WordPressでSASS(Syntactically Awesome StyleSheet)を使うにはWP-SCSSという便利なプラグインが有名だったが、これをカスタマイズしたSCSS-Libraryというプラグインが出ている。
SCSS-Libraryを使うと、新たにコンパイル対象のディレクトリを作成したりパスの設定をするといった面倒な作業をせずにすぐにscssファイルが使えるようになる。
ポイントとしてはwp_enqueue_styleでSRCに.scssファイルのURIが指定された場合は自動でSASSと判断してコンパイルしてくれる。
SCSS-Libraryのインストール
プラグインの新規追加で「SCSS-Library」をインストールして有効化する。

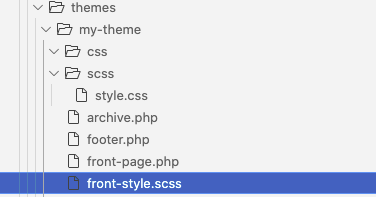
scssファイルを作成する
テーマディレクトリ配下に.scssのファイルを作成する。ここでは例として front-style.scss を作成。
html > wp-content > themes > テーマディレクトリ > front-style.scss

functions.phpで読み込む
wp_enqueue_styleを使ってfunctions.phpの中で作成したスタイルシートを読み込む。
例えば、フロントページにのみ適用する場合は以下のようになる。
function addtional_styles() {
if( is_front_page() ){
wp_enqueue_style( 'front-css', get_template_directory_uri() . '/front-style.scss' );
}
}
add_action( 'wp_enqueue_scripts', 'addtional_styles' );ポイントは’/front-style.scss’でSASSファイルを指定していること。
コードの詳細については、WordPressで特定のページにのみcssを適用する方法を参照。
SASSファイルを編集する
機能するか確認するために、.scssファイルを適当に編集してみる。
.headline{
margin: 30px 0;
font-weight: bold;
font-size: 30px;
text-align: center;
&--wrapper{
list-style: none;
}
}セーブしてブラウザで読み込めるか試してみる。
▼Before

▼After
SASS形式で記述した list-style: none; が適用されている。

以上。とても簡単でした。SCSS-Libraryさまさまです。
補足
コンパイルするSASSファイルの数やコード量が増えれば増えるほど処理が重くなる。
Comet Cache や Autoptimize などのプラグインでキャッシュやコンパイル後のファイルを軽量化するのが推奨。



