Affinity Photoを使うと画像の枠をおしゃれにぼかすことができます。
例えば、以下のような一般的な四角く切り取られた画像を、四角く枠線をぼかした画像と、丸く枠線をぼかした画像の例を以下のようになります。



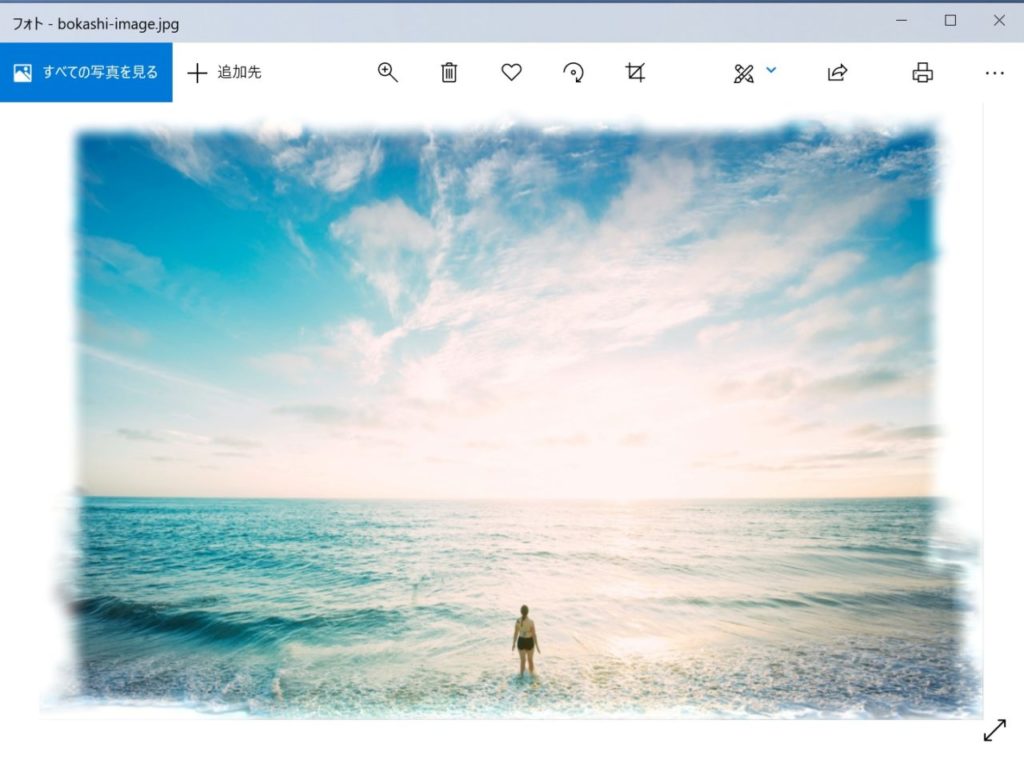
Affinity Photoを使えば、こんなオシャレな加工を施した画像を簡単に作成することができます。
枠線をおしゃれにぼかした四角い画像の作成方法
まずは素材となる画像を用意します。

