AppSheetを使っていると、ビューの中に説明文を挿入したいときがあります。
ここではその方法について解説しています。
また、表示するビューを指定することでビューによって説明文を出し分けたり、ビューのフォームの入力内容によって動的に変化させる方法や、ビューに表示する文字色や文字サイズなどの書式を変更する方法も紹介しています。
Descriptionはいまいち使えない
最初に補足的な内容ですが、カラムの設定には「Display name」と「Description」があります。

Display name
「Display name」はビュー上で表示するカラム名を指定する項目です。大本のカラム名を変更せずに表示する名前だけを変更することができます。
Display nameに説明文をくっつけることもできますが見にくくなります。
例えば、以下のようにカラム名の後ろに説明文をくっつけたとします。

すると、ビュー上で非常に見にくい状態で表示されます。
Description
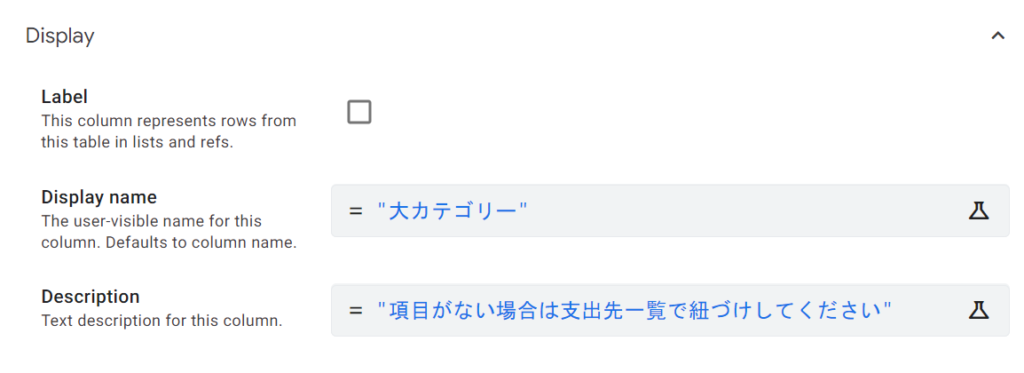
「Description」も指定した内容を説明文として表示するものです。ここで問題なのは「Description」を記述すると「Display name」が上書きされてしまうということです。
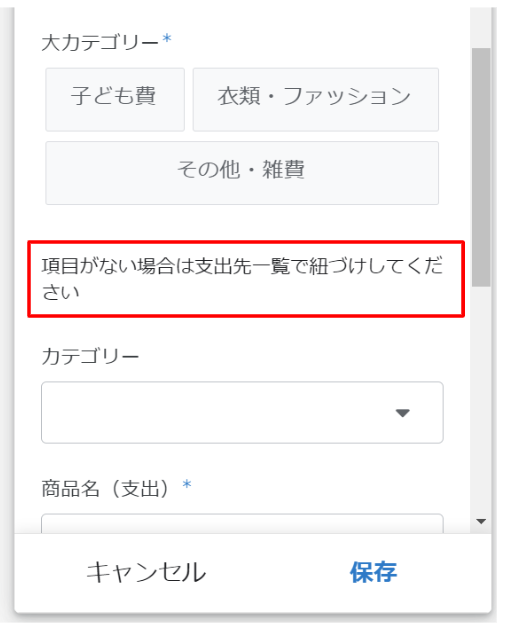
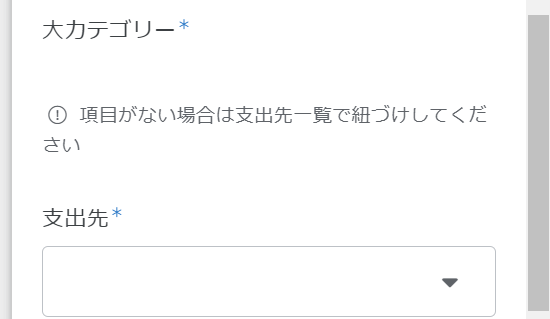
例えば、「Display name」に「大カテゴリー」、「Description」に「項目がない場合は支出先一覧で紐づけしてください」と指定したとします。

