Affinity Photoを使うと画像の特定の部分に簡単にモザイクやぼかしを入れることができます。
ここでは、その方法について画像を使った実例で解説しています。
画像の特定の部分に簡単にモザイクやぼかしを入れる方法
例えば以下のようにビーチの上にトロピカルなドリンクが1つある写真があります。

このトロピカルドリンクにモザイクをかけます。
四角いモザイク・ぼかし
範囲を選択
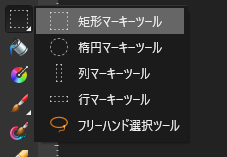
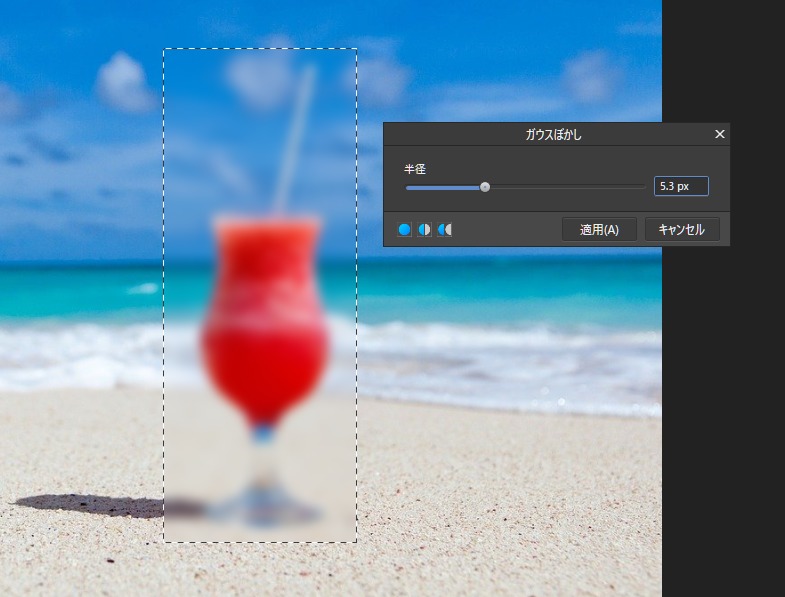
四角いモザイク(ぼかし)をかけるには、矩形マーキーツールを使ってぼかしたい範囲を囲みます。


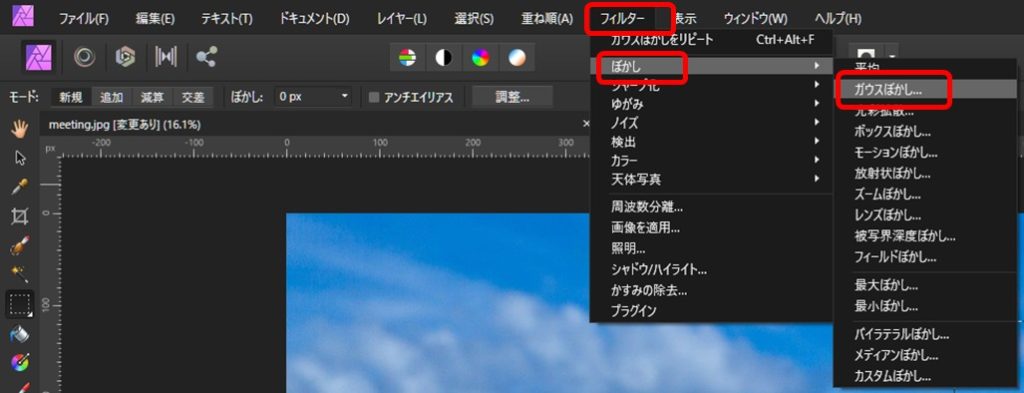
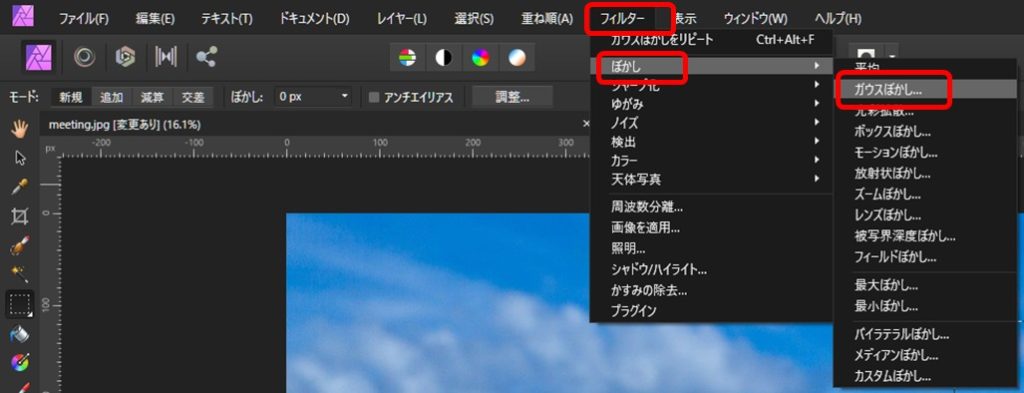
フィルター > ガウスぼかし
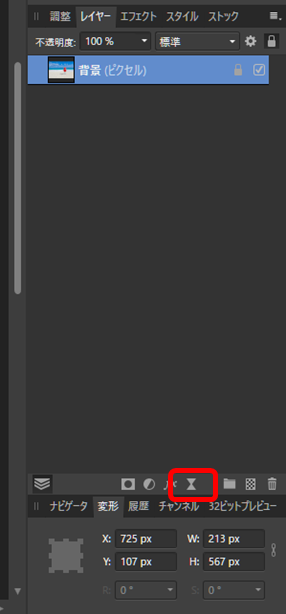
続いて、右側のメニューにある砂時計のようなアイコンをクリックし、「ガウスぼかし」を選択します。

