お問い合わせフォームなど多用するinputタグ。このinputタグをクリックした時に、オシャレに下線を表示する方法について詳しく解説します。
JavaScriptやjQueryなどは使わずに、CSSのみで作成します。
完成例
完成例は以下。
下線の動く向きは自由に変えることができる。動く向きをかえるのは transform-originというプロパティの値を変更するのみ。
・中央から両端に向かう
・左から右に向かう
・右から左に向かう
・フォーカスを外したときも動かす
・下から上に覆う
・上から下に覆う
・左から右に覆う(フォーカスを外したときも動かす)
ソースコード
inputタグをクリックした時に、中央から両端に向かって下線が動くスタイルのソースコードは以下。
<input class="dynamic-line-center" type="text" placeholder="test sample1">
<div class ="underline-center"></div>
<style type="text/css" scoped>
.dynamic-line-center {
width: 200px;
height: 30px;
font-size: 16px;
border: none;
outline: none;
padding: 0;
border-bottom: 1px solid #b4b4b4;
cursor: pointer;
}
.underline-center {
width: 200px;
height: 2px;
background: rgb(255 0 106);
position: relative;
top: -2px;
transform-origin: center;
transform: scaleX(0);
}
.dynamic-line-center:focus + .underline-center {
transform: scaleX(1);
transition: transform 0.25s ease-out;
-webkit-transform: scaleX(1);
-webkit-transition: transform 0.5s ease-out;
}
</style>スタイル設定のポイントについて説明していく。
大まかなポイントとしては、inputタグの下に2pxの高さのdivタグを用意して、inputタグがクリックされたときに、アニメーションをつけて表示させている。
デフォルトのスタイルをキャンセル
inputタグのtext属性にはデフォルトで枠線のスタイルが適用されている。

選択されていない状態ではborderプロパティ、選択された状態ではoutlineプロパティが適用されているので、両方ともをキャンセルする。(※outlineのキャンセルを忘れずに)
border: none;
outline: none;これで枠線が何もない状態になる。

また、paddingも効いているため、これもキャンセルする。※paddingをキャンセルしないと、下線をinputタグと同じ長さにした時に、長さが合わず線がはみ出る。
padding: 0;
border: none;
outline: none;
選択前のinputタグのスタイル調整
上記のままだと、プレースホルダーのみの表示になるので、inputタグであることが分かり辛い。
このため、下線を追加する。先程のコードに、border-bottomを追加する。
padding: 0;
border: none;
outline: none;
border-bottom: 1px solid #b4b4b4;border: noneなしで、border-bottomをつけると、枠がついた状態で、下線のスタイルだけが変わる。記述の順番は、「border: none;」→「border-bottom: 1px solid #b4b4b4;」とすること。
更に、クリック時に表示するdivタグが多い被さったときに、元の下線と同じ長さになるようにwidthを指定する。ここでは、200pxとしている。(この設定値は重要。値は任意)
ついでに、height、font-size、cursorも設定。
※全体をカバーするエフェクトの場合は、inputタグのheightと、次に設定する下のdivのheightを合わせる。
padding: 0;
border: none;
outline: none;
width: 200px;
height: 30px;
font-size: 16px;
border-bottom: 1px solid #b4b4b4;
cursor: pointer;以上で、クリック前のinputタグが完成。

