WP Booking Systemでは、基本のカレンダーを埋め込む以外に日付検索をして対象の部屋(カレンダー)を表示させることができます。

ここではSearch Widgetの使い方や日本語化の方法を解説しています。
「Search」アドオンのインストール
日付検索を使用するには有料版にして、「Search」アドオンをインストールする必要があります。
管理画面に入って「WP Booking System > Add-ons」に進みます。

「Search」があるので「Install」をクリックします。

これで使用する準備は完了です。
ページの準備
検索結果として画像やリンク先を表示させるためには、カレンダーとリンク先ページをリンクさせる必要があります。
そのため、まずは各部屋ごとの専用の予約ページを作成します。
検索結果で表示される画像はリンクさせたページのアイキャッチ画像が自動で適用されるため、必ずアイキャッチ画像を設定します。

カレンダーとリンクさせる
続いて、作成したページとカレンダーをリンクします。
管理画面で「WP Booking System > Calendars」をクリックします。

対象のカレンダーをクリックします。
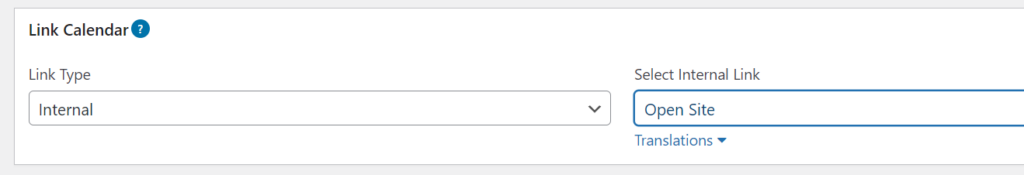
下の方に「Link Calendar」という項目があります。Select Internal Linkのプルダウンから先ほど作成したページを選択します。

「Save Calendar」をクリックして保存します。

Search Widgetの埋め込み
準備ができたらSearch Widgetを埋め込みます。
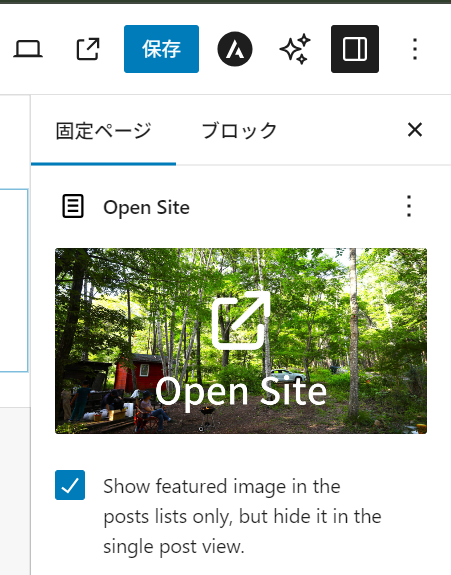
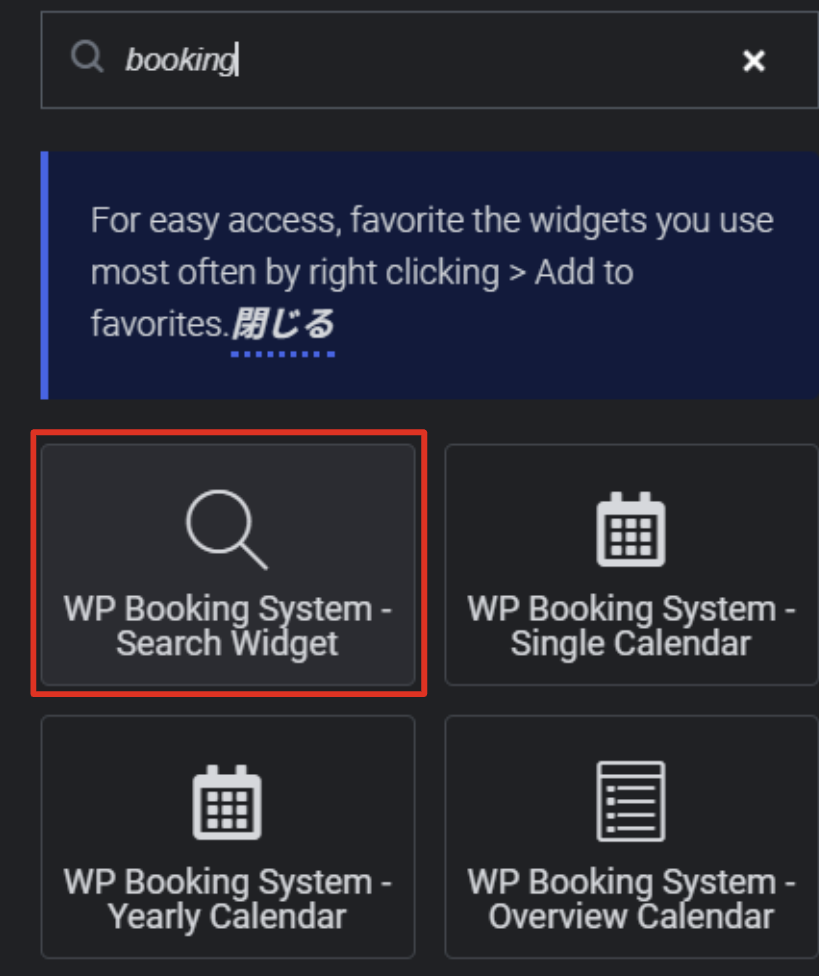
「WP Booking System Search Widget 」のブロックを選択してページの中に埋め込みます。

