WordPressの中でも指折りのコスパがいい予約システムの1つであるWP Booking Systemではもちろんオンライン決済やクーポン、割引などの追加オプションの設定を行うことができます。
ここでは、クーポンや割引の設定方法についてまとめています。
前提条件
前提として、WP Booking Systemが導入済みである必要があります。WP Booking Systemを導入する方法については下記をご参考ください。
料金が20%割になるお得なクーポンもあります。
また、オンライン決済用のフォームをWEBサイトに埋め込む基本的な機能や方法については下記をご参考ください。
その他の追加設定については下記をご参考ください。
Add-onのインストール
オンライン決済を使用するにあたって、オンライン決済システムの各ゲートウェイの接続、クーポン・割引の設定を行うには、専用のAdd-onをインストールする必要があります。
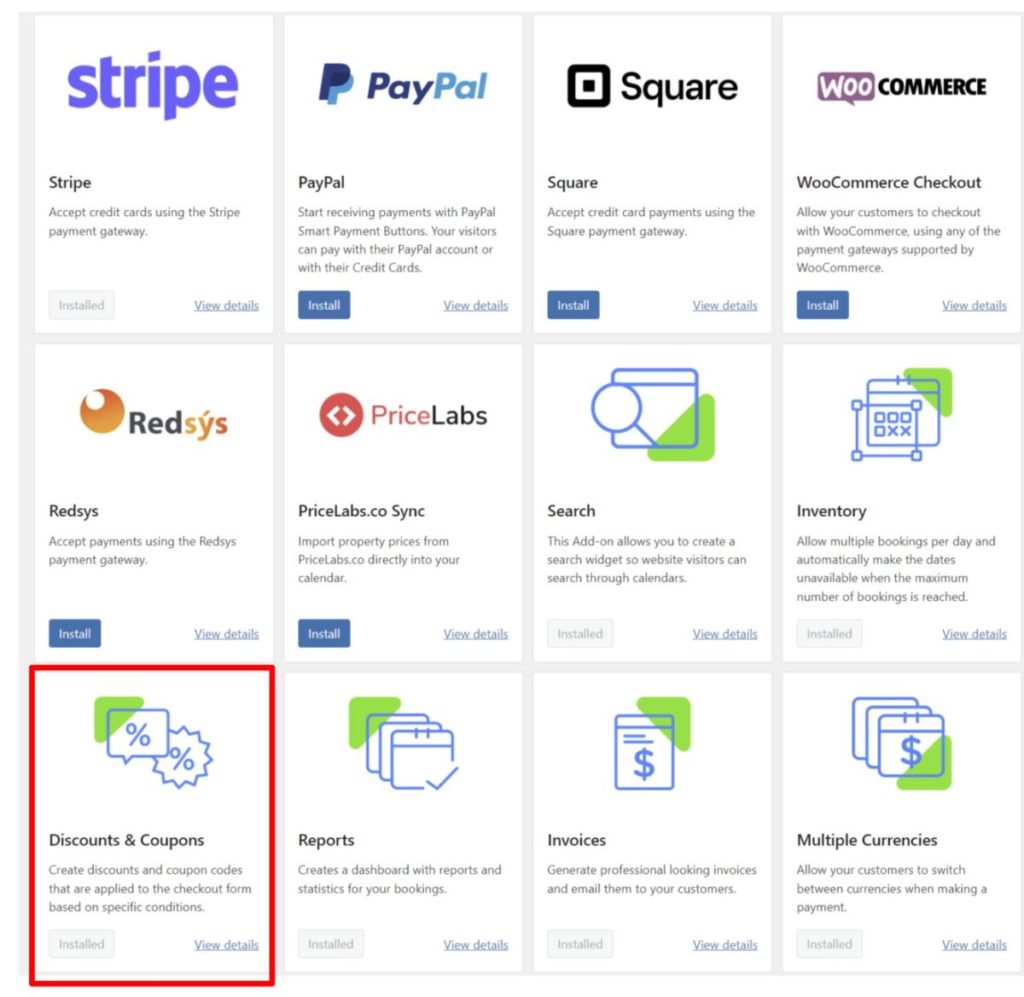
例えば、Stripeをする場合は「Stripe」を、割引やクーポンを使う場合は「Discounts & Coupons」をインストールします。
WordPressの管理メニューの「Add-ons」に進みます。

