CSSには:targetというとても便利な機能が用意されています。
これを使うと、リンク先の一部分だけをハイライトしたり、モーダルを作成するといった処理を簡単に行うことができます。
ここでは、:targetの具体的な使い方を実例で解説しています。
:targetとは何か?
:targetはページ内リンクと合わせて使います。
リンクをクリックして対象の要素にジャンプしたときに、その要素に対してスタイルを適用する処理です。
以下のようにCSSファイルの中で、対象の要素に「:target」を記述して使います。
対象要素:target{ 処理 }ページ内リンクとは何か?や使い方については下記で解説しています。
「:target」のようにCSSで冒頭に「:」がつく処理のことを疑似クラスといいます。疑似クラスの詳細については下記をご参考ください。
:targetを使うメリット
:targetを使うと次のような処理ができます。
- リンク先の要素をハイライトする。
- リンクでジャンプしたときのみ、特定の要素を表示する。
- モーダルが簡単に作成できる。
:target使用時の注意点
:targetを使う時は以下に注意してください。
- :targetを指定するのは、リンク先の要素(aタグではない)
- 対象要素のプロパティが引き継がれる。
:targetを指定するのは、リンク先の要素
:targetをつけるのはaタグではなく、リンク先の要素です。
対象要素のプロパティが引き継がれる
:targetで作成した疑似クラスには、対象要素のプロパティが引き継がれます。
例えば、「div:target」としたときに、divタグに「color: red;」が指定してあれば、疑似クラスにも同じく「color: red;」が適用されます。
色を変えたい場合は、「div:target」の中でcolorプロパティを指定する必要があります。
ページ内リンクとは何か?
ページ内リンクとは何か?
ページ内リンクとは目次のように、ページの中のある要素をクリックすると、ページの中の指定した場所にジャンプ(スクロール)する処理のことです。
ページ内リンクの使い方(作成方法)
ページ内リンクを作成するには、リンク元となるaタグと、リンク先となるタグの2つのタグが必要になります。
リンク先のタグにid名を指定する必要があります。id名はclass名と違ってページ内で固有(重複なし)になる必要があります。
<div id="originalName">内容</div> 続いて、aタグでリンク先を指定する「href」属性の値に「#id名」を指定します。
上記のタグへのページ内リンクを設置する場合は以下のようになります。
<a href="#originalName">アンカーテキスト</a> 実例:リンク先の要素をハイライトする
例えば、以下のように3つのページ内リンクがあるとします。
<h2>目次</h2>
<ul>
<li><a href="#first">1つ目の内容</a></li>
<li><a href="#second">2つ目の内容</a></li>
<li><a href="#nolink">飛び先がない場合</a></li>
</ul>
ジャンプ先として、2つのdivタグを用意します。
<h2>目次</h2>
<ul>
<li><a href="#first">1つ目の内容</a></li>
<li><a href="#second">2つ目の内容</a></li>
<li><a href="#nolink">飛び先がない場合</a></li>
</ul>
<div id="first">
<p>1つ目の内容です</p>
<p>あなたは今、<span>一番上</span>のリンクをクリックしました</p>
</div>
<div id="second">
<p>2つ目の内容です</p>
<p>あなたは今、<span>2つ目の</span>のリンクをクリックしました</p>
</div>デフォルトとして以下のようにスタイルを適用しておきます。
div{
margin: 50px 20px 10px;
padding: 10px;
border: 1px dotted gray;
border-radius: 8px;
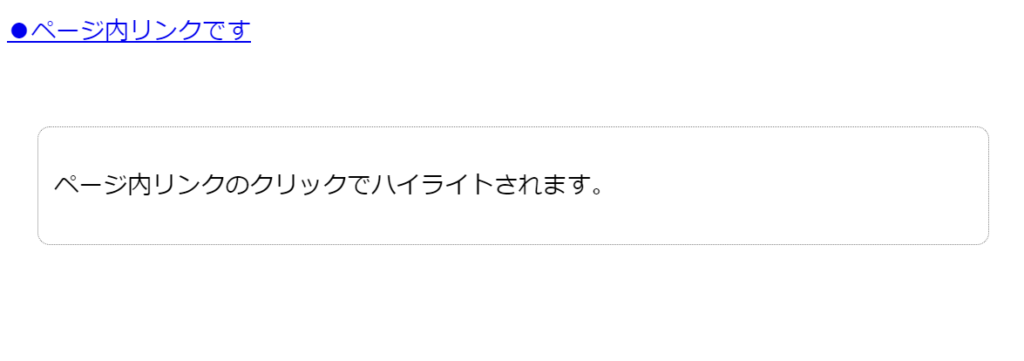
}画面の表示は以下のようになっています。

