CSSを使って、PCやタブレットでは横並びの要素を、スマホ(SP)で縦並びにするようなレスポンシブの設計方法について概念をまとめています。
レスポンシブ設計の注意点
レスポンシブで、画面幅に合わせて横並びの要素を縦に並べ替えたりする場合に、PCやタブレットだけのデザインがある状態でHTMLタグを組んでしまうと、スマホの画面幅のレイアウトになったときにスタイルを適用すべきタグが足りないことが発生します。
このためレスポンシブ設計を考える上では、PCやタブレット、スマホなどそれぞれのレイアウトデザインが揃った時点でHTMLのタグを組んでいく必要があります。
PCとスマホのレイアウトの比較例
例えば、PCとスマホのデザインで以下のようなデザインがあるとします。
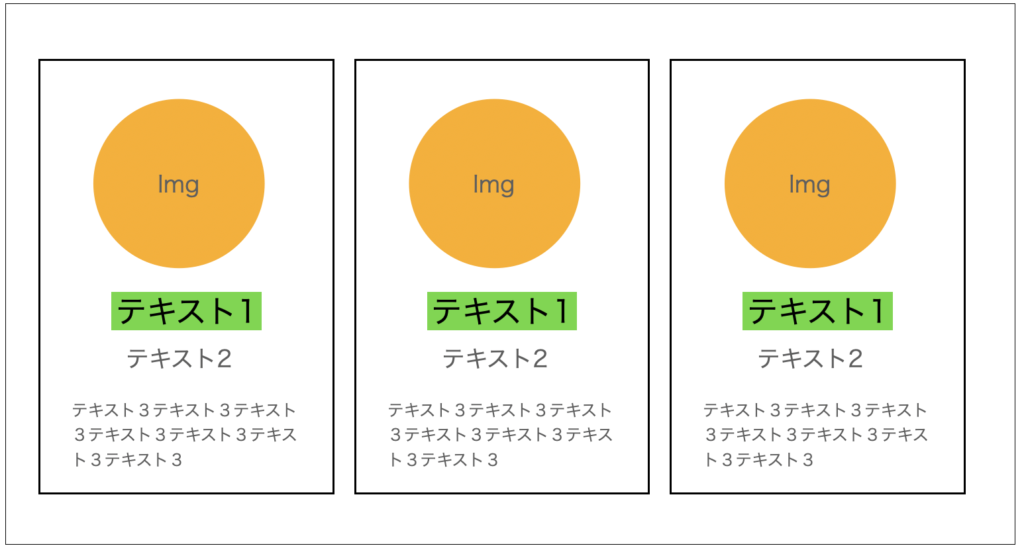
PCのデザインレイアウト
PCの場合は大本となる3つの要素が横並びになっています。
その中には「img(画像)」、「テキスト1」「テキスト2」「説明文」が縦並びにならんでいます。

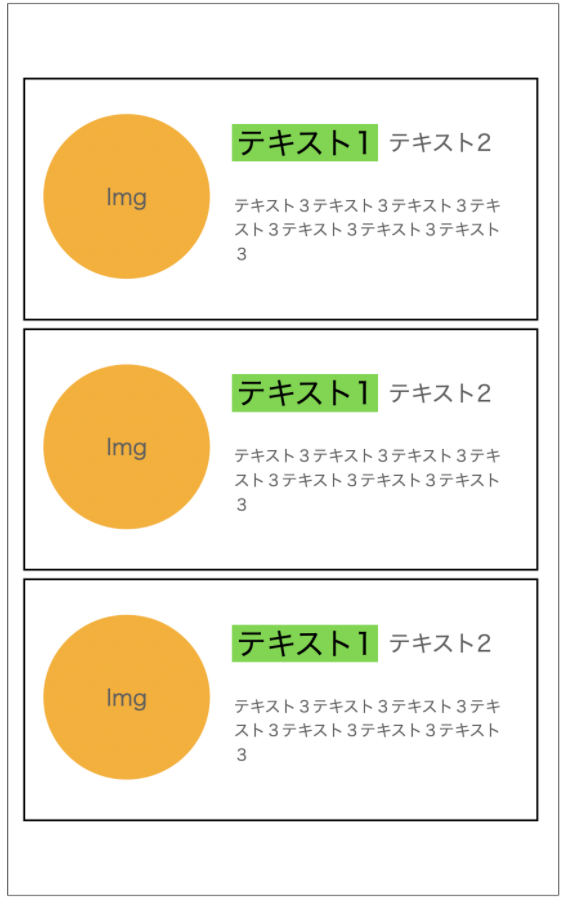
スマホのデザインレイアウト
画面幅の狭いスマホになると、各3つの要素が縦並びに変化します。
そして、「img(画像)」と「テキスト1」「テキスト2」「説明文」が横並びに変わります。
更に、「テキスト1」と「テキスト2」も横並びに変わります。

このようなレイアウトを実現するためにHTMLタグをどのように組んで、flexを適用させるかを考えていきます。
縦並びと横並びの切り替え方法
レイアウトの例では、大本となる大きな3つの要素がPCでは横並び、スマホでは縦並びになります。
これはどちらも「display: flex」で実現できます。
要素を横並びにするには「display: flex」を使います。「display: flex」を適用した要素を縦並びに戻すには「flex-direction: column」を追加で設定するだけです。
このため、横並びにする要素を一つの塊として、divタグなどのラッパーとなるタグで囲っていきます。これがdisplay: flexを適用する親要素になります。
なお、ラッパー(wrapper)とは囲いのことです。
