WordPressで簡単にオンラインショップを作れるプラグインに「WooCommerce」があります。
この記事では、WooCommerceのインストール方法から、ショップの基本情報や商品の基本設定を実例を用いて解説しています。
Woocommerceのインストール
WordPressの管理画面で「Woocomerce」を検索し、インストール後、有効化します。

「自分のストアを設定」をクリックします。(必要に応じて下部のチェックは外してください)


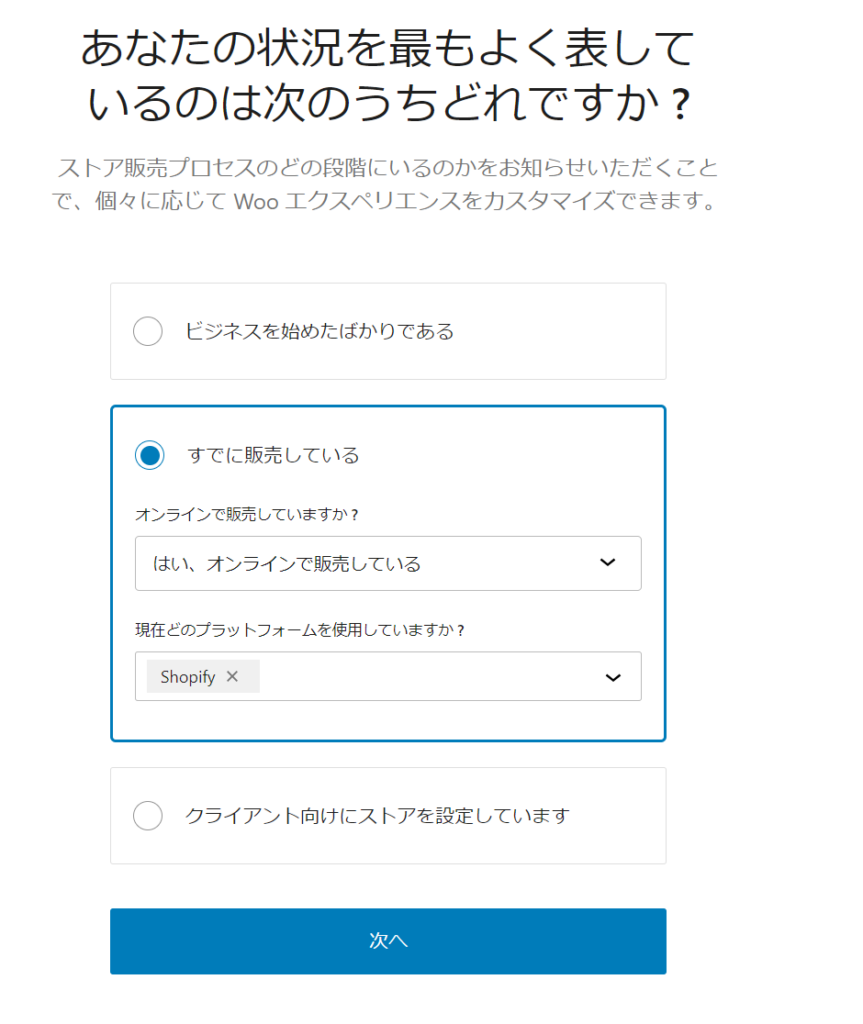
アンケートに答えます。

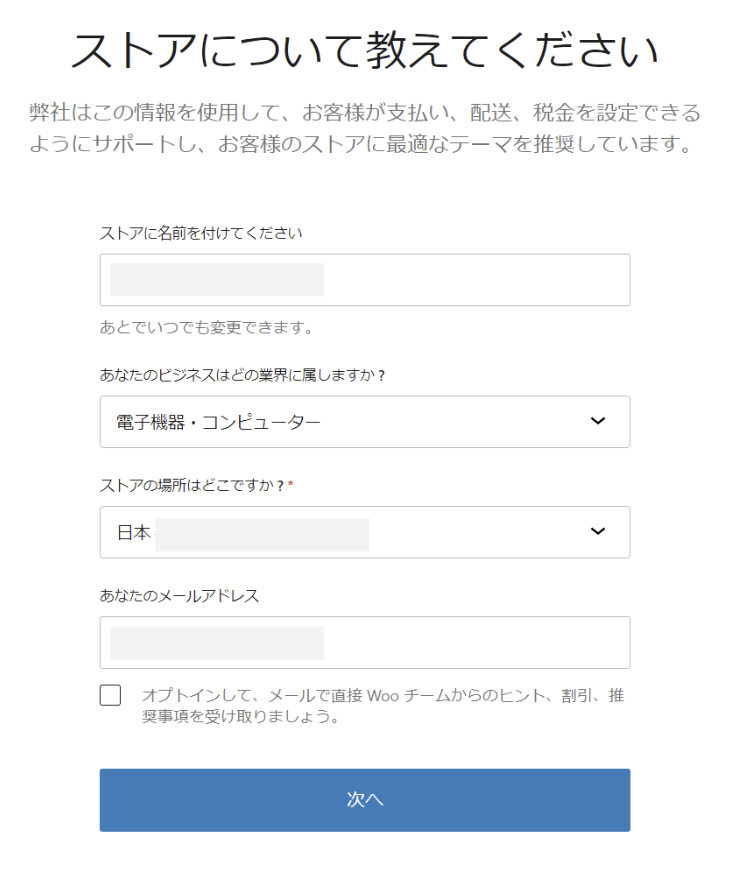
ストアの情報を入力します。

