CSSを使っているとスタイルを適用する要素を指定するときに「div + p」といったように「+(プラス)」の記号を見かけることがあります。
ここでは、この「+(プラス)」が何なのか?や使い方や注意点を実例で解説しています。
セレクタの+(プラス)とは何か?
セレクタを指定するときに、+(プラス)つけて次の要素を記述した場合は、隣接する要素、つまり、同じ階層(深さ)でかつ隣同士になっている要素が対象となります。
+(プラス)の使い方
使い方は要素と要素の間に「+」を記述するだけです。
要素 + 隣接要素 {処理}- 指定したタグの中ではなく、同じ階層にあるタグが対象となります。
+(プラス)の注意点
+(プラス)を使う上での大きな注意点は次の2つです。
- +の前方に記述したタグは対象とならない。
- 指定した要素が同じ階層(深さ)にあっても、間に他のタグを挟むなど隣接していない場合は対象とならない。
実例1
例えば以下のように、クラス名「parent」がついたdivタグを親タグ(最上位タグ)として、その中に、divタグや、pタグ、spanタグが複数階層で入っているHTMLがあるとします。
<div class="parent">
parent-div 親
<div class="child">
child-div 子
<div class="grand-child">
grand-child-div 孫
<p class="great-grandchild"> great-grandchild-p ひ孫</p>
<span class="great-grandchild"> great-grandchild-span ひ孫</span>
</div>
<p class="grand-child"> grand-child-p 子</p>
<span class="grand-child"> grand-child-span 子</span>
</div>
<p class="child"> child-p 子</p>
<span class="child"> child-span 子</span>
</div>テキストの前に全角スペースをつけているのは、画面上で見たときにそれぞれの関係性を見やすくするためです。
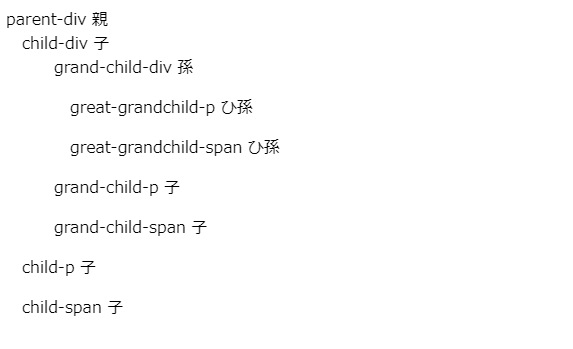
ブラウザでは以下のようになっています。

このHTMLに対して、divタグに「+」をつけて、pタグを指定します。
div + p {
color: red;
}すると、divタグと隣接しているpタグのみにスタイルが適用されます。
ブラウザの表示
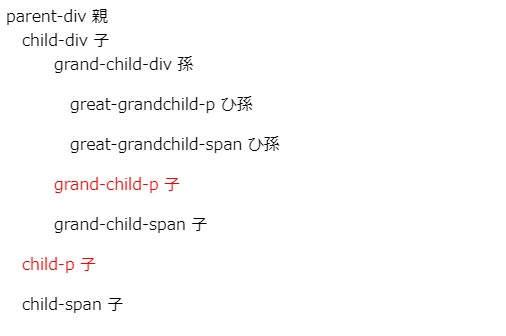
ブラウザ上で確認すると、以下のようになります。

子のdivタグ(child-div)と同じ階層にあるpタグ(child-p)と、孫のdivタグ(grand-child-div)と同じ階層にあるpタグ(grand-child-p)の2つのみが赤くなっていることがわかります。
それ以外に、divタグと隣接しているpタグはありません。
実例2:同じ階層にあるが、隣接していない場合
同じHTMLに対して、divタグの後ろに「+(プラス)」をつけて「span」タグを指定します。(上記の例のpタグをspanタグに変更しただけです)
div + span {
color: red;
}この場合、divタグと同じ階層で、かつ隣どうしになっているspanタグは存在しないので、スタイルは適用されません。
ブラウザの表示
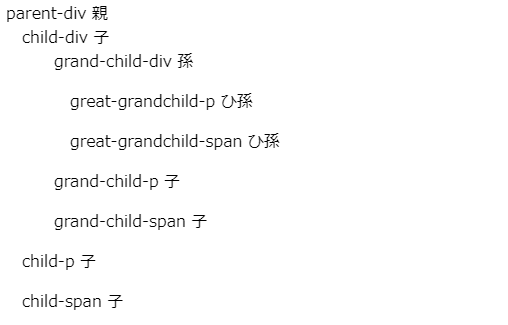
ブラウザ上で確認すると、以下のようになります。

どのタグにもスタイルが適用されていないことがわかります。
divタグと同じ階層にspanタグがありますが、その間にpタグがあるので、隣接にはなりません。
実例3:同じ階層に要素が無い場合
同じHTMLに対して、親要素「.parent」とし、+(プラス)をつけて「p」を指定します。
.parent + p {
color: red;
}この場合、クラス名「parent」と同じ階層に要素はなにもないので、スタイルは適用されません。
ブラウザの表示
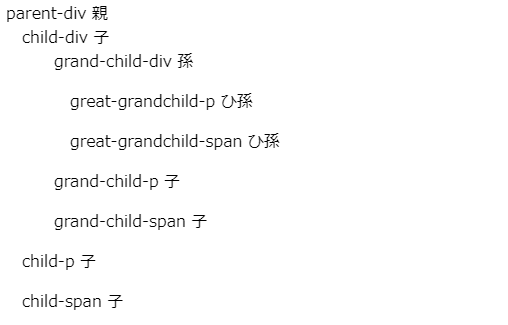
ブラウザ上で確認すると、以下のようになります。

どのタグにもスタイルが適用されていないことがわかります。
参考
CSSでスタイルを適用する要素を指定するときに、「+(プラス)」以外にも、「半角スペース」「>(大なり)」「*(アスタリスク)」「,(カンマ)」「.(ドット)」といった記号もあります。
それぞれ頻繁に使用するものなので使い方を覚えておくと便利です。詳細は下記をご参考ください。
【CSS】セレクタの記号の意味は何か?違いや使い方を実例で解説。半角スペース(空白)、>(大なり・不等号)、*(アスタリスク)、+(プラス)、,(カンマ)、.(ドット)で指定する方法