ガウスぼかしは、上部メニューの「フィルター」からも選択することができます。

スライダーが表示されるので、ぼかしの強さを選択します。

半径(px)が大きくなればなるほどぼかしが強くなります。
半径を18pxにすると以下のようになります。

範囲を選択してぼかす
選択ブラシツールで選択
四角や丸ではなく、対象の物体の形に合わせてぼかすことも可能です。
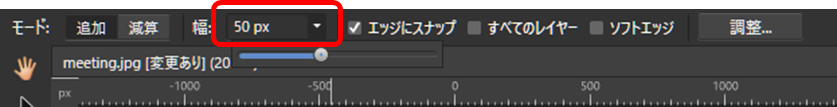
左メニューの「選択ブラシツール」を使います。

ブラシの太さを調整します。


もし選択範囲が広くなりすぎてしまった場合は、「減算」をクリックして、はみ出した範囲をなぞると自動で調整してくれます。

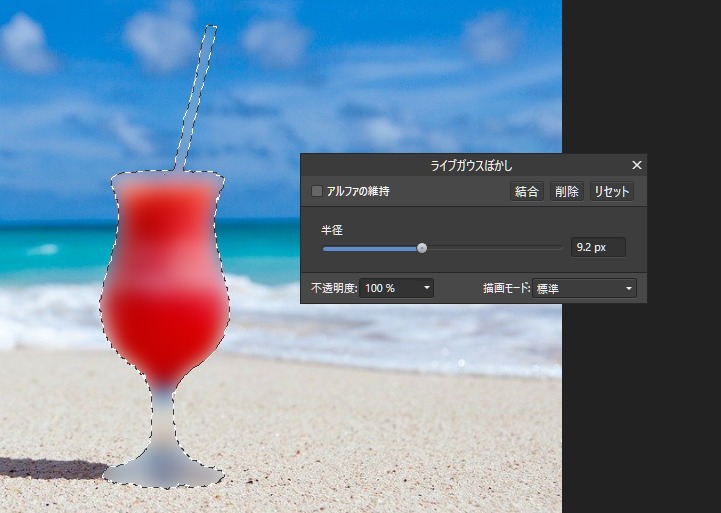
ガウスぼかし
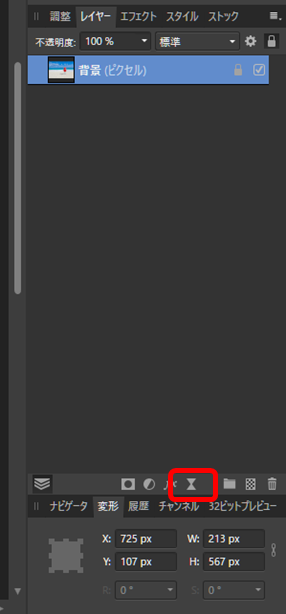
範囲が選択できたら、右側のメニュー下側にある砂時計のようなアイコンをクリックし、「ガウスぼかし」を選択します。

ガウスぼかしは、上部メニューの「フィルター」からも選択することができます。

スライダーが表示されるので、ぼかしの強さを選択します。

完了したら、escキーをクリックします。

選択した範囲のみモザイクをかけることができました。
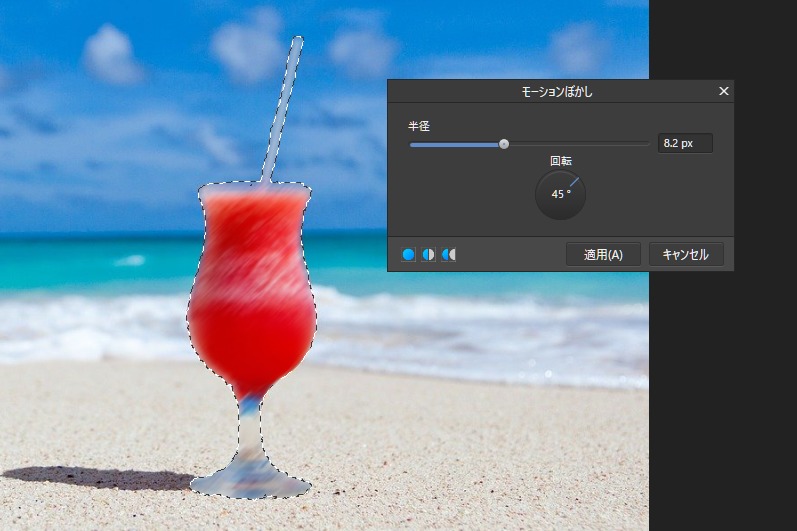
モーションぼかし
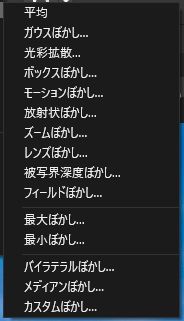
「ガウスぼかし」以外にも様々なぼかし方が存在します。
動いているようにぼかす方法に「モーションぼかし」があります。モーションぼかしは動かす強さと方向を調整します。例えば、8.2pxで45度にすると以下のようになります。

ドリンクが瞬間移動しているような感じになります。

その他のぼかし
他にもぼかしは様々用意されているのでぜひ試してみてください。