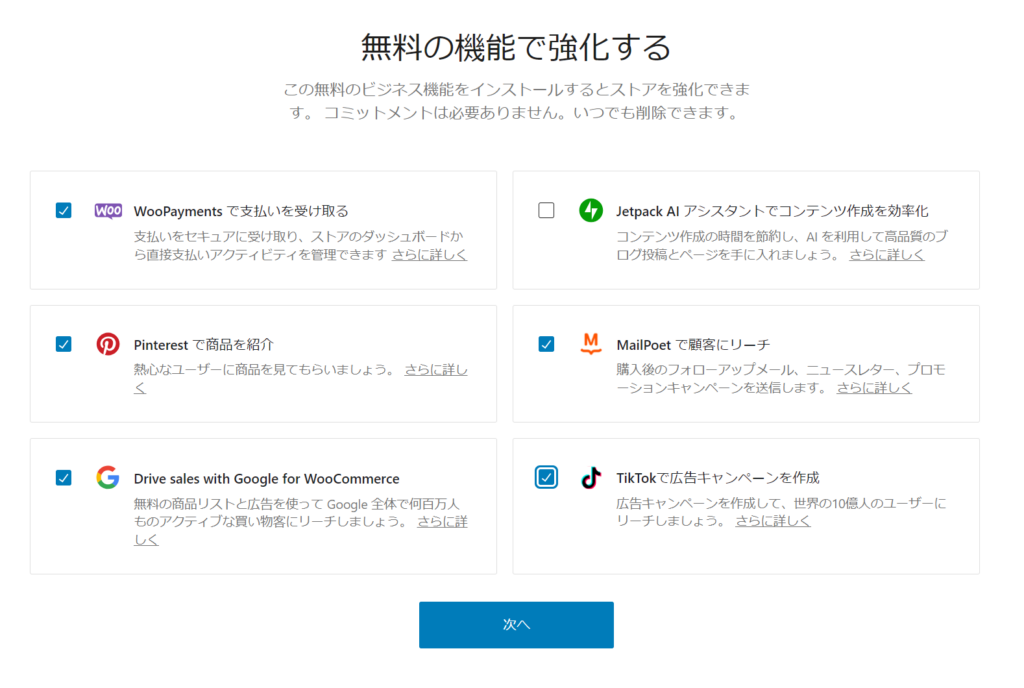
必要な機能にチェックを入れます。無料で利用できるツールです。後からインストールや削除できます。(MailPoetなど追加機能の利用時に有料になる場合があります)
*すべてのチェックを外して問題ありません。

インストールが始まります。

以上で設定は完了です。
外観の設定
まずは、Woocomerceで使用するWEBサイトのデザインを作成します。
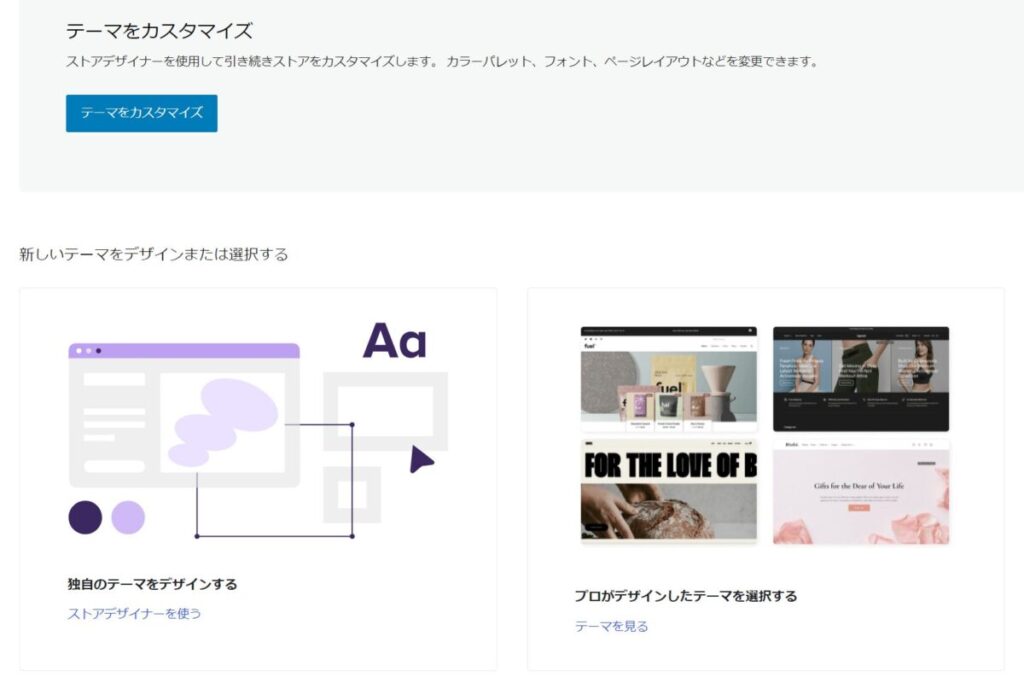
Woocomerceの「テーマをカスタマイズ」を使用すると、テンプレートを紹介してくれたり、テーマのカスタマイズへのリンクがあります。