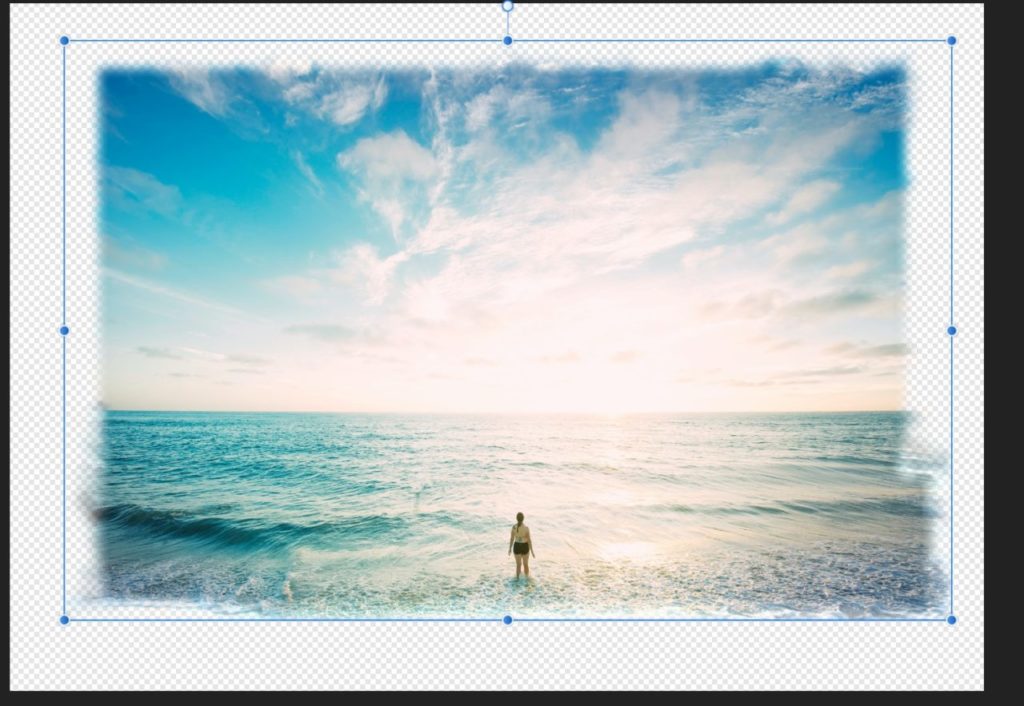
左端のツールから「矩形マーキーツール」を選択します。

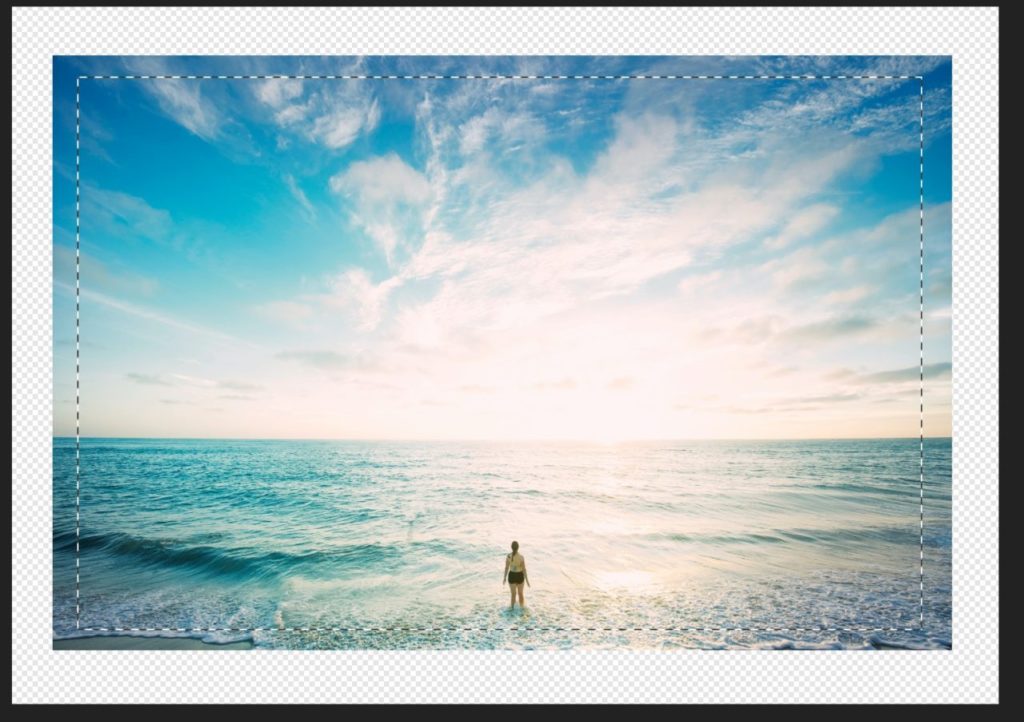
ぼかす範囲が必要なので、少し内側を選択します。

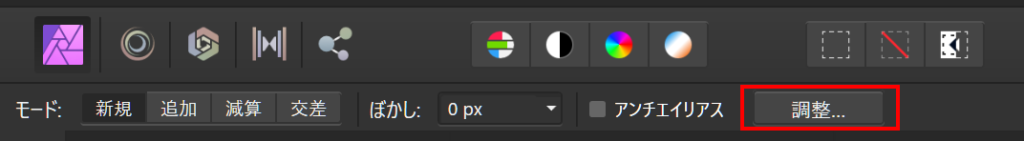
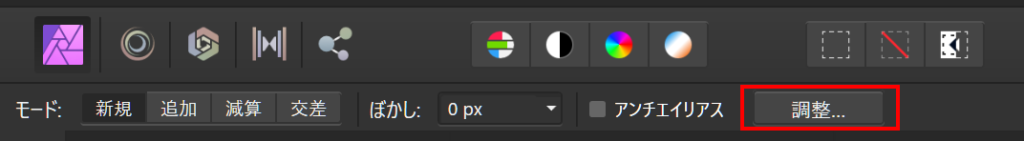
上部に表示されている「調整」ボタンをクリックします。