設定画面で、検索結果に表示するカレンダーを選択することができます。ここではすべてのカレンダーを対象とします。

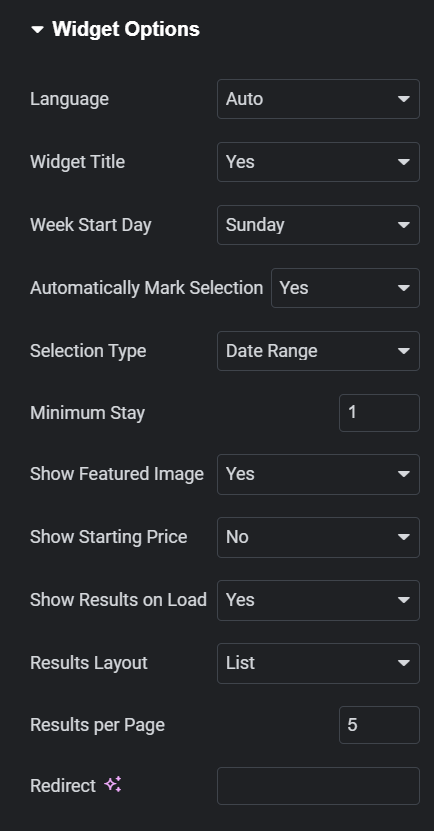
Widget Optionsでその他の細かい設定を指定することができます。
| オプション | 値 | 内容 |
|---|---|---|
| Week Start Day | All Calendarsまたは1,2,3 | 検索するカレンダー。すべてのカレンダー、またはコンマで区切られたカレンダー ID のリストを指定できます。 |
| Language | Autoまたはlanguage code | 検索ウィジェットを表示する言語。autoプラグインを使用すると、Web サイトの言語を自動的に検出できます。 |
| Week Start Day | Monday to Sunday | 週の開始曜日。 |
| Widget Title | Yes/No | 検索ウィジェットのタイトルをウィジェットの上の見出しとして表示します |
| Automatically Mark Selection | Yes/No | 検索結果をクリックすると、カレンダーがあるページが開き、カレンダー内の日付が自動的に選択されます。カレンダーがページにリンクされている場合にのみ機能します。 |
| Selection Type | Date Range/Single Day | 日付選択タイプ。「1 日」を選択した場合、ウィジェットには日付ピッカーが 1 つだけ表示されます。 |
| Minimum Stay | number | 日付ピッカーで選択できる最小日数。 |
| Show Featured Image | Yes/No | カレンダーにリンクされた投稿またはページの注目画像を表示します。 |
| Show Starting Price | Yes/No | 検索結果に基本カレンダー価格を表示します。 |
| Show results on load | Yes/No | デフォルトの状態(日付検索していない状態)で検索フォームの下にすべてのカレンダーを表示するかどうかです。 |
| Results Layout | List/Grid | 検索結果のレイアウト。結果が上下に表示されるリスト、または行ごとに複数のボックスとして表示されるグリッドになります。 |
| Results per page | number | ページごとに表示される結果の数。 |
| Redirect | url | デフォルトでは、結果は検索ウィジェットの下に読み込まれます。「検索」ボタンをクリックした後にリダイレクトするページへのリンクを入力できます。このページにも検索ウィジェットが埋め込まれている必要があり、「リダイレクト」オプションは空である必要があります。 |