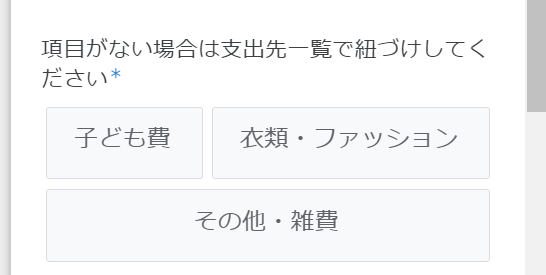
すると、ビュー上では「Display name」が表示されず、「Description」だけになってしまいます。

説明用のカラムを挿入する方法
結論的には、バーチャルカラムを作成しタイプに「Show」を設定することで解決します。
ポイントをざっくりまとめると以下になります。
- バーチャルカラムを作成する
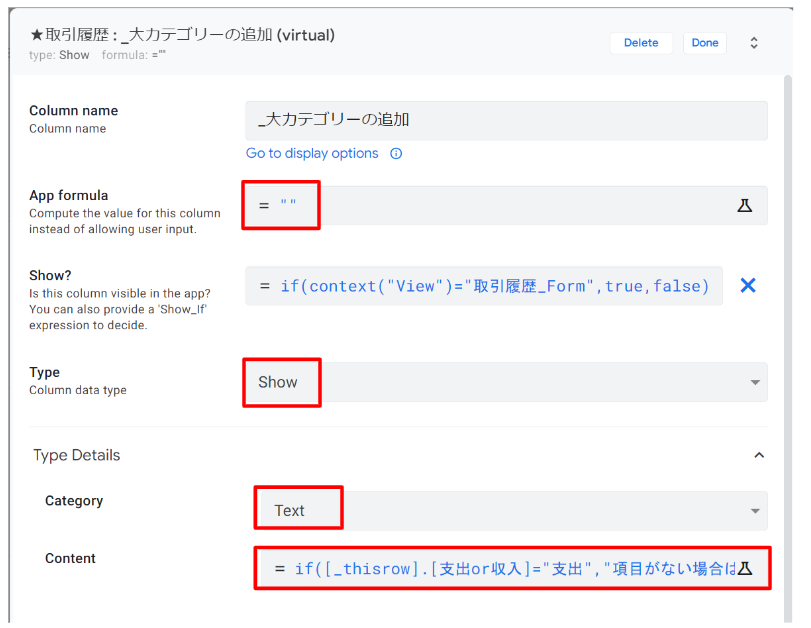
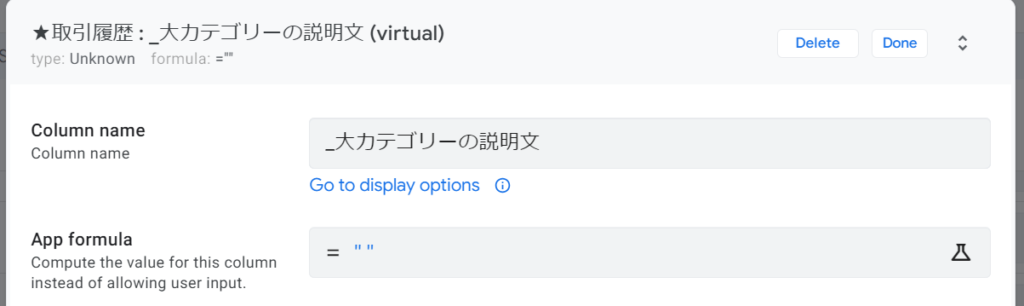
- App formulaを「””」にする
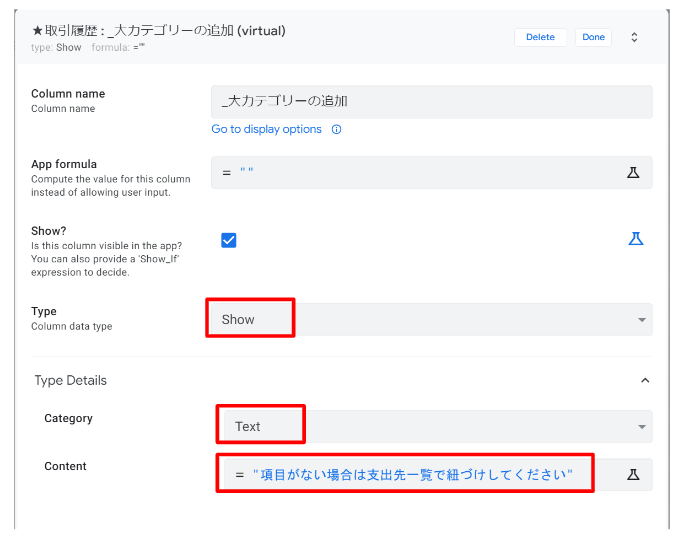
- Typeを「Show」にする
- Categoryを「Text」にする
- Contentに表示したい説明文を入力する

