Webpackでプロジェクトを作成した場合、通常はdist配下のindex.htmlファイルは自分で記述する必要があります。
ですが、npm run buildでビルドした際に、index.htmlも含めて全て自動生成することができます。
ここではその方法についてまとめています。
dist配下のindex.htmlを自動で出力する方法
dist配下のindex.htmlを自動で出力するにはhtml-webpack-pluginというプラグインを使用します。
このプラグインを使うと次のようなメリットを得られます。
- dist配下を常にきれいに保つ
- 出力するファイル名を設定できる(階層構造も簡単)
- titleやmetaをwebpack.config.jsで設定できる
- ベースとなるファイル(template)を自分で作成できる
以降でhtml-webpack-pluginのインストール方法と使い方を解説します。
html-webpack-pluginパッケージのインストール
html-webpack-pluginパッケージのインストールは以下のコマンドで実行できます。
npm i -D html-webpack-plugin┗「i」= 「install」
┗「-D」= 「–save-dev」
configファイルの設定
webpack.config.jsに以下を追記する。
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/index.js', //エントリーポイント
output: {
filename: 'main.js', //自動出力するファイル
path: path.resolve(__dirname, 'dist'), //自動出力先
},
plugins: [
new HtmlWebpackPlugin()
]
}entry, outputは通常のままで問題ない。
html-webpack-pluginのために追記が必要なのは、①一番上の定数、②pluginsの設定の2つ。
buildを行うとdist配下に、main.jsとindex.htmlが出力される。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Webpack App</title>
<meta name="viewport" content="width=device-width, initial-scale=1"></head>
<body>
<script src="../main.js"></script>
</body>
</html>src/index.ejsの作成
現状では、タイトル名やmeta情報が決まっているため、好きに設定できるようにする。
src配下にindex.ejsがある場合、その内容を反映する設定になっているため、src/index.ejsを作成する。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="app"></div>
</body>
</html><%= htmlWebpackPlugin.options.title %>でconfigファイルに別途設定したtitleを読み込むことができる。
<div id="app"></div>はvueコンポーネントの表示用。
オプションの設定
先ほど設定したtitleは、webpack.config.js内に記述する。
plugins: [
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
title: 'My Sample App',
filename: 'assets/admin.html',
})
]filenameではdist配下に自動出力する時のファイル名(必要に応じてフォルダも)指定することができる。
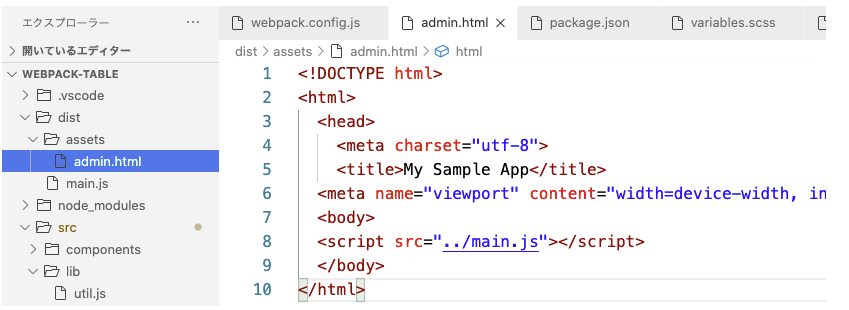
▼buildの実行
dist配下に assets/admin.htmlができる。
titleも指定した内容が入っている。

その他のオプション
tempalte
デフォルトではsrc/index.ejsの設定を読み込むことになっているが、templateオプションを使用することで、他のファイルを指定することができる。
plugins: [
new HtmlWebpackPlugin(), // Generates default index.html
new HtmlWebpackPlugin({ // Also generate a test.html
filename: 'test.html',
template: 'src/assets/test.html'
})
]この場合、test.htmlファイルをテンプレートとして読み込む。
tags
先ほどはtitleタグを読み込んだが、似たような方法で読み込めるタグが複数存在する。
<%= htmlWebpackPlugin.tags.タグ名 %>
| タグ名 |
|---|
| headTags |
| bodyTags |
| base |
| meta |
| script |
| link |
※注:titleは「option.title」だが、上記は「tags.タグ名」
▼webpack.config.jsの書き方例
new HtmlWebpackPlugin({
inject: false,
templateContent: ({htmlWebpackPlugin}) => `
<html>
<head>
${htmlWebpackPlugin.tags.headTags}
</head>
<body>
<h1>Hello World</h1>
${htmlWebpackPlugin.tags.bodyTags}
</body>
</html>
`
})plugins: [
new HtmlWebpackPlugin({
'meta': {
'viewport': 'width=device-width, initial-scale=1, shrink-to-fit=no',
// Will generate: <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
'theme-color': '#4285f4'
// Will generate: <meta name="theme-color" content="#4285f4">
}
})
]new HtmlWebpackPlugin({
'base': {
'href': 'http://example.com/some/page.html',
'target': '_blank'
}
})(参考) baseタグとは何か?
baseタグは、そのページで基準となるページを指定するもの。ページ内には一つしか設定できない。
baseタグを記述しておけば、相対パスを安心して使用できる。
target属性はリンク先のページの開き方の指定。
| 属性 | 概要 |
|---|---|
| 設定なし | 現在のwindowでリンク先ページを開く |
| _blank | 新しいwindowで開く |
| _self | 設定なしと同じ |
| _parent | frameタグ使用時。親に当たる領域で表示 |
| _top | frameタグ使用時。最上位の領域で表示 |