ここではAstraのStarter Tmeplateを使っていきます。
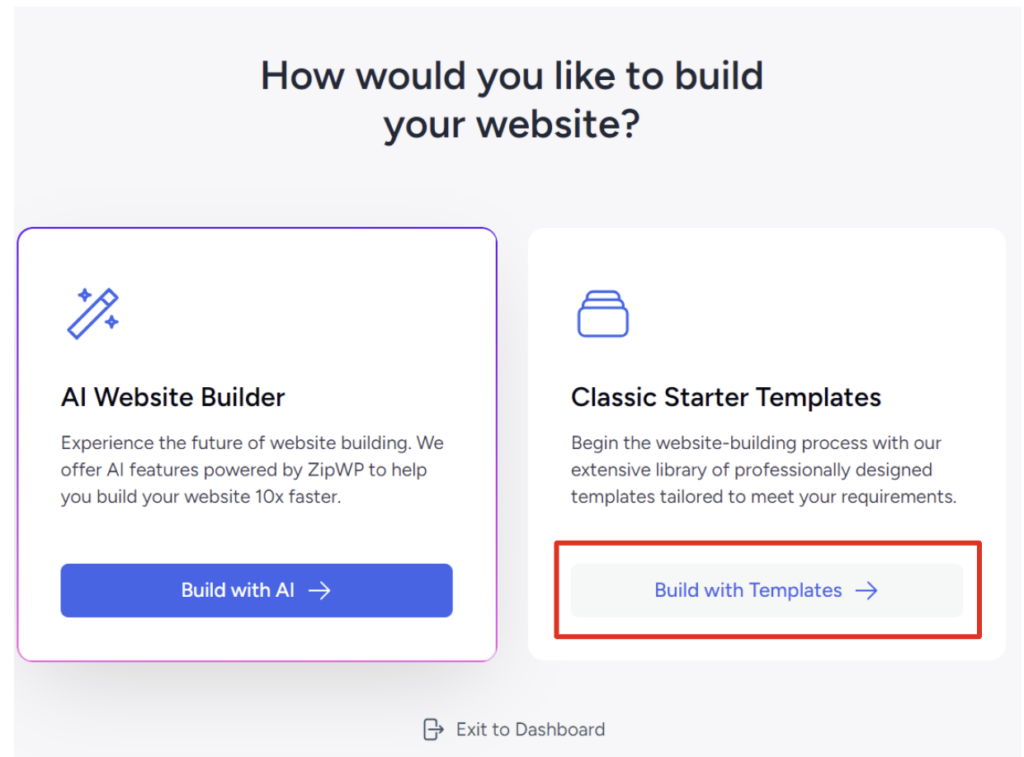
Build with Templatesを選択します。

Elementorを使っている場合は右上のプルダウンを「Elementor」に切り替えます。

ECサイトを構築するので「E-Commerce」を選択します。

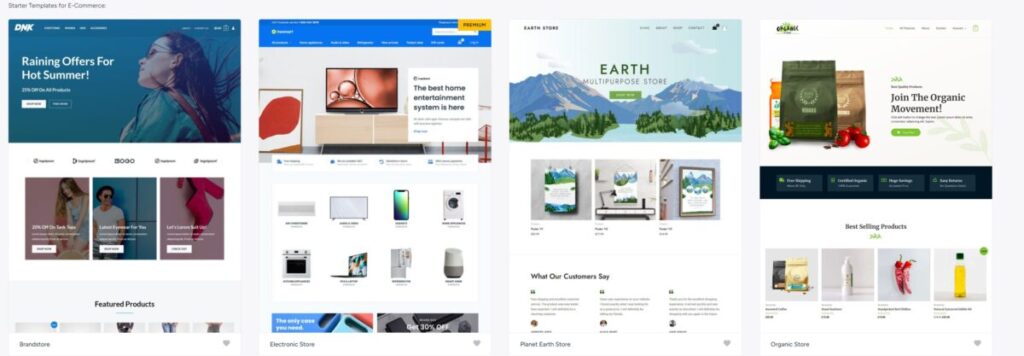
好みのテンプレートを選択します。(PREMIUMと記載があるテンプレートは有料です)

