CSSを使っていると、スタイルを適用するプロパティを指定するセレクタの中で、タグやクラス名などの後に「::(ドット2つ)」や「:(ドット1つ)」といった表記がされていることがあります。
例えば「::after」「::before」といった表記や「:hover」「:forcus」「:nth-of-type」「:nth-child」といった表記です。
ここでは、「::(ドット2つ)」や「:(ドット1つ)」による違いや、疑似要素と疑似クラスとは何かについて解説しています。
コロン2つ「::」と1つ「:」の違い
結論からいうと、コロン2つとコロン1つの違いは次のようになります。
- コロン2つ(::)は「擬似要素」
- コロン1つ(:)は「擬似クラス」
「擬似要素」と「擬似クラス」という言葉自体が聞きなれないため「?」となる方も少なくありません。
以下で「擬似要素」と「擬似クラス」について解説します。
「擬似要素」と「擬似クラス」とは何か?違い
擬似要素とは何か?
「疑似要素」とは、指定した要素の一部に変化を加えるものです。
例えば、「.test::before」という記述があれば、クラス名「test」がついている要素の一部に変化を加えます。
「一部に変化を加える」とは、元の要素は基本的にそのままで、その要素に追加して線や文字を追加したりするという意味です。
あるいは、元の要素の1つの文字だけのスタイルを変更する場合も「要素の一部に変化を加える」に該当します。
「疑似」という言葉が示すように、「要素」っぽい処理を行うということです。
例えば、元の要素の前方に追加でテキストを追加する場合は、spanタグを使ってもできます。これをタグ(要素)を使わずに、CSSで作り出すため、「疑似要素」といいます。
擬似クラスとは何か?
「疑似クラス」とは、指定した要素全体に変化を加えるものです。
例えば、「.test:hover」という記述があれば、クラス名「test」の要素の上にカーソルを移動(ホバー)したときに、その要素自体に適用するスタイルがガラリと変わります。
このように、指定した要素は基本的にもとのままで変化を加える「疑似要素」と異なり、対象となる要素の「全体に変更を加える」のが疑似クラスです。
「疑似」という言葉が示すように、「クラス」っぽい処理を行うということです。
例えば、文字色を赤色にする処理を加える場合は、要素をクラス名などで指定して「color: red;」を指定します。通常のCSSの設定方法です。
ここで、ホバーや3番目の要素などの特定の条件のときにスタイルを適用するので、疑似クラスと呼びます。
疑似要素(::)、疑似クラス(:)まとめ
それぞれをまとめると以下のようになります。
| 名称 | コロンの数 | 内容 | 使用例 |
|---|---|---|---|
| 疑似要素 | :: | 指定した要素の一部に変更を加える。 | .test::after |
| 疑似クラス | : | 指定した要素の全体に変更を加える。 | li:nth-of-type(3) |
注意点
コロン2つ「::」がつくべき擬似要素でも、コロン1つ「:」が使われている場合もあります。
例えば、以下の記述はどちらでも同じ働きをします。
::before↑↓ 同じ
:beforeなぜ「::before」と「:before」のように異なる記述方法があるかというと、「擬似要素」に対してコロン2つが公式に使われるようになったのはCSS3(2011年以降)からだからです。
このため、昔の名残で「擬似要素」にコロン1つが使われている場合でも、ブラウザはその表記を認識し、正しくスタイルを適用してくれます。
::beforeと:beforeのどちらを使えばいいか?
「::before」と「:before」でどちらで記述してもブラウザで読み込んでくれるんだから、どっちを使ってもいいのでは?という考えに至ることは普通です。
ですが、WEBの仕様を決めるW3Cは、疑似要素に対しては「::」を使うことを推奨しています。
つまり、「:before」ではなく「::before」を「:after」ではなく「::after」を使うべきということです。
ルールとして、単一コロン (
(参考)https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-elements:) の代わりに二重コロン (::) を使用してください。これで擬似要素と擬似クラスを区別します。
擬似要素の一覧
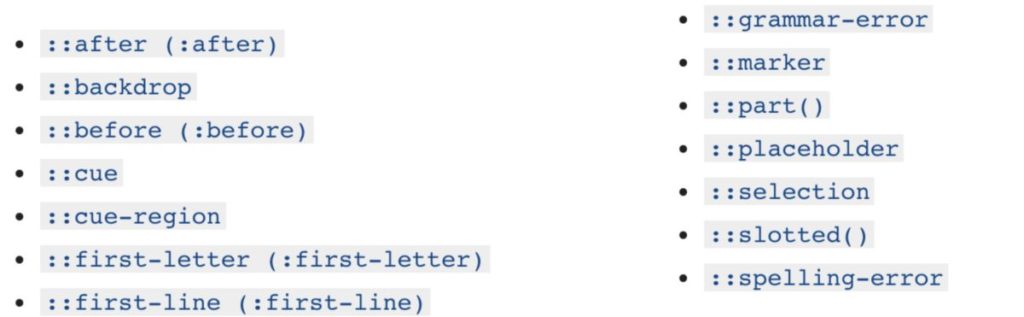
疑似要素には以下のようなものがあります。

