Affinity Photoで画像やテキストを反転させる方法について。
Affinity Designerだと、上部に反転のボタンが用意されていて簡単に反転できるが、Affinity Photoではなかなか見つからない、、
レイヤーの中に「反転」があるが、これだと色相が反転して色が変わるだけなので、本来の目的とは違う、、
カーソルでドラッグすれば反転できるけどサイズが変わってしまう、、
そんな場合もあるかと思いますが、Affinity Photoでも画像を左右反転や上下反転する方法がきちんと用意されています。
画像やテキストを反転させる方法
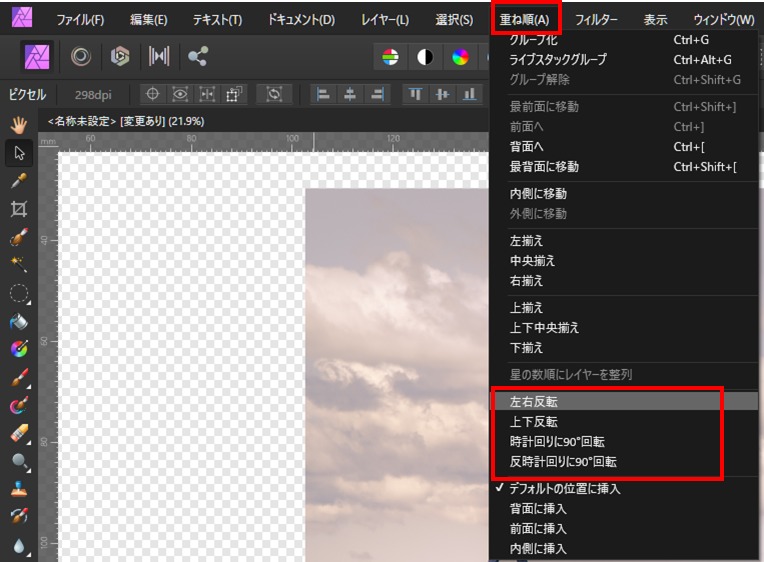
方法は、上部の「重ね順」の中にある以下の4つをクリックするだけです。
- 左右反転
- 上下反転
- 時計回りに90°回転
- 反時計回りに90°回転

画像やテキストの反転実例
実際に反転をしてみます。
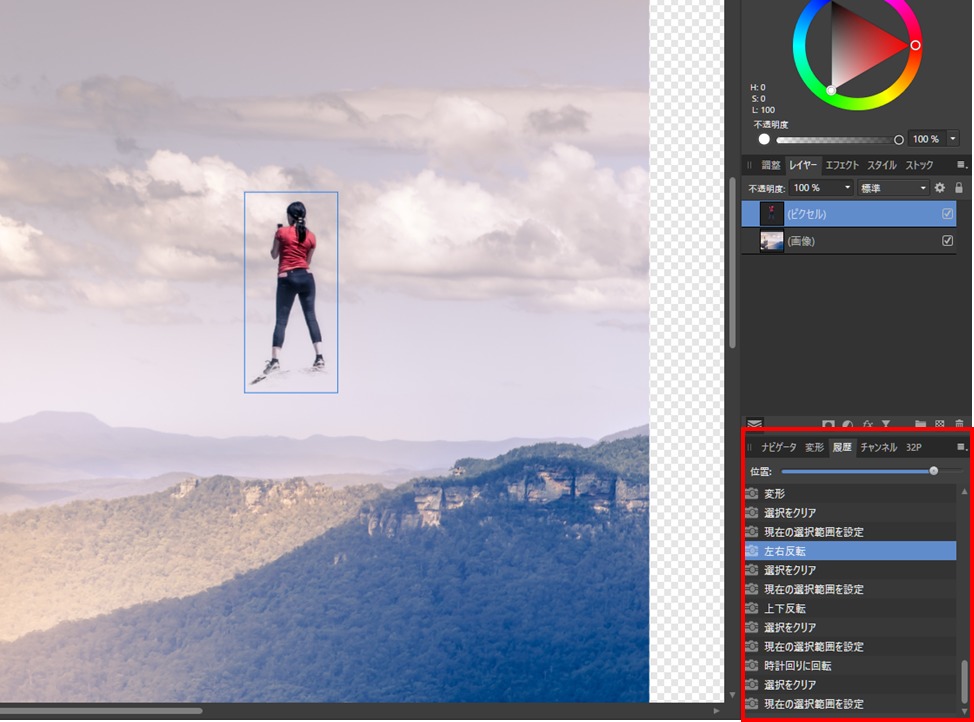
例えば、以下の背景写真の上に浮かんでいる女性が今は、右側を向いていますが、これを左に反転させます。

「重ね順」→「左右反転」をクリックします。

左右反転できました。次は上下反転してみます。

上下反転もできました。等倍で反転してくれるのでいいですね。
もちろん90°回転もできます。

戻したいときは、ctrl + z で。
もしくは、右下の「履歴」から戻りたい状態を選択することができます。

テキストの反転

文字を「左右反転」させます。

更に上下反転も。

以上です。簡単ですね。
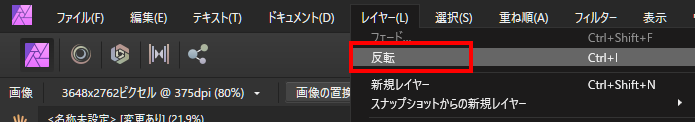
※レイヤーの反転は違う
同じく上部メニューの「レイヤー」の中に、「反転」がありますが、これは色相を180°回転させるもので、位置を回転させるものではありません。


Affinity Photoならではですね。