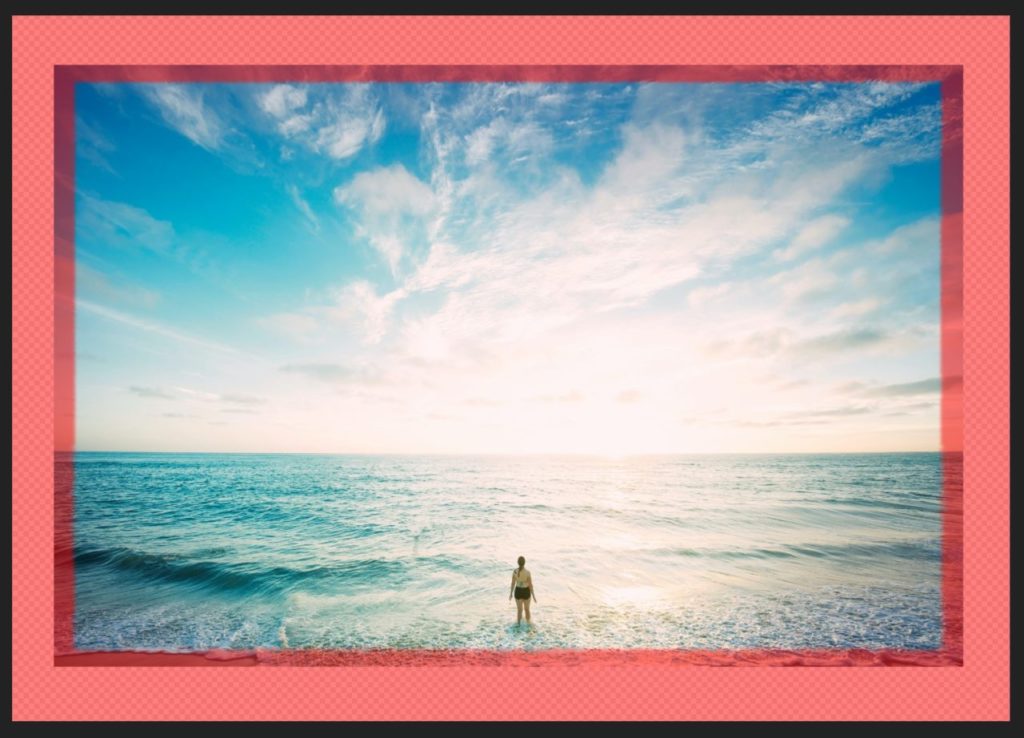
すると画像の選択した外側が赤色で覆われます。

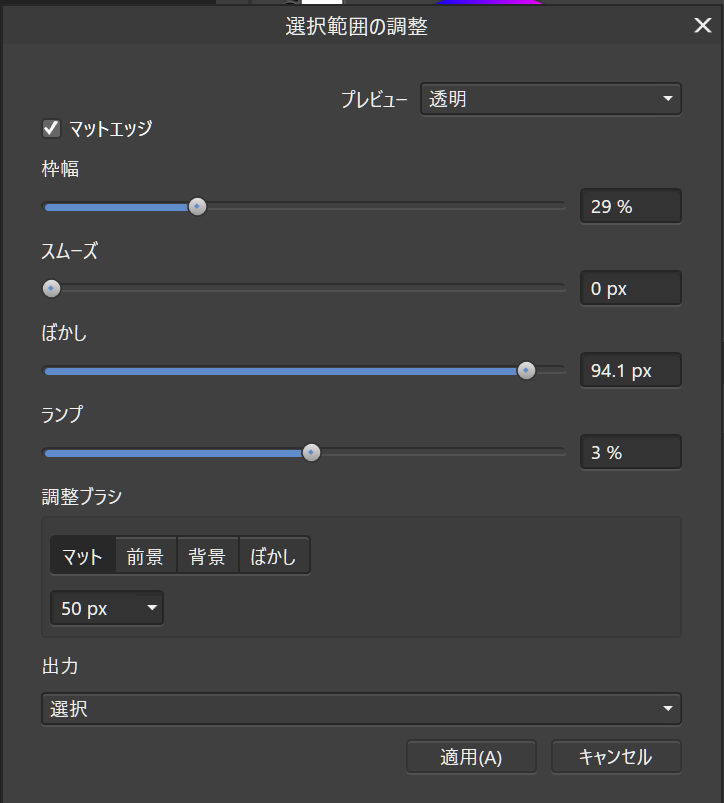
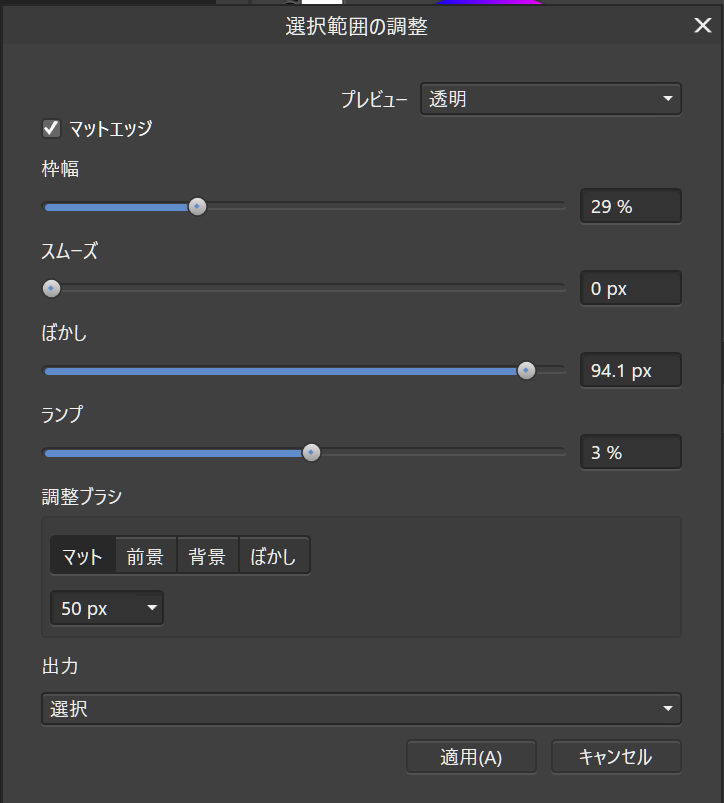
同時に、「選択範囲の調整」というパネルがでてきます。
ぼかしの量をここで調整します。プレビューを「透明」にすると、赤色の部分がなくなり、最終的な出力画像として確認できるようになります。
- 枠線: 枠線の太さを調整します。%が大きい程、ぼかしの範囲が広くなります。
- スムーズ:枠線をなめらかにします。ランダムにぼかした感を出したい場合は0pxで問題ありません。
- ぼかし:ぼかしを量を調整します。
- ランプ:枠線のぼかし部の強さを調整します。

