」 | 「cancel」「no」「yes」 |
使うときはBrowser.Buttons.ボタンの種類とします。
OK または YES(OKボタンのみ)
ボタンの種類で「OK」か「YES」を指定した場合は「OK」ボタンのみが表示されます。
function showDialog(){
let inputVal = Browser.inputBox('データを入力してください', Browser.Buttons.YES);
let inputVal2 = Browser.inputBox('データを入力してください', Browser.Buttons.OK);
続きの処理
}
OK_CANCEL(「キャンセル」「OK」)
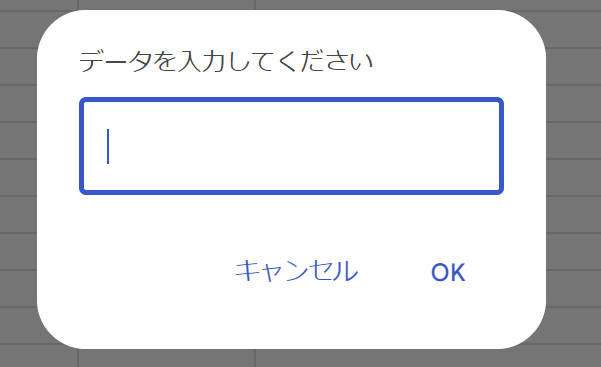
ボタンの種類で「OK_CANCEL」を指定した場合は「キャンセル」と「OK」ボタンが表示されます。
function showDialog(){
let inputVal = Browser.inputBox('データを入力してください', Browser.Buttons.OK_CANCEL);
if( !!inputVal ){
//OKボタンがクリックされた場合の処理
}else if( inputVal == "cancel" ){
//いいえボタンがクリックされた場合の処理
}
}
YES_NO(「いいえ」「OK」)
ボタンの種類で「YES_NO」を指定した場合は「いいえ」と「OK」ボタンが表示されます。
function showDialog(){
let inputVal = Browser.inputBox('データを入力してください', Browser.Buttons.YES_NO);
if( !!inputVal ){
//OKボタンがクリックされた場合の処理
}else if( inputVal == "no" ){
//いいえボタンがクリックされた場合の処理
}
}
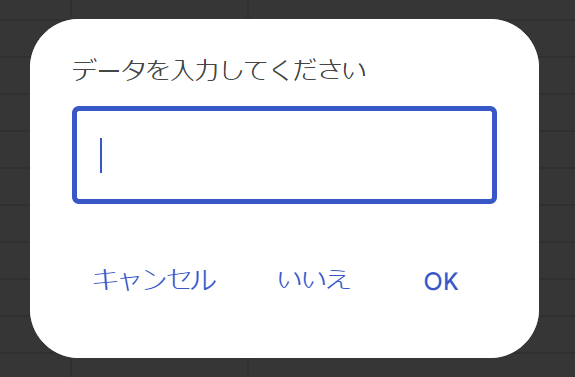
YES_NO_CANCEL(「キャンセル」「いいえ」「OK」)
ボタンの種類で「YES_NO_CANCEL」を指定した場合は「キャンセル」「いいえ」「OK」ボタンが表示されます。
function showDialog(){
let inputVal = Browser.inputBox('データを入力してください', Browser.Buttons.YES_NO_CANCEL);
if( !!inputVal ){
//OKボタンがクリックされた場合の処理
}else if( inputVal == "no" ){
//いいえボタンがクリックされた場合の処理
}else if( inputVal == "cancel" ){
//キャンセルボタンがクリックされた場合の処理
}
}
inputBox(タイトル, 文章, ボタンの種類)|タイトルも指定する
基本構文
引数を3つ指定する場合、1つ目の引数でダイアログに表示するタイトル、2つ目の引数で表示するメッセージ、3つ目の引数でボタンの種類を指定します。
inputBox(タイトル, 文章, ボタンの種類)OK以外のボタンをクリックした場合に処理を中断するなど処理を分岐したい場合は、条件分岐の記述が必須です。
実例
例えば、以下のようなshowDialog関数があるとします。
function showDialog(){
let inputVal = Browser.inputBox('データ入力', 'データを入力してください', Browser.Buttons.YES_NO);
if( !!inputVal ){
//OKボタンがクリックされた場合の処理
}else if( inputVal == "no" ){
//いいえボタンがクリックされた場合の処理
}
}この関数を実行すると以下のようなダイアログが表示されます。

注意点
一番最後に言うのもなんですが、GoogleはinputBoxメソッドの使用を推奨していません。
これはinputBoxが用意されているBroswerクラスがスプレッドシートのみでしか使えないためです。
代わりに、フォームやドキュメントなどより汎用的に使えるui promptの使用を推奨しています。
Googleさんは割とばっさりサービスやメソッドなどを停止することがあるので、使わない方が無難かと思います。

Googleが推奨しているui.promptについては下記をご参考ください。