種類が多そうに見えますが、「::grammer-error」や「::marker」などの疑似要素は、Chromeなどの一部のブラウザでサポートしていません。
(参考)MDN 擬似要素
この中でも比較的よく使うものをピックアップするとすれば以下の4つです。特に「::before」と「::after」は頻繁に使用します。
| 疑似要素 | 内容 |
|---|---|
| ::before | 指定した要素の前に、疑似要素を生成する。 |
| ::after | 指定した要素の後ろに、疑似要素を生成する。 |
| ::first-letter | 指定した要素の最初の一文字目にスタイルを適用する。 |
| ::first-line | 指定した要素の最初の一行目にスタイルを適用する。 |
以下でそれぞれの使い方を実例で解説します。
::before
使い方
「::before」は指定した要素の前方に新たな要素を追加します。
対象要素::before{ 処理 }処理の中で「contentプロパティ」を使って指定した値が、対象の要素の前方に表示されます。
contentプロパティとは、擬似要素「::before」と「::after」で使う専用のプロパティです。指定した値を新たな要素として追加することができます。
注意点
::beforeを使う時の注意点は大きく以下の6つです。
- contentを省略してはいけない。(文字列を表示しないときは空文字「””」とする)
- ::beforeを適用するのは、セレクタの後ろ(タグやクラス名の後ろではない)
- 対象要素のプロパティが引き継がれる。
- 同じ要素に対して::beforeで作成できる疑似要素は1つだけ。
- ::beforeを複数記述した場合は、下方のプロパティで上書きされる(プロパティが被らない場合は追記になる)
- ::afterで作成した要素と重なる場合は、下になる。
contentを省略してはいけない
::beforeを使うとき必ず「contentプロパティ」を設置します。テキストを表示するのではなく、ボックスなどの図形を表示したい場合は値を空文字「””」にします。
contentプロパティを記述しないと何も表示されなくなります。
対象要素::before{
content: "";
他のスタイル指定
}::beforeを適用するのは、セレクタの後ろ
::beforeを適用するのは、セレクタの後ろです。htmlタグやクラス属性の中のクラス名の後ろにつけると動作しません。
<p::before>xxx</p><p class="test::before" >xxx</p>対象要素のプロパティが引き継がれる
::beforeで作成した疑似要素には、対象要素のプロパティが引き継がれます。
例えば、「p::before」としたときに、pタグに「color: red;」が指定してあれば、::beforeで作成した要素にも同じく「color: red;」が適用されます。
色を変えたい場合は、::beforeの中でcolorプロパティを指定する必要があります。
同じ要素に対して::beforeで作成できる疑似要素は1つだけ
ある要素に対して::beforeで作成できる疑似要素は1つだけです。複数作成することはできますが、後ろのプロパティの値が優先されます。
例えば、以下のようにpタグに対して「::before」を2つつけたとします。
p::before{
content: '★★★';
}
p::before{
content: '●●●';
}すると、疑似要素として作成されるのは「●●●」のみになります。
::beforeを複数記述した場合は、下方のプロパティで上書きされる
上記で示したように、::beforeで作成できる疑似要素は1つだけですが、::beforeを2つ以上使ってはいけないというわけではありません。
2つ以上記述しても問題ありませんが、プロパティが被った場合は、下方に記述してある値で上書きされていきます。
被っているプロパティが無い場合は、上にある::beforeのプロパティがそのまま適用されます。
例えば、以下のようにpタグに対して「::before」を2つあるとします。
p::before{
content: '★★★';
color: red;
font-size: 30px;
font-weight: bold;
}
p::before{
content: '●●●';
color: green;
font-weight: normal;
}これは以下の記述と同じになります。
p::before{
content: '●●●';
color: green;
font-size: 30px;
font-weight: normal;
}1つ目の::beforeのfont-sizeプロパティのみ重複がないので、「font-size: 30px;」がそのまま適用されます。
::afterで作成した要素と重なる場合は、下になる。
::beforeと同じく疑似要素を作成する書き方に「::after」があります。
1つの要素に対して::beforeと::afterの両方を設置し、かつそれぞれの疑似要素が重なりあった場合は、::afterの疑似要素が上側になり、::beforeの疑似要素が下側になります。
::beforeと::afterの2つともを設置した場合に以下の条件を満たせば、::beforeの要素を上側に表示することもできます
- 対象要素に「position: relative;」を設定する。
- ::beforeに「position: absolute;」を設定する。
- ::beforeに「z-index: 正の整数」 を設定する。
- ::afterにもz-indexがある場合は、::beforeのz-indexの数値の方が大きくなるようにする。
疑似要素の場所を指定する方法
::beforeを使う際に、対象の要素に対して、生成した要素の位置を指定したいことが頻繁にあります。
例えば、吹き出しの三角形の部分を、下側や上側、真ん中、左から10pxの位置といった指定をする場合などです。
そのようなときは、対象となる要素に「position: relative;」を設置し、「::before」の処理の中で「position: abusolute;」を指定します。
すると、対象の要素の位置を基準として、top, left, right, bottomのプロパティで位置を細かく指定することができます。
対象要素{
position: relative;
}
対象要素::before{
content: "値";
position: absolute;
他のスタイル指定
}疑似要素に画像を指定する場合
画像のサイズ変更が不要な場合
::beforeを使って画像を疑似要素として追加することもできます。contentの値でurl関数を使って以下のように記述します。
対象要素::before{
content: url(画像のパス);
他のスタイル指定
}contentの値で画像を指定した場合、widthやheightなどで画像のサイズを変更することができません。
コード例
.test::before {
content: url(/images/small-cat.jpg);
vertical-align: middle;
}画像のサイズを変更したい場合
::beforeを使って追加する画像のサイズを変更したい場合は、contentの値として画像を読み込みません。
background-imageプロパティの値にurl関数を使って画像のパスを指定することで画像を背景として読み込みます。
また、画像を表示させるために、疑似要素を「display: inline-block;」でインラインブロックに変更する必要があります。
そしてwidth, heightなどのプロパティを使って画像を表示する場所のサイズを調整します。
このままでは呼び出した画像のサイズ自体は変化していないので、指定した枠の中に納まるように「background-size: contain;」をつけます。
こうすることで、::beforeで表示した画像のサイズ調整が可能となります。
対象要素::before{
content: "";
backgroud-image: url(画像のパス);
background-size: contain;
display: inline-block;
height: 画像の高さ;
width: 画像の幅;
他のスタイル指定
}contentの値に何も指定しない場合でも、あえて「content: “”;」のように空文字を指定しておきます。
コード例
.test::before {
content: "";
display: inline-block;
background-image: url(/images/small-cat.jpg);
background-size: contain;
width: 100px;
height: 100px;
}実例:前方にテキスト(文字列)を追加する
例えば、以下のように「何の変哲もないテキスト」があるとします。
<p>何の変哲もないテキスト</p>CSSを適用しないデフォルトの状態では画面の表示は以下のようになっています。

このテキストの前に3つ星「★★★」を表示するには以下のように記述します。
p::before{
content: "★★★";
}すると、対象の要素の前方にcontentで指定した値が表示されます。

とてもシンプルです。
疑似要素として前方に表示したテキストの色やサイズなどを変更したい場合は、同じく、::beforeの処理の中に記述します。
p::before{
content: "★★★";
color: blue;
font-size: 30px;
vertical-align: middle;
margin-right: 30px;
text-decoration: underline;
text-decoration-color: cyan;
}すると、画面の表示は以下のようになります。

「何の変哲もないテキスト」が「::before」によってなんとなく豪華になりました。
実例:場所を指定する方法
例えば、以下のように「何の変哲もないテキスト」があるとします。
<p>何の変哲もないテキスト</p>CSSを適用しないデフォルトの状態では画面の表示は以下のようになっています。

このテキストの前に3つ星「★★★」をつけて、これを、テキストの中央下に表示する場合は対象要素のpタグに「position: relative;」を設置して、::beforeの中に「position: absolute;」を記述し、top, left, right, bottomプロパティを使って位置を指定します。
p{
position: relative;
}
p::before{
content: "★★★";
position: absolute;
bottom: -18px;
left: 60px;
}すると、対象の要素のを基準として、指定した位置に疑似要素が表示されます。

実例:前方に画像を追加する(サイズの指定なし)
例えば、以下のように「何の変哲もないテキスト」があるとします。
<p>何の変哲もないテキスト</p>CSSを適用しないデフォルトの状態では画面の表示は以下のようになっています。

このテキストの前方に画像を追加する場合は、contentプロパティの値にurlメソッドを使って呼び出したい画像のパスを指定します。
p::before {
content: url(./dog.jpg);
}画像のサイズはオリジナルの状態で表示されます。

positionを使って場所の指定をすることはできますが、サイズの変更はできません。
このため以下のようにwidthとheightを指定しても画面の表示は変化しません。
p::before {
content: url(./dog.jpg);
width: 300px;
height: 200px;
}実例:前方に画像を追加する(サイズの指定あり)
::beforeで呼び出した画像のサイズを変更したい場合はcontentではなく、background-imageを使って画像を呼び出します。ただし、これだけでは何も表示されません。
画像を画面上に表示するためには、「display: inline-block;」でインラインブロックに変更し、widthとheigthで表示する場所を作成する必要があります。
p::before {
content: "";
background-image: url(./dog.jpg);
width: 300px;
height: 200px;
display: inline-block;
}ただし、上記の状態では画像のサイズは元のままなので、以下のように枠の中にきちっと納まりません。

背景画像を疑似要素で作成した枠の中にピッタリ収めるためには、「background-size: contain;」を使います。
background-size: contain;は縦横比は保持して、枠に収まる最大サイズになるように背景画像を拡大縮小する指示です。
background-sizeプロパティでは、「contain」の他にも、「auto」や「cover」などの指定をすることができます。autoの場合は余白を埋める分だけ背景画像を自動で繰り返します。coverの場合は枠に収まる最少サイズになるよう拡大縮小します。
コードは以下のようになります。
p::before {
content: "";
background-image: url(./dog.jpg);
width: 300px;
height: 200px;
display: inline-block;
background-size: contain;
}すると、以下のように画像が指定のサイズで表示されます。

