WordPressのサイト移管をする方法はいくつかありますが、ルートディレクトリの既存サイトはそのままにして、サブディレクトリに移管後の新規サイトをつくる方法もあります。
ここでは、サブディレクトリで作成した新規サイトをルートディレクトリのURLとして公開する手順を実例を踏まえてまとめています。
デフォルトの状態(移管前)
ディレクトリの構成
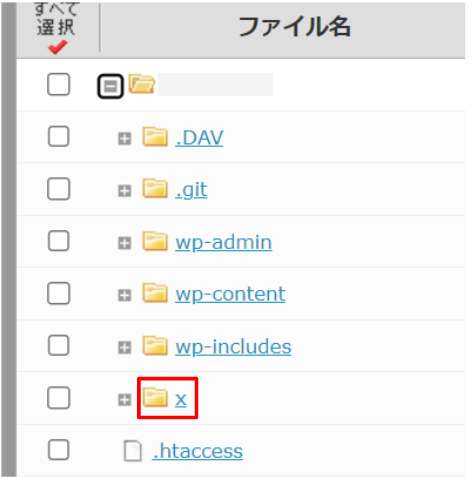
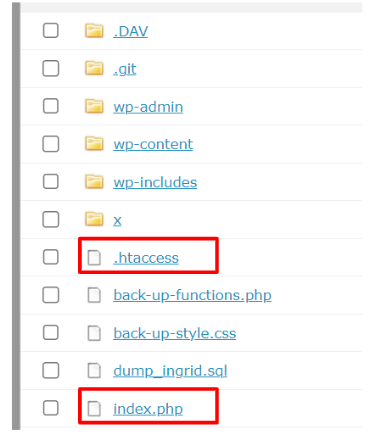
サブディレクトリをルートディレクトリとして公開する前の状態は以下のようになっています。
ルートディレクトリがあり、その中に「x」というサブディレクトリを作成し、新規WordPpressサイトを展開しています。

このサブディレクトリ「x」はWordPressサイトとして正常に動いています(閲覧・編集することができます)
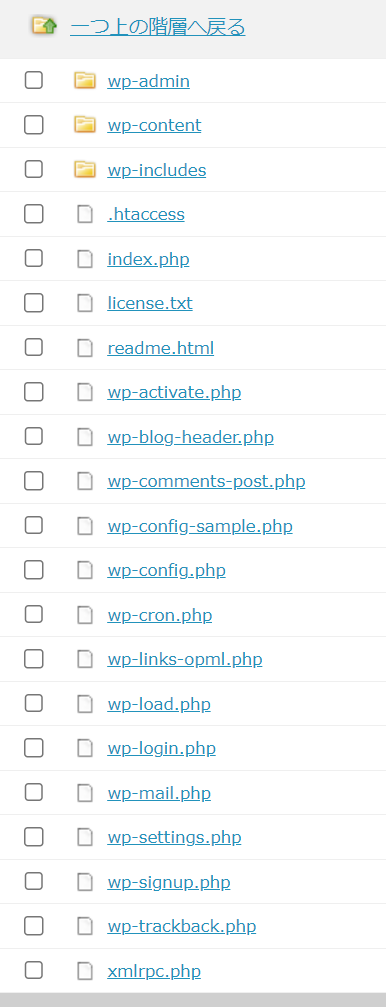
▼「x」ディレクトリの中身

デフォルトの.htaccess
サブディレクトリにあるWEBサイトをルートディレクトリのURLで公開するにあたって.htaccessファイルの移動や編集を行います。
それぞのれ.htaccessのデフォルトの状態は以下のようになっています。
ルートディレクトリの.htaccess
##http->https
#<IfModule mod_rewrite.c>
# RewriteEngine On
# RewriteCond %{HTTPS} off
# RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
#</IfModule>
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
php_value post_max_size 64M
php_value memory_limit 128M
php_value max_input_vars 2000
php_value upload_max_filesize 32M
サブディレクトリの.htaccess
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /x/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /x/index.php [L]
</IfModule>
# END WordPress
php_value memory_limit 512M
php_value max_input_vars 2000
php_value post_max_size 64M
php_value upload_max_filesize 32M大まかな手順
サブディレクトリにあるWEBサイトをルートディレクトリのURLで公開するための大まかな手順は以下になります。
- サイトアドレス(URL)を書き換える
- ルートディレクトリの.htaccessとindex.phpのファイル名を書き換える
- .htaccessとindex.phpをコピーする
- ルートディレクトリのindex.phpを修正する
- ルートディレクトリの.htaccessを修正する
- パーマリンク設定を更新する
上記の操作はサブディレクトリにあるWordPressを基本として設定を行います。
ルートディレクトリに公開中の古いWEBサイトはいじりません。
サイトアドレス(URL)を書き換える
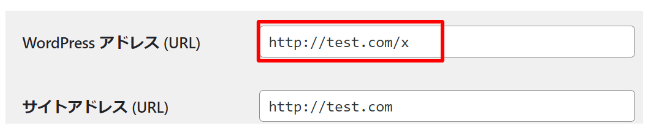
まずはサブディレクトリにあるWordPressのサイトアドレス(URL)を書き換えます。
WordPress管理画面で「設定 → 一般」をクリックします。