こうすることで、ビュー上に以下のように表示されます。

実例:説明用のカラムを挿入する方法
バーチャルカラムの追加
まずはバーチャルカラムを作成します。
バーチャルとは何かについては下記をご参考ください。
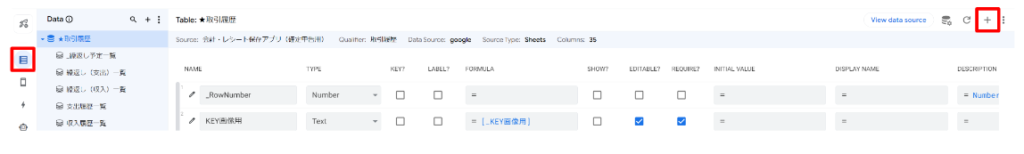
Dataの中で説明文を追加したいテーブルを選択し、右上の+アイコンをクリックします。


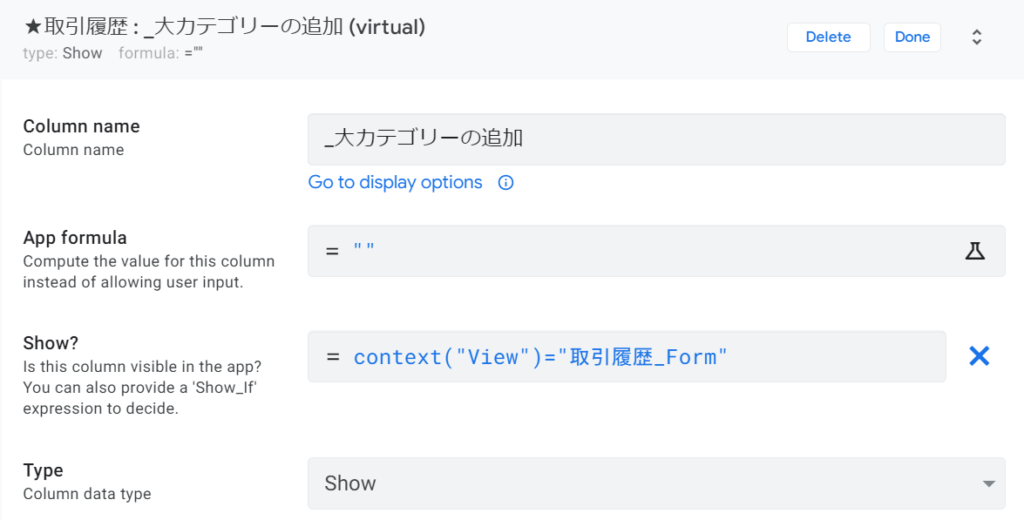
バーチャルカラム名を入力し、App formulaを「””」とします。

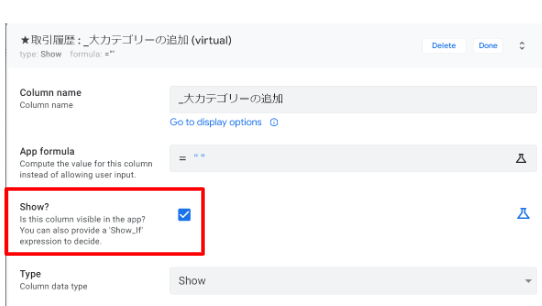
TpyeをShowにする
次に一番重要なのがTypeをShowにすることです。
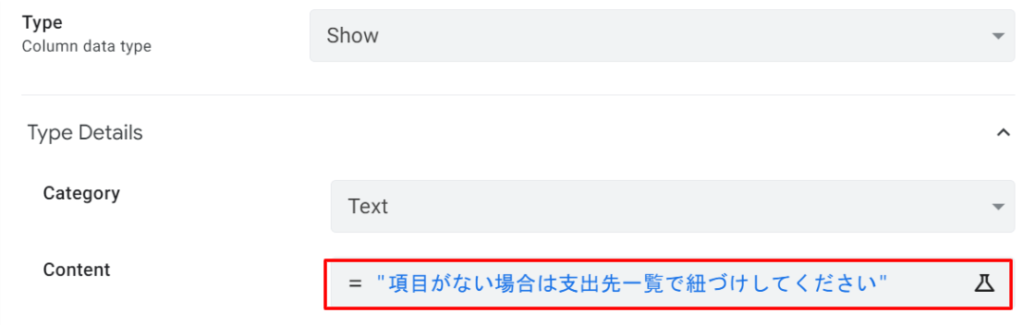
Showにすると、Type Detailsという項目が表示されるので、Categoryを「Text」、Contentに表示したい内容を記載します。

