デザインソフトとして有名なAdobe Illustrator(イラストレーター)がありますが、最近、Affinity Designer(アフィニティデザイナー)というソフトが注目を浴びてきています。
Illustratorは月額2480円(1年間で約3万円)という高額に対して、Affinity Designerは6100円の買い切りタイプ。しかも30%オフや50%オフなどセールを実施することが多く3000円程度で買うこともできる超お得ソフトです。
機能性も豊富で操作性も使いやすく、Illustratorで作成したファイルを読みむこともできる多機能なAffinity Designerの使い方についてシリーズで説明していきます。
今回は第3弾で色の選択方法についてです。
- ドキュメント(背景)の新規作成と保存方法を解説
- 外せない主要ツールの使い方
- 図形の色の選択方法
色の選択方法
図形や枠線の色を選択するのは外せない作業ですが、Affinity Designerではこの色の選択方法にたくさんの種類があります。
また、デフォルトではカラーホイールが設定されているなど、初めて見る人には少しわかりにくい部分あります。
結論からいうと、通常の使用範囲内であればカラーホイールがあれば十分です。(WEBページの場合はRGB16進数も使うこともあります)
色を設定パネルの場所
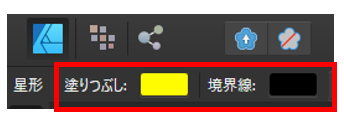
図形の色を設定するには、選択ツール(黒い矢印)で対象のオブジェクトを選択します。すると、上部に「塗りつぶし」や「境界線」といったメニューが表示されるのでこのカラーボックスを選択することで、色の設定パネルを開くことができます。


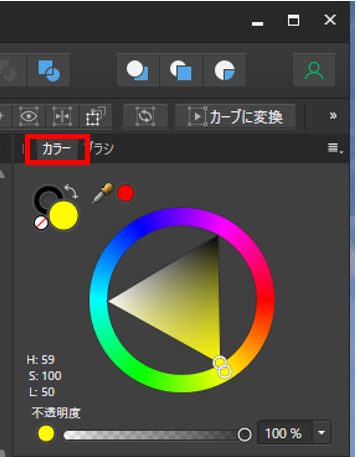
もしくは、画面右端に表示されている「カラー」というタブを選択でも表示することができます。(デフォルトで選択されています)

色の選択方法は10種類以上あります。機能的なのですが複雑でわかりにくいです。大きく以下の4つに分類できます。
- カラーホイール
- スライダー
- ボックス
- その他
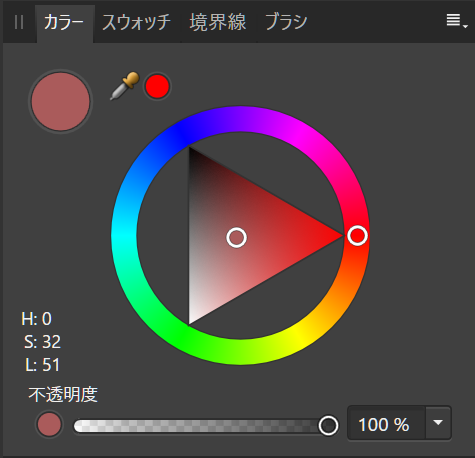
カラーホイール
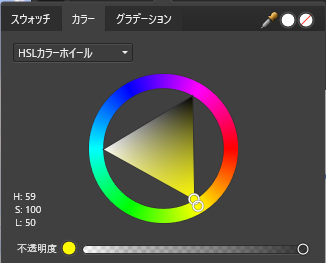
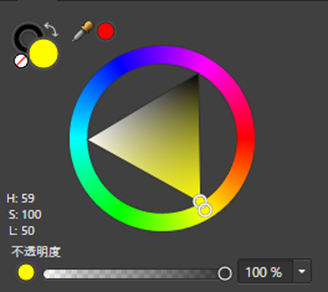
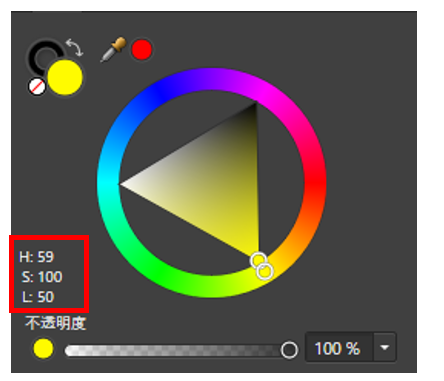
デフォルトで設定されています。「HSLカラーホイール」や「ホイール」と呼ばれます。ホイールを回すことで簡単に色の指定をすることができます。便利です。