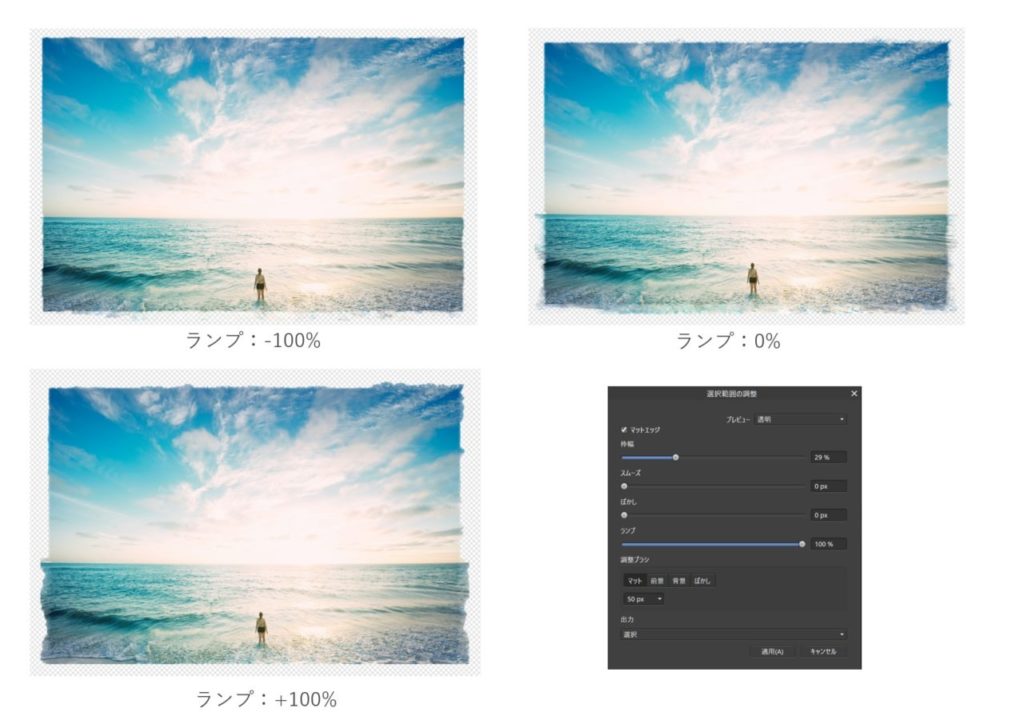
ランプが言葉では説明しずらいので、画像で載せておきます。範囲は-100%~100%まで選択できます。

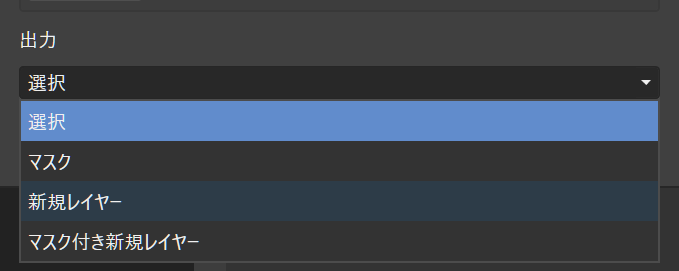
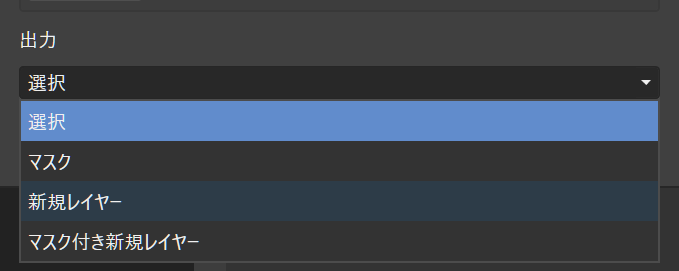
好みの枠線ができたら、「出力」で「マスク付き新規レイヤー」を選択します。新規レイヤーでもいいのですが、マスクがついていた方が後々編集がしやすいです。

| 出力の種類 | 内容 |
|---|---|
| マスク | ギザギザになったフレーム(外側)を作成する。 |
| 新規レイヤー | 枠線がぼやけた画像を作成する。 |
| マスク付き新規レイヤー | マスクと新規レイヤーの2つを作成する。 |
いずれも、元の画像は残ります。完了後は以下のようになります。