指定したテンプレートを導入します。


設定
Woocomerceの「設定」で店舗の住所など基本情報を入力していきます。

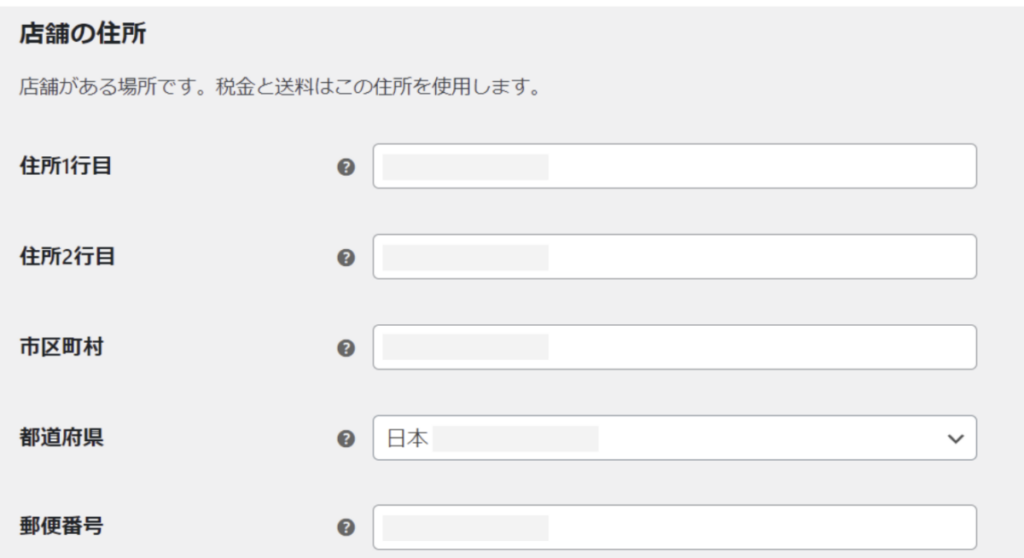
住所
店舗の住所を入力します。入力順が海外仕様になっています。

販売国や配送可能地域
次に、販売国や配送可能地域の設定を行います。

日本国内に限定する場合、「お客様の基本地域」は「デフォルト地域なし」を選択します。
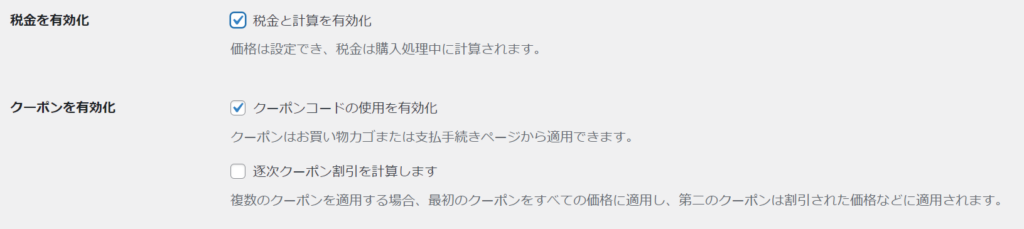
税金とクーポン
税金とクーポンの設定をします。
- 税金:商品の金額に税金を含めるかどうか
- クーポンコードの使用を有効化: クーポンを利用可能にする
- 逐次クーポン割引:クーポンの複数利用を可能にする

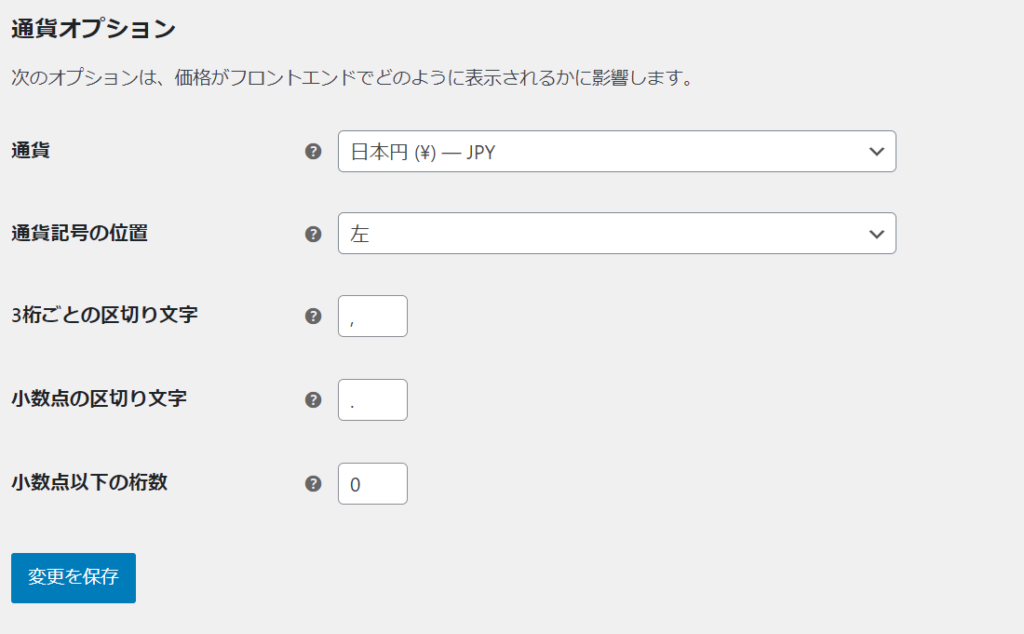
通貨オプション
使用する通貨の設定をします。日本は小数点以下は不要なので0とします。

設定が完了したら「変更を保存」をクリックします。
商品(一般)の設定
次に「商品」の設定をします。商品タブをクリックします。

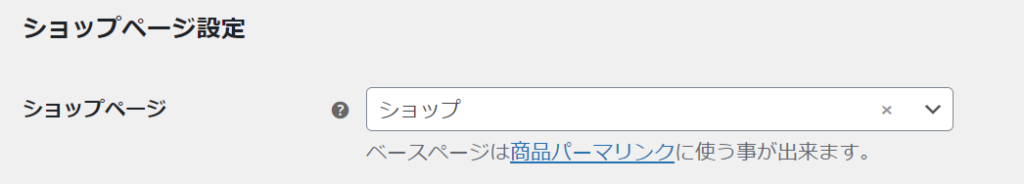
ショップページの選択
ショップページはWoocommerceで商品一覧を表示するためのページです。
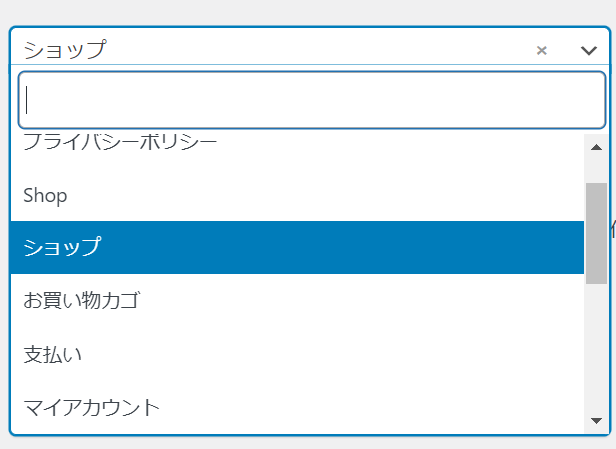
ショップページは固定ページの中から選ぶことができます。


