新たな「投稿」(カスタム投稿タイプ)を自作して作成したときに、その中にタクソノミーを追加する方法について。
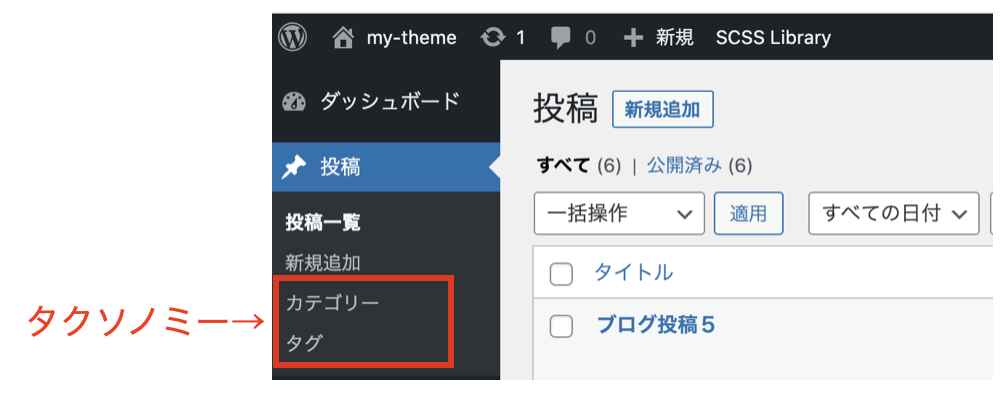
タクソノミーとはデフォルトの「投稿」で表示されている「カテゴリー」や「タグ」のことを指す。

(参考)WordPressのタクソノミーとタームの違い(カテゴリーとタグとの違い)
使用するカスタム投稿タイプ
ここでは「ニュース」というカスタム投稿タイプにタクソノミーを追加していく。
まずは、以下のコードをfunctions.phpに記述し「ニュース」という投稿タイプを作成する。
function add_news() {
$name = "ニュース";
$labels = [
'name' => $name,
'manu_name' => $name,
'all_items' => $name . '一覧',
'add_new' => $name . '追加',
'singular_name' => $name,
'not_found' => $name . 'は見つかりませんでした'
];
$args = [
'labels' => $labels,
'public' => true,
'has_archive' => true,
'menu_position' => 5,
'show_in_rest' => true,
];
register_post_type( 'news', $args );
}
add_action( 'init', 'add_news' );ここでは詳細は割愛。各種コードの意味や作り方の詳細を知りたい方は以下をご参考。