編集し直したい場合は「ctrl + z」をクリックします。
以上で完了です。
枠線をおしゃれにぼかした丸い画像の作成方法
四角ではなく、外枠を丸くぼかし場合も手順はほとんど一緒です。
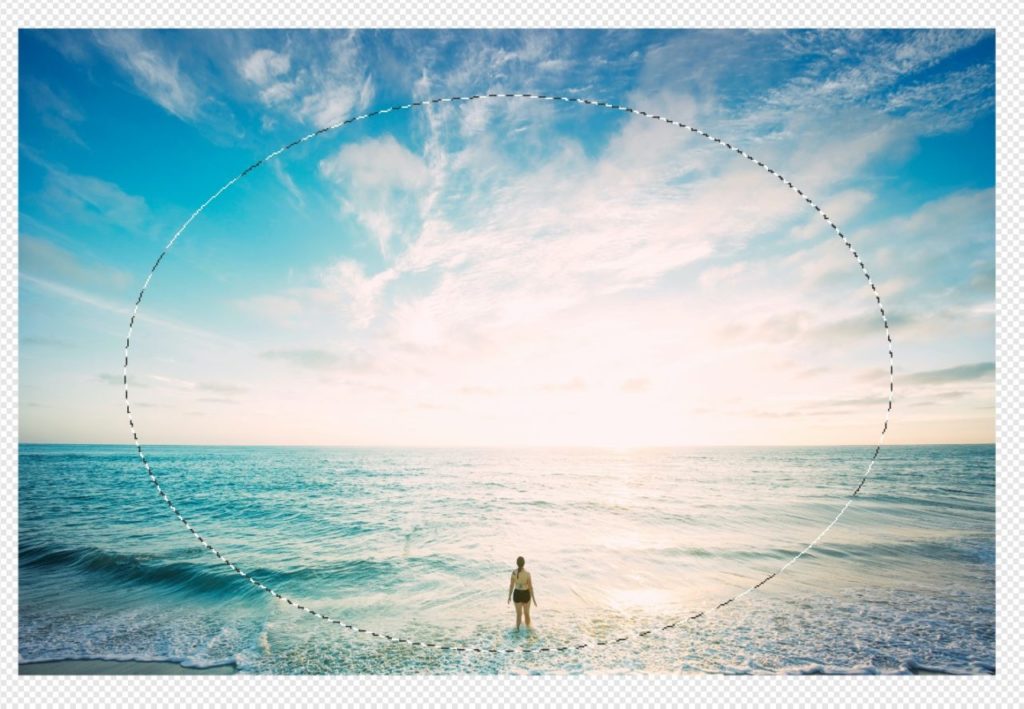
マーキーツールを「矩形」から「楕円」にします。右下の三角マークを選択すれば形状を変更できます。

始点を中心として円形で広がっていくので、中心をクリックして範囲選択を始めるのがポイントです。

選択が完了したら、先ほどと同じように「調整」をクリックします。

すると、囲んだ枠の外側が赤色になります。

同時に、「選択範囲の調整」というパネルがでてきます。
ぼかしの量をここで調整します。プレビューを「透明」にすると、赤色の部分がなくなり、最終的な出力画像として確認できるようになります。
- 枠線: 枠線の太さを調整します。%が大きい程、ぼかしの範囲が広くなります。
- スムーズ:枠線をなめらかにします。ランダムにぼかした感を出したい場合は0pxで問題ありません。
- ぼかし:ぼかしを量を調整します。
- ランプ:枠線のぼかし部の強さを調整します。