あとは、marginやpadding, positionなどで場所を指定するといった装飾を追加します。
なお、表示されているテキストを中心にして表示したい場合は、「vertical-align: middle;」を使うと、疑似要素が中央にくるように自動調整することができます。
p::before {
content: "";
background-image: url(./dog.jpg);
width: 300px;
height: 200px;
display: inline-block;
background-size: contain;
vertical-align: middle;
}
実例:下線を表示する
::beforeを使うと、テキストに好きな長さの下線を引くこともできます。オシャレな見出し(ヘッドライン)などで使われることがあります。
例えば、以下のように「何の変哲もないテキスト」があるとします。
<p>何の変哲もないテキスト</p>CSSを適用しないデフォルトの状態では画面の表示は以下のようになっています。

このテキストの下に、ゴールドで長さ80px、太さ4pxの下線を引く場合は以下のようになります。
p{
position: relative;
}
p::before {
content: '';
position: absolute;
background: gold;
width: 80px;
height: 4px;
bottom: 0;
}下線を疑似要素で作成し、positionとbottomを使って、対象の要素の下から0pxの位置に表示する指示になります。

下線の長さや、太さ、位置を簡単に変更することができます。
テキストの長さに合わせて自動調整するハイライトのような下線を引きたい場合は、::beforeで疑似要素を作成するのではなく、以下のようにbackgroundの値に、グラデーションを表すlinear-gradientを指定します。
background:linear-gradient(transparent 60%, #ff6 60%);実例
<p>何の変哲もないテキスト</p>p{
/* position: relative;*/
display: inline;
background:linear-gradient(transparent 70%, gold 90%);
}
なお、linear-gradient(transparent 70%, gold 90%)は、上から透明な状態で始まり、70%のところまでいき、90%のところでゴールドに変わるという指示です。
実例:冒頭に縦線を表示する
冒頭に縦線を表示する方法は、下線を付けた方法と同じ考え方です。
width, heightと位置を調整します。
p{
position: relative;
}
p::before {
content: '';
position: absolute;
display: inline-block;
background: gold;
width: 5px;
height: 20px;
left: -8px;
top: 2px;
}画面の表示は以下のようになります。

実例:対象要素のプロパティの引継ぎと打ち消し
::beofreで作成した疑似要素は、対象要素のプロパティを引き継ぎます。
例えば、以下のように「スタイルを調整したテキスト」があるとします。
<p>スタイルを調整したテキスト</p>p{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}ブラウザでの表示は以下のようになっています。

この要素に対して、::beforeを使って「content: “★★★”」のみを指定すると次のようになります。
p{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}
p::before {
content: '★★★';
}ブラウザの表示は以下のようになります。

対象の要素のプロパティがそのまま引き継がれていることがわかります。
対象の要素のプロパティを打ち消したいときは、::beforeの中でそのプロパティを上書きする記述を書きます。
p{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}
p::before {
content: '★★★';
color: blue;
font-size: 20px
font-weight: normal;
/* text-decoration: none; 効かない*/
display: inline-block;
}画面の表示は以下のようになります。

対象要素の下線「text-decoration: underline;」を打ち消したいときに、::beforeの中で「text-decoration: none;」としても消えません。
「display: inline-block;」を設定すれば下線を消すことができます。
::after
使い方
「::after」は指定した要素の後方に新たな要素を追加します。
対象要素::after{ 処理 }「::before」と「::after」の違い
「::before」と「::after」の違いは要素を前に出すか、後ろに出すかの違いだけです。
contentプロパティや画像の出し方、位置調整など使い方は「::before」と同じです。
なお、「::after」を使っても、positionプロパティを使って位置を調整すれば、「::before」で作成した疑似要素と同じ場所に要素を作り出すことができます。
::afterはいつ使うのか?
::beforeと同じ動きをするのであれば、::afterを使う必要はないのでは?と思うかもしれません。ですが、::afterにもつかいどこがあります。
- 対象要素の後ろ側に追加の要素を表示したいとき。
- 対象要素に2つの追加要素を表示したいとき。
対象要素の後ろ側に追加の要素を表示したいとき
対象要素の後ろ側に追加要素を表示したいときは「::after」を使う方が何をしているかがわかりやすくなります。
「::before」でも疑似要素の位置を調整すれば、後方に要素を表示することができます。
対象要素に2つの追加要素を表示したいとき
対象の要素に、要素を2つ表示したい場合が出てくることがあります。
::beforeで生成できる疑似要素は1つのみです。このため、もう一つ疑似要素を追加して表示したい場合は「::after」を使う必要があります。
1つの要素に対して::beforeと::afterの両方を設置し、かつそれぞれの疑似要素が重なりあった場合は、::afterの疑似要素が上側になり、::beforeの疑似要素が下側になります。
::beforeと::afterの2つともを設置した場合に以下の条件を満たせば、::beforeの要素を上側に表示することもできます
- 対象要素に「position: relative;」を設定する。
- ::beforeに「position: absolute;」を設定する。
- ::beforeに「z-index: 正の整数」 を設定する。
- ::afterにもz-indexがある場合は、::beforeのz-indexの数値の方が大きくなるようにする。
実例:対象要素の後ろ側に追加の要素を表示する
例えば、以下のように「何の変哲もないテキスト」があるとします。
<p>何の変哲もないテキスト</p>CSSを適用しないデフォルトの状態では画面の表示は以下のようになっています。

この要素の後方に緑色の「●●●」を表示したい場合は以下のようにします。
p::after {
content: '●●●';
color: green;
}すると画面の表示は以下のようになります。

実例:対象要素の後ろ側に追加した要素を移動する
上記で対象要素の後ろ側に追加に追加した要素を移動する場合は、
対象要素のpタグに「position: relative;」を設置して、::afterの中に「position: absolute;」を記述し、top, left, right, bottomプロパティを使って位置を指定します。
その際、位置の基準となるのは対象のタグ一番左上(前側)です。
例えば、「left: 0px;」を指定すると、対象の要素の先頭と同じ位置に移動します。
p{
position: relative;
}
p::after {
content: '●●●';
color: green;
position: absolute;
bottom: -20px;
left: 0px;
}上記の場合、::afterで指定した要素が、対象要素と頭が揃って下側に表示されます。

なお、この場合は、::afterを::beforeに変えても全く同じ処理になります。
p{
position: relative;
}
p::before {
content: '●●●';
color: green;
position: absolute;
bottom: -20px;
left: 0px;
}
実例:対象要素に2つの追加要素を表示する
例えば、以下のように「何の変哲もないテキスト」があるとします。
<p>何の変哲もないテキスト</p>CSSを適用しないデフォルトの状態では画面の表示は以下のようになっています。

この要素の前方に青い「★★★」、後方に緑色の「●●●」を表示したい場合は以下のようにします。
p::before {
content: '★★★';
color: blue;
}
p::after {
content: '●●●';
color: green;
}すると画面の表示は以下のようになります。

1つのpタグに対して、2つの疑似要素が適用されていることがわかります。
実例:疑似要素が重なりあうと::beforeが下に、::afterが上にくる
例えば、以下のように「何の変哲もないテキスト」があるとします。
<p>何の変哲もないテキスト</p>CSSを適用しないデフォルトの状態では画面の表示は以下のようになっています。

この要素の::beforeで青色の「★★★」を、::afterで緑色の「●●●」を追加します。
これを、positionを使って位置を調整し重ね合わせると以下のようになります。
p{
margin-top: 30px;
position: relative;
}
p::before {
content: '★★★';
color: blue;
font-size: 30px;
position: absolute;
left: 30px;
bottom: -40px;
}
p::after {
content: '●●●';
color: green;
font-size: 25px;
position: absolute;
left: 37px;
bottom: -35px;
}すると画面の表示は以下のようになります。