インストールしたいものの「Install」をクリックします。必要に応じて有効化します。

クーポンと割引の違い
クーポンと割引の違いはいくつかありますが、一番大きな違いは以下になります。
- クーポンは指定したクーポンコードを入力した場合に適用となる。(予約者が直接入力する。フォームに入力項目が表示される)
- 割引は条件に合致すると、自動的に適用される。(フォームに入力項目がない)
どちらも適用可能な期間や条件を細かく指定したり、複数作成することができます。
クーポン(Coupons)の設定
クーポンの基本設定
クーポンを設定するには、メニューの「Coupons」をクリックします。

上部に表示される「Add New Coupon」で新しいクーポンを追加します。

クーポン名を入力して「Add Coupn」をクリックします。

設定画面に移るので、基本事項を1つ1つ入力していきます。
クーポンコードと説明
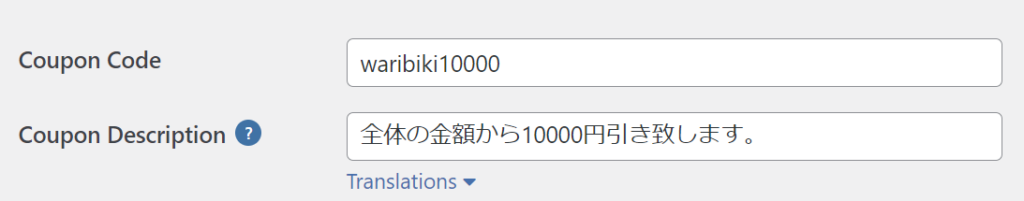
まず、クーポンコードと説明を記載します。ここで指定したクーポンコードをフォーム画面で入力することで、クーポンの利用が可能となります。

入力が完了したら「Save Coupon」をクリックして内容を保存します。
ここに入力した内容と説明がフォーム上で対象となるクーポンを適用したときに、合計金額に表示されます。
「Coupon Code」に大文字と小文字の区別はありません。
例えば上記のように「waribiki10000」と小文字で入力しても、入力フォームでは強制的に大文字入力となり「WARIBIKI10000」で適用となります。
▼WEBサイト上のクーポン適用イメージ

また、日本語も使用できません。日本語を入力して「Save Coupon」をクリックして保存すると文字化けします。

↓

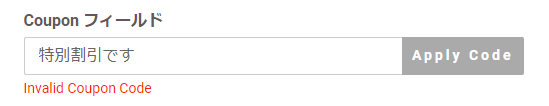
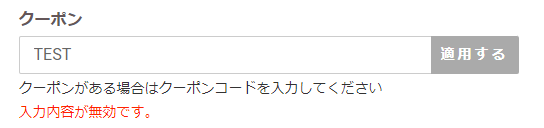
WEBサイト上で指定した日本語を入力すると「Invalid Coupon Code」(無効なクーポンコード)とういうエラーが表示されます。

