WordPressでデフォルトの投稿やタクソノミーを変更したい場合などに、そもそも大元の変数にどういったプロパティや値が入っているのかを確認したい時がある。
この変数の中身を確認(デバッグ)する方法について。
デバッグ方法
デバッグ方法として、functions.phpを使い、管理画面上に変数の中身を表示する。
例として、デフォルトの「投稿」を設定している、$menuと$submenu変数の中身を確認する。
最終的に画面上に表示する時に整形しないと見づらいので、
- preタグで整形する方法
- developer toolで整形する方法
- ページのソースで確認する方法
の3つの方法について解説する。
preタグで整形する方法
functions.phpの編集
functions.phpに以下を記述する。
function debug_gvar(){
global $menu;
echo('<pre>');
var_dump($menu);
echo('</pre>');
}
add_action('admin_menu', 'debug_gvar');関数を定義して、中に確認したい変数を記述する。$menuはグローバル変数なので、 global $menu; とすれば呼び出せる。
画面上に表示するには、var_dump関数を使う。ただし、var_dumpのみだと改行がなくとても見づらいので、preタグで囲むことで整形する。
関数を閉じて、add_actionを使って、admin_menuフックのタイミングで作成した関数を呼び出すよう指示を書く。add_action(‘admin_menu’, ‘debug_gvar’);
以上で準備が完了。
管理画面で呼び出す
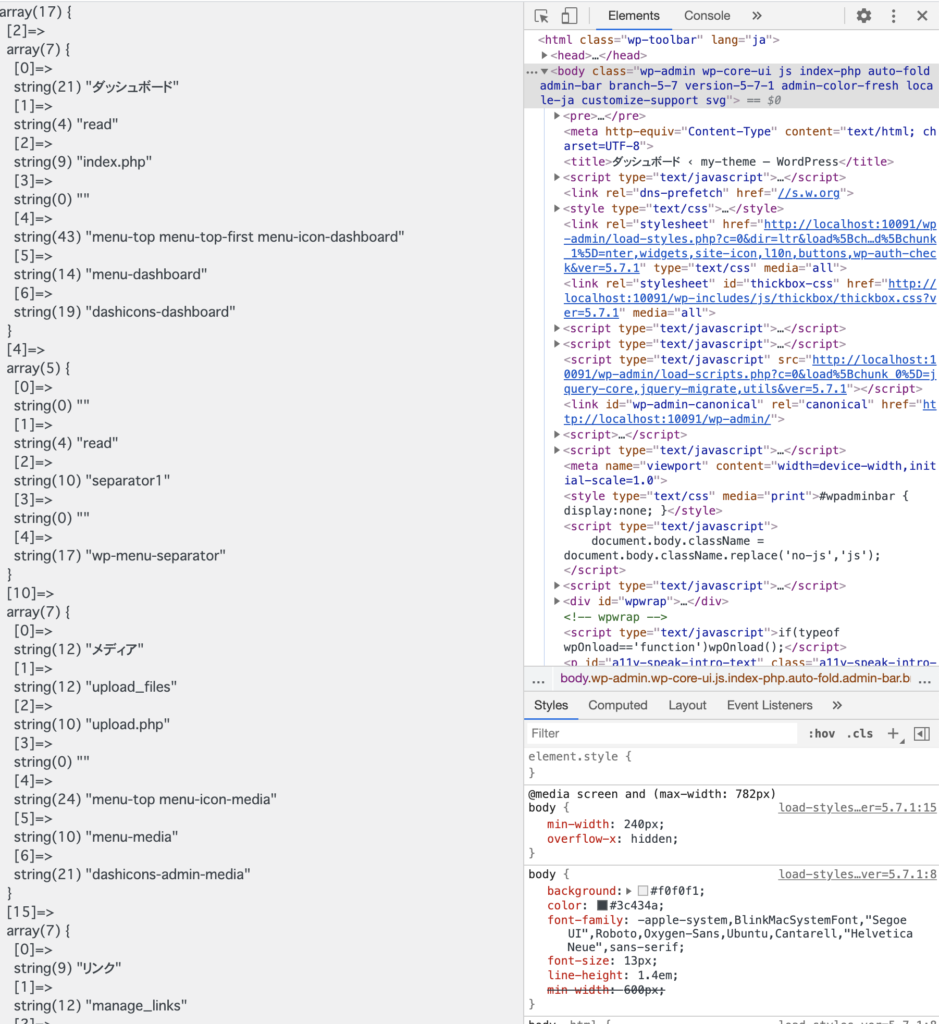
WordPressの管理画面をリロードすると、上部にvar_export関数で指定した、$menuの中身が表示される。

画面がスマホサイズよりも大きい場合に左カラムのバーで隠れて見えなくなってしまうため、画面幅を狭くしてスマホサイズにすると表示される。
developer toolで整形する方法
preタグを使わずに管理画面上に改行なしで表示してから、developerモードでelementsを見ると整形してくれる。
functions.phpの編集
function debug_gvar(){
global $menu;
var_dump($menu);
}
add_action('admin_menu', 'debug_gvar');preタグを記述する必要がないのでとてもシンプル。
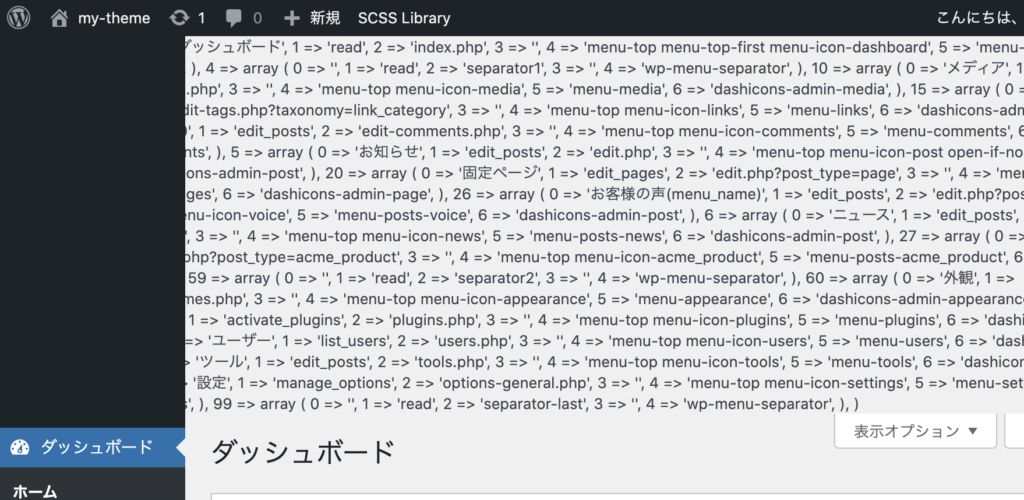
管理画面上に表示

管理画面の上部に変数の中身が改行なしで表示される。このままでは見づらい。。