::afterで表示している緑色の●が、::beforeで表示している青い★の上にのっていることがわかります。
実例:::beforeを上にする
::beforeと::afterで表示した要素が重なりあったときに、z-indexを使って調整すれば::beforeを上にすることもできます。
z-indexとはz方向(奥行)の位置を調整するプロパティです。要素の重なり合わさる順番を調整することができます。
::beforeの要素に「z-index: 1」を追加します。z-indexの指定が無い要素のz方向の位置は0となっているため、::beforeの疑似要素を1つだけ手前に出す指示になります。
重なり合わせの色がわかりやすいように、上記の例で、::afterの要素を黄色に変更しておきます。
p{
margin-top: 30px;
position: relative;
}
p::before {
content: '★★★';
color: blue;
font-size: 30px;
position: absolute;
left: 30px;
bottom: -40px;
z-index: 1;
}
p::after {
content: '●●●';
color: yellow;
font-size: 25px;
position: absolute;
left: 37px;
bottom: -35px;
}すると、画面の表示は以下のようになります。

::afterで表示している緑色の●が、::beforeで表示している青い★の裏に移動したことがわかります。
::first-letter
使い方
::first-letterは指定した要素の一文字めのスタイルを調整する疑似要素です。
対象要素::first-letter{ 処理 }なお、「first-letter」は日本語で一文字目という意味です。
::first-letterを使うメリット
spanタグを使ってテキストの冒頭一文字目を囲み、スタイルを適用すれば同じ処理を適用することができますが、::first-letterはHTMLタグをいじる必要がないのでより簡易的です。
対象要素のプロパティが引き継がれる
::first-letterで作成した疑似要素には、対象要素のプロパティが引き継がれます。
例えば、「p::first-letter」としたときに、pタグに「color: red;」が指定してあれば、::first-letterで作成した要素にも同じく「color: red;」が適用されます。
色を変えたい場合は、::first-letterの中でcolorプロパティを指定する必要があります。
実例
例えば、以下のように「何の変哲もないテキスト」があるとします。
<p>何の変哲もないテキスト</p>CSSを適用しないデフォルトの状態では画面の表示は以下のようになっています。

この要素の一文字目「何」だけに別のスタイルを適用する場合は、::first-letterを使います。
p::first-letter{
color: red;
font-size: 30px;
font-weight: bold;
vertical-align: middle;
}すると画面の表示は以下のようになります。

何の変哲もなかったはずのテキストの冒頭1文字目が変哲しています。
実例:対象要素のプロパティの引継ぎと打ち消し
::first-letterで作成した疑似要素は、対象要素のプロパティを引き継ぎます。
例えば、以下のように「スタイルを調整したテキスト」があるとします。
<p>スタイルを調整したテキスト</p>p{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}ブラウザでの表示は以下のようになっています。

この要素に対して、::first-letterを使って一文字目の色を青色に変更します。
p{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}
p::first-letter{
color: blue;
}ブラウザの表示は以下のようになります。

対象の要素のプロパティがそのまま引き継がれていることがわかります。
対象の要素のプロパティを打ち消したいときは、::first-letterの中でそのプロパティを上書きする記述を書きます。
p{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}
p::first-letter{
color: blue;
font-size: 20px;
font-weight: normal;
text-decoration: none; /* 効かない */
}画面の表示は以下のようになります。

実例:spanタグによる記述
::first-letterはspanタグを使っても同じ記述をすることができます。
例えば、以下のように::first-letterを使って要素の一文字目だけにスタイルを適用したとします。
<p>何の変哲もないテキスト</p>p::first-letter{
color: red;
font-size: 30px;
font-weight: bold;
vertical-align: middle;
}画面の表示は以下のようになっています。

これをspanタグで作成すると以下のようになります。
<p><span>何</span>の変哲もないテキスト</p>p > span{
color: red;
font-size: 30px;
font-weight: bold;
vertical-align: middle;
}
画面の表示も::first-letterを使ったときと全く同じになります。
セレクタの中で「p > span」というように「>」という記号を使用しています。これは直下の要素を指定する記号です。CSSでは「>」以外にも要素を指定するための便利な記号が複数用意されています。詳細については下記をご参考ください。
【CSS】セレクタの記号の意味は何か?違いや使い方を実例で解説。半角スペース(空白)、>(大なり・不等号)、*(アスタリスク)、+(プラス)、,(カンマ)、.(ドット)で指定する方法
::first-line
使い方
::first-lineは画面上で改行される前の、1行目のみにスタイルを適用します。
対象要素::first-line{ 処理 }なお、「first-line」は日本語で一行目という意味です。
::first-lineを使うメリット
::first-lineを使うと、画面幅が変化したことでテキストの折り返す位置がかわったとしても、1行目のみのスタイルを変更することができます。
::first-lineによるスタイルの適用は、画面幅に追従する。
注意点
::first-lineを使うときの注意点は大きく2つあります。
- 対象要素のプロパティが引き継がれる。
- 使えないプロパティがある(margin, text-indentなど)
対象要素のプロパティが引き継がれる
::first-lineで作成した疑似要素には、対象要素のプロパティが引き継がれます。
例えば、「p::first-line」としたときに、pタグに「color: red;」が指定してあれば、::first-lineで作成した要素にも同じく「color: red;」が適用されます。
色を変えたい場合は、::first-lineの中でcolorプロパティを指定する必要があります。
使えないプロパティがある
::first-lineの処理の中で「margin」や「padding」、「text-indent」など使えないプロパティも存在します。
実例
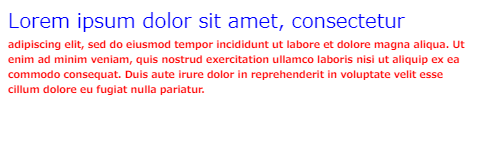
例えば、以下のように長いダミーテキストがあるとします。
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</p>CSSを適用しないデフォルトの状態では画面の表示は以下のようになっています。

この要素のテキストの1行目だけにスタイルを適用する場合は::first-lineを使います。
p::first-line{
color: blue;
font-size: 20px;
font-weight: bold;
}すると画面の表示は以下のようになります。

1行目のみに指定したスタイルが適用されています。
なお、画面の幅を伸縮させると、テキストの折り返しに合わせて、1行目のみにスタイルが適用され続けます。

実例:対象要素のプロパティの引継ぎと打ち消し
::first-lineで作成した疑似要素は、対象要素のプロパティを引き継ぎます。
例えば、以下のように長いダミーテキストがあるとします。
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</p>p{
color: red;
font-size: 10px;
font-weight: bold;
}画面の表示は以下のようになっています。

これに::first-lineを適用します。
p{
color: red;
font-size: 10px;
font-weight: bold;
}
p::first-line{
color: blue;
}すると、ブラウザの表示は以下のようになります。

font-sizeやfonr-weightなど、::first-lineで指定した以外のプロパティはそのまま引き継がれていることがわかります。
対象の要素のプロパティを打ち消したいときは、::first-lineの中でそのプロパティを上書きする記述を書きます。
p{
color: red;
font-size: 10px;
font-weight: bold;
}
p::first-line{
color: blue;
font-size: 20px;
font-weight: normal;
}画面の表示は以下のようになります。

