CSSでスタイルを適用するときに、指定した要素の配下の要素(タグの中にある他のタグ)に対してだけスタイルを適用したいという場合があります。
そのときに、配下のどのタグを指定するかで、以下の3つの記号が活用できます。
- 半角スペース
>(大なり)- *(アスタリスク)
ここでは、「半角スペース」や「>(大なり)」「*(アスタリスク)」の違いや使い方など、セレクタで配下の要素や直下の要素を指定する方法を実例で解説しています。
「半角スペース」「>(大なり)」「*(アスタリスク)」の違い
「半角スペース」や「>(大なり)」「*(アスタリスク)」はそれぞれ配下の要素を指定することができます。違いは以下になります。
| 記号 | 指定の対象 | 使用例 |
|---|---|---|
| スペース(空白) | 配下の要素 | div p { 処理 } |
| >(大なり) | 直下の要素 | div > p { 処理 } |
| *(アスタリスク) | 全ての要素を指定する | div * { 処理 } |
下記でそれぞれの使い方を実例で解説しています。
スペース(空白)|配下の指定したすべての要素
意味と使い方
セレクタを指定するときに、スペース(空白)をあけて次の要素を記述した場合は、子孫要素、つまり配下の指定したすべての要素が対象となります。
親要素 子孫要素 { 処理 }実例1
例えば以下のように、クラス名「parent」がついたdivタグを親タグ(最上位タグ)として、その中に、divタグや、pタグ、spanタグが複数階層で入っているHTMLがあるとします。
<div class="parent">
parent-div 親
<div class="child">
child-div 子
<div class="grand-child">
grand-child-div 孫
<p class="great-grandchild"> great-grandchild-p ひ孫</p>
<span class="great-grandchild"> great-grandchild-span ひ孫</span>
</div>
<p class="grand-child"> grand-child-p 子</p>
<span class="grand-child"> grand-child-span 子</span>
</div>
<p class="child"> child-p 子</p>
<span class="child"> child-span 子</span>
</div>テキストの前に全角スペースをつけているのは、画面上で見たときにそれぞれの関係性を見やすくするためです。
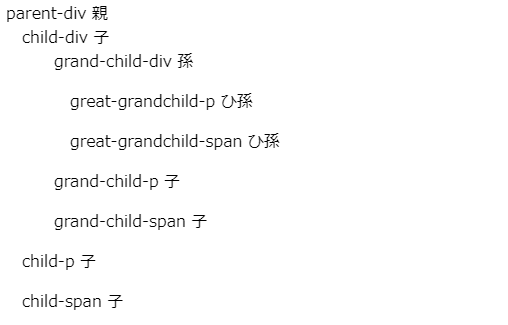
ブラウザでは以下のようになっています。

このHTMLに対して、親要素「.parent」とし、半角スペースを空けて子要素「p」を指定します。
.parent p {
color: red;
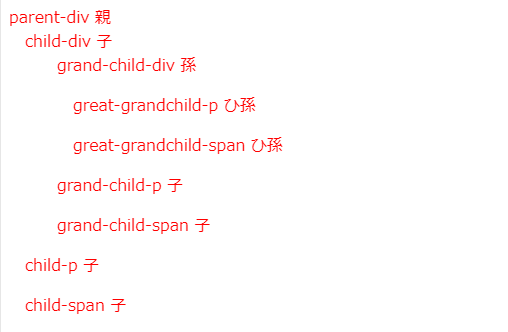
}すると、クラス名「parent」の配下にある全てのpタグにスタイルが適用されます。
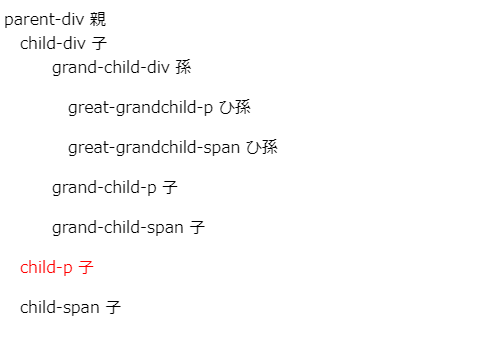
ブラウザの表示
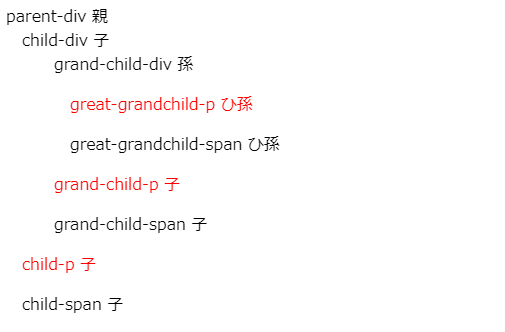
ブラウザ上で確認すると、以下のようになります。

