WEBページを開いたときに画面上の文章などのテキストを選択するとデフォルトでは、背景色が青色、文字色が白色で表示されます。
▼テキストの選択例

画像などを選択した場合も同じように、選択中を示すために表示されます。
「::selection」を使うと、この選択中の背景色や文字色などのスタイルを簡単に変更することができます。
ここでは、「::selection」の使い方を実例で解説しています。
::selectionとは何か?
::selectionとは、WEBページの要素を選択したときに、選択中状態を表すスタイルを変更する処理です。
画面全体に対して選択した時のスタイルを変更したい場合は以下のように記述します。
::selection {
処理
}特定の要素のみ選択中のスタイルを変更したい場合は以下のようにします。
対象の要素::selection {
処理
}::selectionの注意点
::selectionを使う上では以下のことに注意する必要があります。
- 使えるプロパティが限られている。
- 対象要素のプロパティが引き継がれる。
使えるプロパティが限られている
::selectionで指定できるプロパティは限られています。
- color
- background-color
- text-decoration
- text-shadow
- stroke-color, fill-color
これ以外の要素を指定しても無視されます。
対象要素のプロパティが引き継がれる
::selectionで作成した疑似要素には、対象要素のプロパティが引き継がれます。
例えば、「p::selection」としたときに、pタグに「color: red;」が指定してあれば、::selectionで作成した要素にも同じく「color: red;」が適用されます。
色を変えたい場合は、::selectionの中でcolorプロパティを指定する必要があります。
::selectionの実例(ページ全体への適用)
例えば以下のようなダミーテキストがあるとします。
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
画面の表示は以下のようになってます。

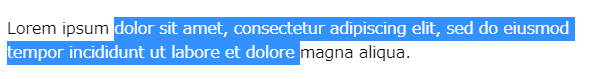
テキストを選択したときは以下のように表示されます。

ここでページ全体で選択中のスタイルを変更するため「::selection」を使います。
::selection{
background-color: yellow;
color: red;
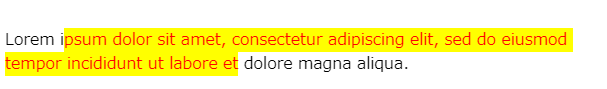
}するとテキストを選択中の画面は以下のようになります。

指定したスタイルに変更されていることがわかります。
実例:指定した要素への適用
::selectionを適用する要素を指定すれば、要素により選択時の色を出し分けることができます。
例えば以下のような3つのパラグラフからなるダミーテキストがあるとします。
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
<div>
<p>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<p class="third">
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>画面の表示は以下のようになってます。

テキストを選択したときは以下のように表示されます。

ここでページ全体で選択中のスタイルを変更する「::selection」を使に加えて、それぞれの要素毎に::selectionを作成します。
::selection{
background-color: yellow;
color: red;
}
div > p::selection{
background-color: pink;
}
.third::selection{
background-color: purple;
color: white;
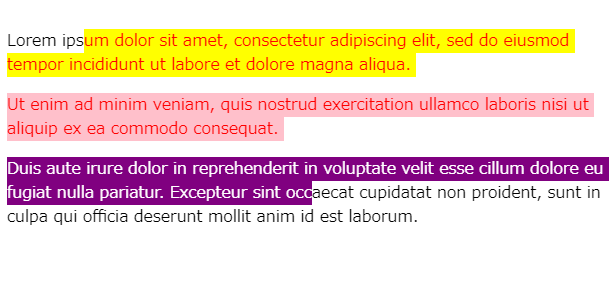
}するとテキストを選択中の画面は以下のようになります。

指定したパラグラフごとに選択時のスタイルが変更されていることがわかります。
上記の例では、要素を絞り込むときに、セレクタで「div > p::selection」といったように「>」という記号を使用しています。
CSSでは「>」以外にも要素の絞り込みや指定に便利な記号が複数用意されています。詳細については下記をご参考ください。
【CSS】セレクタの記号の意味は何か?違いや使い方を実例で解説。半角スペース(空白)、>(大なり・不等号)、*(アスタリスク)、+(プラス)、,(カンマ)、.(ドット)で指定する方法