擬似クラスの一覧
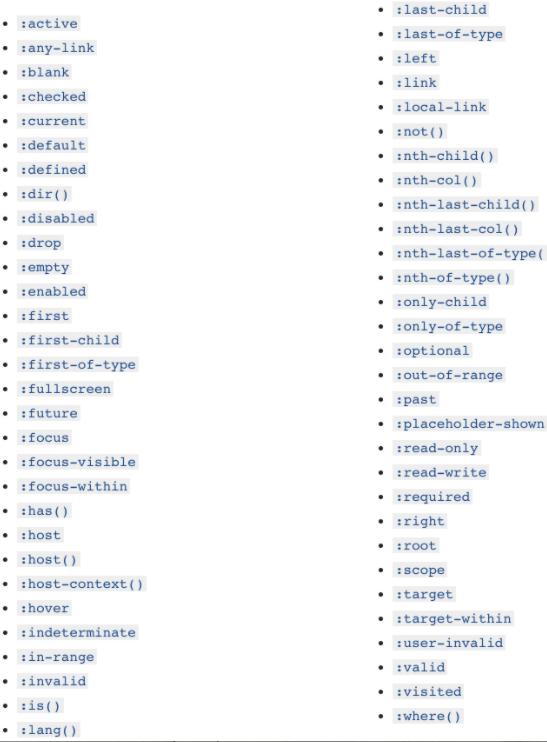
疑似クラスには以下のようなものがあります。

「:hover」や「:forcus」などのユーザー行動に合わせて適用するものや、何番目の要素を指定する、「:nth-of-type」「nth-child」 否定を表す「:not」など頻繁に使うものも多くあります。
ここでは、主要な疑似クラスの実例を紹介します。
(参考)MDN 擬似クラス
:hover
使い方
要素にカーソルを移動したときのみ別のスタイルを適用するホバー処理を記述することができます。
対象要素:hover{ 処理 }注意点:対象要素のプロパティが引き継がれる
:hoverで作成した疑似クラスには、対象要素のプロパティが引き継がれます。
例えば、「p:hover」としたときに、pタグに「color: red;」が指定してあれば、:hoverで作成した要素にも同じく「color: red;」が適用されます。
色を変えたい場合は、:hoverの中でcolorプロパティを指定する必要があります。
実例:hover
例えば、以下のように「何の変哲もないテキスト」があるとします。
<p>何の変哲もないテキスト</p>CSSを適用しないデフォルトの状態では画面の表示は以下のようになっています。

このテキストの上にカーソルを移動したときのみ、他のスタイルを適用させたい場合は:hoverを使います。
p:hover{
background-color: yellow;
font-weight: bold;
cursor: pointer;
}すると画面の表示は以下のようになります。

↓ カーソルをテキストの上に移動

ホバー時のみ指定したスタイルが適用されます。
実例:対象要素のプロパティの引継ぎと打ち消し
:hoverで作成した疑似クラスは、対象要素のプロパティを引き継ぎます。
例えば、以下のように「スタイルを調整したテキスト」があるとします。
<p>スタイルを調整したテキスト</p>p{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}ブラウザでの表示は以下のようになっています。

この要素に対して、:hoverを使って、ホバーしたときのスタイルを設定します。
p{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}
p:hover{
color: blue;
}ホバーしたときのブラウザの表示は以下のようになります。

下線や文字の太さなど、対象の要素のプロパティがそのまま引き継がれていることがわかります。
対象の要素のプロパティを打ち消したいときは、:hoverの中でそのプロパティを上書きする記述を書きます。
p{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}
p:hover{
color: blue;
font-size: 12px;
font-weight: normal;
text-decoration: none;
}すると、ホバーしたときの画面の表示は以下のようになります。

:link, :visited
使い方
「:link」と「:visited」のどちらもリンク(aタグ)に使用する疑似クラスです。
:linkの使い方
「:link」はリンクをクリックする前のaタグのスタイルを指定します。
a:link { 処理 }:visitedの使い方
「:visited」はリンクをクリックした後のaタグのスタイルを指定します。
a:visited { 処理 }:linkと:visitedを使うメリット
通常aタグにスタイルを設定すると、リンクをクリックする前とした後でどちらも同じスタイルが適用されてしまいます。
:linkと:visitdを使うことで、クリック前の色とクリック後の色を明確に指定することができます。
注意点
:linkや:visitedを使う時は以下に注意してください。
- :visitedではフォントサイズの変更など使えないプロパティがある。
- :visitedで背景色を指定するときは、aタグかa:linkに背景色が設定してある必要がある。
- 対象要素のプロパティが引き継がれる。
- :linkや:visitedのスタイルが優先される。
:visitedには使えないプロパティがある
:visitedで使えるプロパティはかなり制限されています。
font-size, font-weightといったプロパティは使用することができません。使えるのは文字色や背景色の変更といったプロパティです。
- color
- background-color
- border-color(border-bottom-color, border-left-color, border-right-color, border-top-color)
- column-rule-color
- outline-color
- text-decoration-color
- text-emphasis-color
:visitedで使えないプロパティが多いのは、プライバシー上の理由からとのことです。
(参考)MDN :visited
:visitedで背景色を指定するときは、aタグかa:linkに背景色が設定してある必要がある。
上記のプライバシーの保護上の理由から、:visitedのみで背景色や枠線の色などのプロパティを設定することができません。(見た目が大きく変わって、クリックしたことがあからさまになるため)
対象のaタグやa:linkなどでそれらのプロパティを用意しておく必要があります。
なお、:visitedがデフォルトで使えるプロパティは以下の2つです。
- color
- column-rule-color
対象要素のプロパティが引き継がれる
:linkや:visitedで作成した疑似クラスには、対象要素のプロパティが引き継がれます。
例えば、「p:link」または「p:visited」としたときに、pタグに「color: red;」が指定してあれば、疑似クラスにも同じく「color: red;」が適用されます。
色を変えたい場合は、「p:link」または「p:visited」の中でcolorプロパティを指定する必要があります。
:linkや:visitedのスタイルが優先される
:visitedを使ってスタイルを指定した場合は、aタグに直接指定したスタイルが:link相当(リンククリック前)のスタイルとなります。
:linkを使ってスタイルを指定した場合は、aタグに直接指定したスタイルが:visited相当(リンククリック後)のスタイルとなります。
:linkと:visitedを併用した場合は、aタグのプロパティよりも:linkと:visitedのスタイルが優先されます。
実例 :link,:visited
例えば、以下のようにページ内リンクがあるとします。
<a href="#jump">リンクテキスト</a>CSSを適用しないデフォルトの状態では画面の表示は以下のようになっています。

このリンクをクリック前と、クリック後のスタイルを適用したい場合は以下のようにします。
なお、:linkと:visited、aタグへの直接のスタイル指定の組み合わせで、同じ処理でも複数の書き方があります。
a{
color: gold;
}
a:visited{
color: blue;
}↑↓ 同じ
a:link{
color: gold;
}
a{
color: blue;
}↑↓ 同じ
a:link{
color: gold;
}
a:visited{
color: blue;
}すると画面の表示は以下のようになります。

↓ リンクをクリック

リンクのクリック前とクリック後で指定したスタイルが適用されていることがわかります。
実例:対象要素のプロパティの引継ぎと打ち消し
:linkと:visitedで作成した疑似クラスは、対象要素のプロパティを引き継ぎます。
例えば、以下のように「リンクテキスト」があるとします。
<a href="#jump">リンクテキスト</a>a{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}ブラウザでの表示は以下のようになっています。

この要素に対して、:linkと:visitedを使って、クリック前後のスタイルを設定します。
a{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}
a:link{
color: gold;
font-weight: normal
}
a:visited{
color: cyan;
}ブラウザの表示は以下のようになります。