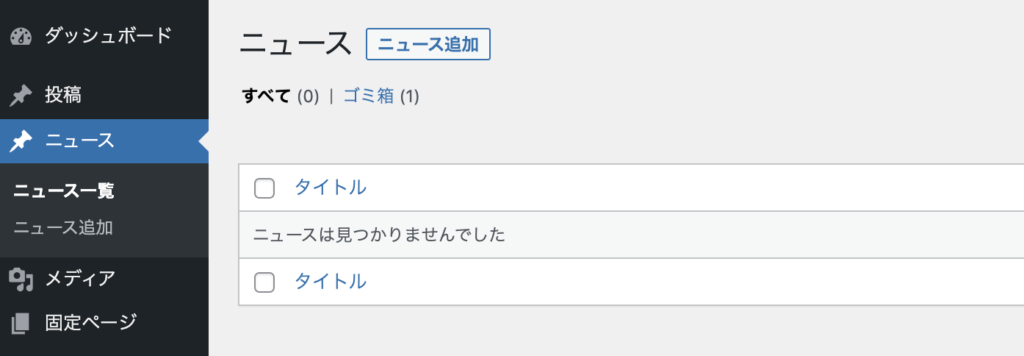
ブラウザで表示した段階では、デフォルトの「投稿一覧」と「新規追加」に該当する「ニュース一覧」と「ニュース追加」のみが表示されている。
「カテゴリー」や「タグ」に該当する項目は存在していない。以下で本題のこれらの項目を作成する。
タクソノミーの追加(カテゴリーとタグ)
カテゴリーとタグはデフォルトでWordpressに組み込まれているタクソノミーになる。
それぞれのタクソノミー名は category と post_tag。
新たに追加したカスタム投稿タイプでもこのカテゴリーとタグを使い回すことができる。
使い方は簡単で先ほどのregister_post_type関数の変数$argsでtaxonomiesの値にそれぞれのタクソノミー名を指定すればいい。(値は配列)
'taxonomies' => ['category', 'post_tag'],コード全体は以下のようになる。
function add_news() {
$name = "ニュース";
$labels = [
'name' => $name,
'manu_name' => $name,
'all_items' => $name . '一覧',
'add_new' => $name . '追加',
'singular_name' => $name,
'not_found' => $name . 'は見つかりませんでした'
];
$args = [
'labels' => $labels,
'public' => true,
'has_archive' => true,
'menu_position' => 5,
'show_in_rest' => true,
'taxonomies' => ['category', 'post_tag'], //追記
];
register_post_type( 'news', $args );
}
add_action( 'init', 'add_news' );
新たに追加した「ニュース」の中に「カテゴリー」と「タグ」が追加されていることがわかる。
オリジナルのタクソノミーを追加する方法
これだけでは芸がないので、オリジナルでタクソノミーを作成し追加してみる。
今回は例として、「ライター」というタクソノミーを追加する。
registor_taxonomy関数を使って新しいタクソノミーを生成&登録する。
register_taxonomyの使い方実例
#基本構文
register_taxonomy( $taxonomy, $object_type, $args )- 第一引数 $taxonomy: 登録するタクソノミー名。
- 第二引数 $object_type: タクソノミーを適用する$post_type名。(nullにしておいて、register_post_type関数のtaxonomiesで別途指定するのでもOK)。
- 第三引数 $args: 管理画面や編集画面に表示する内容を指定。
「ライター」を追加するコードは以下のようになる。
function taxonomy_writer() {
$name = __('ライター', 'my-theme');
$labels = [
'name' => $name,
'manu_name' => $name,
'singular_name' => $name,
'not_found' => $name . 'は見つかりませんでした',
'search_items' => $name . 'を検索',
'popular_items' => $name . 'の人気の項目',
'all_items' => $name . '一覧',
'parent_item' => null,
'parent_item_colon' => null,
'edit_item'=> $name . 'を編集',
'update_item' => $name . 'をアップデート',
'add_new_item' => $name . 'を新規追加' ,
'new_item_name' => '新しい' . $name . 'の名前',
'separate_items_with_commas' => '項目をコンマで区切ってください',
'add_or_remove_items' => '項目の追加または削除',
'choose_from_most_used' => 'よく使われている項目から選択',
];
$args = [
'labels' => $labels,
'public' => true,
'show_admin_column' => true,
'show_in_rest' => true, //Gutenbergの中で表示するために必須
];
register_taxonomy('writer','news', $args);
}
add_action( 'init', 'taxonomy_writer' );保存して管理画面をリロードする。

