Elementorを使うとホバーしたときに背景画像をフワッと表示させることができます。
少し設定が必要ですが、設定方法を覚えてしまえばとても簡単にできます。ここではその方法を実例を踏まえて解説しています。
完成例
例えば以下のようなことができるようになります。
設定の流れ
ホバー時に背景画像をフワッと表示させるには以下の順番で設定を行います。
- 背景オーバーレイで「普通」の画像を設定する(不透明度:0)
- 背景オーバーレイで「マウスオーバー」の画像を設定する(不透明度:1)
- 上記で「トランジション所要時間」を設定する
ポイントは背景オーバーレイで普通(ホバーなし)と、マウスオーバー(ホバー時)で同じ画像を設定することです。
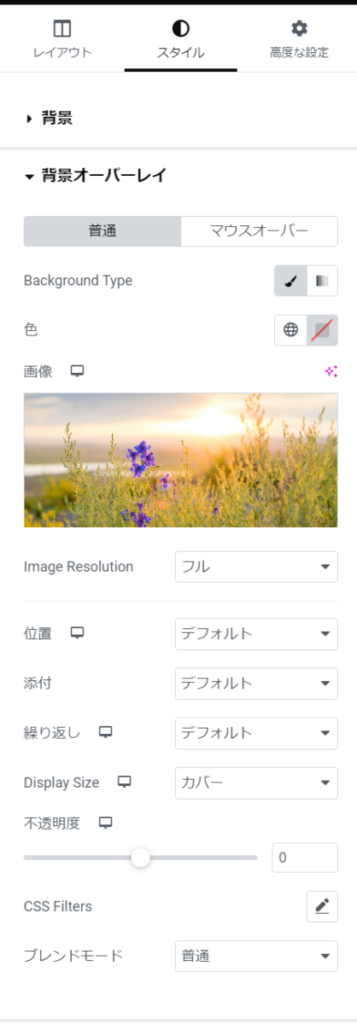
背景オーバーレイで「普通」の画像を設定
まずは背景オーバーレイで普通の画像を設定します。
コンテナを選択してスタイルタブを選択します。
背景オーバーレイのメニューで画像を選択して設定を行います。ここで一番重要なポイントは不透明度を0にすることです。
こうすることで、画像は設定してあるけどデフォルトで見えない状態になります。
- Display Size: カバー
- 不透明度: 0

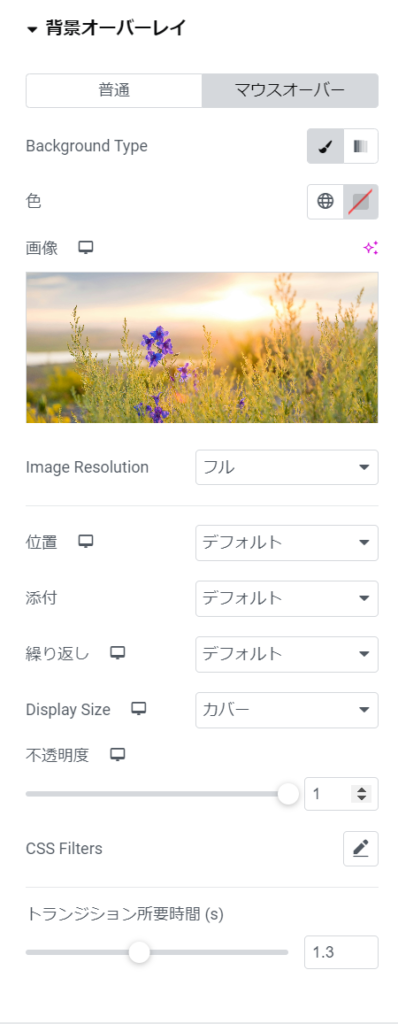
背景オーバーレイで「マウスオーバー」の画像を設定
続いて、同じく背景オーバーレイで今度は「マウスオーバー」の画像を設定します。
この時のポイントは2つです。
・1つ目は、「普通」で設定したのと全く同じ内容にする。
・2つ目は、不透明度を1にする。
これで、ホバーしたときは設定した画像が表示されるようになります。
- 「普通」で設定した内容と同じ
- 不透明度: 1

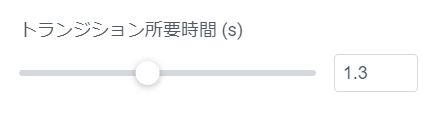
「トランジション所要時間」の設定
最後に、上記の背景オーバーレイの「マウスオーバー」の画像の設定で、一番下にある「トランジション所要時間」を設定します。
トランジション所要時間は指定したCSSの状態に変化するまでの開始から終了までにかかる時間を指定するものです。
例えば、1.3秒かけて変化させる場合は以下のようにします。

以上で設定は完了です。
トランジション所要時間はCSSに対して適用するものです。このため、背景画像自体には適用されず、今回の場合はopcityプロパティに対して適用されます。
これが、開始時点は0(非表示)、終了時点は1(表示)に変化するまでの時間を指定しています。
transition-durationプロパティ
Elementorにおける「トランジション所要時間」はCSSのtransition-durationプロパティの設定になります。
transition-durationプロパティの使い方などの詳細については下記をご参考ください。