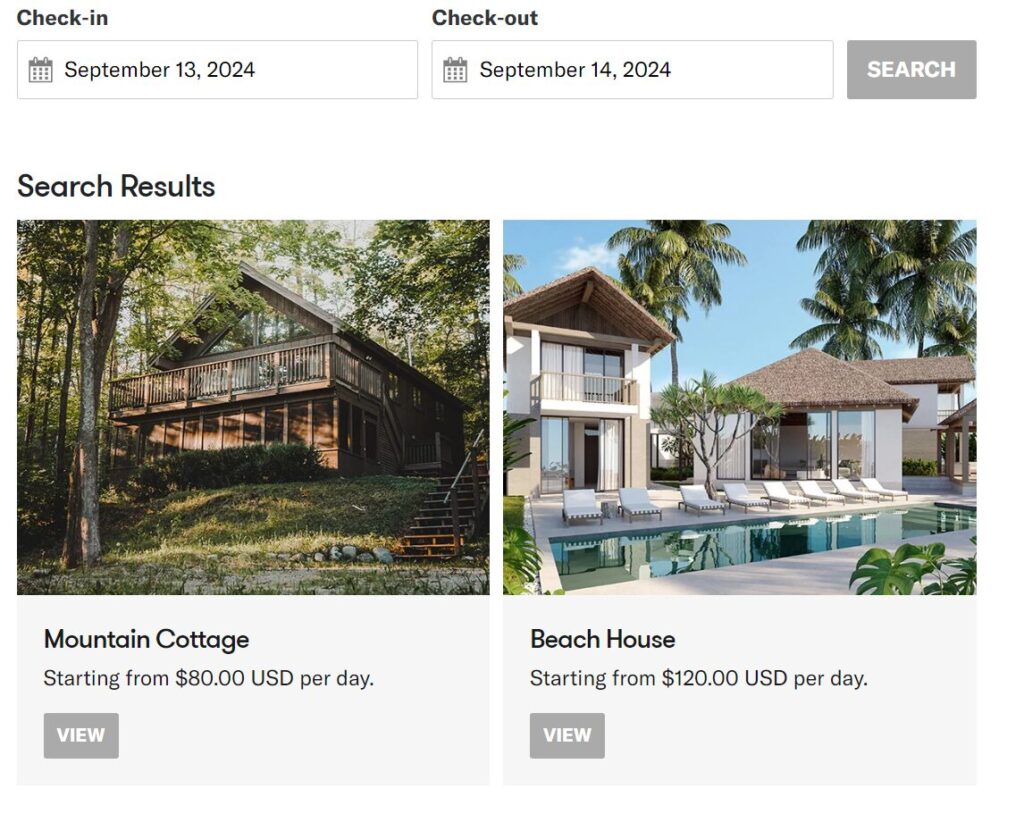
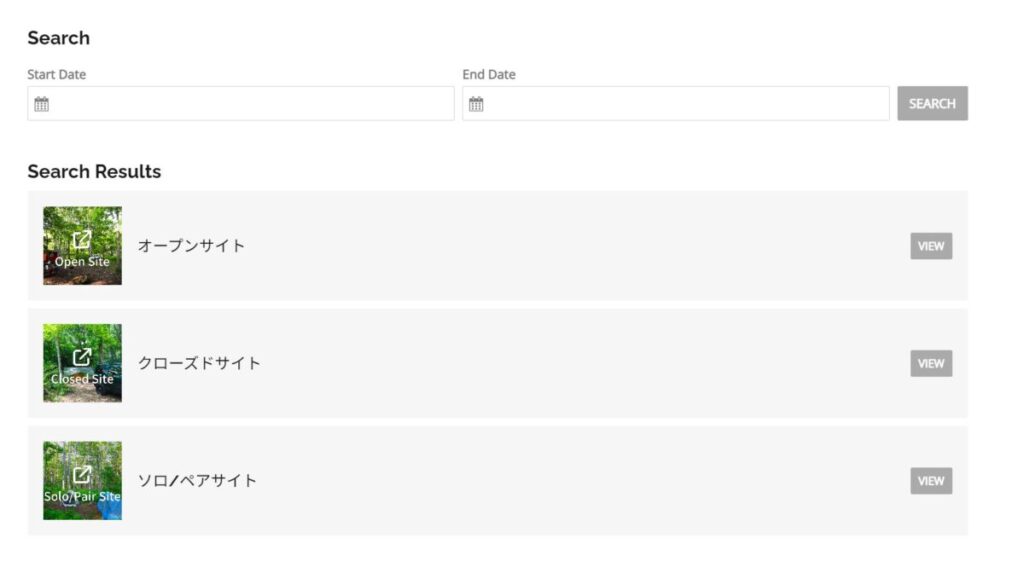