調整するのは2点です。(1)外の円にある白丸と、(2)三角形の中にある白丸を動かしてい色を決めます。
まずは(1)外側の円にある白丸を動かして基調となる色を決めます。次に、(2)三角形の中にある白丸を動かして色の濃さと明るさを調整します。
HSLはHue:色相、Saturation:彩度、Lightness:輝度の略です。ホイールを回して色を決めると、左下にそれぞれの数値がH、S、Lとして表示されます。

Hue:色相
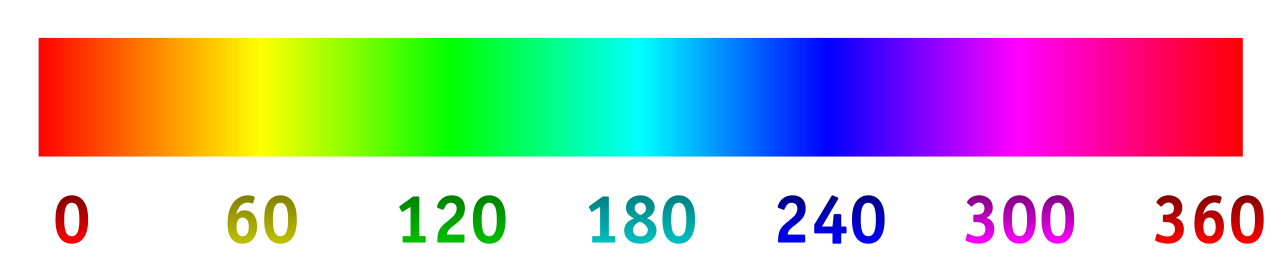
赤、オレンジ、黄、緑、青、紫などの「色」のことです。カラーホイールの場合は赤を0°とし、黄色が60°、緑が120°、青が240°として配置され、色のグラデーションを0~360の数値で表しています。


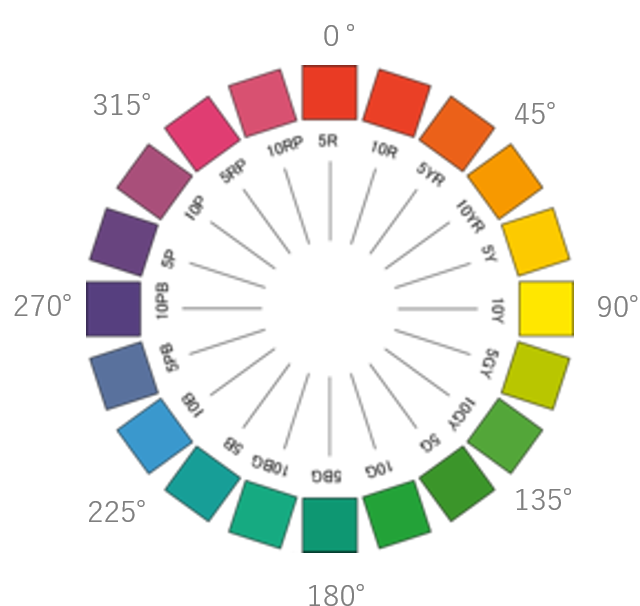
この円のことを、色相(色)が丸く環状になっているので色相環と呼びます。基本となるのは赤、黄、青、緑の4色で色が混ざってない色になります。
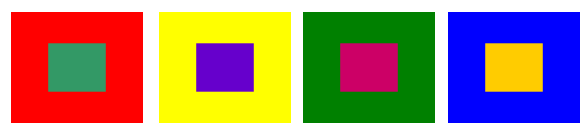
また、対角線上にある色を補色と呼びます。補色はお互いの色を最も強調する色といわれています。あくまで強調する色なので、組み合わせるとキレイに見えるというものではありません。