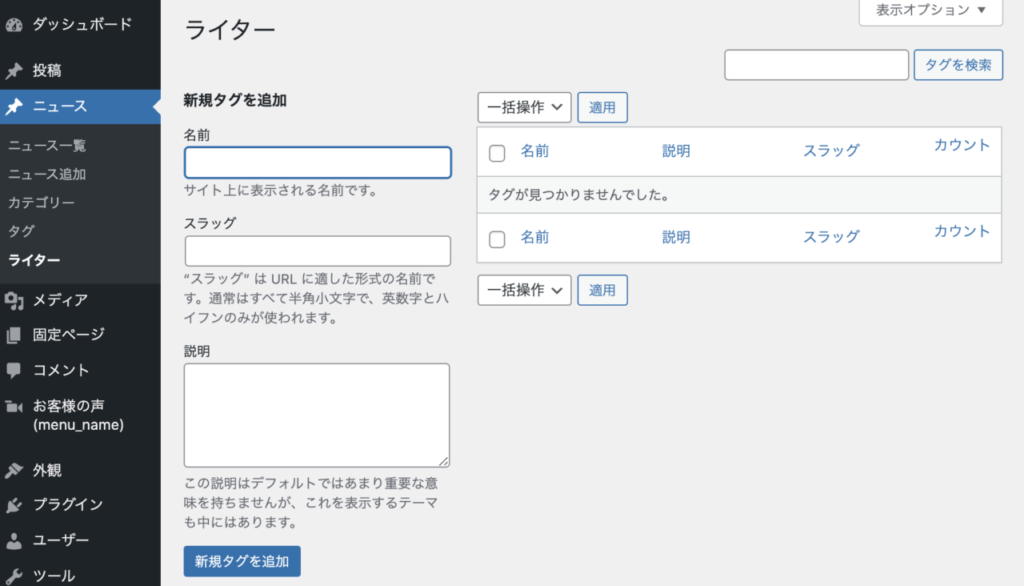
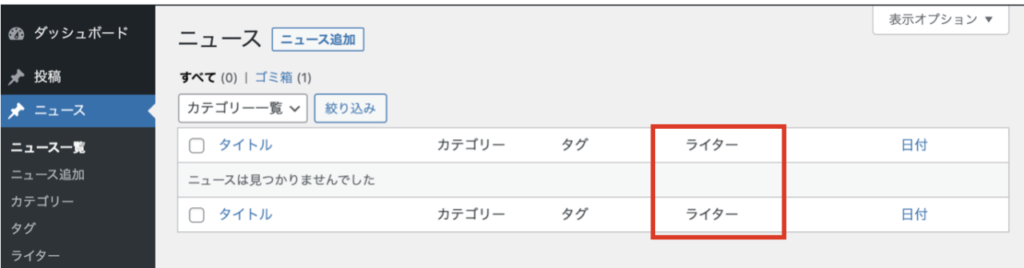
「ニュース」の中に新たなタクソノミーとして「ライター」が追加された。

エディタの右側のカラムにも「ライター」の項目が新規追加されている。
以下で各コードの中身を見ていく。
$name = __(‘ライター’, ‘my-theme’)
項目の名前を指定する変数として$nameを作成。__()関数は国際言語化用のもの。第二引数で指定した、my-theme-ja.poファイルがある場合はその中の’ライター’に該当する中身を表示する。ない場合は、ライターをそのまま表示する。
(参考)WordPressのアンダーバー2つ __() とは何?意味と使い方を実例で解説。poやmoの違い
$labels
管理画面や編集画面上に表示される文字列を指定する。
例では大量に設定してあるが、’name’のみ設定すればそこまでこまわずに使えるようになる。’name’を指定しないと表示名が「タグ」になってしまう。
ミニマム設定の場合
$labels = [
'name' => $name,
];
編集画面の中に「タグ」という言葉が出てくるが、主要なところは「ライター」に変わっているので区別をつけることは可能。
labelsの中身一覧表
| 項目 | 内容 | デフォルト値 |
| name | タクソノミーの名前 | _x( ‘Post Tags’, ‘taxonomy general name’ )。「タグ」 |
| singular_name | タクソノミーの名前単数形。日本語の場合はnameと同じでいい。 | _x( ‘Post Tag’, ‘taxonomy singular name’ ) |
| menu_name | 管理画面のメニューでの表示名 | name |
| all_items | 「すべての項目」の文字列 | __( ‘All Tags’ ) |
| edit_item | 「項目を編集」の文字列 | __( ‘Edit Tag’ ) |
| view_item | 「項目を表示」の文字列 | __( ‘View Tag’ ) |
| update_item | 「項目を更新」の文字列 | __( ‘Update Tag’ ) |
| add_new_item | 「新しい項目を追加」の文字列 | __( ‘Add New Tag’ ) |
| new_item_name | 「新しい項目の名前」の文字列 | __( ‘New Tag Name’ ) |
| parent_item | 「親の項目」の文字列。’hierarchical’ => trueの場合のみ使用 | null |
| parent_item_colon | parent_item と同じ文字列の後ろにコロン : を付けたもの。 | null |
| search_items | 「項目を検索」の文字列 | __( ‘Search Tags’ ) |
| popular_items | 「人気の項目」の文字列。階層のあるタクソノミーには使われない | __( ‘Search Tags’ ) |
| separate_items_with_commas | 「項目をコンマで区切ってください」の文字列。階層のあるタクソノミーには使われない | __( ‘Separate tags with commas’ ) |
| add_or_remove_items | JavaScript が無効なときにメタボックスで使われる「項目の追加または削除」の文字列。階層のあるタクソノミーには使われない | __( ‘Add or remove tags’ ) |
| choose_from_most_used | 「よく使われている項目から選択」の文字列。階層のあるタクソノミーには使われない。 | __( ‘Choose from the most used tags’ ) |
| not_found | 編集画面で項目が一つもないときに表示する内容。階層のあるタクソノミーには使われない。 | __( ‘No tags found.’ ) |
$argsの中身
$argsは指定したタクソノミーを管理画面上に表示するかしないか、エディタ上に表示するかしないかなど主要な項目を指定する。
オプションなのでなくてもいい。ただし、$labelか$labels->nameは渡さないと名称がデフォルトの「タグ」になってしまう。
publicとshow_ui
管理画面上に表示するかどうか。それぞれ複数の項目の引数と関連づいている。
publicはデフォルトtrueなので、記載しなければ管理画面上に表示される。’public’ => false, にすると画面上に表示されなくなる(無効化)。
| 項目 | 内容 | 初期値(依存関係) |
| public | 管理画面上になど、使用に必要な主要項目の引数をtrueにする。 | true |
| show_ui | 管理画面上に表示するためのUIを作成する。 | public |
| show_in_nav_menus | ナビゲーションメニュー(外観->メニューで設定)に項目を追加する | public |
| show_tagcloud | タグクラウドのウィジェットで使用可能にする | show_ui |
| show_in_quick_edit | クイック編集を有効化する | show_ui |
通常使用の場合、上記5項目は記載の必要がない。あえてOFFにしたい場合は個別にfalseを設定する。
show_admin_column(投稿タイプの管理画面で表示する)
show_admin_columnをtrueにすると、投稿を選択したときにそのタクソノミーが表示されるようになる。