親要素のdivタグの配下にある全てのpタグに指定したスタイルが適用されていることがわかります。
実例2:孫要素を指定した場合
上記のHTMLに対して、親要素「.parent」とし、半角スペースを空けて孫要素「.grand-child」を指定します。
.parent .grand-child {
color: red;
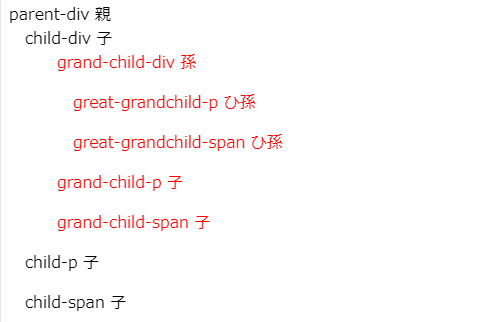
}すると、クラス名「.grand-child」の配下にある全てのタグにスタイルが適用されます。
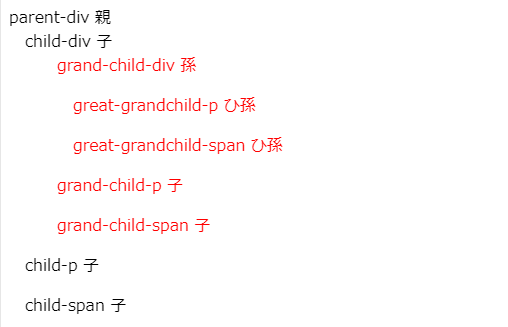
ブラウザの表示
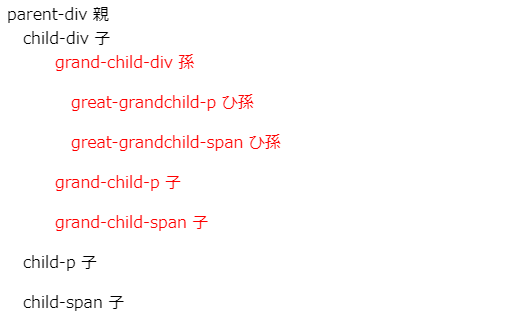
ブラウザ上で確認すると、以下のようになります。

親要素のdivタグの配下の、「grand-child」があるタグの全てにスタイルが適用されていることがわかります。
ひ孫要素には「color」の指定がないため、親要素と同じ「color」の指定が適用されます。
>(大なり)|直下の要素を指定する
意味と使い方
セレクタを指定するときに、>(大なり)つけて次の要素を記述した場合は、子要素、つまり直下の要素のみが対象となります。
親要素 > 子要素 {処理}半角スペースは、配下にある全ての要素が対象になったのに対し、>(大なり)で対象になるのは直下の要素のみです。
実例1
例えば以下のように、クラス名「parent」がついたdivタグを親タグ(最上位タグ)として、その中に、divタグや、pタグ、spanタグが複数階層で入っているHTMLがあるとします。
<div class="parent">
parent-div 親
<div class="child">
child-div 子
<div class="grand-child">
grand-child-div 孫
<p class="great-grandchild"> great-grandchild-p ひ孫</p>
<span class="great-grandchild"> great-grandchild-span ひ孫</span>
</div>
<p class="grand-child"> grand-child-p 子</p>
<span class="grand-child"> grand-child-span 子</span>
</div>
<p class="child"> child-p 子</p>
<span class="child"> child-span 子</span>
</div>テキストの前に全角スペースをつけているのは、画面上で見たときにそれぞれの関係性を見やすくするためです。
ブラウザでは以下のようになっています。

このHTMLに対して、親要素「.parent」とし、>(大なり)をつけて「p」を指定します。
.parent > p {
color: red;
}すると、クラス名「parent」の直下にあるpタグのみにスタイルが適用されます。
ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

