やAffinity Designerを使っていると、ツールを持ち替えるのがとても面倒で手間だと感じることがあります。
例えば、図形ツールを使った後に移動ツールに移動する。テキスト入力した後に、移動ツールで移動し、その後でまたテキストを編集するときなど。
カーソルを画面の左端に移動してはクリックして持ち替えて、、としてしまいがちですが、実はキーを一つクリックするだけでツールの持ち替えができるショートカットコマンドが用意されています。
これを使うとツールの持ち替えが超簡単になります。Affinity Photoと共通のツールに関しては、同じコマンドで持ち替えることができます。
主要ツール選択のショートカットコマンド一覧
デフォルトで表示されている主要ツールのショートカットコマンドは以下になります。
レイヤがー選択されていない状態で、コマンドキーをクリックすると、ツールが持ち替わります。
| アイコン | ツール名 | ショートカットコマンド |
|---|---|---|
| 移動ツール | v | |
| 表示ツール | h | |
| 図形ツール | m Mをクリックする度に、ツールバーに表示されている図形が切り替わります。 | |
| テキストツール | t 「フレームテキストツール」か「アーティスティックテキストツール」どちらか選択中のものに切り替わります。 | |
| 塗りつぶしツール | g | |
| ノードツール | a | |
| コーナーツール | c | |
| 輪郭ツール | o | |
| ペンツール | p | |
| 鉛筆ツール | n | |
| ベクターブラシツール | b | |
| 透明度ツール | y | |
| カラーピッカーツール | i | |
| ズームツール | z |
ツールの表示をカスタマイズする方法
Affinity DesignerやAffinity Photoを開いたときに表示される、左端カラムのツールの中身は変更することができます。
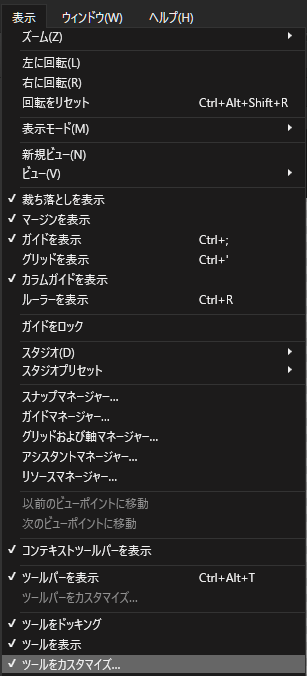
上部メニューの「表示」→「ツールをカスタマイズ」を選択します。

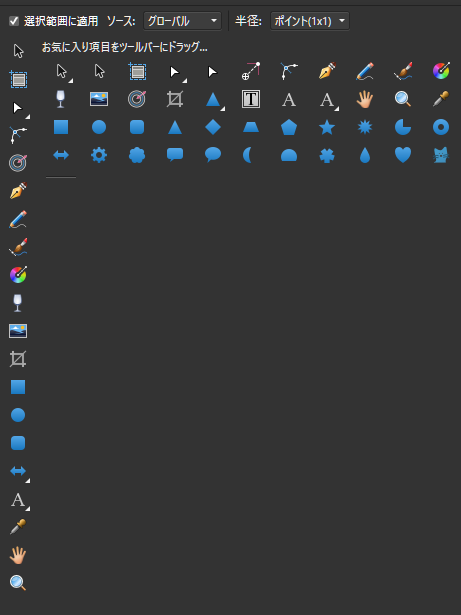
すると、選択できるツールの一覧が表示されます。追加したいツールを選択して、左カラムの追加したい場所にドラッグすればOKです。

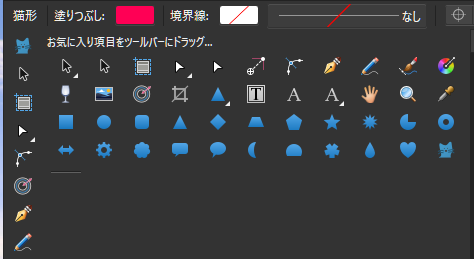
例として、猫の図形を一番上に挿入してみました。

削除したいときは、ドラッグして、左端のツールから外せばOKです。
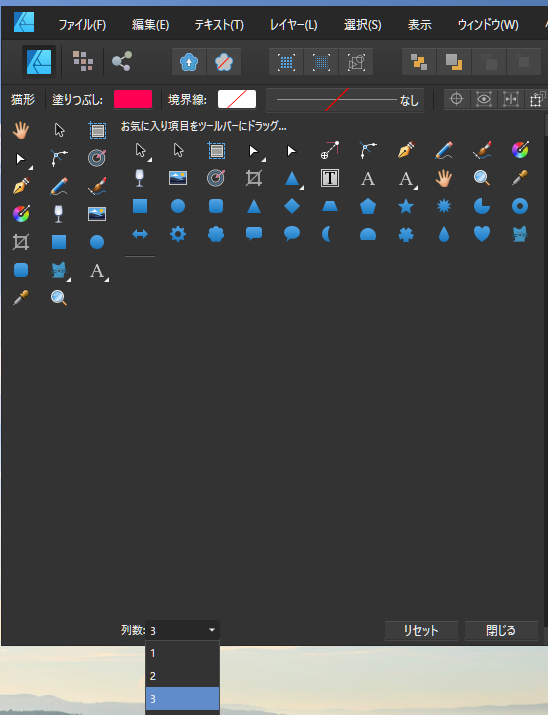
なお、この画面でツールの並べ替えや、表示する列数の変更もできます。列数の変更は、一番下の「列」のプルダウンから数値を選択します。

「閉じる」をクリックすれば変更が反映されます。
「表示ツール」を一番上にし、3列表示にした場合は以下のようになります。

よく使うツールや図形などを表示しておけばショートカットでサクッと移動できます。