これに対して:targetを設定し、リンクがクリックされたときに対象の要素をハイライトするようにします。
また、リンク先の要素の中のspanタグにも別のスタイルを設定するため「div:target span」を記述します。
div{
margin: 50px 20px 10px;
padding: 10px;
border: 1px dotted gray;
border-radius: 8px;
}
div:target{
background-color: #ffffa5;
border: 5px gold solid;
}
div:target span{
color: blue;
font-size: 20px;
font-weight: bold;
}「div:target span」のようにスタイルを適用する要素を絞り込む方法については下記をご参考ください。
【CSS】セレクタの記号の意味は何か?違いや使い方を実例で解説。半角スペース(空白)、>(大なり・不等号)、*(アスタリスク)、+(プラス)、,(カンマ)、.(ドット)で指定する方法
画面の表示は以下のようになります。選択していないときは何も変わりません。

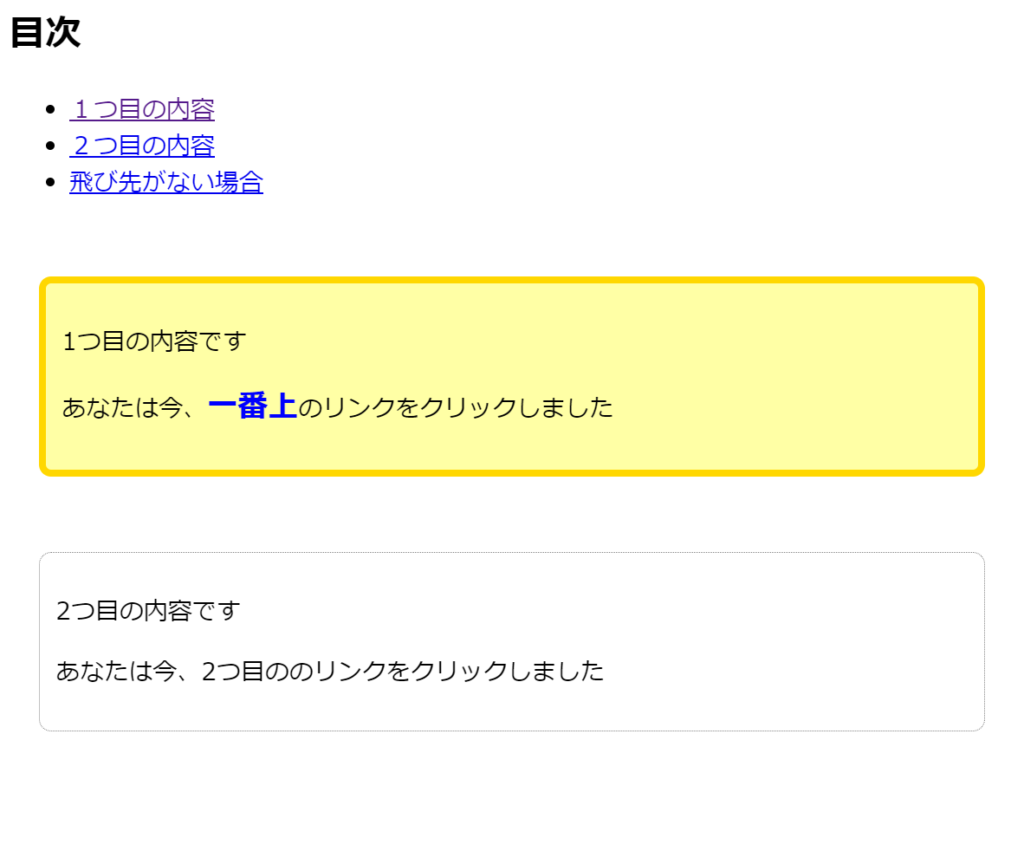
↓ 1つ目のリンクをクリックします。

リンク先の要素のみがハイライトされました。
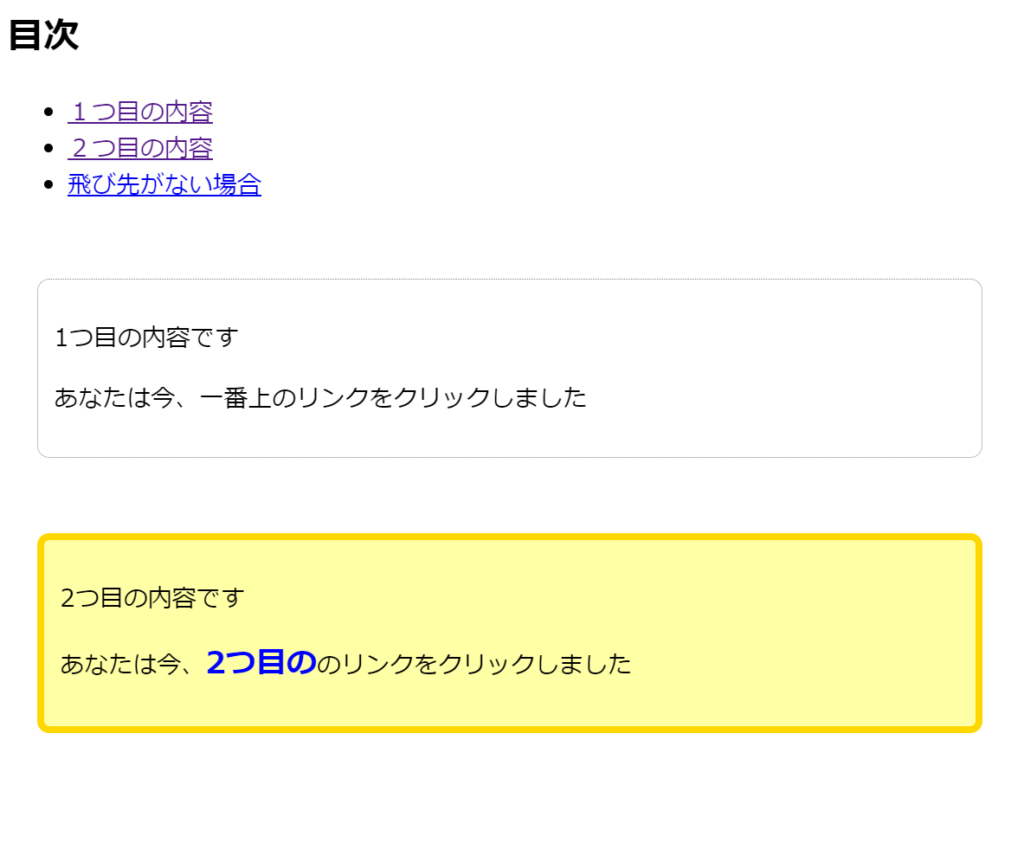
↓ 2つ目のリンクをクリックします。

ハイライトが2つ目の要素に切り替わりました。
↓ 3つ目のリンク(飛び先なし)をクリックします。

:targetが指定されている対象がないので、スタイルは何も適用されなくなります。
