メディアクエリとは何か?
メディアクエリとは、現在ページを開いているデバイス(デスクトップ, スマホ, タブレットなど)や、画面幅、画面の向きなどを指定する記述のことです。
デスクトップの画面や、スマホなどデバイスの画面幅によってページに適用するスタイルを変更するときに使用します。
レスポンシブ設計では欠かせない記述になっています。
なお、指定するデバイスの種類をメディアタイプ、画面の向きなどをメディア特性と呼びます。
メディアクエリの使い方
事前準備:ビューポートの指定
メディアクエリを使用するためにはHTMLのheadタグ内に以下のビューポートを記述する必要があります。
<meta name="viewport" content="width=device-width, initial-scale=1.0">この記述がないとメディアクエリが反応しません。
name=”viewport”
現在表示されている領域のことを示しています。
content=”width=device-width”
表示する画面幅を現在閲覧しているデバイスの幅にするという指定です。
initial-scale=1.0
表示倍率を拡大・縮小なしに指定しています。
メディアクエリの記述方法
メディアクエリを記述する方法は大きく2つあります。
- HTMLタグの中に直接記述する(link, sourceタグ)
- CSSファイルに記述する。
どちらの場合でも基本的な指定方法は変わりません。メディアクエリであることを表すmediaが、HTMLタグ内に直接記述する場合は「media=”内容”」と記述します。
一方、cssファイルに記述する場合は「@media( 内容 ) {処理 }」と記述します。
HTMLタグの中に直接記述する(link, sourceタグ)
HTMLタグにメディアクエリを使用する際は、linkタグやsourceタグに「media属性」を記述します。
media = "[メディアタイプ] [論理演算子] [(メディア特性: 値)]"通常のWEBページでレスポンシブ設計にする場合は、メディアタイプを「screen」とし、論理演算子を「and」として、後ろに(min-width: 〇px)や(max-width: 〇px)といった記述をします。
実例
例えば、画面幅375px以上、600px以下で適用させたい場合は以下のように記述します。
media="screen and (min-width:375px) and (min-width: 600px)"linkタグでメディアクエリを使用する場合
linkタグの中でメディアクエリを使用すると、呼び出しているCSSファイルをメディアクエリで指定した画面幅に合う時のみ適用します。
<link rel="stylesheet" href="ファイルパス" media="[メディアタイプ] [論理演算子] [(メディア特性: 値)]">実例
例えば、sp.cssというファイルを、画面幅375px以上、600px以下で適用させたい場合は以下のように記述します。
<link rel="stylesheet" href="sp.css" media="screen and (min-width:375px) and (min-width: 600px)">sourceタグでメディアクエリを使用する場合
sourceタグはpictreタグの中で使われるタグで、画面幅によって表示する画像を変更したい場合に使用します。
<source srcset="画像のパス" media="( メディアクエリの内容 )">実例
例えば、599px以下の画面幅のときにsp.jpn、600px以上のときにtablet.jpg、800px以上のときにpc.jpgという画像を表示したい場合は以下のように記述します。
<picture>
<source srcset="pc.png" media="(min-width: 800px)">
<source srcset="tablet.jpg" media="(min-width: 600px)">
<img src="sp.jpg" alt="画像の説明">
</picture>(参考)MDN source
CSSファイルに直接記述する
メディアクエリを使う時に最も一般的なのはCSSファイルに直接記述することです。その際は「@media」という表記を使います。
@media [メディアタイプ] [論理演算子] [(メディア特性: 値)]{
セレクタ{ 処理 }
}通常のWEBページでレスポンシブ設計にする場合は、メディアタイプを「screen」とし、論理演算子を「and」として、後ろに(min-width: 〇px)や(max-width: 〇px)といった記述をします。
実例
例えば、画面幅375px以上、600px以下でdivタグに「color: red;」を適用させたい場合は以下のように記述します。
@media screen and (min-width:375px) and (min-width: 600px) {
div { color: red;}
}メディアタイプの一覧
メディアタイプは「screen」「print」「speech」「all」の4種類が用意されています。
| メディアタイプ | 内容 |
|---|---|
| screen | ディスプレイ(スマホ、PC、デスクトップなど) |
| 印刷プレビューモード | |
| speech | 音声合成 |
| all | すべての端末 |
なお、メディアタイプの指定が無い場合は「all」扱いとなります。
@media (min-width:375px){
div { color: red;}
}↑↓ 同じ
@media all and (min-width:375px){
div { color: red;}
}レスポンシブ対応するときのメディアクエリは「screen」を選択します。
論理演算子の一覧
論理演算子には以下の4つが用意されています。
| 演算子 | 内容 |
|---|---|
| and | 複数のメディア特性を一つにまとめる |
| , | 複数のメディアクエリを連結する(orのような挙動) |
| not | メディアクエリを否定する |
| only | クエリすべてが一致した場合のみスタイルを適用する |
レスポンシブ対応するときに使う論理演算子は「and」を使うのが一般的です。
主なメディア特性の一覧
メディア特性には以下のようなものがあります。
| メディア特性 | 内容 | min-/max-の指定 |
|---|---|---|
| width | 表示幅を指定する | ✔︎ |
| max-width | 最大幅を指定する(この画面幅以下ならスタイルを適用) | |
| min-width | 最少幅を指定する(この画面幅以上ならスタイルを適用) | |
| height | 表示高さを指定する | ✔︎ |
| orientation | 画面の向き。値は、縦長ならportrait、横長ならlandscapeとなる | |
| resolution | 解像度。値はdpiで指定 | ✔︎ |