WEBサイト上の表示は以下のようになります。

割引額の指定(定額 or %)
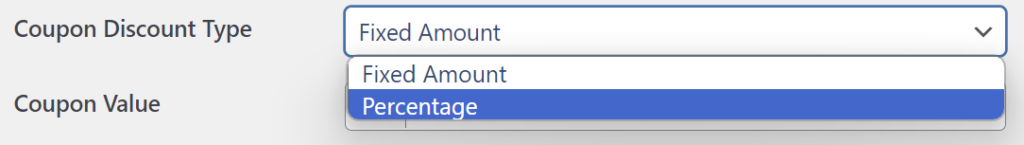
続いて、割引する金額を指定します。割引の方法は①金額を指定する方法と②パーセントを指定する方法の2つがあります。
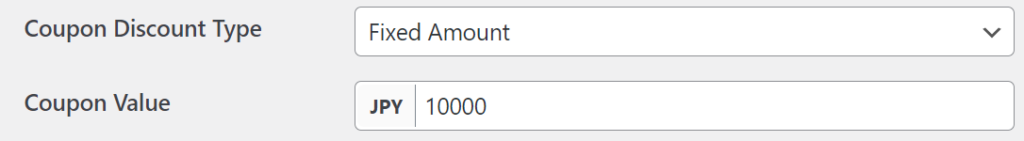
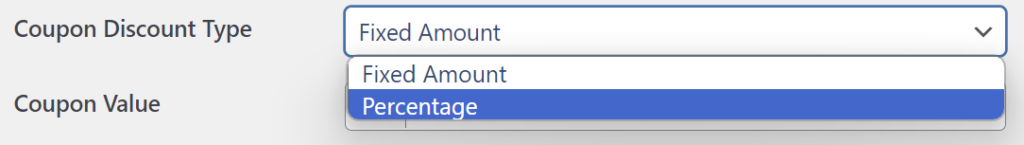
①金額指定の場合は「Fixed Amount」を、②パーセントの場合は「Percentage」を「Coupon Dsicount Type」に入力します。

定額の1万円割引く場合は以下のようにします。

WEBサイト上の合計金額の部分に指定した金額の割引が適用されます。

金額計算のタイミングの指定
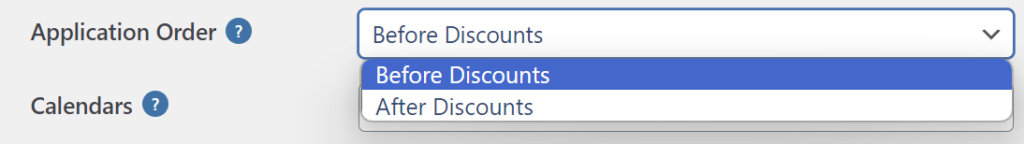
クーポンを適用したときに、他の割引も適用される状況の場合どの金額に対してクーポンを適用するかを指定することができます。指定方法は次の2つです。
- 割引適用前(Before Discounts)
- 割引適用後(After Discounts)
タイミングを「Application Order」に指定します。

適用するカレンダーの選択
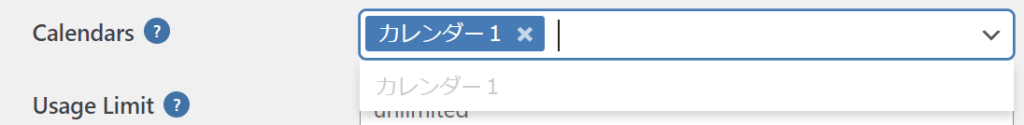
カレンダー(宿泊施設など)が複数ある場合に、指定したクーポンを特定のカレンダーにのみ適用することもできます。
指定方法は次の2つです。
- 何も指定しない(すべてのカレンダーに適用)
- カレンダーを指定(複数可)
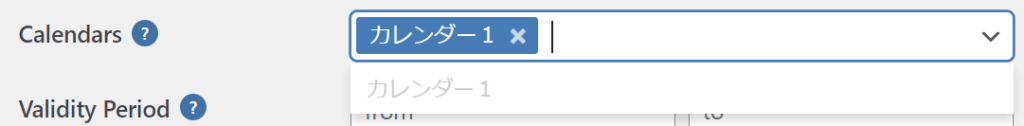
「Calendars」のプルダウンで登録してあるカレンダーを選択することができます。

利用(枚数)上限の設定
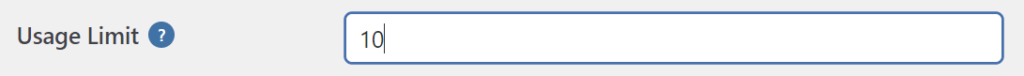
対象のクーポンの利用上限枚数を指定することもできます。例えば「先着10名様のみ」の場合は「Usage Limit」に「10」と記載します。