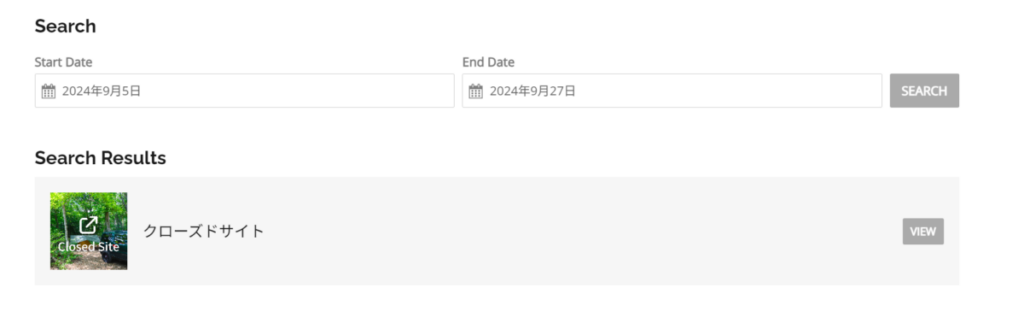
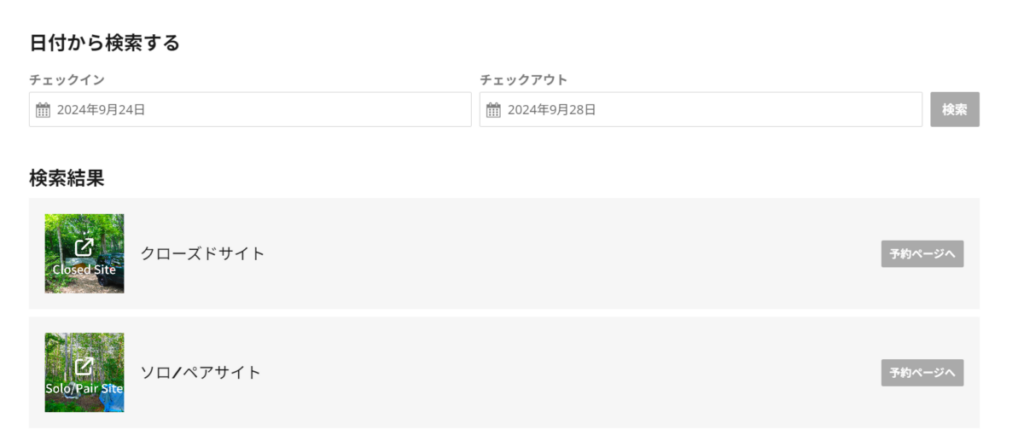
ここまでの設定が終わると、ページに以下のように結果が表示されます。