下線のスタイル設定
次に、クリックした時に表示する下線のスタイルを設定していく。
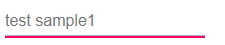
widthをinputタグで指定した幅と同じにし、高さを2px程度にする。カラーを指定すれば大枠は完成。
.underline-center {
width: 200px;
height: 2px;
background: rgb(255 0 106);
}
この状態では、inputタグのborder-bottomで指定したグレーの線の下に表示されてしまうため。重なるように調整する。
position:relativeで現在位置を基準にして、inputタグの下線の太さ(~divタグの線の太さの幅)分だけ上方向にズラす。
.underline-center {
width: 200px;
height: 2px;
background: rgb(255 0 106);
position: relative;
top: -2px;
}
これで、グレーの線が見えなくなる。
このままでは、デフォルトで下線が表示されてしまうので、transformプロパティを使って線の幅を無しにする。
.underline-center {
width: 200px;
height: 2px;
background: rgb(255 0 106);
position: relative;
top: -2px;
transform: scaleX(0);
}scaleXとは?
scaleXとは、tranformプロパティで指定できる値の一つ。デフォルトの倍率を1として、x(横)方向に何倍にするかを指定する。
「0」を指定した場合は、幅が0になる。(デフォルトの幅 x 0)
線の動く方向を指定する
tranformプロパティで、変形させる方向を指定するときは、transform-originを使うことで、どこを起点にして変形させるかを指定できる。
transform-originは、変形させる原点という意味。値は、x軸、y軸、z軸の順に記述していく。1つしか指定しない場合は、x軸のみを指定。
デフォルトはcenter (50%)が指定されている。
transform-origin: x軸の位置;
transform-origin: x軸の位置 y軸の位置;
transform-origin: x軸の位置 y軸の位置 z軸の位置;設定できる値は以下。
| 値 | 内容 |
| center | 中央。50% |
| left | 左。0% |
| right | 右。100% |
| top | 上。0% |
| bottom | 下。100% |
| % | パーセンテージでも指定できる。左が0%。中央が50%。右が100% |
| px | ピクセルでも指定できる。0pxが一番左。 |
中央から両端に向かって動かしたい場合は、「transform-origin: center;」。左から右は「transform-origin: left;」のように指定する。
width: 200px;
height: 2px;
background: rgb(255 0 106);
position: relative;
top: -2px;
transform-origin: center;
transform: scaleX(0);デフォルトはcenterなので省略も可能。
クリックしたときに表示するようにする
inputタグをクリックしたときに、そのタグではなく、すぐ下のdivタグのスタイルを変形させる。セレクタの指定方法は以下になる。
・クリックした時は「:forcus」をつける。
・自分を除く、並列する要素に適用する場合は「+」を使う。(隣接する要素)
.dynamic-line-center:focus + .underline-center{ 処理 }これで、クラス名 dynamic-line-center がクリックしたときに、並列な要素で、クラス名 underline-center がつく要素に指定したスタイルを適用する指示になる。
処理は、変形後のスタイルを指定する transformプロパティ と、変形までの遷移を指定するtransitionプロパティを記述する。
・transformはもともと指定していた、2pxの高さにするので、scaleX(1)とする。(デフォルトの幅 x 1)
・transitionは、4つのプロパティの設定をひとまとめにしたもの。それぞれの値をスペースで区切って記述していく。なお、各項目でtransition-propertyなど複数指定できるものもあるが、その場合はカンマで区切って記述する。
transition: transition-property transition-duration transition-timing-function transition-delay| プロパティ | 内容 | 記述例 |
|---|---|---|
| transition-property | 変化を適用させるプロパティを指定する | transion, color |
| transition-duration | 変化を完了するまでの時間 | 250ms (or 0.25s) |
| transition-timing-function | 変化の速度。最初ゆっくりや、最後をゆっくりにするなど | ease-in-out |
| transition-delay | 変化を開始するまでの遅延時間 | 250ms (or 0.25s) |
ここでは、transformというプロパティを0.25秒間、最後をゆっくりに変形させる指定にしている。
.dynamic-line-center:focus + .underline-center {
transform: scaleX(1);
transition: transform 0.25s ease-out;
}ベンダープレフィックスの設置
CSSスタイルどのプロパティが正式に採用されるかが確定するまで審議に時間がかかる。transformやtransitionも該当している。
ブラウザによっては先行して使えるようになっているが、動かすためにはベンダープレフィックスというブラウザごとに決められた接頭語をつける必要がある。
ブラウザのバージョンによってはなくても動作する仕様もある。CSSの仕様が確定して、最新のブラウザにデフォルトとして実装されれば、ベンダープレフィックスをつける必要はなくなる。
※ベンダープレフィックがないものも併記すること。
| ベンダープレフィックス | 対象ブラウザ |
|---|---|
| -webkit- | Google Chrome、Safari、Edge |
| -moz- | Firefox |
| -ms- | Internet Explorer |
| -o- | Opera |
スマホ版のChromeやSafariでチラツキが発生するので、「-webkit-」をつけたプロパティを追加。
※iOS版のChromeはtransitionがちらつくバグが発生している、、
.dynamic-line-center:focus + .underline-center {
transform: scaleX(1);
transition: transform 0.25s ease-out;
-webkit-transform: scaleX(1);
-webkit-transition: transform 0.5s ease-out;
}以上でスタイルの設定は完了。
フォーカスが外れたあとも動きをかけるかどうか
フォーカスが外れたあとに、指定したtransitionの逆の動きを辿って戻るか、それともパッとスタイルの適用を解くかは、transitionプロパティをどこに設置するかによって決まる。
- パッとスタイルを解く: 擬似クラス(:hoverや:forcusなど)に記述する。
- 戻る時も動かす:大元のプロパティに記述する。
以下がコードの例。transitionプロパティの位置に注目。
<input class="default-input-style dynamic-line-right" type="text" placeholder="test sample1">
<div class ="underline-right"></div>
<style type="text/css" scoped>
.dynamic-line-right{
width: 200px;
height: 30px;
font-size: 16px;
border: none;
outline: none;
border-bottom: 1px solid #d1d5db !important;
}
.underline-right {
width: 204px;
height: 2px;
background: rgb(255 0 106);
transform-origin: right;
transform: scaleX(0);
position: relative;
top: -2px;
}
.dynamic-line-right:focus + .underline-right {
transform: scaleX(1);
transition: transform 0.25s ease-out;
-webkit-transform: scaleX(1);
-webkit-transition: transform 0.5s ease-out;
}
</style><input class="default-input-style dynamic-line-right" type="text" placeholder="test sample1">
<div class ="underline-right-return"></div>
<style type="text/css" scoped>
.dynamic-line-right{
width: 200px;
height: 30px;
font-size: 16px;
border: none;
outline: none;
border-bottom: 1px solid #d1d5db !important;
}
.underline-right-return {
width: 204px;
height: 2px;
background: rgb(255 0 106);
transform-origin: right;
transform: scaleX(0);
transition: transform 0.25s ease-out;
-webkit-transition: transform 0.5s ease-out;
position: relative;
top: -2px;
}
.dynamic-line-right:focus + .underline-right-return {
transform: scaleX(1);
-webkit-transform: scaleX(1);
}
</style>まとめ
いかがでしたでしょうか?基本的にはコピペすればおしゃればデザインのinputタグが簡単にできあがります。
動きの方向や量も、一部のプロパティの値を少し変更するだけです。
もちろん、inputタグ以外、aタグ、spanタグなどにも応用できるので是非試してみてください。
今回は、inputタグとdivタグの2つのタグを使ってオシャレなinputボタンを作成しました。1つのタグで作成する方法も紹介しているので、よかったら参考にしてみてください。