Woocommerceのプラグインをインストールすると「ショップ」というページが生成され、デフォルトではこのページが商品一覧ページに設定されています。
ちなみに、ページの中身は以下のようにタイトルのみです。

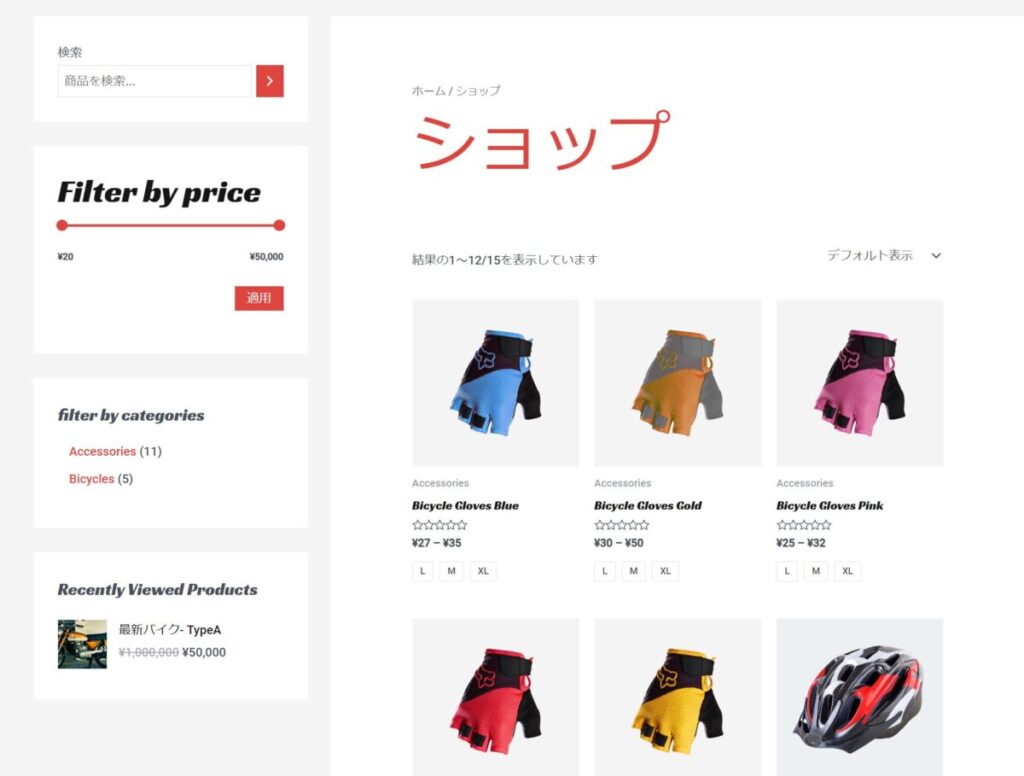
このページを商品一覧に設定すると以下のようになります。

なお、ショップページに指定したページをElementorで編集することはできません。

Elementorで編集しなおしたい場合は、対象のページをショップページから外します。
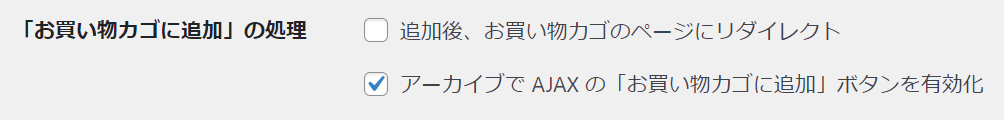
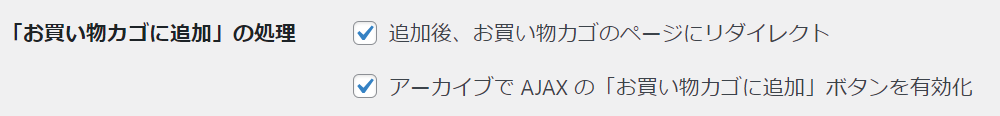
「お買い物カゴに追加」の処理
「お買い物カゴに追加」の処理では次の2つの選択肢があります。

- 追加後、お買い物カゴのページにリダイレクト
- 「買い物カゴに追加」ボタンをクリックした後に、買い物カゴ一覧ページに遷移します。
- 販売商品が1つのみか、複数購入しない場合に選択します。
- アーカイブで AJAX の「お買い物カゴに追加」ボタンを有効化
- 商品をカートに追加する際に、ページをリロードせずに、JavaScriptを使ってカートに商品を追加します。
- 複数の商品が購入できる場合に選択します。
なお、二つともにチェックを入れることができます。この場合、「追加後、お買い物カゴのページにリダイレクト」が優先されます。