実例:リンクでジャンプしたときのみ、特定の要素を表示する
例えば、以下のような1つのページ内リンクとリンク先の要素があるとします。
リンク先の要素の中には、クラス名「secret」というデフォルト非表示で、リンクがクリックされたときのみ表示するエリアを設けておきます。
<p><a href="#first">●ページ内リンクです</a></p>
<div id="first">
<p>ページ内リンクのクリックでハイライトされます。</p>
<div class="secret">
<p>このエリアはリンクをクリックしたときのみ表示します。</p>
<p>非表示にするには<a href="#">こちら</a>をクリックしてください</p>
</div>
</div>:targetで適用したスタイルを外すために、非表示エリアの中に以下のタグを埋め込んでいることがポイントです。
<a href="#">こちら</a>このリンクをクリックすることで、ページトップに遷移したことになります。ページトップに対しては:targetは設定しないので、:targetによるスタイルが全て外れた状態に戻ります。
スタイルは以下のようにします。非表示にしたい領域には「display: none;」を設定しておきます。これでデフォルト非表示になります。
div{
margin: 50px 20px 10px;
padding: 10px;
border: 1px dotted gray;
border-radius: 8px;
}
.secret{
display: none;
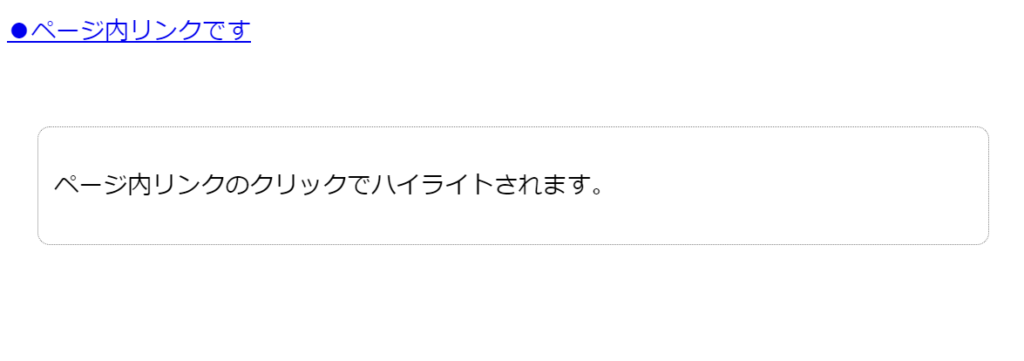
}画面の表示は以下のようになっています。