空欄の場合は「unlimited(無制限)」となります。
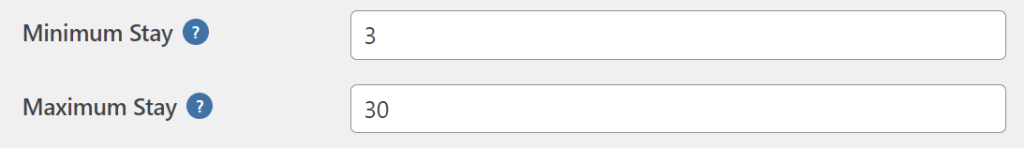
宿泊日数の指定
クーポンを利用するにあたって、適用可能な宿泊日数の上限と下限を指定することができます。
例えば、3連泊以上した場合にのみクーポンを適用可能にしたり、30泊以上の長期ステイの場合はクーポンを利用不可にするといった設定ができます。

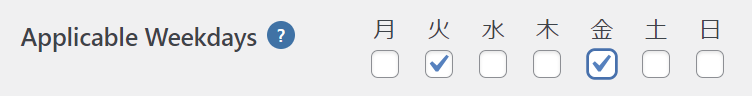
利用可能な曜日の指定
「Applicable Weekdays」ではクーポンを利用可能な曜日を指定することもできます。この利用可能な曜日とは予約フォームに入力している曜日ではなく、予約の開始日となります。
例えば、火曜と金曜のみ対象のクーポンを利用可能にするには以下のようにします。

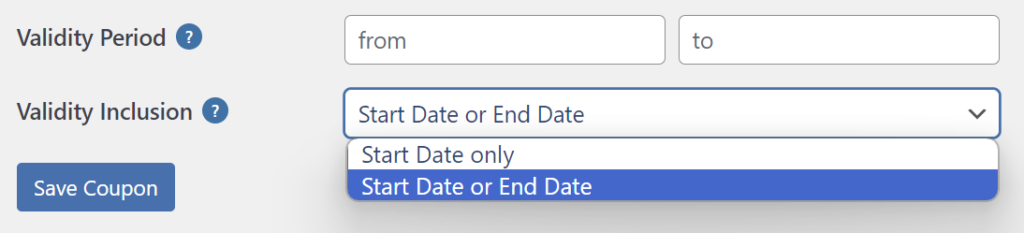
有効期限の設定
クーポンを利用可能な有効期限を設定することもできます。
開始日と終了日を設定することができ、指定した日付に対して①予約した開始日が間に含まれるか、②予約した開始日か終了日のどちらかが含まれているかでクーポン適用の判定を行うことができます。
①予約の開始日のみを判断材料する場合は「Start Date only」を、②予約の開始日か終了日のどちらかを判断基準とする場合は「Start Date or End Date」を指定します。

