WordPressでテーブルの各セルにブロックを追加することができません。このため、画像を埋め込めず、テキストのみなのか、、と思うかもしれませんが、画像も挿入できます。
ちなみに、「Wordpress テーブル 画像 挿入」「Wordpress テーブル 動画 埋め込み」などで検索すると、プラグインを使ってテーブルを画像として埋め込む方法が見つかったりしますが、これでは、Googleがテーブルの内容を読み込むことができないので、SEO的には避けた方がいいです。
後から編集するのも手間なのでおすすめしません。
ここでは、Wordpressのデフォルトとテーブルブロックを使って、画像や動画を埋め込む方法についてご紹介します。
テーブルの中に画像を挿入する方法
画像にイメージを挿入する場合は、コピペが使えないので、まずは、メディアライブラリに画像を登録するか、アップロードできるようにフォルダに保存しておきます。
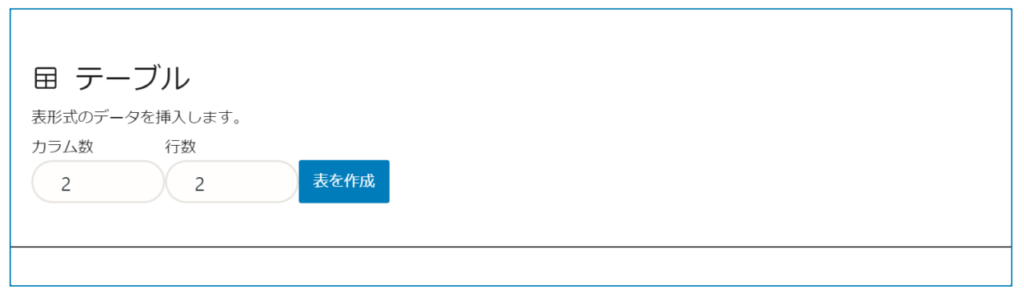
いつものように、ブロックからテーブルを用意します。

行列数を選んでテーブルを追加します。

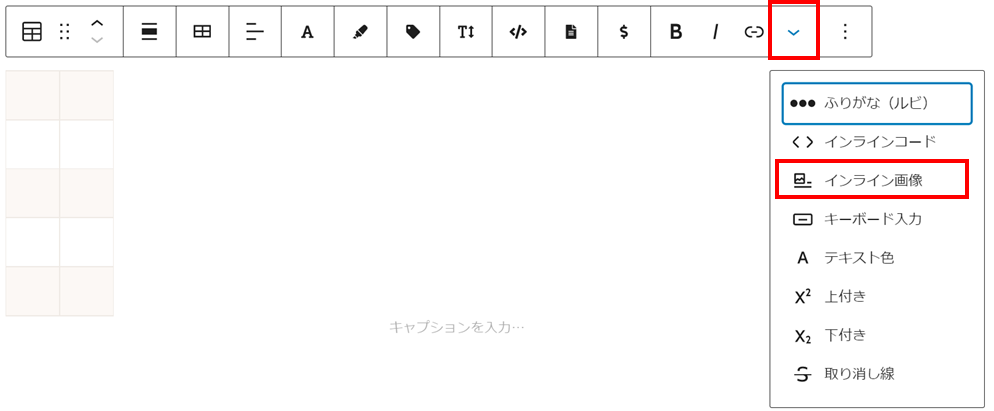
テーブルを選択して、「ⅴ」をクリックします。その中に「インライン画像」があるのでこれを選択します。

メディアライブラリから画像を選択したり、画像をアップロードすればテーブルの中に画像を埋め込むことができます。
ちなみに、「インラインコード」を選択すればコードも埋め込めます。
| 移動ツール | |
| ドキュメント選択ツール | |
<img></img> | ソースコードの埋め込み |
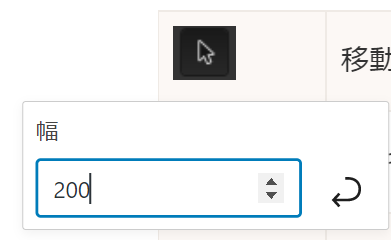
画像をクリックすれば、下に「幅」と表示されるので、数値を変更すれば表示する大きさを変えることができます。

動画を埋め込む方法
動画を埋め込むには、まず動画のURLをコピーしてきます。
例えばyoutubeで取得してきた以下のURLをテーブルの中に埋め込んでみたいと思います。
<iframe width="560" height="315" src="https://www.youtube.com/embed/AmyIxu39JJE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>いつものようにテーブルを作成します。
テーブルを作成したら、右端の「…」が縦に並んだアイコンをクリックし、一番下の「HTMLとして編集」をクリックします。