ページ内リンクをクリックしたときのみに適用するスタイルを:targetを使って記述していきます。
div{
margin: 50px 20px 10px;
padding: 10px;
border: 1px dotted gray;
border-radius: 8px;
}
.secret{
display: none;
}
div:target{
background-color: #ffffa5;
border: 5px gold solid;
}
div:target span{
color: blue;
font-size: 20px;
font-weight: bold;
}
#first:target .secret{
display: block;
background-color: white;
}デフォルト非表示になっているクラス名「secret」の要素を、リンクがクリックされたときだけ表示するため「#first:target .secret」として「display: block;」を記述します。
これで、id名「first」の要素へのリンククリックがあったときに、その中のクラス名「secret」がついている要素の「display: none;」が上書きされ、「display: block;」となり、要素が表示されます。
デフォルトの状態では画面は以下のようになっています。

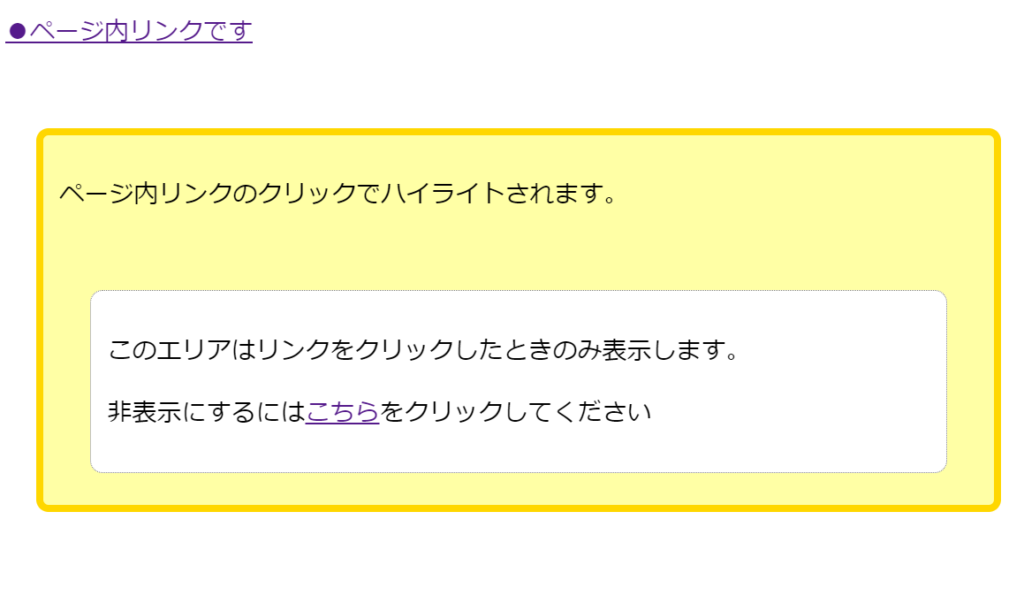
↓ リンクをクリック。

「:target」によりハイライトが適用され、かつ非表示になっていたエリアが表示されます。
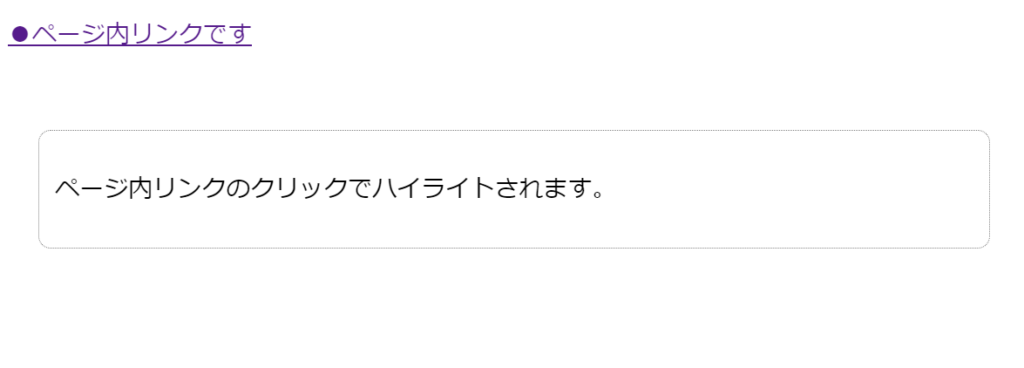
元の状態に戻したい場合は「こちら」をクリックします。