↓ リンクをクリック

下線や文字の太さなど、対象の要素のプロパティがそのまま引き継がれていることがわかります。
なお、a:linkで設定したプロパティも、a:visitedで上書きされない限り引き継がれます。
対象の要素のプロパティを打ち消したいときは、a:linkやa:visitedの中でそのプロパティを上書きする記述を書きます。
a{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}
a:link{
color: gold;
font-size: 12px;
font-weight: normal;
text-decoration: none;
}
a:visited{
color: cyan;
}すると、画面の表示は以下のようになります。

↓ リンクをクリック

a:linkで設定したプロパティが、a:visitedに引き継がれていることがわかります。
実例:背景色や枠線の色の指定は:visitedの外にプロパティが必要
:visitedはデフォルトでcolor, column-rule-colorプロパティのみしか使えません。
背景色を指定するbackground-colorや枠線を指定するborderも使うことができますが、それらを使うためには、aタグやa:linkでそのプロパティが事前に宣言されている必要があります。
例えば、以下のように「リンクテキスト」があるとします。
<a href="#jump">リンクテキスト</a>:visitedでbackground-colorとborderを指定しています。
a:link{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}
a:visited{
color: cyan;
background-color: pink;
border: 3px green double;
}ブラウザでの表示は以下のようになっています。

↓ クリックすると以下のようになります。

:visitedでbackground-colorとborderを指定している背景色や枠線が適用されません。
修正
a:linkにも:visitedで設定してあるbackground-colorとborderプロパティを指定します。
a:link{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
background-color: yellow;
border: 1px blue solid;
}
a:visited{
color: cyan;
background-color: pink;
border: 3px green double;
}クリック前の画面の表示は以下のようになります。

↓ リンクをクリック

:visitedのbackground-colorとborderプロパティも適用されるようになりました。
実例 :visitedには使えないプロパティがある
:visitedでは使えるプロパティが限られています。
このため、font-size, font-weightなどのプロパティを使うことはできません。
例えば、以下のように「リンクテキスト」があるとします。
<a href="#jump">リンクテキスト</a>:visitedでbackground-colorとborderを指定しています。
a:link{
color: red;
font-size: 30px;
font-weight: bold;
text-decoration: underline;
}
a:visited{
color: cyan;
font-size: 10px;
font-weight: normal;
text-decoration: none;
}ブラウザでの表示は以下のようになっています。

↓ クリックすると以下のようになります。

:visitedで指定しているcolorプロパティしか適用されていません。
font-size, font-weightなどのプロパティは無視されていることがわかります。
:target
使い方
:targetはページ内リンクと合わせて使います。
リンクをクリックして対象の要素にジャンプしたときに、その要素に対してスタイルを適用します。
対象要素:target{ 処理 }:targetを使うメリット
:targetを使うと次のような処理ができます。
- リンク先の要素をハイライトする。
- リンクでジャンプしたときのみ、特定の要素を表示する。
- モーダルが簡単に作成できる。
注意点
:targetを使う時は以下に注意してください。
- :targetを指定するのは、リンク先の要素(aタグではない)
- 対象要素のプロパティが引き継がれる。
:targetを指定するのは、リンク先の要素
:targetをつけるのはaタグではなく、リンク先の要素です。
対象要素のプロパティが引き継がれる
:targetで作成した疑似クラスには、対象要素のプロパティが引き継がれます。
例えば、「div:target」としたときに、divタグに「color: red;」が指定してあれば、疑似クラスにも同じく「color: red;」が適用されます。
色を変えたい場合は、「div:target」の中でcolorプロパティを指定する必要があります。
ページ内リンクとは何か?
ページ内リンクとは何か?
ページ内リンクとは目次のように、ページの中のある要素をクリックすると、ページの中の指定した場所にジャンプ(スクロール)する処理のことです。
ページ内リンクの使い方(作成方法)
ページ内リンクを作成するには、リンク元となるaタグと、リンク先となるタグの2つのタグが必要になります。
リンク先のタグにid名を指定する必要があります。id名はclass名と違ってページ内で固有(重複なし)になる必要があります。
<div id="originalName">内容</div> 続いて、aタグでリンク先を指定する「href」属性の値に「#id名」を指定します。
上記のタグへのページ内リンクを設置する場合は以下のようになります。
<a href="#originalName">アンカーテキスト</a> 実例:リンク先の要素をハイライトする
例えば、以下のように3つのページ内リンクがあるとします。
<h2>目次</h2>
<ul>
<li><a href="#first">1つ目の内容</a></li>
<li><a href="#second">2つ目の内容</a></li>
<li><a href="#nolink">飛び先がない場合</a></li>
</ul>
ジャンプ先として、2つのdivタグを用意します。
<h2>目次</h2>
<ul>
<li><a href="#first">1つ目の内容</a></li>
<li><a href="#second">2つ目の内容</a></li>
<li><a href="#nolink">飛び先がない場合</a></li>
</ul>
<div id="first">
<p>1つ目の内容です</p>
<p>あなたは今、<span>一番上</span>のリンクをクリックしました</p>
</div>
<div id="second">
<p>2つ目の内容です</p>
<p>あなたは今、<span>2つ目の</span>のリンクをクリックしました</p>
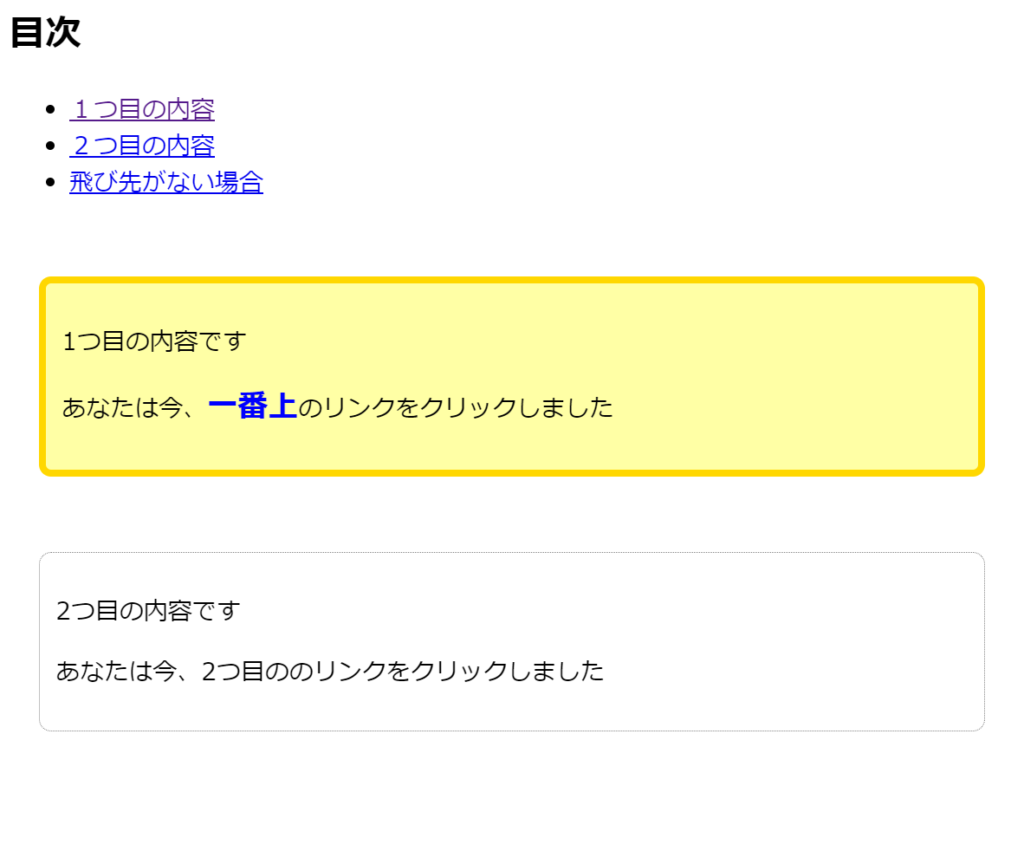
</div>デフォルトとして以下のようにスタイルを適用しておきます。
div{
margin: 50px 20px 10px;
padding: 10px;
border: 1px dotted gray;
border-radius: 8px;
}画面の表示は以下のようになっています。