これで、右上の「Done」をクリックしSAVEで保存すれば完了です。
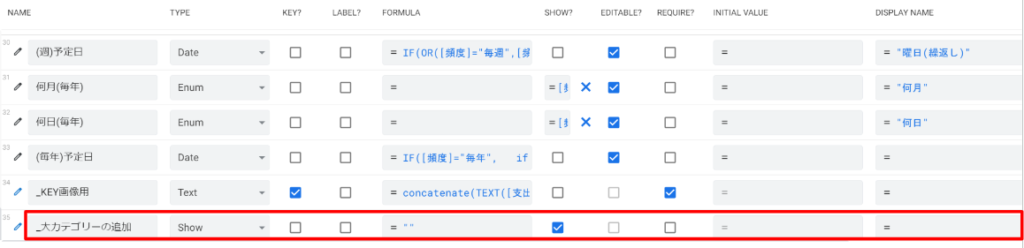
テーブルの一番下に追加したバーチャルカラムが表示されます。

また、ビューに指定した内容が表示されます。

表示位置を変更する
バーチャルカラムはテーブルの一番下に表示されます。このためデフォルトの設定のままだとビューの一番下に表示されます。
ビューの設定で、追加した説明用のバーチャルカラムの表示位置を指定する必要があります。
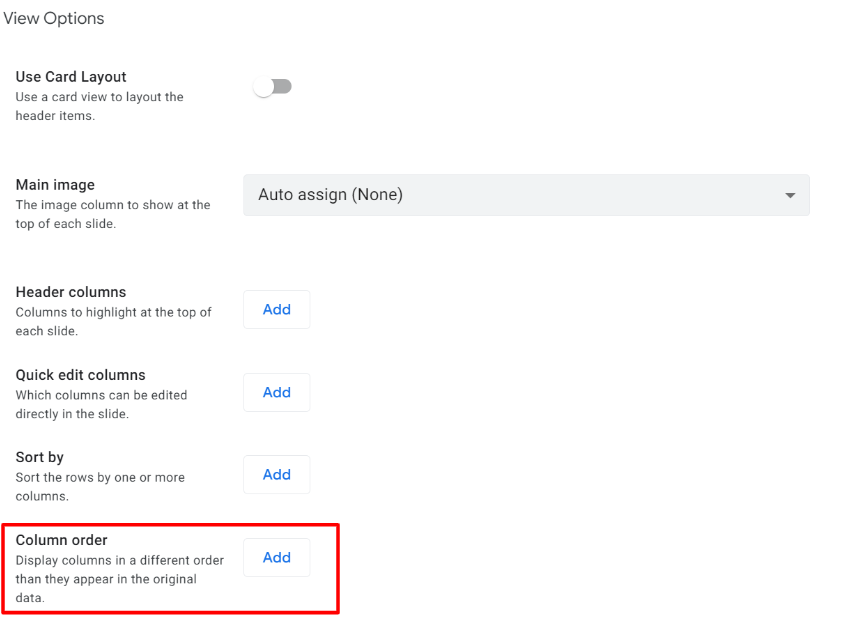
対象のビューを表示して、「Column order」の「Add」を連打します。

すると、テーブルのカラムが1つずつ追加されていきます。
「All other columns」などの不要なカラムを削除して、説明文のカラムを表示したい場所にドラッグします。