すると、テーブルのHTMLが表示されます。
動画を挿入したいセルのtdタグの間に、動画のコードを貼り付けます。
<figure class="wp-block-table"><table><tbody><tr><td><iframe width="560" height="315" src="https://www.youtube.com/embed/AmyIxu39JJE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe></td><td>youtubeの動画を埋め込みました</td></tr><tr><td></td><td></td></tr></tbody></table></figure>| youtubeの動画を埋め込みました | |
もちろんセルごとに、動画を埋め込んだり、画像を埋め込んだり分けることができます。
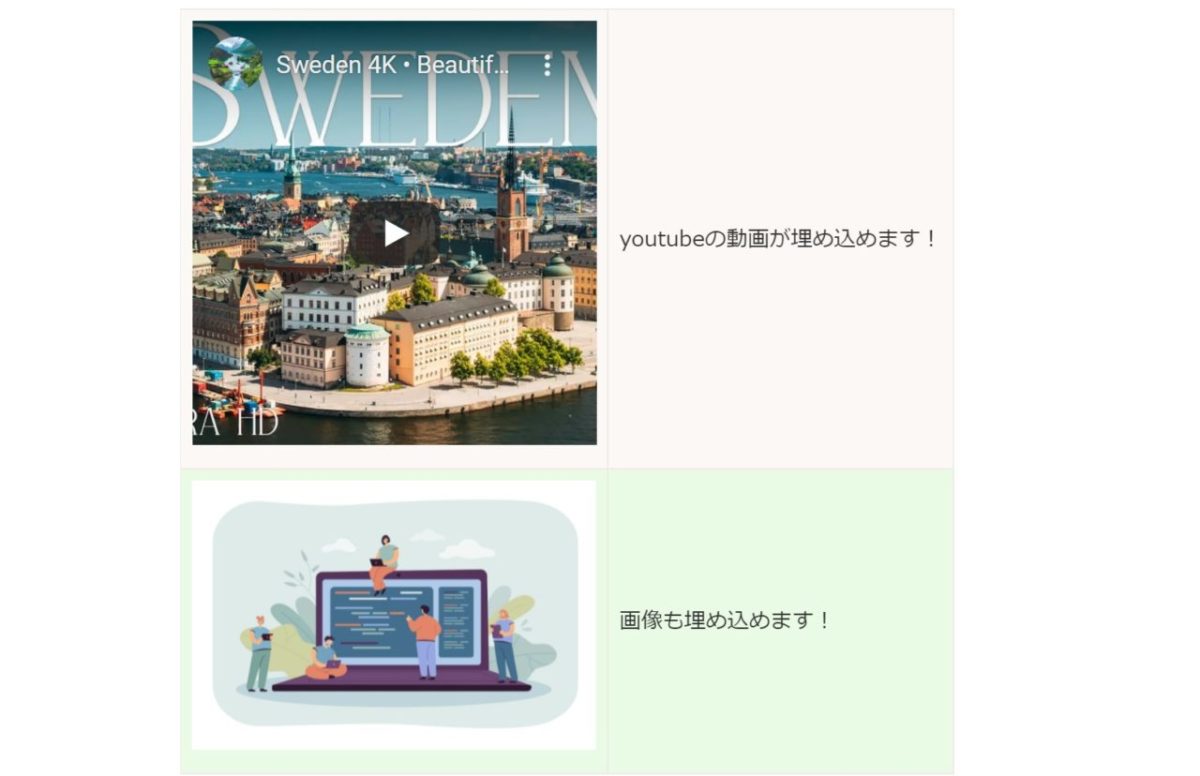
| youtubeの動画が埋め込めます! | |
 | 画像も埋め込めます! |
HTML入力モードからビジュアルモードに変更する
エディタ上でHTML入力モードのままだと、正しく挿入できているのかわからないので、その時は「ビジュアルモード」に戻すことができます。
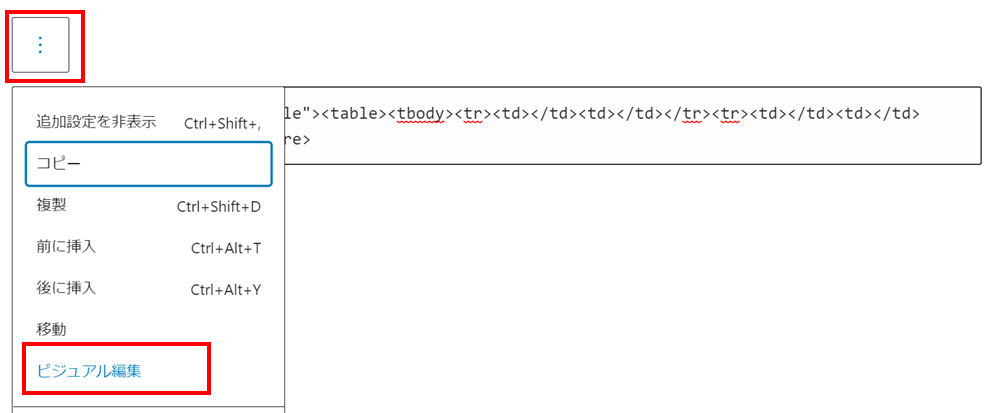
HTMLのテーブルブロックを選択すると、左上に「…」が縦に並んだアイコンが表示されます。これをクリックし「ビジュアル編集」を選択すれば、いつものように実際の表示状態に戻ります。

まとめ
テーブルのセルの中に動画を埋め込むことができました。
今回はyoutubeを埋め込みましたが、他にも画像など、HTMLタグで記述できるものを埋め込むことができます。
ぜひ、いろいろと試してみてください。