好みの枠線ができたら、「出力」で「マスク付き新規レイヤー」を選択します。新規レイヤーでもいいのですが、マスクがついていた方が後々編集がしやすいです。

| 出力の種類 | 内容 |
|---|---|
| マスク | ギザギザになったフレーム(外側)を作成する。 |
| 新規レイヤー | 枠線がぼやけた画像を作成する。 |
| マスク付き新規レイヤー | マスクと新規レイヤーの2つを作成する。 |
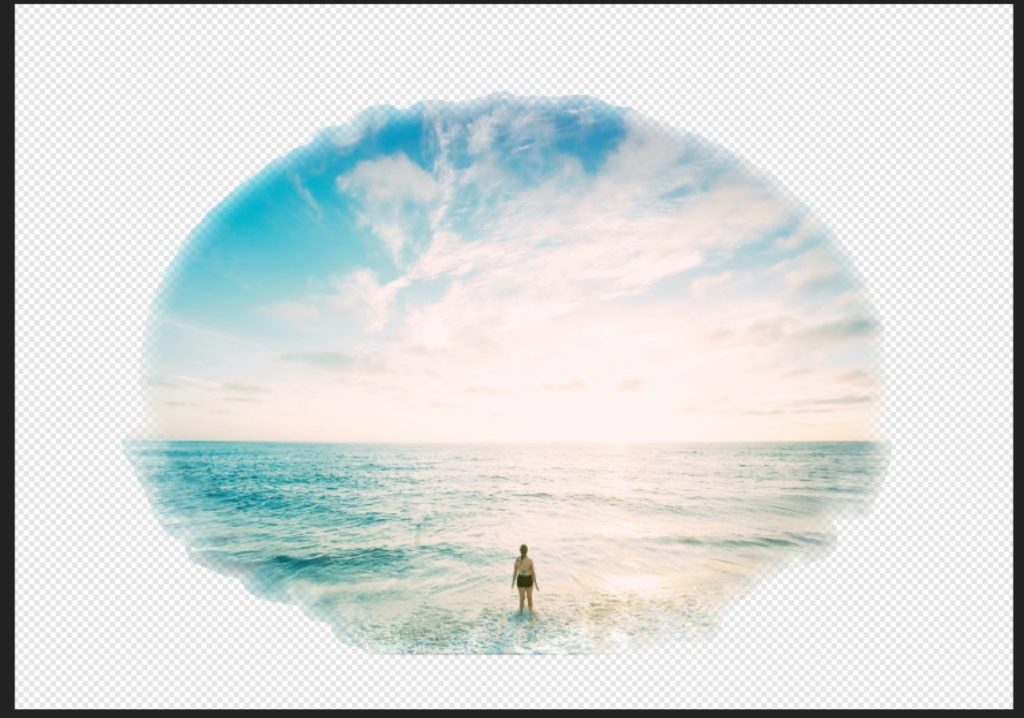
いずれも、元の画像は残ります。完了後は以下のようになります。