これに対して:targetを設定し、リンクがクリックされたときに対象の要素をハイライトするようにします。
また、リンク先の要素の中のspanタグにも別のスタイルを設定するため「div:target span」を記述します。
div{
margin: 50px 20px 10px;
padding: 10px;
border: 1px dotted gray;
border-radius: 8px;
}
div:target{
background-color: #ffffa5;
border: 5px gold solid;
}
div:target span{
color: blue;
font-size: 20px;
font-weight: bold;
}「div:target span」のようにスタイルを適用する要素を絞り込む方法については下記をご参考ください。
【CSS】セレクタの記号の意味は何か?違いや使い方を実例で解説。半角スペース(空白)、>(大なり・不等号)、*(アスタリスク)、+(プラス)、,(カンマ)、.(ドット)で指定する方法
画面の表示は以下のようになります。選択していないときは何も変わりません。

↓ 1つ目のリンクをクリックします。

リンク先の要素のみがハイライトされました。
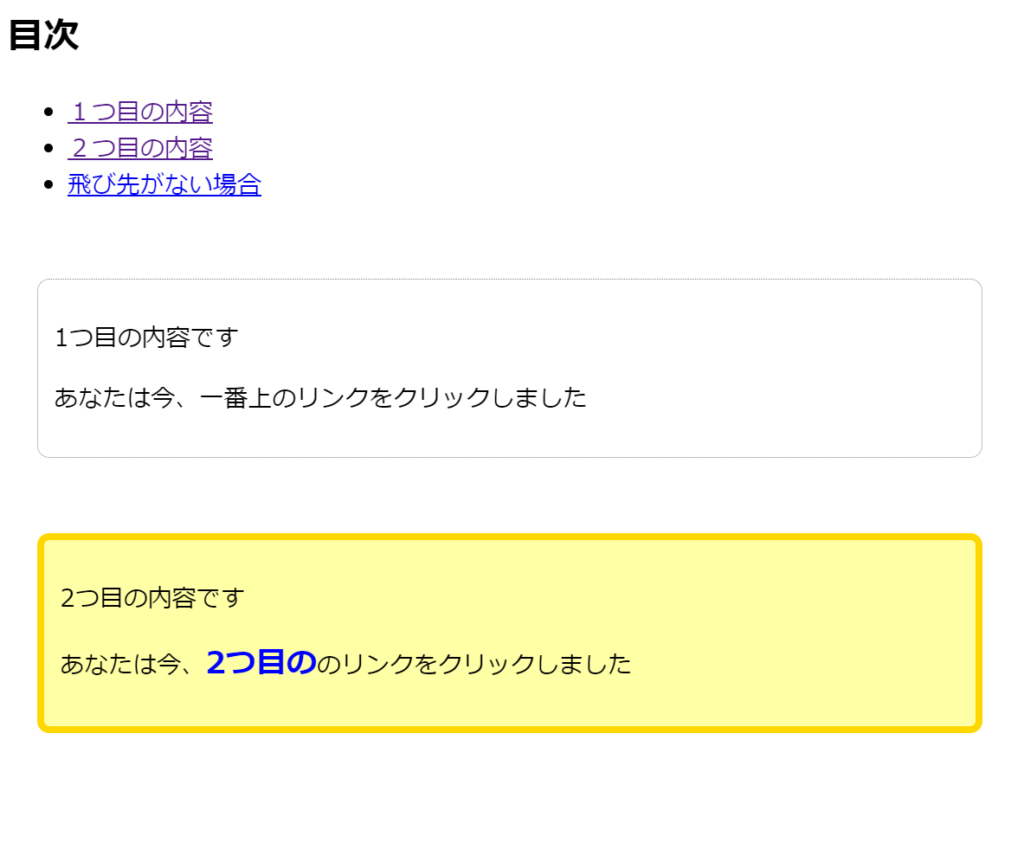
↓ 2つ目のリンクをクリックします。

ハイライトが2つ目の要素に切り替わりました。
↓ 3つ目のリンク(飛び先なし)をクリックします。

:targetが指定されている対象がないので、スタイルは何も適用されなくなります。
実例:リンクでジャンプしたときのみ、特定の要素を表示する
例えば、以下のような1つのページ内リンクとリンク先の要素があるとします。
リンク先の要素の中には、クラス名「secret」というデフォルト非表示で、リンクがクリックされたときのみ表示するエリアを設けておきます。
<p><a href="#first">●ページ内リンクです</a></p>
<div id="first">
<p>ページ内リンクのクリックでハイライトされます。</p>
<div class="secret">
<p>このエリアはリンクをクリックしたときのみ表示します。</p>
<p>非表示にするには<a href="#">こちら</a>をクリックしてください</p>
</div>
</div>:targetで適用したスタイルを外すために、非表示エリアの中に以下のタグを埋め込んでいることがポイントです。
<a href="#">こちら</a>このリンクをクリックすることで、ページトップに遷移したことになります。ページトップに対しては:targetは設定しないので、:targetによるスタイルが全て外れた状態に戻ります。
スタイルは以下のようにします。非表示にしたい領域には「display: none;」を設定しておきます。これでデフォルト非表示になります。
div{
margin: 50px 20px 10px;
padding: 10px;
border: 1px dotted gray;
border-radius: 8px;
}
.secret{
display: none;
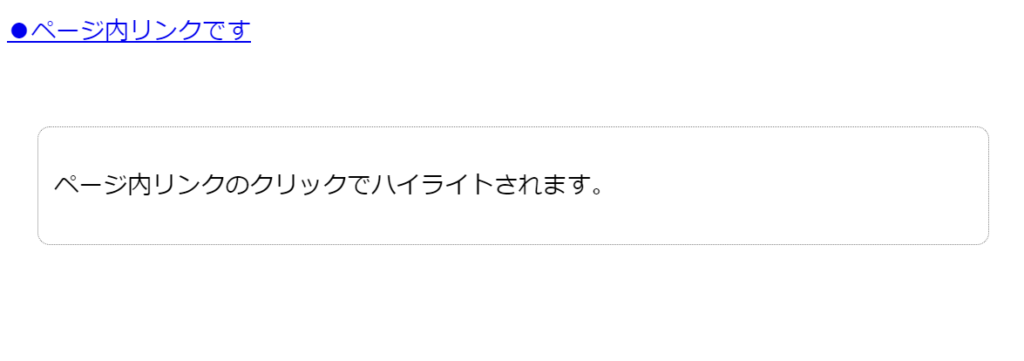
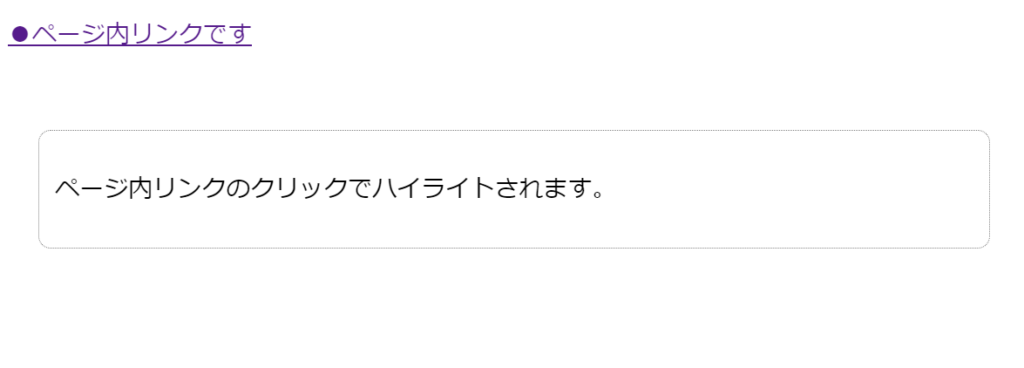
}画面の表示は以下のようになっています。