なお、ある色をずっと見続けた後に、白いものを見ると残像で残る色が補色になります。
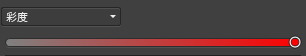
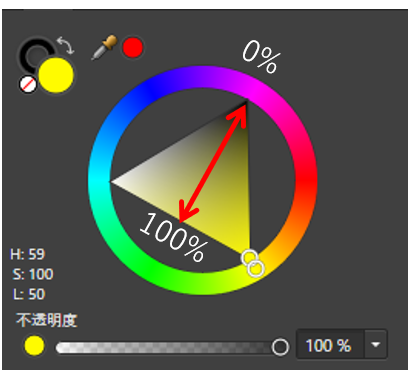
Saturation:彩度
色の鮮やかさを表します。例えば赤という色に対し、赤みをだんだん薄くしていくのが彩度の調整です。

カラーホイールだと中央の部分になります。原色を100%として、色を完全に抜いた0%が最小値となります。

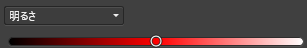
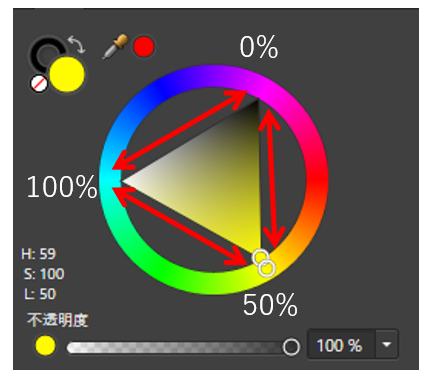
Lightness:輝度
明度とも呼ばれ、明るさを表します(そのまま)。原色を50%とし、輝度100%になると明るく真っ白になります。逆に輝度0%だと光がないので真っ黒になります。


スライダー
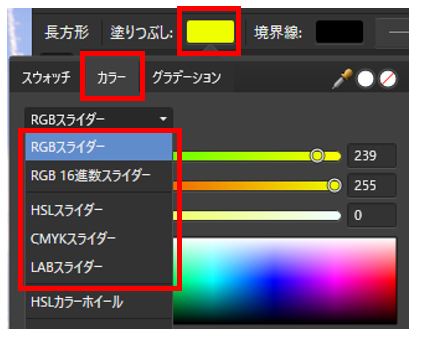
スライダーで色を指定することもできます。カラータブを選択後にプルダウンをクリックするとスライダーを選択できます。種類がいくつかあります。

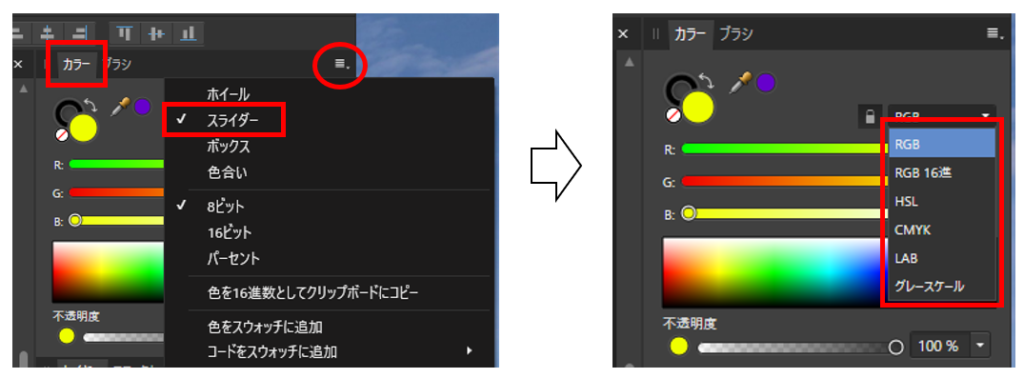
右カラムのパネルでもスライダーを選択できます。カラータブを選択して、ハンバーガーメニューをクリックするとスライダーが選択できます。