show_in_rest(Gutenbergで表示する)
5系以降のエディタGutenbergの中で追加したタクソノミーを使いたい場合はshow_in_restをtrueにする。

hierarchical(階層構造(親子関係)を有効化する)
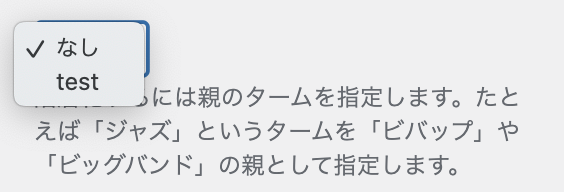
hierarchicalがtureの場合、親子関係を有効化する。デフォルトはfalse。
追加したカスタム投稿タイプ(ここではライター)の中で作成した項目(タームという)に対し親子関係を設定することができる。


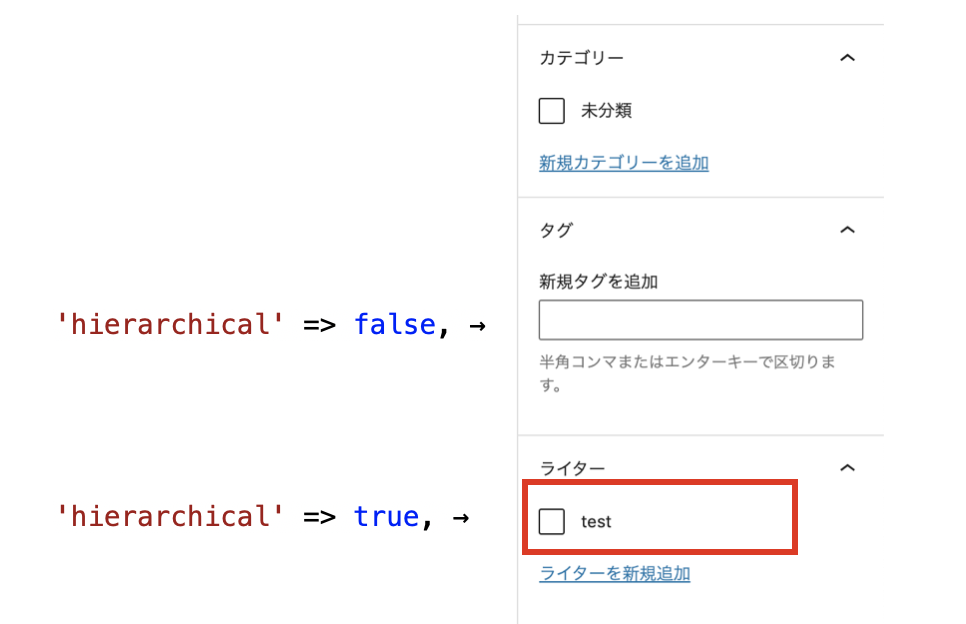
また、‘hierarchical’ => true, とすると、エディタで選択するときにチェックボックス形式になる。