プレースホルダー画像
プレースホルダー画像は、商品画像がない場合に表示する画像です。URLか画像のIDを指定します。

単位
商品の重さやサイズの単位を設定します。

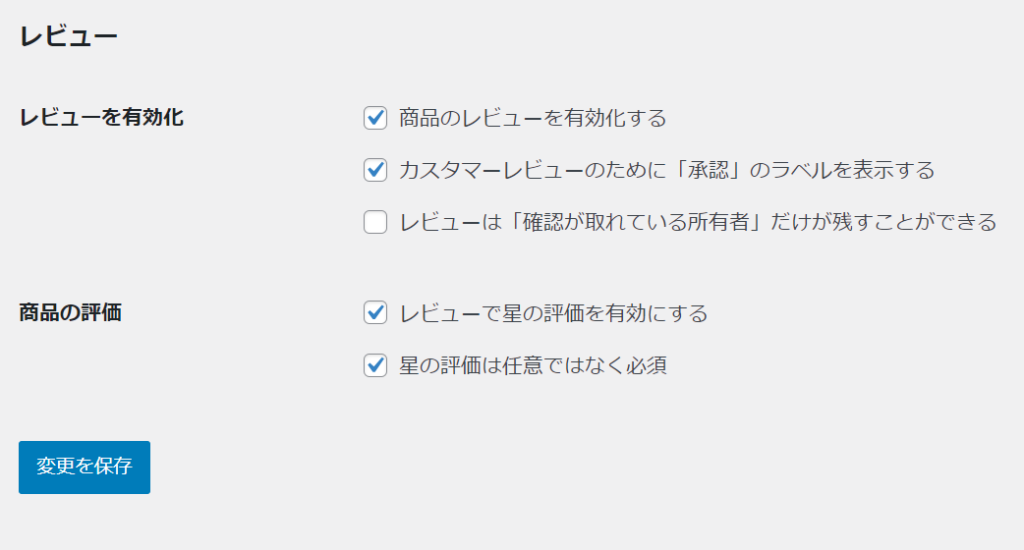
レビュー
レビューの設定では次の5つの設定ができます。
- 商品のレビューを有効化する
各商品ページにレビューを表示します。 - カスタマーレビューのために「承認」のラベルを表示する
管理者がレビューを承認した場合や商品を購入したユーザーがレビューを投稿した場合にユーザー名の横に「承認」の文字を表示します。 - レビューは「確認が取れている所有者」だけが残すことができる
ログインをしているユーザー、もしくは商品を購入したことがあるユーザーのみがレビューできるようになります。 - レビューで星の評価を有効にする
レビューと併せて5段階の星マークの評価ができるようになります。 - 星の評価は任意ではなく必須
星の評価を必須にします。

商品(在庫)の設定
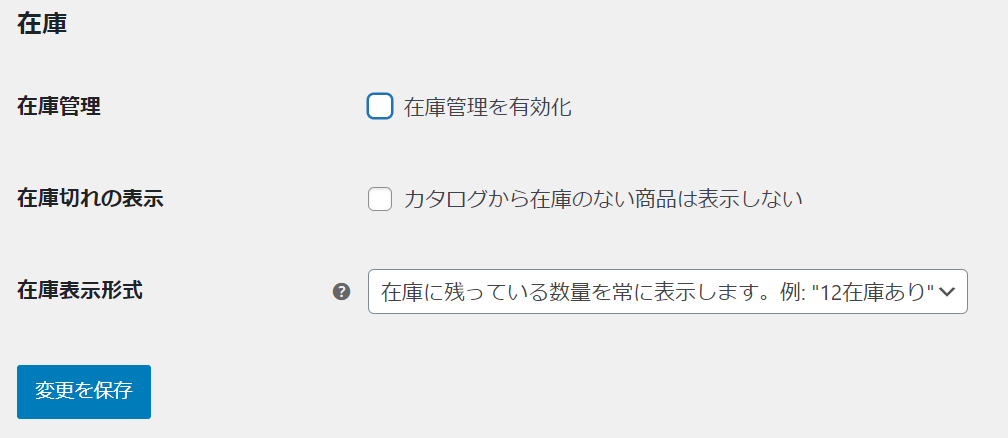
商品タブで「在庫」をクリックして在庫の設定を行います。

在庫管理
在庫管理は在庫数が少なくなったり、在庫切れになったときに通知する機能です。
この機能をONにしたい場合は「在庫管理を有効化」にチェックを入れます。

無効にすると選択できるメニューが少なくなります。

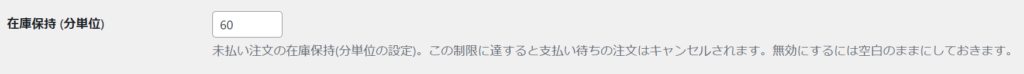
在庫保持(分単位)
在庫保持(分単位)は、お客様の支払のステータスが「支払い待ち」から進まないときに、自動で手続きをキャンセルするまでの時間です。
指定した時間が経過すると注文をキャンセルし在庫を元に戻します。
無効にするときは空白のままにしておきます。

60の場合は60分後に支払いが完了しなければキャンセルするということを意味しています。
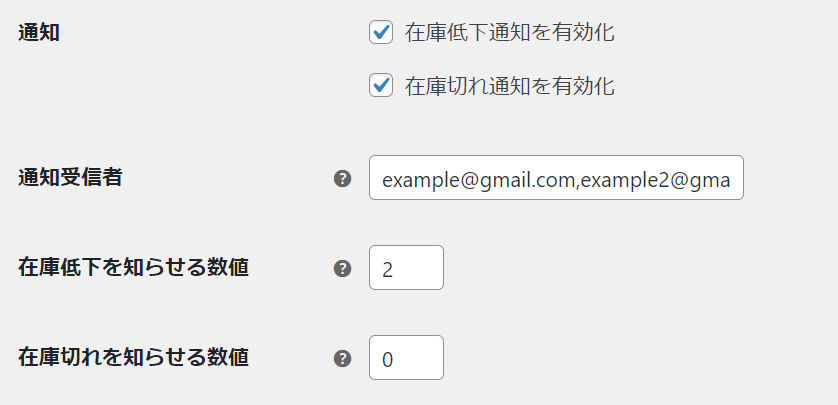
通知
指定した数に達した場合や、在庫切れになった場合に指定のメールアドレスに通知を送信することができます。
メールアドレスを複数指定する場合はカンマでつなぎます。