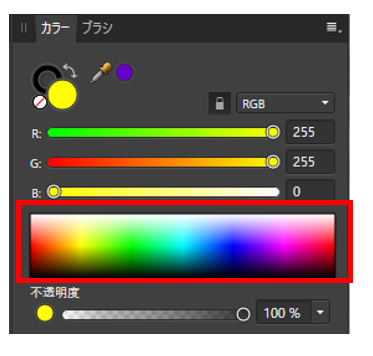
RGBスライダー
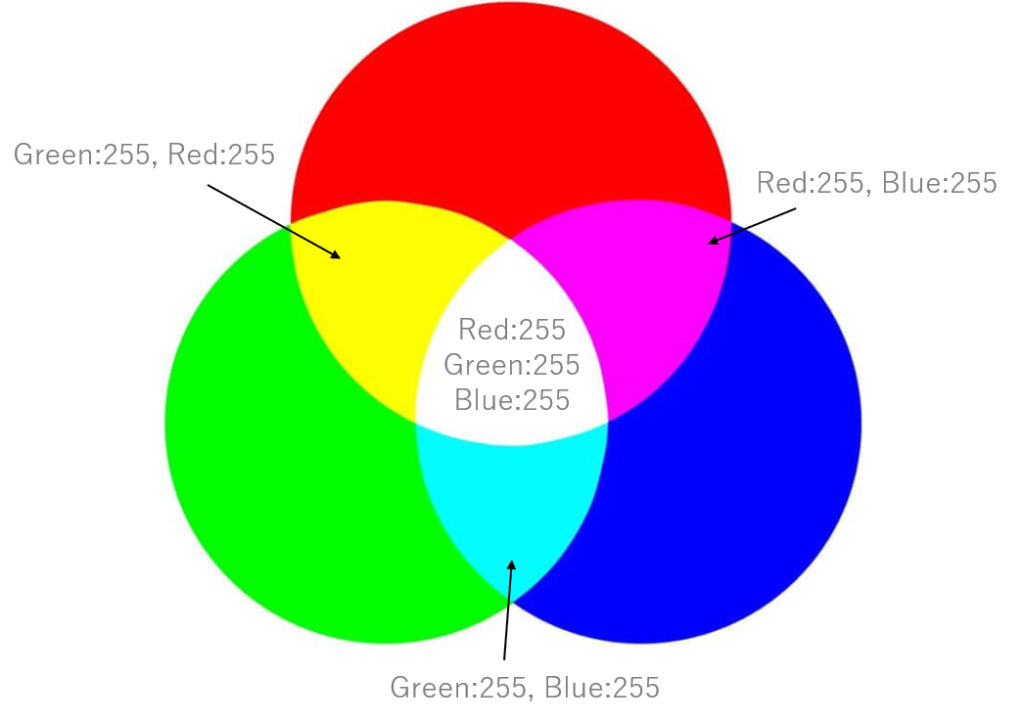
Red, Green, Blueの3原色を混ぜ合わせて色をつくります。各色の濃度は0~255までの256段階で指定できます。3色の組み合わせなので、1,700万色ほど選択できます(256*256*256=16,777,216色)。
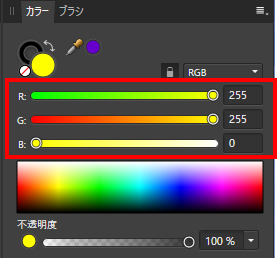
例えば、赤、緑、青を原色(255)で混ぜ合わせると次のようになる。

3色とも0の場合は真っ黒になる。Affinity Designerではスライダーで調整してもいいし、数値を入力してもいい。

スライダーの下にある色をクリックすると、指定した色がスライダーに反映される。

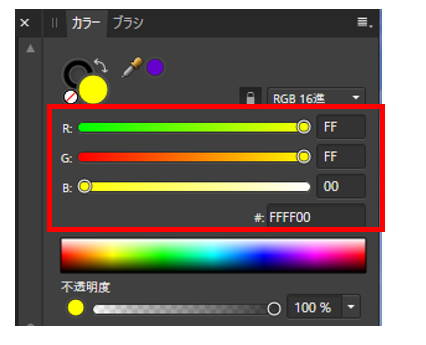
RGB16進数スライダー
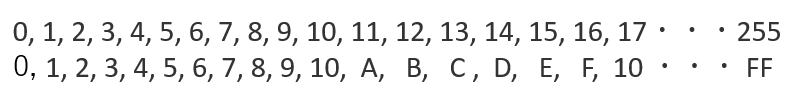
原理はRGBスライダーと同じ。RGBスライダーの10進数表記を16進数に置き換えたもの。
10進数が0~10までの数字を使うのに対し、16進数は0~10とA~Fの数字とアルファベットを使って表す。

メリットは、0~255の256段階を0~FFの2桁の数値で表すことができること。WEBページでよく見かけるカラーコードはこのRGB16進数を使っている。
冒頭にカラーコードが続くことを示す#(ハッシュ)をつけて、2桁づつ赤、青、緑の順に記述していく。