スマホのレイアウトでは、「img(画像)」と「テキスト1」「テキスト2」「説明文」が横並びに変わり、更に、「テキスト1」と「テキスト2」も横並びに変わります。
このため、PCとスマホのレイアウトのそれぞれで、横並びにする要素がある場所を、flexを適用するためのラッパーとなるタグで組んでいきます。
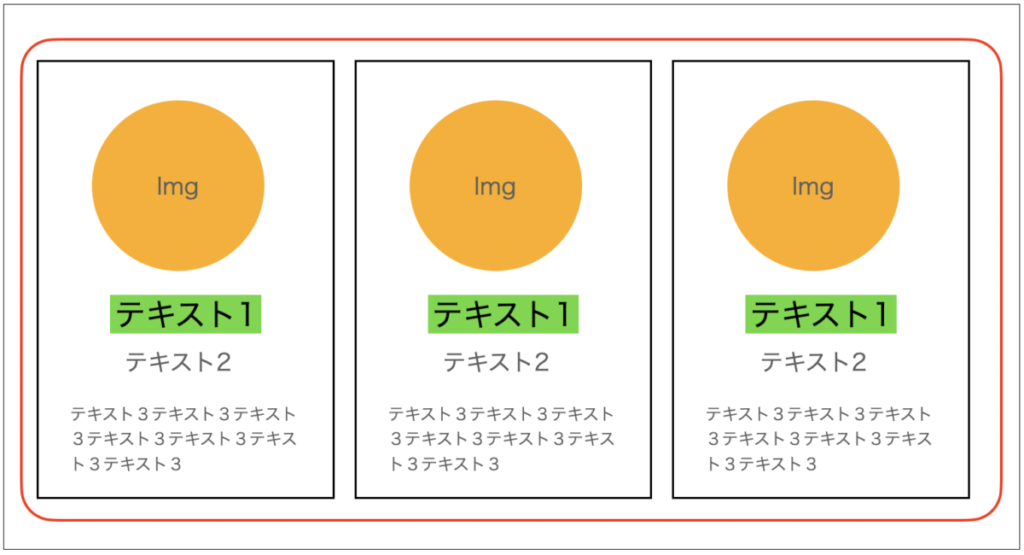
PCの横並び要素
PCのレイアウトで横並びになるのは、3つの大きな要素です。このため、この3つをラッパーとなるタグで囲む必要があります。

コードにすると以下のようになります。
ここでは、ulタグがflexを適用するラッパーのタグとなります。
<ul> ← これにflexを適用する
<li>
<img>
<div>テキスト1</div>
<div>テキスト2</div>
<p>テキスト3</p>
</li>
<li>
繰り返し
</ul>スマホの横並び要素
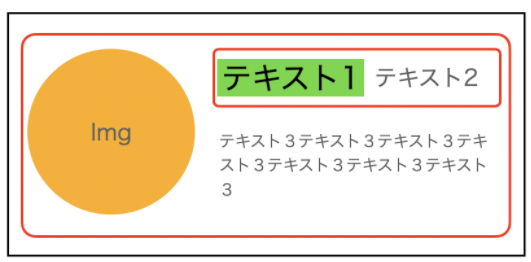
スマホのレイアウトで横並びになるのは、以下の2つです。
- 「img(画像)」と「テキスト1」「テキスト2」「説明文」
- 「テキスト1」と「テキスト2」

1つ目の「img(画像)」と「テキスト1」「テキスト2」「説明文」は、PCのタグを作成した時点で、liタグで囲まれているので、新しいタグは不要です。
2つ目の「テキスト1」と「テキスト2」は囲うタグが存在していないので、新たにdivタグを追加します。
<ul>
<li> ← 元々あるものを利用
<img>
<div>
<div> ← 新たに追加
<div>テキスト1</div>
<div>テキスト2</div>
</div>
<p>テキスト3</p>
</div>
</li>
<li>
繰り返し
</ul>
これで、PCとスマホの2つとものレイアウトを包括したコードになりました。
スマホとPCなどレスポンシブで切り替わるレイアウトを見比べて、各要素毎に横並びになる要素を囲んでいく。
囲んだ要素を横並びにする
実際に囲んだ要素を横並びにするには、横並びにしたい要素を持つ親要素にdisplay: flexを割り当てれます。(marginなど細かい調整は個別に実施)