こうすることで、指定した場所に説明文が表示されます。

指定したビューでのみ表示する方法|Show ifの設定とcontext関数
デフォルトのShow?にチェックが入っている状態では対象のカラムに関連する全てのビュー(FormやDeteilsなど)でこの説明文が表示されます。

Show ifの設定
説明文を表示するのはフォーム(Form)のみとしたいといった状況があると思います。
そんなときは、Show ifを使います。
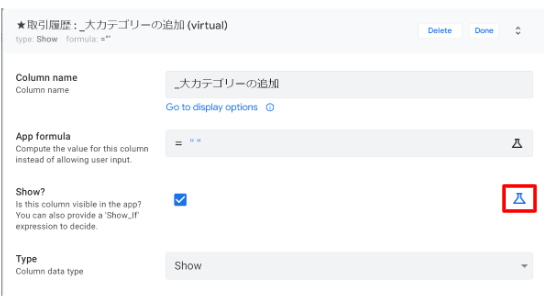
Show?の右側のフォーミュラアイコンをクリックします。

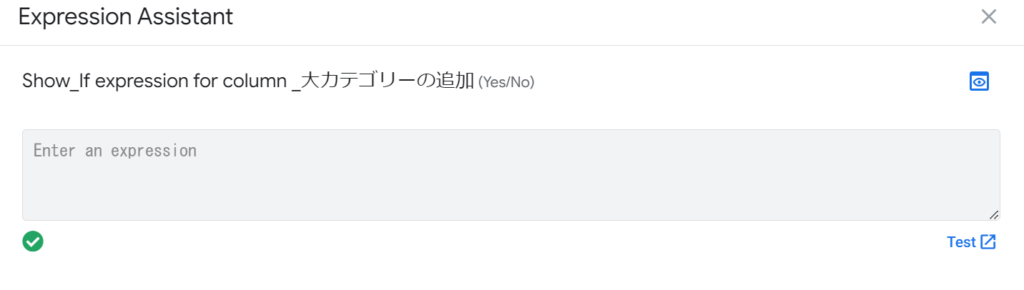
数式を入力する欄が表示されます。ここに記述した数式がtrueになったときのみこのカラムを表示します。

context関数を使う
表示するビューを指定するにはcontext関数を使います。
context関数で引数に「”View”」を指定すると、現在のビュー名を取得することができます。
例えば、「取引履歴_Form」というビュー名のみこのカラムを表示したい場合は以下の数式を入力します。
context("View")="取引履歴_Form"
これで、指定したビューのみで対象のカラムが表示されるようになります。
表示内容を動的に変更する方法
Contentに文字列を入力した場合は、どの条件でも入力内容が表示されます。