スライダーか直接入力または、下のカラーを選択することで色を指定できる。

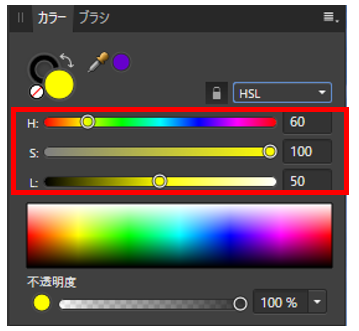
HSLスライダー
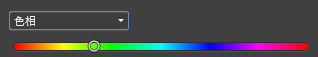
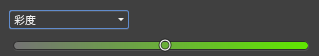
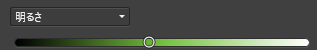
HSLカラーホイールのスライダーバージョン。Hue:色相、Saturation:彩度、Lightness:輝度をスライダーで調整する。

・Hue(色彩):0~255 赤→黄→緑→青→赤
・Saturation(彩度): 0~100% 黒→原色
・Lightness(輝度): 0~100% 黒→原色→白
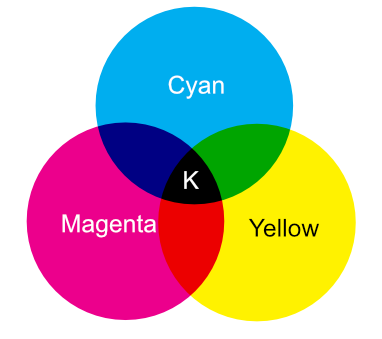
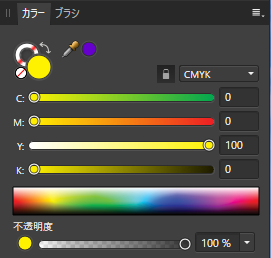
CMYKスライダー
CMYKはCyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)、Key plate(キープレート:黒)の4色を使って色を表現する方法です。

スライダーで色を調整できます。

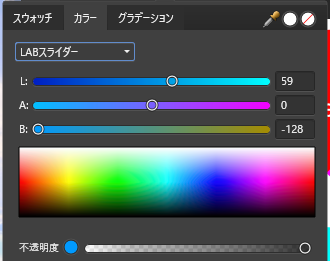
LABスライダー
RGBやCMYKとは異なり、Lab色空間は人間の視覚を近似するよう設計された色空間です。
L: 輝度 0~100
A: 緑から赤への変化 -128~127 (256)
B: 青から黄色への変化 -128~127 (256)

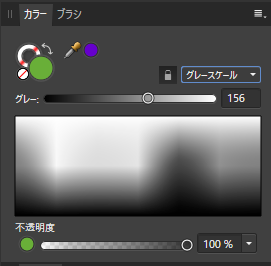
グレースケール
白と黒の濃淡を0~255のグラデーションで表したもの。選択できる色は白~黒のみとなる。

ボックス
HSLの「色彩」「彩度」「輝度」を一つづつスライダーで調整できる。RGBスライダーで代用できるが、個別に設定したい場合に活用できる。




その他
一般的な色選択方法は以上ですが、他にも色の選択方法があります。
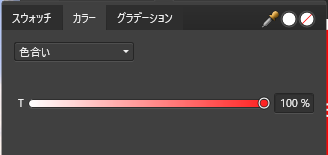
色合い
対象の色のインクの量を0~100%で調整します。インクが0%の場合は白色になります。

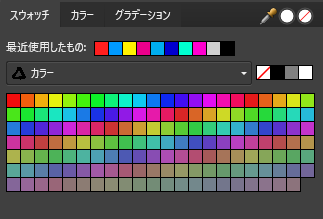
スウォッチパネル
最近利用した色の履歴や、よく使われる色をブロックの中から選択できます。色なしや黒、白、グレーも簡単に設定できます。