その他の項目
他にも、update_count_callbackやmeta_box_cbなどの項目が存在する。詳細は公式ページにて。
(参考)WordPress公式 register_taxonomy
タクソノミー毎にテンプレートを切り分ける方法
作成したタクソノミー毎に一覧ページで使用するテンプレートを切り分けることができる。
方法は簡単で、taxonomy-{タクソノミー名}.php というファイルを作成するだけ。
例えば、register_taxonomy(‘writer’,’news’, $args); のように、タクソノミー名が「writer」の場合は

ダミーとして以下のようなファイルを作成。
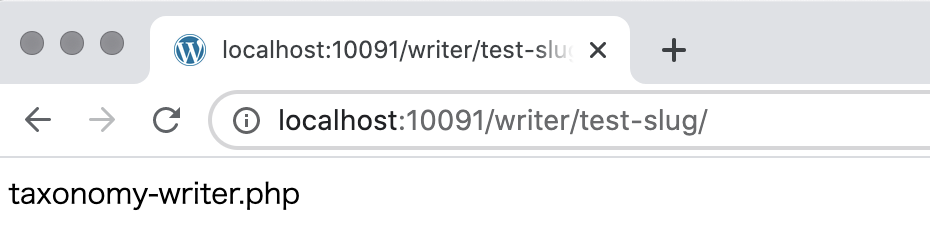
<div>taxonomy-writer.php</div>
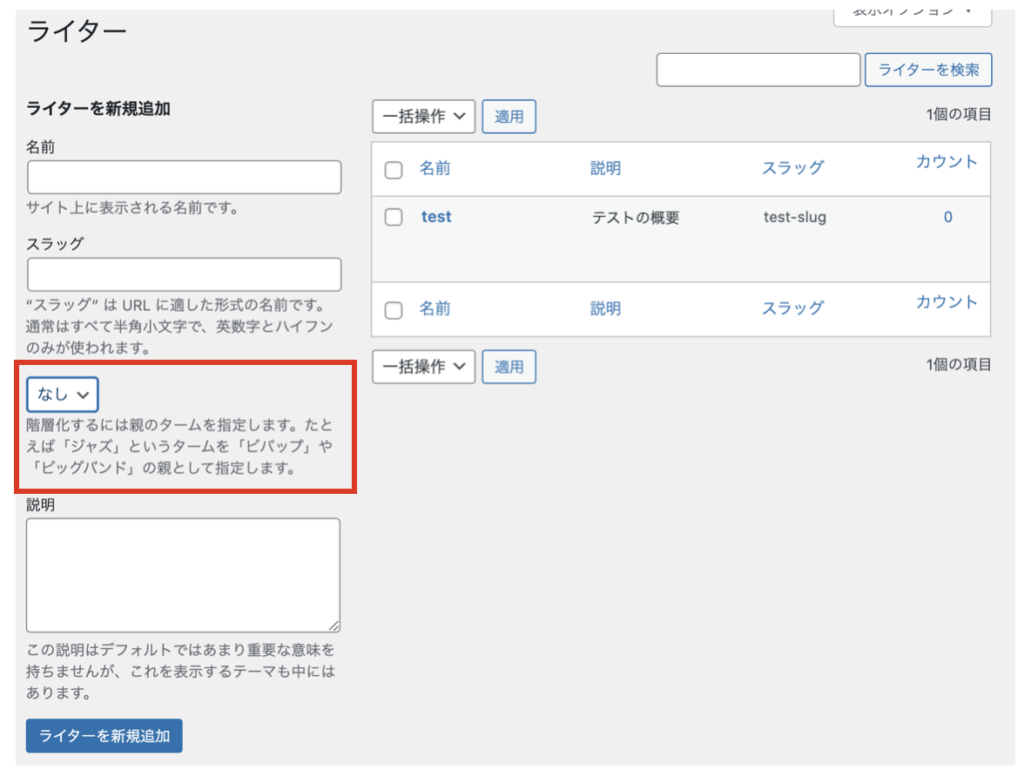
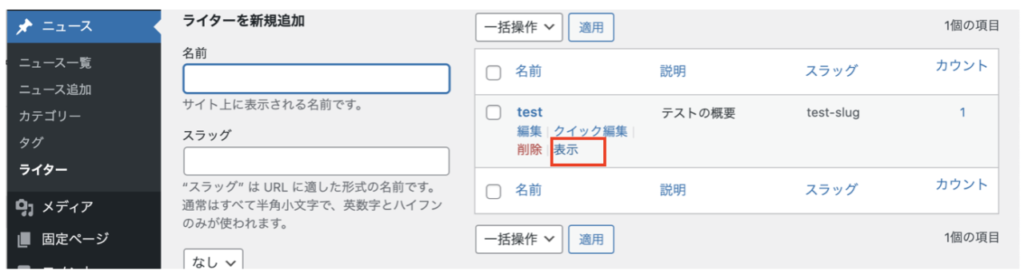
管理画面でライター(ターム)を作成し、「表示」をクリック。