例えば、スマホのデザインの場合はliタグとdivタグの2つにdisplay: flexを適用します。
<ul>
<li style="display: flex;>
<img>
<div>
<div style="display: flex;>
<div>テキスト1</div>
<div>テキスト2</div>
</div>
<p>テキスト3</p>
</div>
</li>
<li>
...
</ul>ここでは明示的にするためにインラインスタイルで記述しています。
適宜.cssファイルにスタイルを記述してください。
レスポンシブ対応する(画面幅に合わせて切り替える)
画面幅に合わせて切り替えるためには、メディアクエリを使って一部のスタイルの適用を切り分けます。
例えば、今回の例では、ulタグはPCの場合は要素を横並びにするためdisplay: flexとし、スマホの画面幅になったら縦並びに変更するため、flex-direction: column;を付け加える処理が必要となります。
メディアクエリでを使って500pxの画面幅でflex-direction: column;の有無を切り替える処理は以下になります。
ul {
display: flex;
}
@media screen and (max-width: 500px) {
ul {
flex-direction: column;
}
}この考え方をすることでレスポンシブのデザイン設計が可能になります。
まとめ
PCかスマホなどどれか1つだけのレイアウトだけでHTMLタグを書き始めるのは要注意です。後でタグを大幅に改修しなくてはいけなくなるリスクがあります。
まずは、PCとスマホなど画面幅によって切り替わるレイアウトを見比べて、タグの構造を決めることがレスポンシブ設計では大切です。
参考
実際にレスポンシブにする場合はメディアクエリ(mediaや@media)の理解が欠かせません。詳細については下記をご参考ください。
【CSS】メディアクエリ(@media)とは何か?使い方を実例で解説
また、SASS(.scss)を使えば、様々な画面幅に対応したメディアクエリを一括で簡単に作成することもできます。
【SASS】メディアクエリの便利な使い方。簡単にレスポンシブ対応する方法を実例で解説



