WordPressでCSSを読み込むときはstyle.cssというファイルを読み込みます。ですが、時にはデフォルトのstyle.css以外にCSSを記述した場合があります。
もちろん、追加CSSなどCSSを追加する方法はいくつかありますが、時には全く別のCSSファイルをディレクトリ内に配置して読みこませたいときがあります。
ここでは、style.css以外のCSSファイルを読み込ませる方法についてまとめています。
追加ファイルを読み込ませる際の注意点
実際にディレクトリに追加したCSSやJSなどのファイルを読み込ませる前に、次の点に注意してください。
追加するファイルは基本的に子テーマの中に配置してください。
親テーマの中に配置すると、テーマ更新のタイミングでディレクトリが丸ごと置き換わり、保存したはずのファイルがなくなるリスクがあります。
style.css以外のCSSファイルを読み込ませる方法
style.css以外のCSSファイルを読み込ませる方法は簡単です。
子テーマのディレクトリの中にファイルを保存する
まずは、WordPressのディレクトリの中にある子テーマのディレクトリの中に読み込みたいCSSファイルを保存します。
子テーマのディレクトリ直下に配置してもいいですし、新しいディレクトリを作ってその中に保存してもOKです。
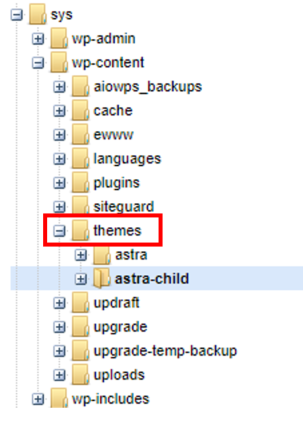
子テーマのディレクトリの場所は「wp-content > themes」です。

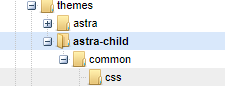
ここでは参考として、ディレクトリを作り階層を少し深くした場所にCSSファイルを設置します。
「themes > 子テーマのディレクトリ > common > css」というディレクトリの中に「common_reservation.css」というファイルを設置します。


ファイルを読み込む
テーマのディレクトリの中に追加したCSSファイルを読み込むには、functions.phpに以下の記述をします。
function child_enqueue_common_style() {
wp_enqueue_style( 'common-stylesheet', get_stylesheet_directory_uri() . '/common/css/common_reservation.css');
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_common_style');あとは変更を保存すれば完了です。
こうすることでid名「common-stylesheet」という名前で、指定したディレクトリのCSSファイルを読み込むことができます。
以下で上記コードで何をしているのかを解説していきます。
コードの意味(解説)
コード実例
style.cssとは別にサーバーに保存したCSSファイルを読み込むコードの実例は下記になります。
function child_enqueue_common_style() {
wp_enqueue_style( 'common-stylesheet', get_stylesheet_directory_uri() . '/common/css/common_reservation.css');
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_common_style');
コード上でざっくり解説すると次のようになります。
function 関数名() {
wp_enqueue_style( 'バンドル名', get_stylesheet_directory_uri() . '子テーマディレクトリ以下のファイルパス');
}
add_action( 'wp_enqueue_scripts', '関数名');重要なのは次の3つです。
- wp_enqueue_style関数
- get_stylesheet_directory_uri関数
- add_action関数
wp_enqueue_style関数
wp_enqueue_styleはWordPressでCSSスタイルシートをキューに追加する関数です。キューに追加するのみで、実際に適用するのはadd_action関数になります。
基本構文
基本構文は次のようになっています。
wp_enqueue_style( string $handle , string $src = ” , string[] $deps = array() , string|bool|null $ver = false , string $media = 'all' )型とデフォルト値を省くと以下の5つの引数で構成されています。
wp_enqueue_style( $handle , $src, $deps, $ver, $media )| 引数 | 型 | 意味 | 省略可 | デフォルト値 |
|---|---|---|---|---|
| $handle | 文字列 | ハンドル名 ここで付けた名前でこのスタイルシートを呼び出せる。 WEBページではid名になる。 id="ハンドル名-css" | ||
| $src | 文字列 | ディレクトリパス。 絶対パスか、ルートディレクトリに対する相対パス | ||
| $deps | 配列 | 他のスタイルシートと依存関係をもたせる。 依存関係のあるスタイルシートのハンドル名を指定する array('バンドル名')何も指定しない場合は ''かargs()とする | ✓ | args() |
| $ver | 真偽値 | バージョン名を指定する。キャッシュ無効化のためにURLに追加される。 ・falseの場合、現在インストールされているWordPressのバージョンと同じバージョン番号を追加する。 ・nullの場合何も追加しない | ✓ | false |
| $media | 文字列 | メディアタイプを指定 ・all, print, screeen, orientation:portrait, max-width:640pxなど | ✓ | all |
$handle
例えば、下記のようにハンドル名が「common-stylesheet」だとします。
wp_enqueue_style( 'common-stylesheet', get_stylesheet_directory_uri() . '/common/css/common_reservation.css');
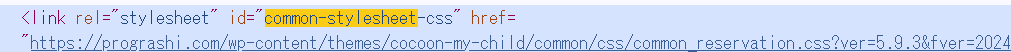
こうすると、呼び出したときのHTMLタグのid名が「common-stylesheet-css」となります。