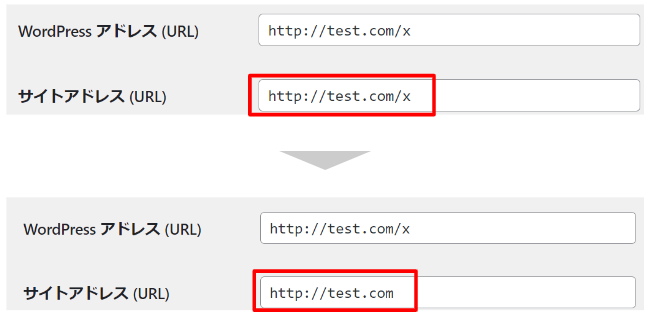
中ほどに「サイトアドレス(URL)」があるので、これをルートディレクトリに変更します。

修正したら、下部の「変更を保存」ボタンをクリックします。
この時点でルートディレクトリのサイトが見れなくなります(※管理画面はアクセスできます)
ルートディレクトリの.htaccessとindex.phpのファイル名を書き換える
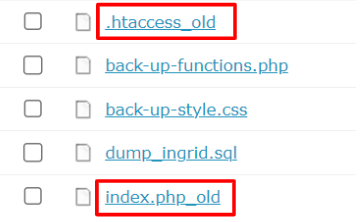
次にルートディレクトリにある旧サイトの.htaccessとindex.phpファイルの名前を変更して無効化します。
この時点でルートディレクトリのサイトが見れなくなります
もしルートディレクトリのサイト自体が必要ない場合はフォルダとファイル群をごっそり削除してもOKです。
ここでは、今後元に戻す可能性もあるため名前変更しファイルを保管しておきます。

↓ ファイル名を変更(他のファイルと被らないこと)

.htaccessとindex.phpをコピーする
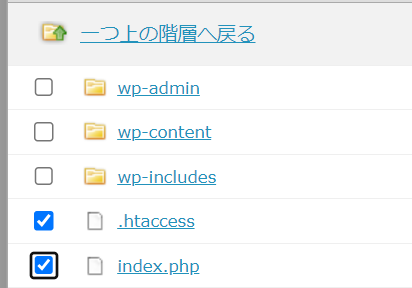
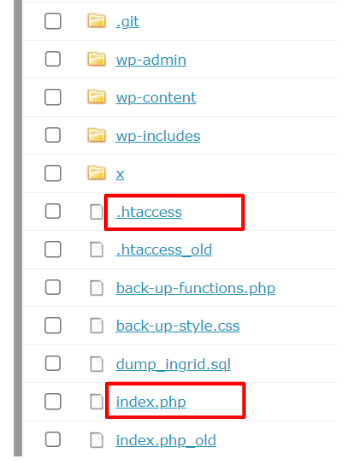
続いて、サブディレクトリにある.htaccessとindex.phpをコピーして、ルートディレクトリに置きます。
▼サブディレクトリ

↓ ルートディレクトリにコピー

ルートディレクトリのindex.phpを修正する
ルートディレクトリにコピーしたindex.phpを修正します。
デフォルトでは以下のようになっています。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp-blog-header.php';
一番下のrequire _DIR_ . '/wp-blog-header.php'; のパスの部分にサブディレクトリを付けたして require _DIR_ . '/x/wp-blog-header.php'; のようにします。
↓ パスの変更
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require __DIR__ . '/x/wp-blog-header.php';
サブディレクトリのパスを追記するときにスラッシュを忘れないようにしてください。
〇 ‘/x/wp-blog-header.php’
✕ ‘x/wp-blog-header.php’
下の例のように冒頭にスラッシュがないと絶対パスを指定していることになり、サイトが表示されません。
ルートディレクトリの.htaccessを修正する
ルートディレクトリにコピーした.htaccessファイルを修正します。
変更は2か所、サブディレクトリ名を削除します。
① RewriteBase /x/ → RewriteBase /
② RewriteRule . /x/index.php [L] → RewriteRule . /index.php [L]
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /x/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /x/index.php [L]
</IfModule> ↓ サブディレクトリを削除
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>パーマリンク設定を更新する
最後に、サブディレクトリに展開している新規WordPressサイトの管理画面にアクセスし、パーマリンク設定を変更します。
※管理画面のURLはこれまでと同じです。

「設定 → パーマリンク」をクリックします。

「変更を保存」ボタンをクリックします。

以上で設定は完了です。
ルートURLにアクセスする
最後にルートURL(例: https://test.com)にアクセスしてルートディレクトリにあるサイトが表示されたら完成です!

お疲れさまでした^^
注意点:Elementor
Elementorを使っている場合、上記の方法でサイトを移管すると、投稿の新規追加やページの変更を保存するといったデータベースへの保存作業ができなくなります。
Elementorを使っている場合はさらに追加の処理が必要となるようです。