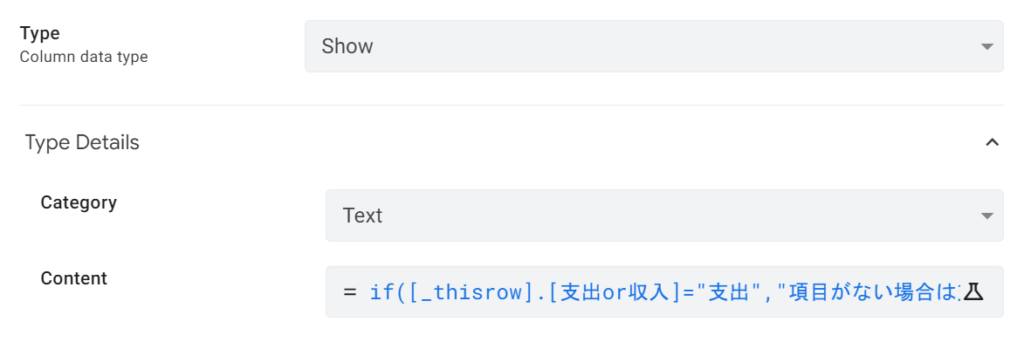
Contentを数式を使って記述することで、内容を動的に出し分けることができます。
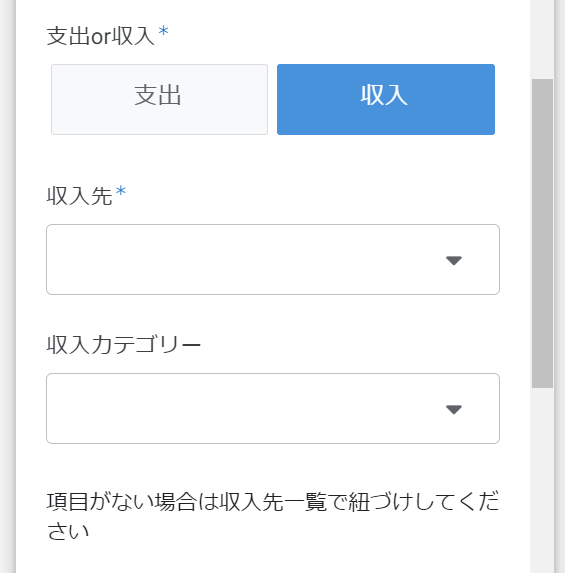
例えば、現在のビューで指定された「支出or収入」カラムの値によって以下のように出し分けるとします。
・「支出」:項目がない場合は支出先一覧で紐づけしてください
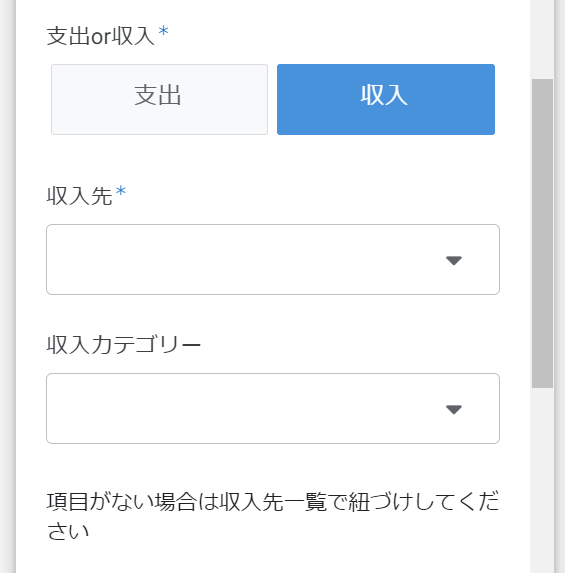
・「収入」:項目がない場合は収入先一覧で紐づけしてください
この場合、数式は以下のようになります。
if([_thisrow].[支出or収入]="支出","項目がない場合は支出先一覧で紐づけしてください","項目がない場合は収入先一覧で紐づけしてください")
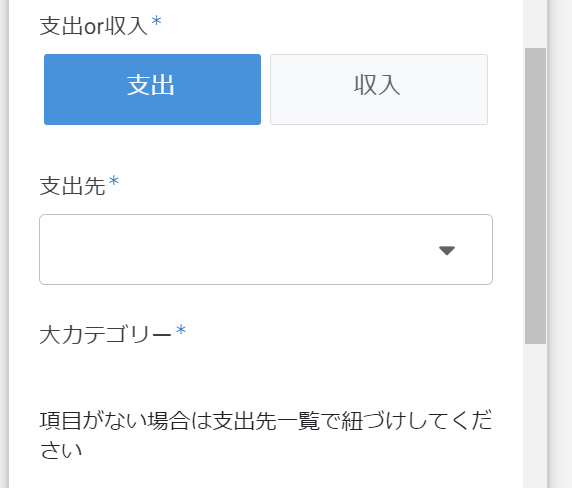
こうすることで、ビューの入力値に合わせて表示を自動で切り替えることができます。
▼「支出」を選択した場合

▼「収入」を選択した場合

文字の色を変更する方法|Format rulesの設定
現状では他のカラム名と説明文の文字色が同じのため情報の重みづけができていません。

文字色をグレーにして説明であることがわかりやすいようにします。
Format rulesの基本設定
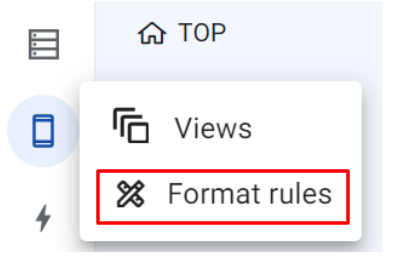
「View」メニューにカーソルを合わせ「Format rules」を選択します。