$src
$srcはスタイルシートのパスを指定する引数です。URLの絶対パスか、WordPressのテーマディレクトリからの相対パスで指定します。
上記例ではget_stylesheet_directory_uri関数を用いて絶対パスで指定しています。

$deps
他のスタイルシートと依存関係をもたせるために使用する引数です。依存関係のあるスタイルシートのハンドル名を指定します。
省略可能です。上記例では省略しています。
例えば、wp_enqueue_styleでハンドル名が「main-stylesheet」というものを既に登録してあり、このCSSを引き継いでCSSファイルを指定する場合はarray関数を使って記述します。array('main-stylesheet'
function child_enqueue_common_style() {
wp_enqueue_style( 'main-stylesheet', get_stylesheet_directory_uri() . '/common/css/common_reservation.css');
wp_enqueue_style( 'common-stylesheet', get_stylesheet_directory_uri() . '/common/css/common_reservation.css', array('main-stylesheet') );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_common_style');$ver
バージョン名を指定するための引数です。ブラウザのキャッシュにより変更を加えたCSSが適用されない事態を防ぐために、URLにパラメータとして指定したバージョン名を指定します。
デフォルトはfalseで、現在インストールされているWordPressのバージョンと同じバージョン番号を追加します。
指定しない場合はnullを指定します。
省略(false)の場合
wp_enqueue_style( 'common-stylesheet', get_stylesheet_directory_uri() . '/common/css/common_reservation.css');省略しているためfalse扱いになり、現在のWordPressのバージョンが適用されます。

?ver=5.9.3バージョンを指定した場合
バージョンを任意の文字列で指定すると、その文字列がURLにパラメータとして?ver=文字列として追加されます。
function child_enqueue_common_style() {
wp_enqueue_style( 'common-stylesheet', get_stylesheet_directory_uri() . '/common/css/common_reservation.css', 'main-stylesheet', 'added-style-v1.0.0');
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_common_style');
nullを指定した場合
nullを指定するとバージョンの表記を省略します。
function child_enqueue_common_style() {
wp_enqueue_style( 'common-stylesheet', get_stylesheet_directory_uri() . '/common/css/common_reservation.css', '', null);
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_common_style');
$media
5つ目の引数は$mediaです。ここではCSSを適用するメディアタイプを指定します。
省略した場合は’all’を指定したのと同じになります。

(参考)WordPress公式: wp_enqueue_style
get_stylesheet_directory_uri関数
wp_enqueue_styleで絶対パスを使用するために指定したのがget_stylesheet_directory_uri関数です。
これは現在使用しているテーマのルートディレクトリのURIを取得する関数です。
親テーマをそのまま使用している場合は親テーマのディレクトリURIを返します。子テーマを使用している場合は子テーマのURIを返します。
追加でオリジナルのCSSファイルを設置する場合は基本的に子テーマに配置するので、get_stylesheet_directory_uri関数を使います。
- 取得したURIに末尾のスラッシュは含みません。
- 子テーマ使用中に親テーマのURIを取得したい場合は
get_template_directory_uri()を使います。
実例としては、get_stylesheet_directory_uri()を記述すると「https://prograshi.com/wp-content/themes/cocoon-my-child」を取得します。
今回は子テーマに置いたCSSファイルを取得したいため、以下のように使用しています。
get_stylesheet_directory_uri() . '/common/css/common_reservation.css'
wp_enqueue_style( 'common-stylesheet', get_stylesheet_directory_uri() . '/common/css/common_reservation.css');
こうすることで、「https://prograshi.com/wp-content/themes/cocoon-my-child/common/css/common_reservation.css」を指定することができます。