在庫切れの表示
在庫が切れた商品を商品一覧に表示するかどうかです。
在庫切れを表示したくない場合はチェックを外します。

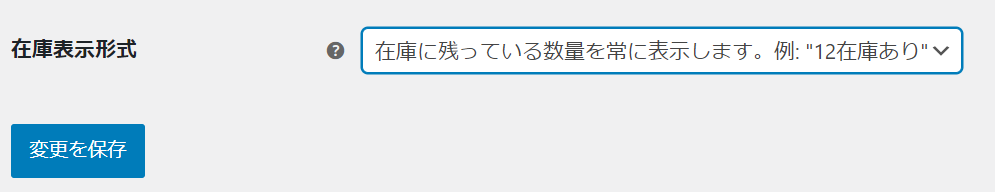
在庫表示形式
各商品ごとの在庫管理を有効にした場合に、在庫数を表示するかどうかの設定です。次の3つの選択肢があります。
- 在庫に残っている数量を常に表示(例: 12在庫あり)
- 在庫が少ない場合のみ在庫数を表示(例:2個のみ)
- 在庫数を表示しない

設定が完了したら「変更を保存」をクリックします。
ダウンロード商品
WooCommerceでは、デジタル商品やダウンロード可能な商品を販売する際に、顧客が購入後、ファイルをダウンロードできるようにする機能が備わっています。
ダウンロード商品のタブでは、ダウンロードするタイプの商品の設定を行います。

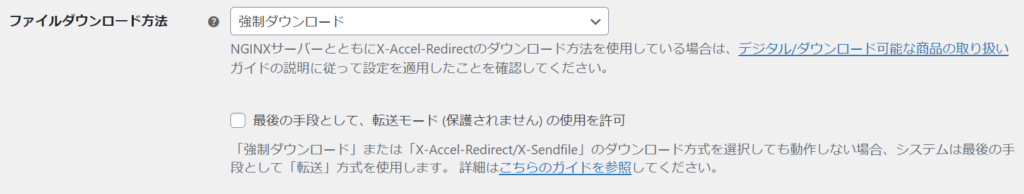
ファイルダウンロード方法
ファイルのダウンロード方法には次の3種類があります。
- 強制ダウンロード【推奨設定】
- X-Accel-Redirect/X-Sendfile
- 転送のみ(保護されません)
基本は「強制ダウンロード」を選択します。


強制ダウンロード
強制ダウンロードは、ブラウザにファイルの保存を促し、自動的にダウンロードを開始させる方法です。
X-Accel-Redirect
NGINXサーバーでよく使用される技術で、サーバー側の設定を変更することで、より高速かつ効率的なファイル転送を実現します。
X-Accel-Redirectを使用する場合、NGINXサーバーの設定を変更する必要があります。一般的には、以下の設定を追加します。
location ~* \.(pdf|zip|rar)$ {
root /var/www/html/uploads;
internal;
}転送のみ(保護されません)
「転送のみ」は、サーバーがファイルを直接クライアントに転送するため、他の方式に比べて速度が遅くなる可能性があります。
保護された通信ではないので、セキュリティ面でマルウェアチェックなどをして安全性を確認しておく必要があります。
最後の手段として、転送モード (保護されません) の使用を許可
「最後の手段として、転送モード (保護されません) の使用を許可」にチェックを入れると、強制ダウンロードやX-Accel-Redirectで動作しない場合に、「転送モード (保護されません)」を実行します。

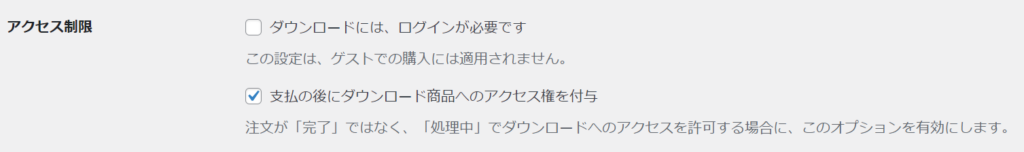
アクセス制限
ダウンロードできる人のアクセス制限を設定することができます。
- ダウンロードには、ログインが必要です
ログインユーザーのみダウンロードすることができます。つまり、購入したければアカウント作成を必須にします。 - 支払の後にダウンロード商品へのアクセス権を付与
ブラウザ上で支払いをしたらすぐに商品にアクセスできるようになります。
注文が「完了」ではなく、「処理中」でダウンロードへのアクセスを許可する場合に、このオプションを有効にします。

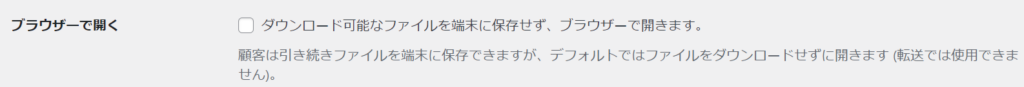
ブラウザーで開く
支払い完了後にダウンロードするのではなく、ファイルをブラウザで開くようにしたい場合にチェックを入れます。
お客様はファイルを端末に保存できます(自動でダウンロードはしません)。

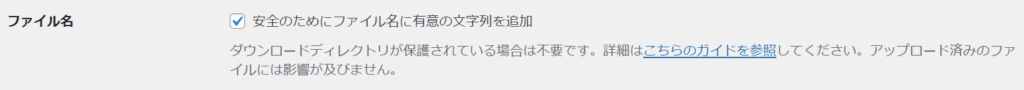
安全のためにファイル名に有意の文字列を追加
「安全のためにファイル名に有意の文字列を追加」にチェックを入れると、セキュリティを強化するためにアップロードされたファイルのファイル名の末尾に一意の文字列を追加します。