親要素のdivタグの直下のpタグのみに指定したスタイルが適用されていることがわかります。
実例2:直下に指定したタグが無い場合
このHTMLに対して、親要素「.parent」とし、>(大なり)をつけて「.grand-child」を指定します。
.parent > .grand-child {
color: red;
}この場合、クラス名「parent」の直下にクラス名「grand-child」はないので、どのタグにもスタイルは適用されません。
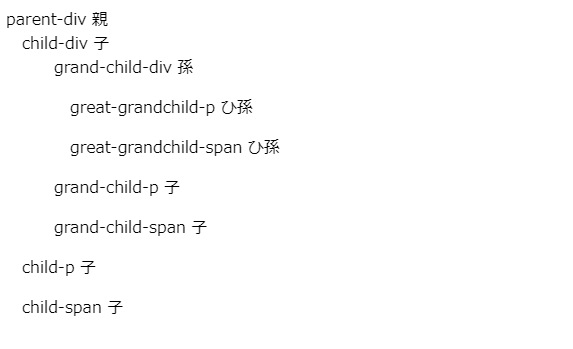
ブラウザの表示
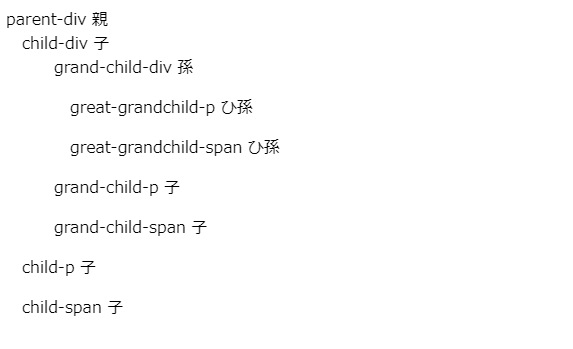
ブラウザ上で確認すると、以下のようになります。

どのタグにもスタイルが適用されていないことがわかります。
実例3
同じHTMLに対して、親要素「.child」とし、>(大なり)をつけて「.grand-child」を指定します。
.child > .grand-child {
color: red;
}この場合、クラス名「child」の直下にあるクラス名「grand-child」に指定したスタイルが適用されます。
ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

ひ孫要素には「color」の指定がないため、親要素(ここではgrand-child)と同じ「color」の指定が適用されます。
*(アスタリスク)|全ての要素を指定する
すべての要素に適用する。スペースでつなげば絞り込みになる。
・* {処理}
・親要素 * {処理}
意味と使い方
セレクタを指定するときに、*(アスタリスク)記述した場合は、全ての要素指定を対象とすることができます。
* {処理}絞り込む方法
要素の後ろにスペースを空けて「*(アスタリスク)」を記述した場合は、その要素の中の全ての要素が対象となります。
要素 * {処理}対象となるのは、配下の要素のみで、指定した要素自体はスタイル適用の対象外となります。
実例1
例えば以下のように、クラス名「parent」がついたdivタグを親タグ(最上位タグ)として、その中に、divタグや、pタグ、spanタグが複数階層で入っているHTMLがあるとします。
<div class="parent">
parent-div 親
<div class="child">
child-div 子
<div class="grand-child">
grand-child-div 孫
<p class="great-grandchild"> great-grandchild-p ひ孫</p>
<span class="great-grandchild"> great-grandchild-span ひ孫</span>
</div>
<p class="grand-child"> grand-child-p 子</p>
<span class="grand-child"> grand-child-span 子</span>
</div>
<p class="child"> child-p 子</p>
<span class="child"> child-span 子</span>
</div>テキストの前に全角スペースをつけているのは、画面上で見たときにそれぞれの関係性を見やすくするためです。
ブラウザでは以下のようになっています。

このHTMLに対して、「*」を指定すると、全ての要素に対してスタイルが適用されます。
* {
color: red;
}ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

全ての要素にスタイルが適用されていることがわかります。
実例2:絞り込み
ある要素の後ろにスペースを空けて「*(アスタリスク)」を記述した場合は、指定した要素の配下の全ての要素が対象となります。
クラス名「child」の配下の全てのタグを指定する場合は以下のようになります。
.child * {
color: red;
}ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

クラス名「child」配下の全ての要素にスタイルが適用されていることがわかります。
冒頭に記述した要素(クラス名「child」)にはスタイルが適用されていないことがポイントです。
参考
CSSでスタイルを適用する要素を指定するときに、「半角スペース」や「>(大なり)」「*(アスタリスク)」以外にも、「+(プラス)」「,(カンマ)」「.(ドット)」といった記号もあります。
それぞれ頻繁に使用するものなので使い方を覚えておくと便利です。詳細は下記をご参考ください。
【CSS】セレクタの記号の意味は何か?違いや使い方を実例で解説。半角スペース(空白)、>(大なり・不等号)、*(アスタリスク)、+(プラス)、,(カンマ)、.(ドット)で指定する方法