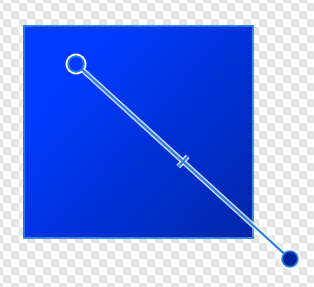
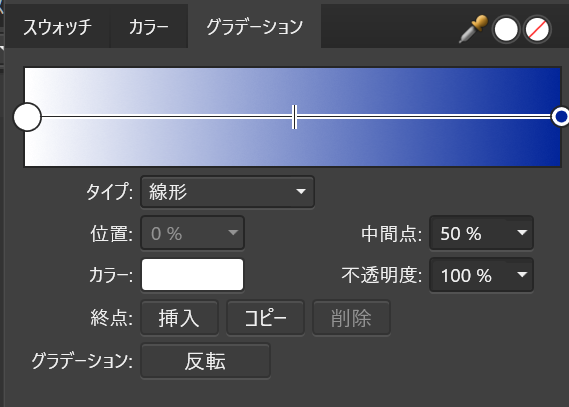
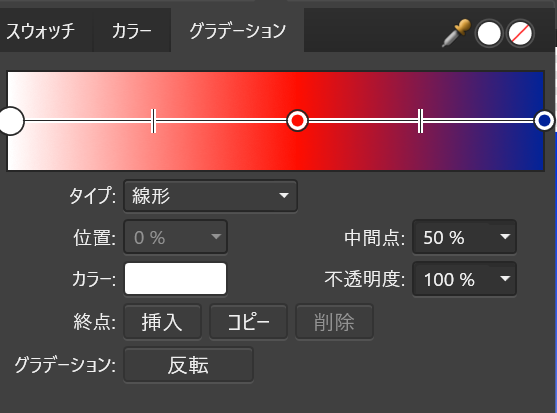
グラデーション
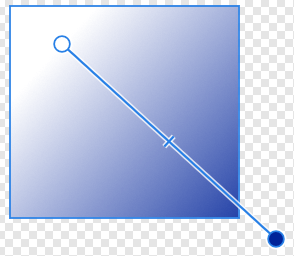
グラデーションツールを使ったときの色を指定することができます。例えば、青い四角にグラデーションツールを使ってグラデーションを付けた場合は以下になります。

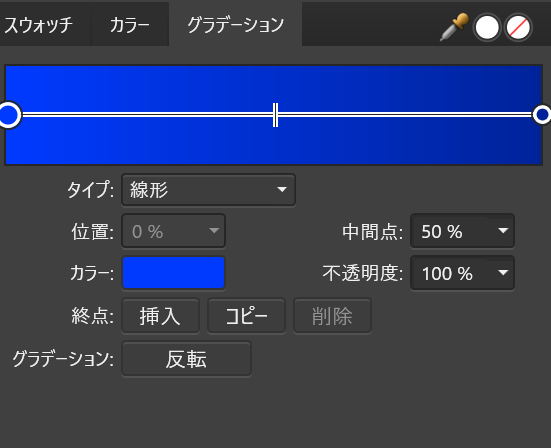
このとき、カラーは「グラデーション」が選択されていています。始点の色は現在の色よりも薄い色が、終点の色には現在の色が自動的に採用されます。

始点や終点の色を「反転」させたり、色を変更することができます。例えば始点を白色に変更すると以下のようになります。


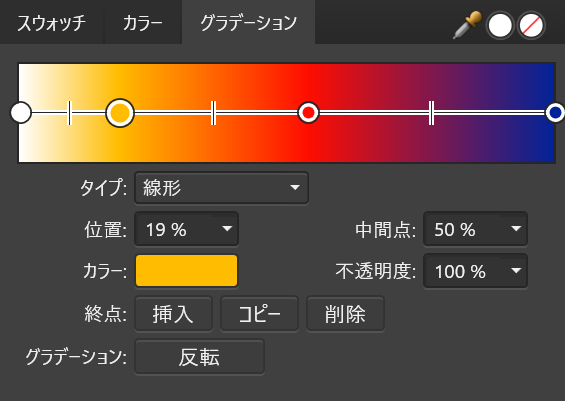
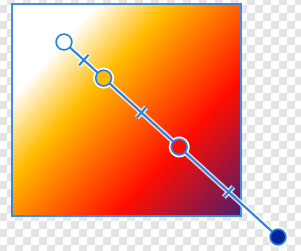
ノードを増やすことでグラデーションの色を追加することもできます。ノードを追加するには、線をクリックします。


ノードを削除したい場合は、線上の点をクリックしてdeleteキーを押せば削除できます。
左から2つ目の黄色のノードを削除すると以下のようになります。


まとめ
いかがでしたでしょうか?Affinity Designerには様々な色の指定方法が用意されていて最初は迷いますが、慣れてくると結構便利です。
個人的にはカラースライダーが楽だなーと感じます。

グラデーションをつけると雰囲気がガラリとオシャレになるので楽しいですね。ぜひ試してみてください。