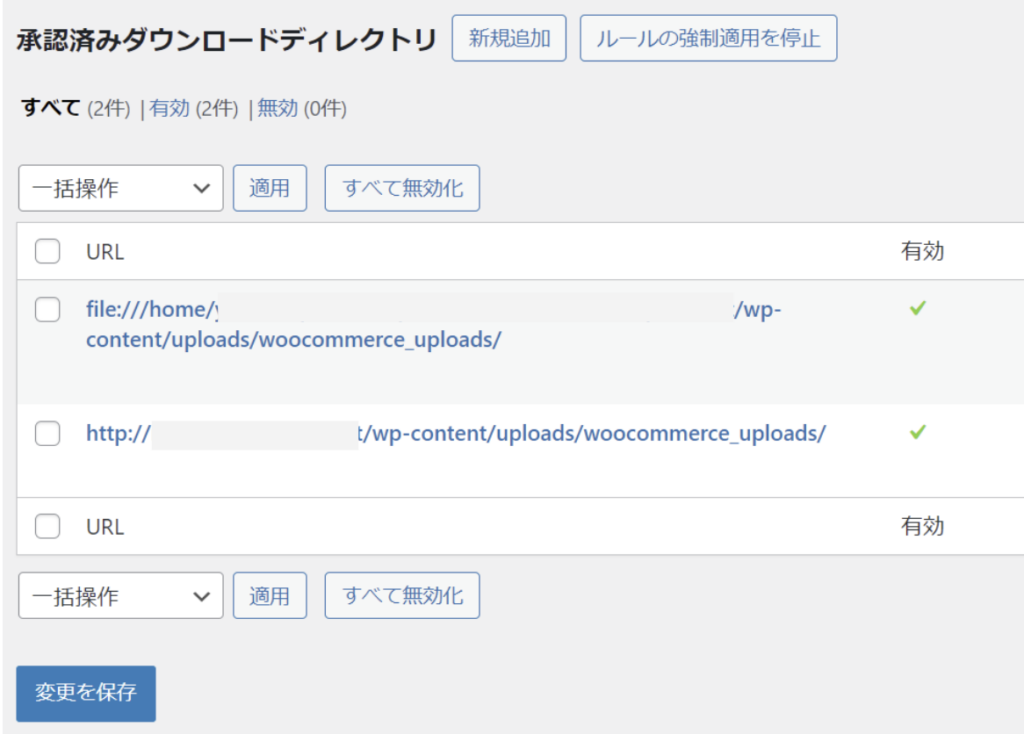
承認済みダウンロードディレクトリ
ダウンロード用の商品をアップロードしておくためのディレクトリを設定できます。基本的にデフォルトのままで問題ありません。

高度な設定
高度な設定では、データベースの検索方法や更新方法、ファイル名とSKUによるアイキャッチの自動設定などができます。
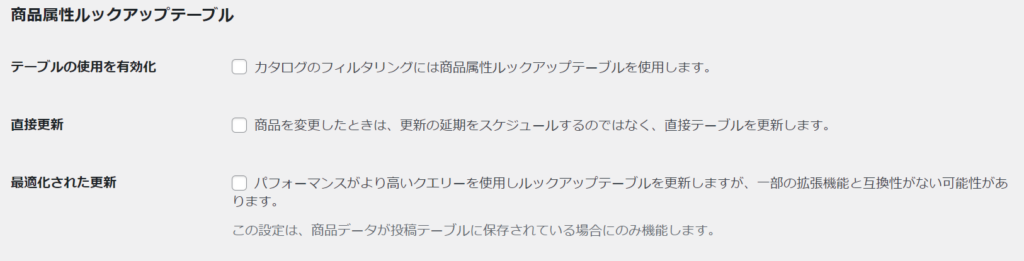
商品ルックアップテーブル
WooCommerceの商品属性ルックアップテーブルは、商品の属性情報を高速に検索するために使用されるデータベースのテーブルです。
この機能を有効化することで、データベースから直接値を取得するのではなく、あらかじめ用意された表(ルックアップテーブル)から値を取り出します。
このため、商品検索やフィルタリングを高速化することができます。

商品の属性情報とは「サイズ」「色」などのことです。
それらの属性に対応する値「S」「 M」「 L」「赤」「青」などの関係をあらかじめ保存しておくことで、商品検索やフィルタリングを高速化しています。
テーブルの使用を有効化
この設定を有効化すると、WooCommerceは商品属性情報を専用のテーブルに保存します。これにより、通常のデータベースクエリよりも高速に属性情報を検索できるようになります。
直接更新
直接更新は、商品情報を変更した際に、ルックアップテーブルを即座に更新します。パフォーマンスは若干劣る可能性がありますが、すべての拡張機能との互換性が保証されます。
最適化された更新
最適化された更新は、より高度なクエリを使用してルックアップテーブルを更新します。パフォーマンスは向上しますが、一部の拡張機能と互換性がない可能性があります。
ルックアップテーブル(Lookup Table)とは、あるデータから別のデータへの対応関係をあらかじめ表の形で記録しておき、必要な時にその表を参照して値を取得する仕組みのことです。
SKUによる商品画像マッチング
SKUによる商品画像マッチングを有効にすると、商品を新規作成または編集する際、アップロードした画像ファイル名が商品のSKUと一致する場合、その画像を自動的に商品のアイキャッチ画像として設定することができます。
SKUの命名規則がしっかりとしている場合、商品登録の簡略化につながります。