以上でクーポンの設定は終了です。
フォームにクーポン入力欄を設置する
続いてフロントエンド側でフォームにクーポンの入力欄を設置する方法です。
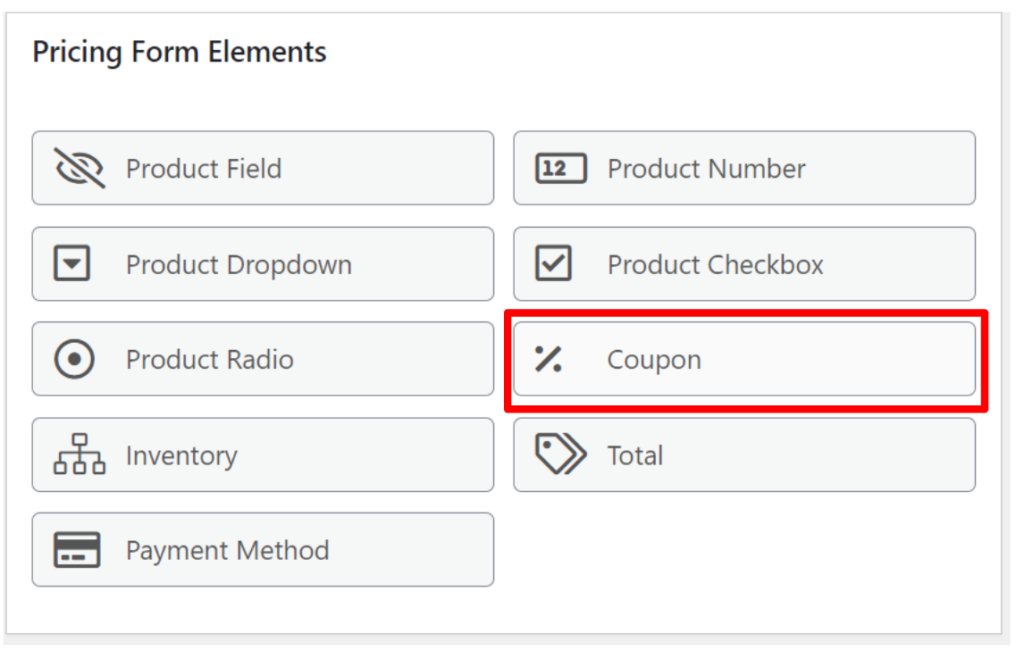
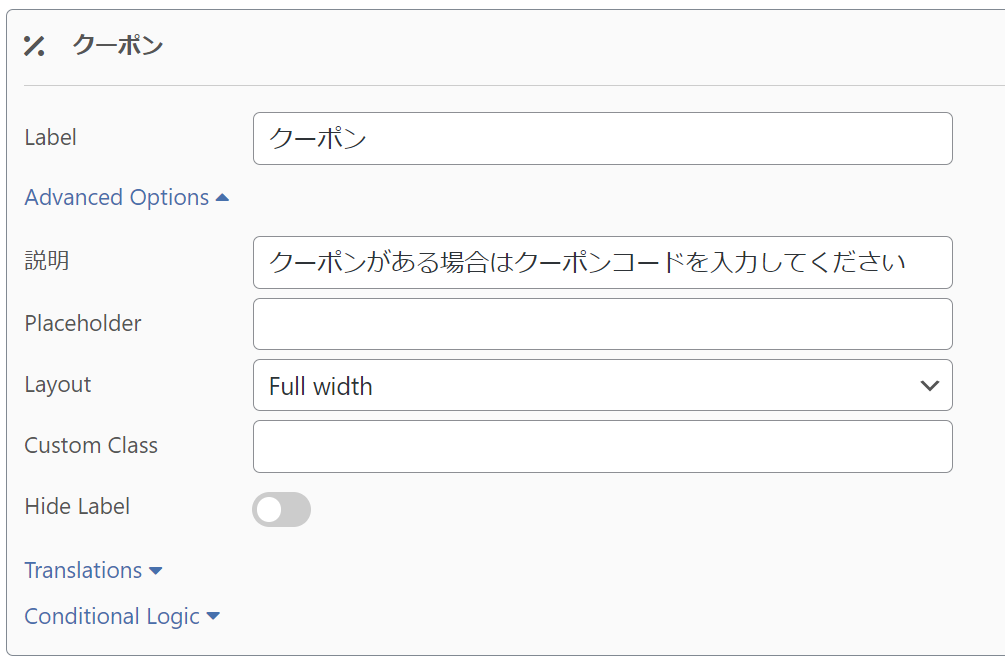
管理画面の「Forms」で対象とするフォームを選択して、右下の「Pricing Form Elements」の「Coupn」をクリックします。