| aspect-ratio | アスペクト比。値は、横/縦 で指定。 | ✔︎ |
メディア特性は他にも多数用意されています。
(参考)MDN メディア特性
レスポンシブ対応するときに使うメディア特性は「min-width」か(と)「max-width」を使うのが一般的です。
画面幅で~以上、~以下を指定する方法
画面幅~以上を指定する(min-width)
画面幅○px以上(最小〇pxまで)に適用するcssを定義する場合はmin-widthを使います。
@media screen and (min-width: ○px) {
セレクタ {
処理
}画面幅~以下を指定する(max-width)
画面幅○px以下(最大〇pxまで)に適用するcssを定義する場合はmax-widthを使います。
@media screen and (max-width: ○px) {
セレクタ {
処理
}画面幅~以上~以下を指定する(mix-widthとmax-width)
画面幅○px以下、△px以下に適用するcssを定義する場合はmin-widthとmax-widthを使います。
@media screen and (min-width: ○px) and (max-width: △px) {
セレクタ {
処理
}注意点:メディアクエリの指定がない領域に適用されるスタイル
なお、メディアクエリを使て、min-widthやmax-widthで適用するスタイルを切り分けていったときに、どのメディアクエリにも該当しない画面幅が出てくることがあります。
その場合は、メディアクエリを指定していないCSSスタイルが適用されます。
実例
以下の場合、メディアクエリで指定されているのは画面幅200~400px, 600~800px, 1000px以上です。
div {
color: red;
backdgound-color: black;
}
@media screen and (min-width: 200px) and (max-width: 400px) {
div {
color: gold;
backdgound-color: gray;
}
}
@media screen and (min-width: 600px) and (max-width: 800px) {
div {
color: blue;
}
}
@media screen and (min-width: 1000px) {
div {
color: green;
backdgound-color: pink;
}
}0~199px, 401~599px, 801~999pxのメディアクエリの指定がないエリアは、通常のスタイルが適用されます。
div {
color: red;
backdgound-color: black;
}ブレイクポイントとは何か?
メディアクエリの中で、max-widthやmin-widthで指定した画面幅のように適用されるスタイルが切り替わるポイントをブレイクポイント(breakpoint)と呼びます。
メディアクエリの使用実例
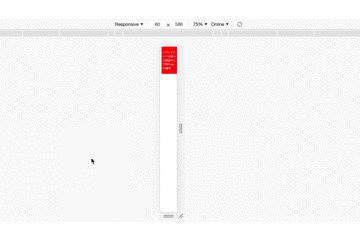
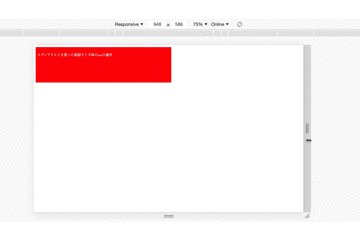
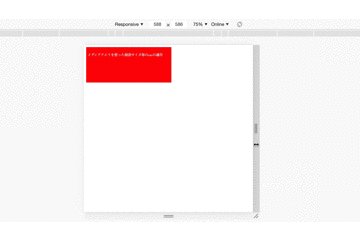
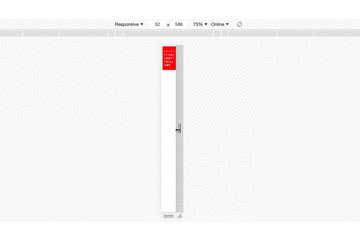
メディアクエリを使うことで以下のように、画面の幅によって適用するcssを切り替えることができます。

.htmlファイル
<!-- headタグの記述にviewport必須 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- bodyタグの記述 -->
<div class="elem1 media">
<p>メディアクエリを使った画面サイズ毎のcssの適用</p>
</div>.cssファイル
.media {
height: 20%;
background: red;
min-width: 60px;
max-width: 50%;
font-size: 12px;
color: white;
padding: 5px;
}
@media screen and (min-width: 200px) and (max-width: 400px) {
.media {
/* 画面サイズ200~400px */
}
.media {
background: gold;
font-size: 14px;
color: gray;
max-width: 60%;
}
.media ::before {
content: "【200px~400px】";
color: black;
}
}
@media screen and (min-width: 600px) and (max-width: 800px) {
.media {
/* 画面サイズ600~800px */
}
.media {
background: yellowgreen;
height: 30%;
font-size: 20px;
color: white;
max-width: 80%;
}
.media ::before {
content: "【600px~800px】";
color: black;
}
}
@media screen and (min-width: 1000px) {
.media {
/* 画面サイズ1000px以上 */
}
.media {
background: cornsilk;
height: 40%;
font-size: 32px;
color: darkgray;
max-width: 90%;
}
.media ::before {
content: "【1000px~】";
color: black;
}
}上記記述の場合、400px < 画面幅 < 600px は指定がないため、デフォルトのcssが適用されます(ここではbackground 赤色)。
レスポンシブ設計の画面幅例
実際にレスポンシブ設計で画面幅を決めていくときは、min-widthを小さい順に記載していけば、デバイスのサイズに合わせて途切れることなくスタイルを適用することができます。
セレクタ {
デフォルトの処理0
}
@media screen and (min-width: 375px) {
/* 画面サイズ375px~ */
処理1
}
@media screen and (min-width: 680px) {
/* 画面サイズ680px~ */
処理2
}
@media screen and (min-width: 960px) {
/* 画面サイズ960px以上 */
処理3
}| 画面サイズ | 適用される処理 | 想定デバイス |
|---|---|---|
| 375px以下 | 処理0 | – |
| 375px以上 | 処理1 | スマホ |
| 680px以上 | 処理2 | タブレット |
| 960px以上 | 処理3 | PC、デスクトップ |