ページ内リンクをクリックしたときのみに適用するスタイルを:targetを使って記述していきます。
div{
margin: 50px 20px 10px;
padding: 10px;
border: 1px dotted gray;
border-radius: 8px;
}
.secret{
display: none;
}
div:target{
background-color: #ffffa5;
border: 5px gold solid;
}
div:target span{
color: blue;
font-size: 20px;
font-weight: bold;
}
#first:target .secret{
display: block;
background-color: white;
}デフォルト非表示になっているクラス名「secret」の要素を、リンクがクリックされたときだけ表示するため「#first:target .secret」として「display: block;」を記述します。
これで、id名「first」の要素へのリンククリックがあったときに、その中のクラス名「secret」がついている要素の「display: none;」が上書きされ、「display: block;」となり、要素が表示されます。
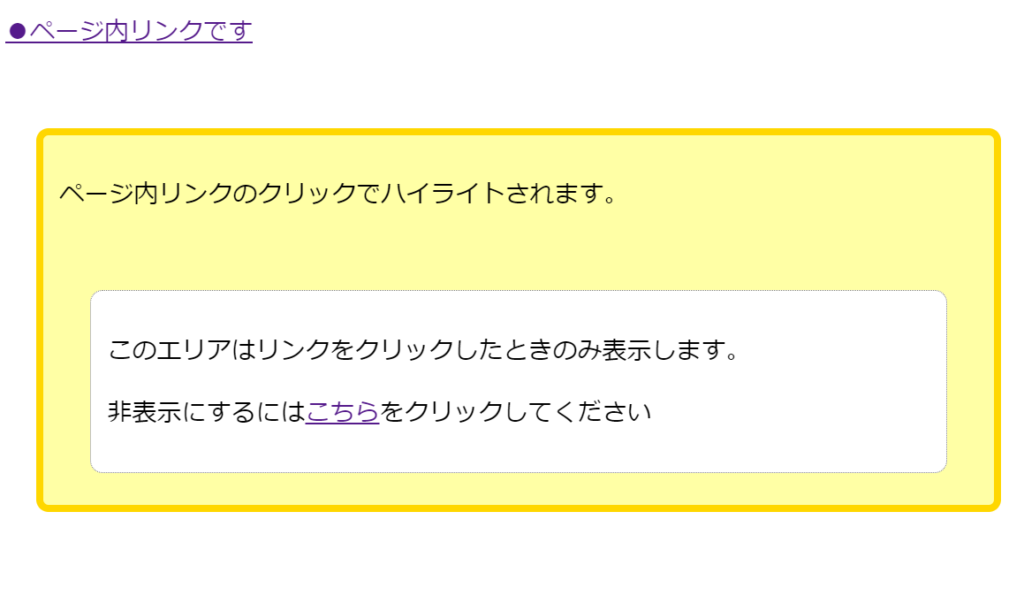
デフォルトの状態では画面は以下のようになっています。

↓ リンクをクリック。

「:target」によりハイライトが適用され、かつ非表示になっていたエリアが表示されます。
元の状態に戻したい場合は「こちら」をクリックします。

リンククリック時のみ表示されていたエリアが非表示となりました。
実例:モーダルが簡単に作成する
「:target」と「::before」「::after」を組み合わせることで、一時的に画面上を覆うモーダルを作成することもできます。
しかも、モーダル表示中はモーダルの要素以外の画面のどこかをクリックすれば、モーダルが閉じる便利な仕様です。
HTMLで用意するのは、モーダルを表示するためのリンク(aタグ)とモーダル用のdivタグのみです。
<a href="#modal-element">モーダルを開く</a>
<div class="modal" id="modal-element">
<div class="modal-box">
<a href="#" class="close"></a>
<p>疑似クラス:targetを使ってモーダルを表示しています。</p>
</div>
</div>モーダルの中にモーダルを閉じるためのリンクを設置しているところがポイントです。
<a href="#" class="close"></a>この要素に対して「::before」で全体を覆う黒い背景を設定し、「::after」で閉じるボタンを作成します。
どちらもaタグの疑似要素なので、どこをクリックしてもページトップに戻る処理となります。リンク先が変わるので、モーダルに適用している:targetのスタイルが適用されなくなります。
スタイルの構成要素は以下の5つです。
- モーダルをデフォルト非表示にする。
- モーダルの位置調整(画面中央に表示する)
- モーダルの中身。
- 画面を黒く覆う部分。
- 閉じるボタン。
それぞれのスタイルを記述すると以下のようになります。
/* モーダルはデフォルト非表示 */
.modal {
display: none;
}
/* モーダルの位置調整。画面中央に表示する */
.modal:target {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
/* モーダルの中身(ピンク色の部分) */
.modal-box p {
width: 80%;
position: relative;
padding: 40px;
background-color: lightpink;
border-radius: 10px;
}
/* 画面を黒く覆う部分 */
.modal .close::before {
left: 0;
top: 0;
width: 100%;
height: 100%;
position: fixed;
background-color: rgba(0,0,0,.7);
content: "";
cursor: default;
}
/* 閉じるボタンの位置調整のため */
.modal .close {
position: relative;
/* display: block; */
}
/* 閉じるボタン */
.modal .close::after {
right: -30rem;
top: 3px;
width: 30px;
height: 30px;
position: absolute;
z-index: 1;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
border-radius: 50%;
color: white;
content: "×";
cursor: pointer;
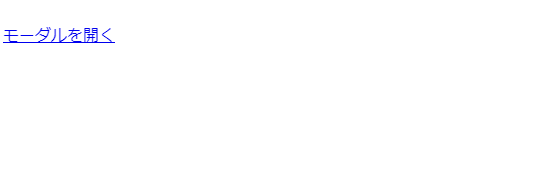
}デフォルトでは画面の表示は以下のようになっています。

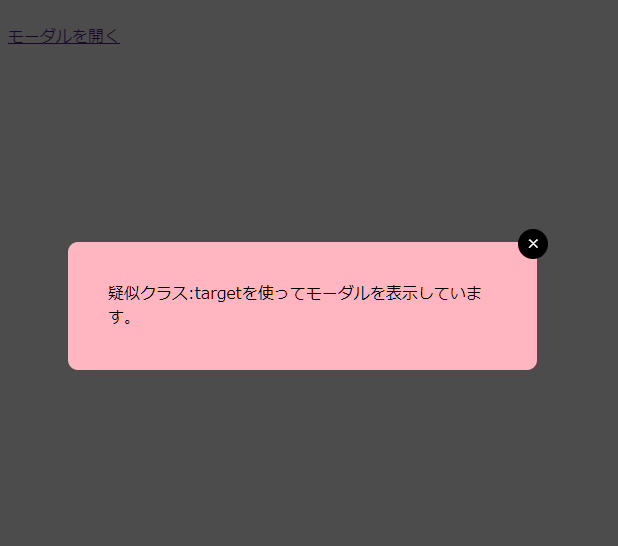
↓ リンクをクリック。

↓ 閉じるボタン(あるいは画面の黒い部分)をクリック

モーダルが閉じます。