指定したファイルが読み込まれているのが確認できる。
テンプレートの優先順位
今回は、writerというタクソノミー名に適用するテンプレートを作成したが、wirterというタクソノミー名の中のtestというターム名に適用するテンプレートのように更に絞り込みをすることもできる。
優先順位高い順に以下のようになる。
| ファイル名 | 内容 |
| taxonomy-{taxonomy}-{term}.php | 指定したタクソノミー名の中のターム名にのみ適用。 |
| taxonomy-{taxonomy}.php | 指定したタクソノミー名にのみ適用。 |
| taxonomy.php | タクソノミーに適用。 |
| archive.php | 上記ファイルが存在しなければ適用 |
| index.php | 上記ファイルが存在しなければ適用 |
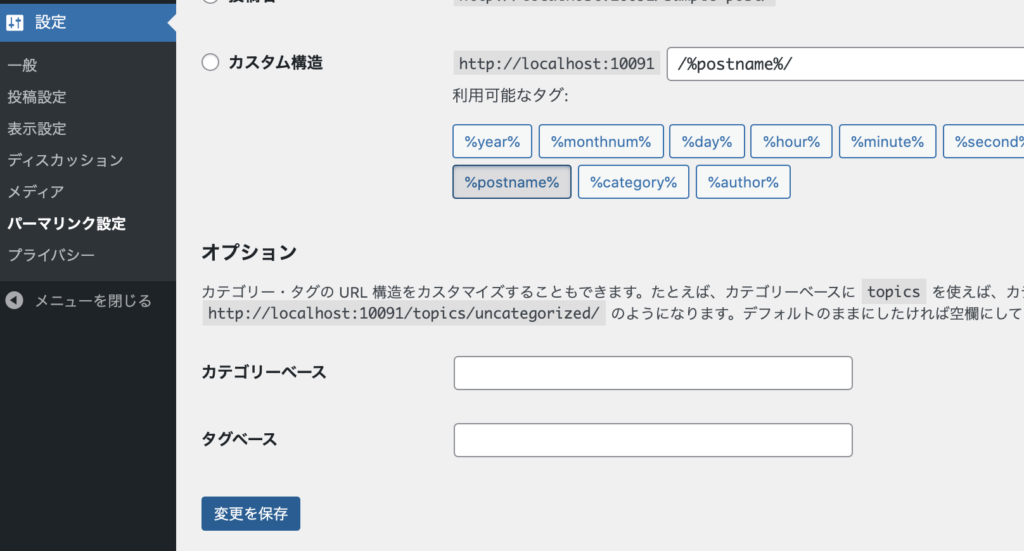
ページが見つかりません(page not found)が出た時の対処法
「設定」 > 「パーマリンク設定 」> 「変更を保存」をクリックすれば、最新のルーティングが読み込まれる。

以上。