WEBページの中にある画像の上にマウスを持っていくと、Pというマークがついた赤い「保存」ボタンが左上に表示されることがあります。

これはPintarest(ピンタレスト)の保存機能で、Wordpressのテーマやプラグインなど、Pintarestが追加されていると表示されます。
便利なボタンである反面、特に保存して欲しくない画像にまで表示されたりします。imgタグには全て表示されるので広告画像にも表示されます。
この左上に表示される保存ボタンを消す方法についてです。
Pintarestの赤い保存ボタンを消す方法
ピンタレストの保存ボタンを消す方法を、
- すべての画像から消す方法
- 指定した画像から消す方法
の2つ紹介します。
すべての画像から消す方法
すべての画像からピンタレストの保存ボタンを消すには、CSSに以下を追加します。
span[data-pin-log]{
display: none;
}保存して、ページをリロードすれば、すべての画像で右上の「保存」ボタンが非表示になります。
やっていることは、spanタグのうち、data-pin-log属性がつく要素に非表示にする display: none; を追加しています。
(参考)data属性をセレクタとして指定する方法(MDNの属性セレクター)
指定した画像から消す方法
全ての画像ではなく、特定の画像のみ保存ボタンを表示させないようにすることもできます。
保存ボタンを表示させたくない画像のimgタグに次の属性を追加します。
data-pin-nopin="nopin"例は以下のようになります。
<img data-pin-nopin="nopin" src="../images/test.png" alt="test" title="test">data-pin-nopinの値はnopinである必要はなく、なんでもいいです("" でもOK)。data-pin-nopin属性がセットされていることが重要です。
(参考)Pintarest公式 開発者用 Saveボタン(English)
data-pin-no-hoverやcontent=”nopin”では消えない
サイトによっては、data-pin-nopin属性を設定する以外の方法を紹介しているところもあります。
ですが、現在では機能しないものがほとんどでした。おそらく、過去には使えたのですが、Pintarestの仕様変更等で機能しなくなったと思われます。
参考に機能しなかった処理を記述しておきます。
meta name=”pinterest” content=”nopin”
メタタグでnopinを指定することで、すべてのページで保存ボタンが表示されなくなるという方法です。
headタグに追記したのですが、効果はありませんでした。
<meta name="pinterest" content="nopin" />(参考)stack overflow How to hide Pin It button from images on my website when Chrome plugin is enabled
data-pin-no-hoverは効かない
imgタグに直接指定する方法です。
<img src="myimage.jpg" data-pin-no-hover />
<img src="myimage.jpg" data-pin-no-hover="true" />data-pin-no-hoverは公式ページにも記載がありますが、機能しないというまさかの状態です、、
(参考)stack overflow How to hide Pin It button from images on my website when Chrome plugin is enabled
.sw-pinit-button, div.sw-pinit a.sw-pinit-button:hover:before
CSSのセレクタで指定する方法です。以下のようなセレクタが記載されていたのですが効果がありませんでした。
.sw-pinit-button,
div.sw-pinit a.sw-pinit-button:hover:before {
display: none;
} (参考)TEMECO Remove pinterest ‘pin’ on hover
保存ピンの状態を確認すると、上記のようなクラス名は割り振られていない状態です。
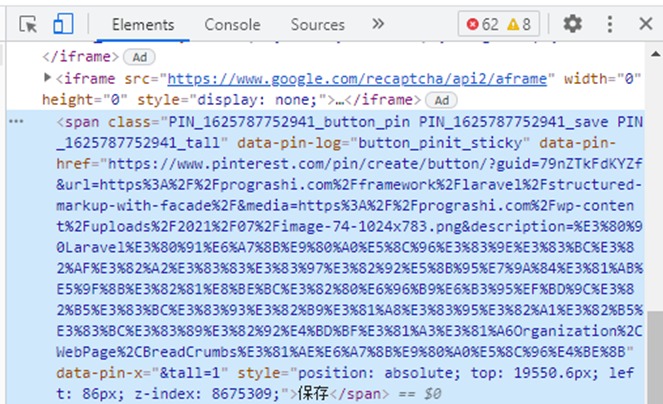
保存ボタンのコード例

なお、このコードには5つの属性がセットされています。クラス属性ではPINに固有のIDがついたものが表示されるのですが、このID番号はリロードする度に変更になるので、固有に画像を指定することには使えません。
<span class="PIN_1625786777841_button_pin PIN_1625786777841_save PIN_1625786777841_tall"
data-pin-log="button_pinit_sticky"
data-pin-href="https://www.pinterest.com/pin/create/button/?guid=8JTSUmdafgartg67P&url=https%F%2Fprograshi.com%Fguage%2Fpyhon%2Fpython-dataframe-extract-data%2F&media=https%3A%2F%2Fprograshi.com%2Fwp-content%2Fuploads%2F2021%2F06%2Fimage-678.png&description=%E3%80%90Python%E3%80%91%E8%A1%A8%E3%81%8B%E3%82%89%E8%A1%8C%E3%83%BB%E5%88%97%E3%83%BB%E5%80%A4%E3%82%92%E5%8F%96%E5%BE%97%EF%BC%86%E5%A4%89%E6%9B%B4%E3%81%99%E3%82%8B%E6%96%B9%E6%B3%95%E3%82%92%E5%AE%9F%E4%BE%8B%E3%81%A7%E8%A7%A3%E8%AA%AC"
data-pin-x="&tall=1"
style="position: absolute; top: 481.984px; left: 86px; z-index: 8675309;">
保存
</span>data-pin-logという属性は上記では、「button_pinit_sticky」という値になっていますが、画像によっては「button_pinit_floating」が割り振られる場合もあります。