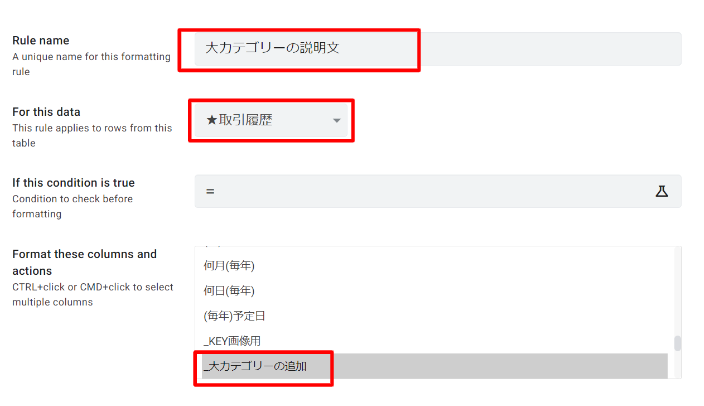
設定は以下のようにします。
- Rule name: 書式設定のルール名
- For this data:対象のテーブル
- If this condition is true: 書式設定を適用するための条件式
- Format these columns and actions:書式設定を適用するカラム名 または アクション名
今回の場合、特定のカラムの値によらず説明用のバーチャルカラムに適用するため「If this condition is true」は指定不要です。

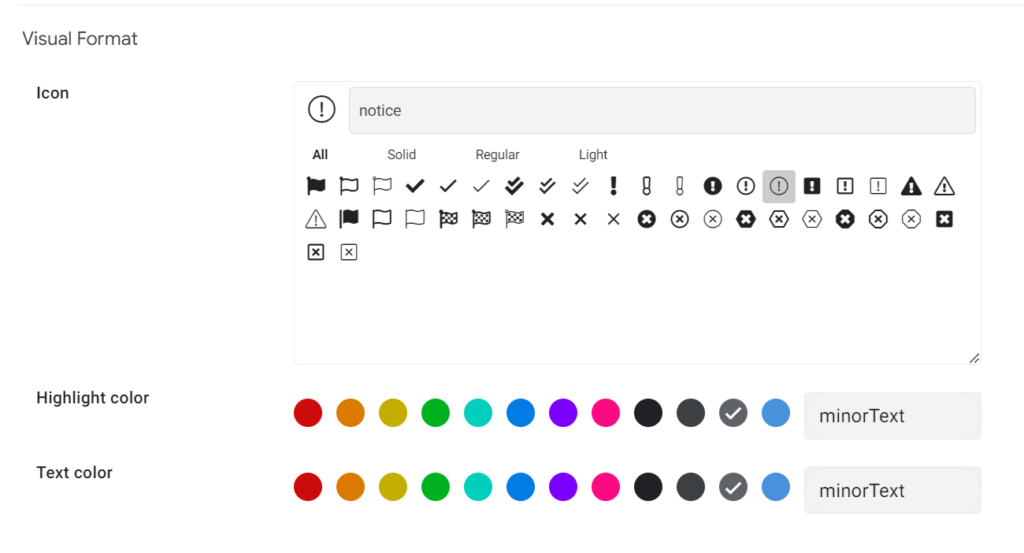
アイコンと色の指定|Visual Format
続いて、Visual Formatでアイコンと文字色を指定します。

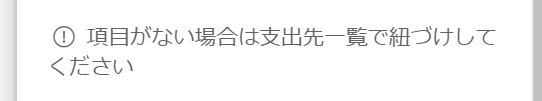
これで、ビュー上で指定したアイコンが表示され、文字色がグレーアウトします。

アイコンを非表示にした場合は下記をご参考ください。
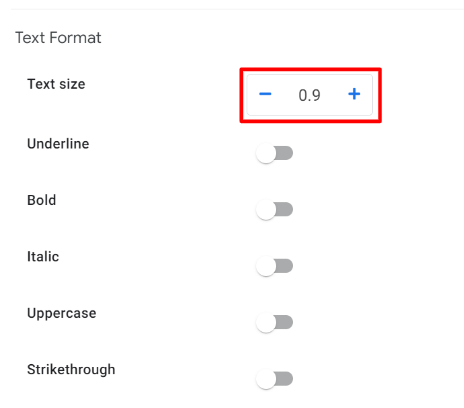
フォントサイズの変更|Text size
最後に、Text FormatのText sizeを調整してフォントサイズを少し小さくします。

ビューの文字サイズも小さくなります。

以上で設定は完了です。
お疲れさまでした^^