日付検索したときに、対象の部屋(カレンダー)がない場合は検索結果から非表示になります。

日本語化
デフォルトでは英語のままになっているので、日本語に翻訳します。
管理画面で「WP Booking System > Settings」に進みます。

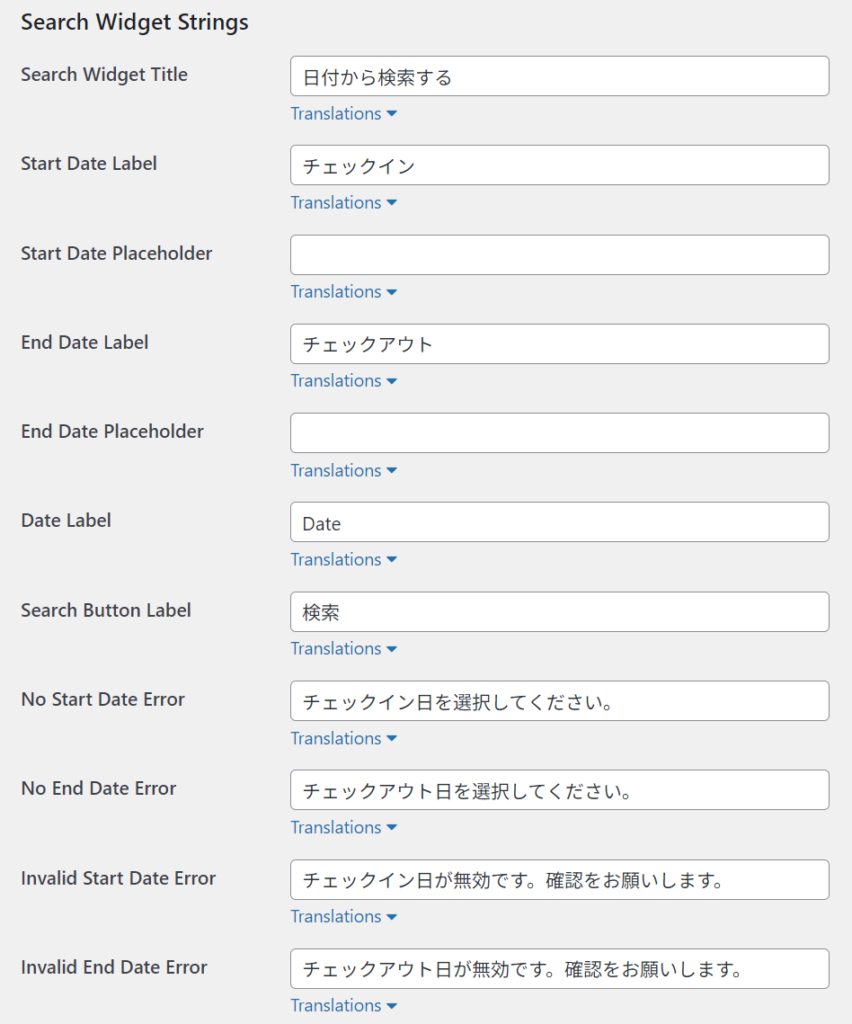
上部の「Strings & Translations」タブを選択して「Search Widget Strings」を選択します。

英語に対して対応する日本語を手動で入力していきます。

下部の「Save Settings」をクリックして保存します。

以上で日本語化は完了です。

レイアウトをカスタマイズする
Search Widgetはページとカレンダーをリンクさせることで、アイキャッチ画像やリンクを表示させることができます。
レイアウトはデフォルトのものが適用されます。
functions.phpを使うとこれを自由にカスタマイズすることができます。
<?php
/**
*
* Customize the search results for the WP Booking System Search Add-on
*
* @param string $output
* @param array $data - contains some basic information used to display the search results
* $data['calendar_name'] (string) - The name of the calendar
* $data['link'] (string) - The link set in the calendar page. Can be empty, the permalink to a page/post or an external link
* $data['post_id] (int) - The post id if the calendar link is set to Internal Link
* $data['button_label'] (string) - The label for the view button
* $data['price'] (array) - An array containing the total price and the price per night for the current date selection
*
* @return string
*
*/
add_filter('wpbs_search_resuts_html', function($output, $data){
// Build your custom HTML here
return $output;
}, 10, 2);> Search Add-on: Customize search results layout
カスタマイズの一例としては、例えば以下のような形で記述します。
//予約検索ウィジェットのレイアウト設定
add_filter('wpbs_search_resuts_html', function($output, $data){
// $data['calendar_name']が"オープンサイト"の場合
if ($data['calendar_name'] === 'オープンサイト') {
$image_url = "https://www.wpbookingsystem.com/wp-content/uploads/2022/02/mountain-cottage.jpg"; // 画像のパス
$text = 'こちらはオープンサイトです。';
$link = site_url('/reservation');
// カスタムHTMLを生成
$custom_html = '<div>';
$custom_html .= '<img src="' . esc_url($image_url) . '" alt="オープンサイト画像">';
$custom_html .= '<p>' . esc_html($text) . '</p>';
$custom_html .= '<a href="' . esc_url($link) . '" class="btn btn-primary">予約する</a>';
$custom_html .= '</div>';
// 元の出力にカスタムHTMLを追加
$output .= $custom_html;
}
return $output;
}, 10, 2);