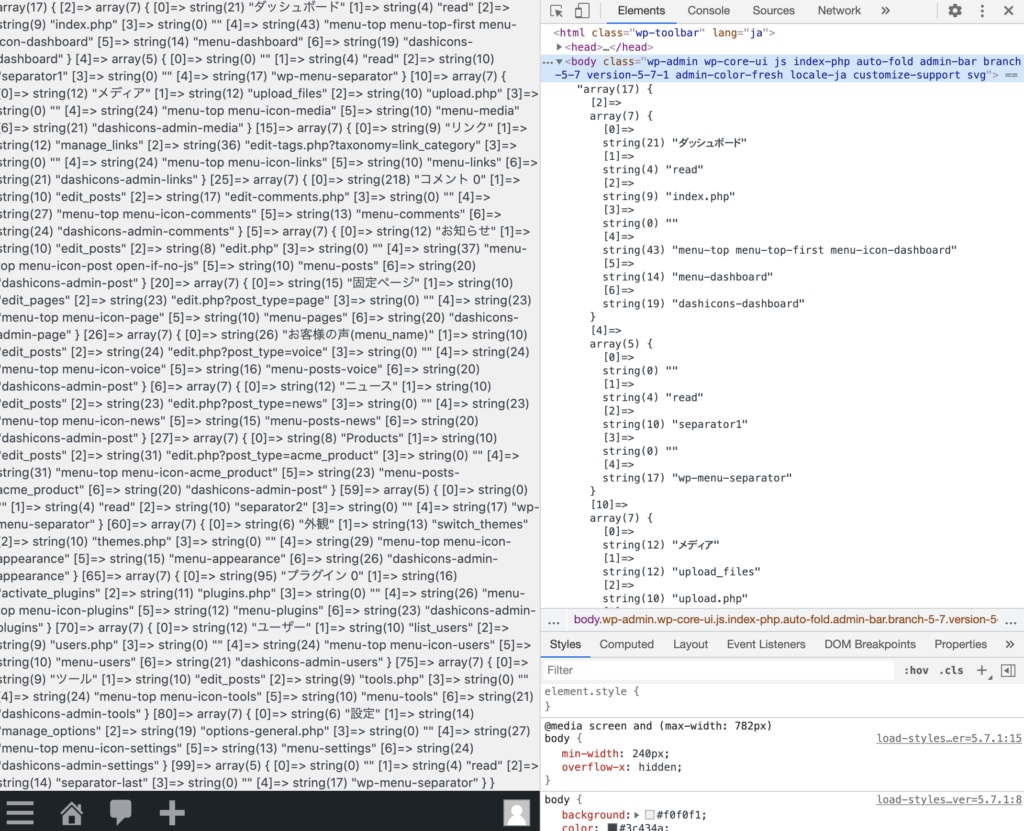
developer toolで整形する
windowsなら ctrl + shift + i 、macなら option + command + i で開発モードを開く。
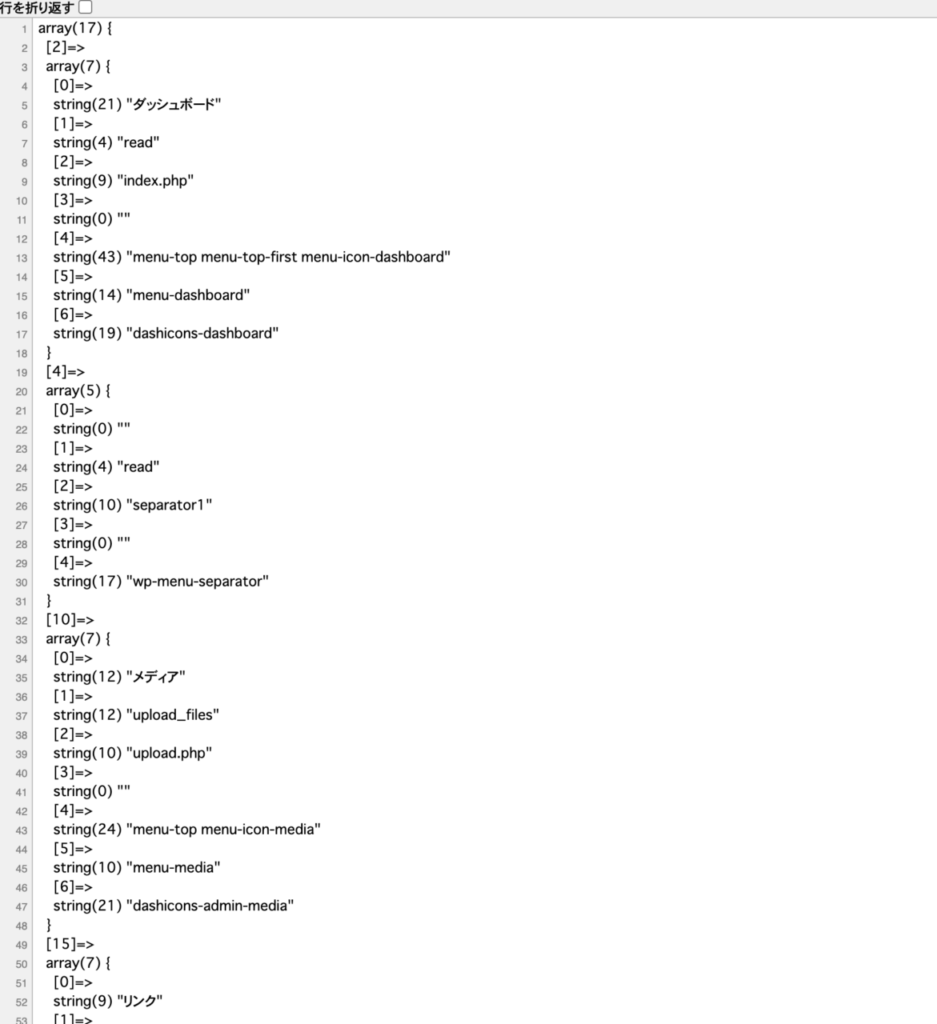
すると、Elementsタブに整形された結果が表示される。

ページのソースで確認する方法
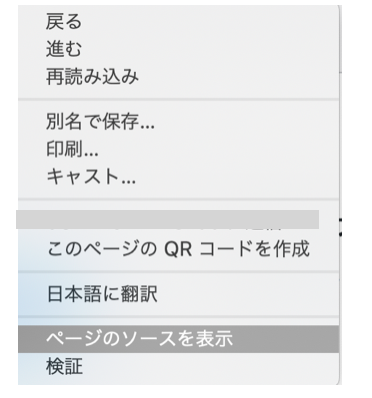
developerツールで確認する方法とほぼ同じだが、ページが表示された状態で、右クリックして「ページのソースを表示」をクリックすれば整形されたコードが表示される。
もしくは、windowsならctrl + u 、macならoption + command + u でもソースコードが表示できる。


$submenuの中身を確認する方法
確認の仕方はこれまでと同じ。functions.phpの$menuを$submenuに変更すればOK。
function debug_gvar(){
global $submenu;
var_dump($submenu);
}
add_action('admin_menu', 'debug_gvar');他にもWPでデフォルトで用意されていてglobal を使って呼び出す変数はこの方法で確認することが可能。