以上で完了です。
画像として出力する方法
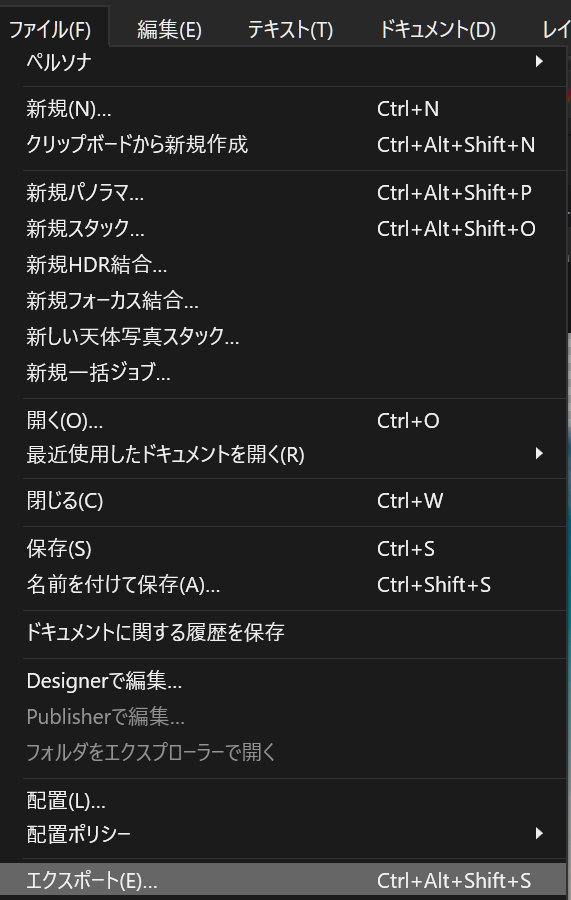
いい感じの画像が作成できたら、「ctrl + alt + shift +s」、または「ファイル」→「エクスポート」を選択します。

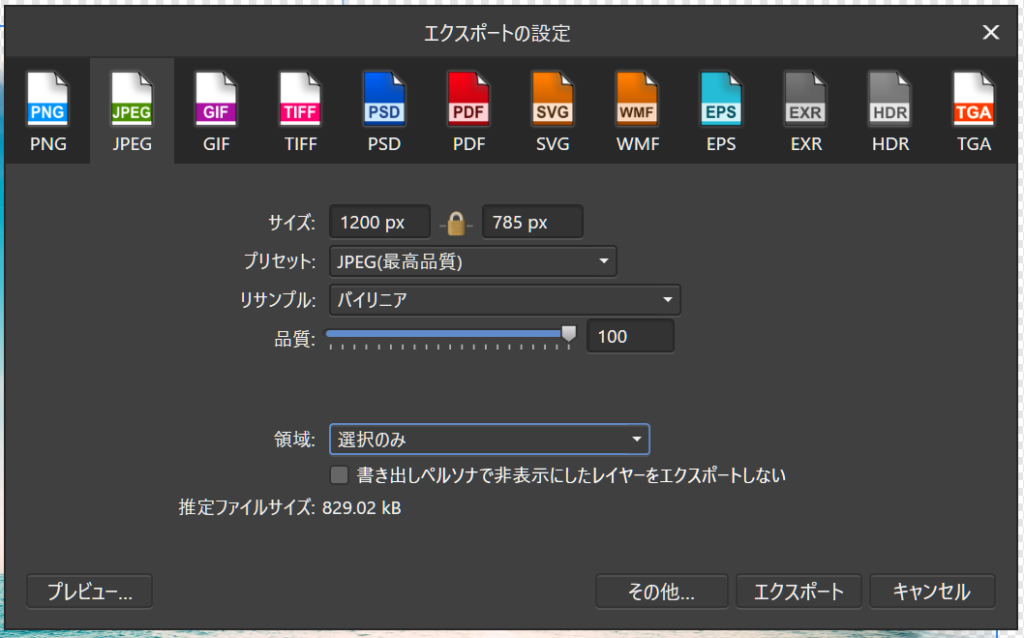
「エクスポートの設定」という画面が表示されるので、「拡張子」「サイズ」「領域」を選択します。
領域を「選択のみ」にすれば、現在選択中のレイヤーのみが出力されます。

設定が完了したら、「エクスポート」をクリックし、保存先のディレクトを選びます。これで画像として保存されました。

無事PC上で画像として閲覧することができました。
マスク、新規レイヤー、マスク付き新規レイヤーの違い
出力:マスクの結果

フレームが作成できるので、他の画像にも同じ加工ができる。
出力:新規レイヤー
完全に新しいレイヤーができます。フレームを他の画像に再利用することはできません。

出力:マスク付き新規レイヤー

マスクはコピーしたり、外したり、他の画像に被せたりすることができます。「マスク」と「新規レイヤー」を合わせたものです。