(参考)WordPress: get_stylesheet_directory_uri()
add_action関数
wp_enqueue_styleは指定したスタイルシートをキューに追加するのみで実際にWEBサイトに適用するわけではありません。
WEBサイトに適用するのがadd_action関数です。
基本構文
add_actionの基本構文は以下のようになっています。
add_action( string $hook_name, callable $callback, int $priority = 10, int $accepted_args = 1 ): true型とデフォルト値を省略すると以下になります。
add_action( $hook_name, $callback, $priority, $accepted_args)| 引数 | 型 | 意味 | 省略可 | デフォルト値 |
|---|---|---|---|---|
| $hook_name | 文字列 | フック名 指定したコールバック関数を追加するアクションを指定します。 | ||
| $callback | 関数 | コールバック関数 アクションが呼び出されたときに実行するコールバック関数です。 | ||
| $priority | 整数 | 優先度 指定したコールバック関数の優先順位を指定します。デフォルトは10で、数値が小さいほど優先度が高いです。 同じ優先度の場合は先に読み込んだ方を先にキューに追加します。 | ✓ | 10 |
| $accepted_args | 整数 | 関数が受け入れる引数の数です。 | ✓ | 1 |
$hook_name
$hook_nameは指定したコールバック関数をどこに追加するかを指定するものです。WordPressには挿入箇所として複数のフックが用意されており、該当するフック名を指定します。
スタイルシートを追加する場合はフック名をwp_enqueue_scriptsにします。なお、スタイルシートだけでなくJavaScriptファイルも対象となります。
add_action( 'wp_enqueue_scripts', コールバック関数);$callback
第2引数で指定したバンドルに追加するコールバック関数を指定します。
直接関数を記述してもいいですし、functionで関数を作成して関数名を指定するのでもどちらでも機能します。
function child_enqueue_common_style() {
wp_enqueue_style( 'common-stylesheet', get_stylesheet_directory_uri() . '/common/css/common_reservation.css');
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_common_style');↑↓ 同じ
add_action( 'wp_enqueue_scripts', wp_enqueue_style(
'common-stylesheet',
get_stylesheet_directory_uri() . '/common/css/common_reservation.css')
);$priority
$priorityは関数を実行する優先度を決める引数です。
省略時のデフォルトは10です。数値が小さいほど実行される順序が速くなります。もし、priorityが同じ値の場合は先に読み込まれた方が先に実行されます。
priorityを15にする場合は以下のように記述します。
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles', 15 );$accepted_args
$accepted_argsは関数が受け付ける引数の数です。デフォルトは1です。
実例
function child_enqueue_common_style() {
wp_enqueue_style( 'common-stylesheet', get_stylesheet_directory_uri() . '/common/css/common_reservation.css');
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_common_style');
この場合、「wp_enqueue_scripts」というアクションフックで「child_enqueue_common_style」という関数を実行する指示です。
プライオリティは指定していないため、優先度は10となります。
CSSファイルとJSファイルを同時に読み込む
add_action( 'wp_enqueue_scripts', コールバック関数);
add_action関数とwp_enqueue_scriptsフックを使って、CSSファイルとJSファイルを同時に読み込ませることもできます。
そのためには、指定したコールバック関数の中でwp_enqueue_styleを使ってCSSファイルをキューに追加し、wp_enqueue_scriptを使ってJSファイルをキューに追加します。
例えば以下のように記述します。
function child_enqueue_styles() {
wp_enqueue_style( 'style-css', get_stylesheet_directory_uri() . '/style.css', array('astra-theme-css'), CHILD_THEME_VERSION1.0, 'all' );
wp_enqueue_style( 'theme-css1', get_stylesheet_directory_uri() . '/common/css/common_reservation.css', array('astra-theme-css'), 'VERSION=1.0');
wp_enqueue_script( 'common-js', get_stylesheet_directory_uri() . '/common/js/common_reservation.js', array() );
wp_enqueue_script( 'jquery.3.3.1', get_stylesheet_directory_uri() . '/common/js/jquery.3.3.1.min.js', array() );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles', 15 );add_actionとfunctionは同不順(入れ替え可能)
ここで紹介している記述はfunctionで先にコールバック関数を作成し、それをadd_action関数の中で呼び出しています。
function child_enqueue_styles() {
wp_enqueue_style( 'style-css', get_stylesheet_directory_uri() . '/style.css', array('astra-theme-css'), CHILD_THEME_VERSION1.0, 'all' );
wp_enqueue_style( 'theme-css1', get_stylesheet_directory_uri() . '/common/css/common_reservation.css', array('astra-theme-css'), 'VERSION=1.0');
wp_enqueue_script( 'common-js', get_stylesheet_directory_uri() . '/common/js/common_reservation.js', array() );
wp_enqueue_script( 'jquery.3.3.1', get_stylesheet_directory_uri() . '/common/js/jquery.3.3.1.min.js', array() );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles', 15 );
add_actionとfunctionの順番は入れ替え可能で、add_actionを上にもってきても問題なく機能します。
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles', 15 );
function child_enqueue_styles() {
wp_enqueue_style( 'style-css', get_stylesheet_directory_uri() . '/style.css', array('astra-theme-css'), CHILD_THEME_VERSION1.0, 'all' );
wp_enqueue_style( 'theme-css1', get_stylesheet_directory_uri() . '/common/css/common_reservation.css', array('astra-theme-css'), 'VERSION=1.0');
wp_enqueue_script( 'common-js', get_stylesheet_directory_uri() . '/common/js/common_reservation.js', array() );
wp_enqueue_script( 'jquery.3.3.1', get_stylesheet_directory_uri() . '/common/js/jquery.3.3.1.min.js', array() );
}