リンククリック時のみ表示されていたエリアが非表示となりました。
実例:モーダルを作成する
「:target」と「::before」「::after」を組み合わせることで、一時的に画面上を覆うモーダルを作成することもできます。
「::before」「::after」はCSSでも非常によく使う処理です。詳細については下記をご参考ください。
しかも、モーダル表示中はモーダルの要素以外の画面のどこかをクリックすれば、モーダルが閉じる便利な仕様です。
HTMLで用意するのは、モーダルを表示するためのリンク(aタグ)とモーダル用のdivタグのみです。
<a href="#modal-element">モーダルを開く</a>
<div class="modal" id="modal-element">
<div class="modal-box">
<a href="#" class="close"></a>
<p>疑似クラス:targetを使ってモーダルを表示しています。</p>
</div>
</div>モーダルの中にモーダルを閉じるためのリンクを設置しているところがポイントです。
<a href="#" class="close"></a>この要素に対して「::before」で全体を覆う黒い背景を設定し、「::after」で閉じるボタンを作成します。
どちらもaタグの疑似要素なので、どこをクリックしてもページトップに戻る処理となります。リンク先が変わるので、モーダルに適用している:targetのスタイルが適用されなくなります。
スタイルの構成要素は以下の5つです。
- モーダルをデフォルト非表示にする。
- モーダルの位置調整(画面中央に表示する)
- モーダルの中身。
- 画面を黒く覆う部分。
- 閉じるボタン。
それぞれのスタイルを記述すると以下のようになります。
/* モーダルはデフォルト非表示 */
.modal {
display: none;
}
/* モーダルの位置調整。画面中央に表示する */
.modal:target {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
/* モーダルの中身(ピンク色の部分) */
.modal-box p {
width: 80%;
position: relative;
padding: 40px;
background-color: lightpink;
border-radius: 10px;
}
/* 画面を黒く覆う部分 */
.modal .close::before {
left: 0;
top: 0;
width: 100%;
height: 100%;
position: fixed;
background-color: rgba(0,0,0,.7);
content: "";
cursor: default;
}
/* 閉じるボタンの位置調整のため */
.modal .close {
position: relative;
/* display: block; */
}
/* 閉じるボタン */
.modal .close::after {
right: -30rem;
top: 3px;
width: 30px;
height: 30px;
position: absolute;
z-index: 1;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
border-radius: 50%;
color: white;
content: "×";
cursor: pointer;
}デフォルトでは画面の表示は以下のようになっています。

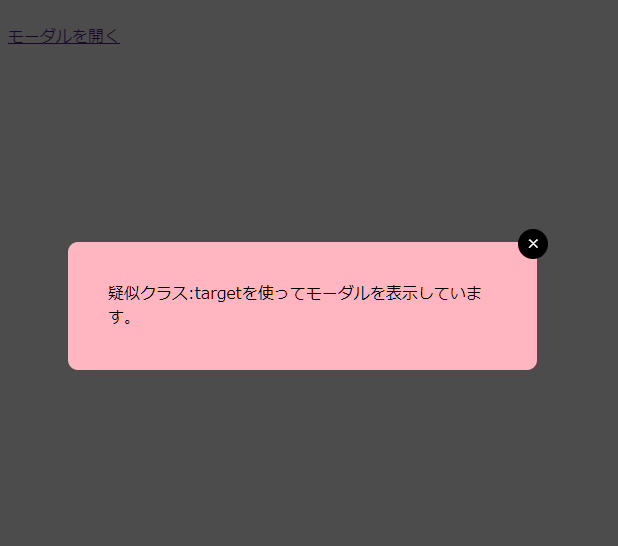
↓ リンクをクリック。

↓ 閉じるボタン(あるいは画面の黒い部分)をクリック

モーダルが閉じます。