必要に応じて「説明」などを記載します。

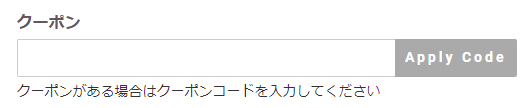
WEBサイト上の表記は以下のようになります。

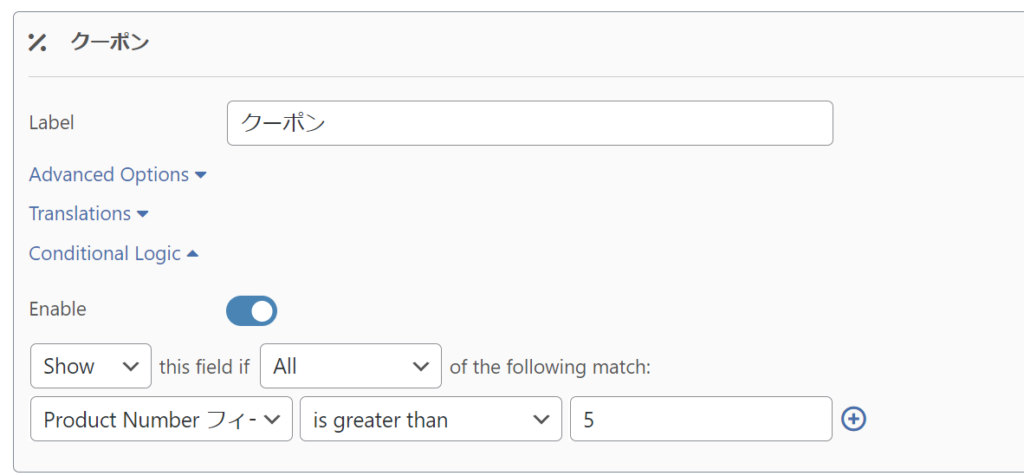
特定の条件下でのみクーポンの入力欄を表示したい場合は「Conditional Logic」に条件を追加します。
例えば、別の入力項目として設置した「Product Number」で入力された数値が5より大きい場合のみクーポン入力欄を表示する場合は以下のようにします。

フロントエンドの英語化
デフォルトではクーポン適用時のクリックボタンが「Apply Code」、クーポンが無効な場合のエラーメッセージが「Invalid Coupon Code」になっています。
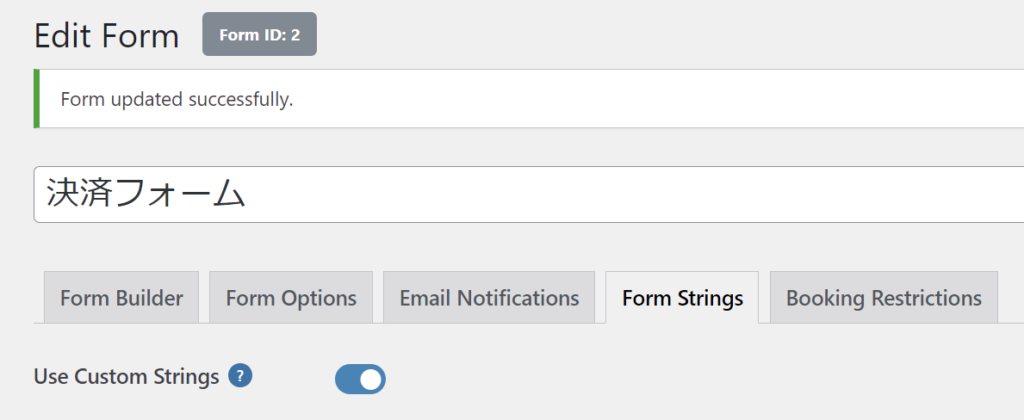
これを日本語化するには、「Forms」の中の「Form Strings」タブを選択します。

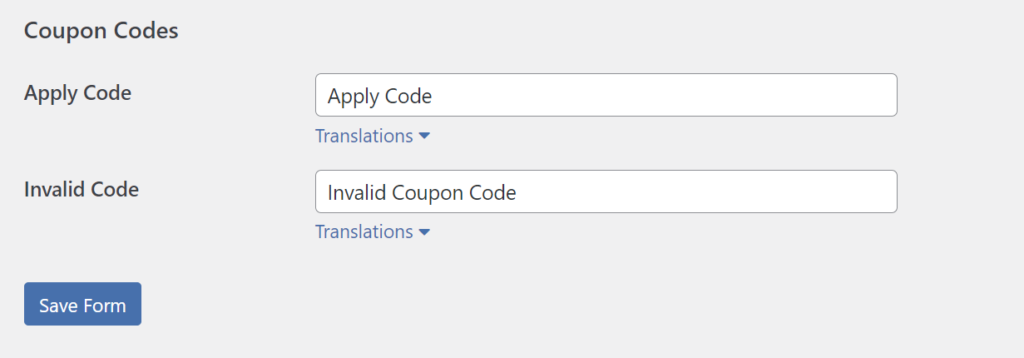
下の方に「Coupon Codes」という入力欄があります。

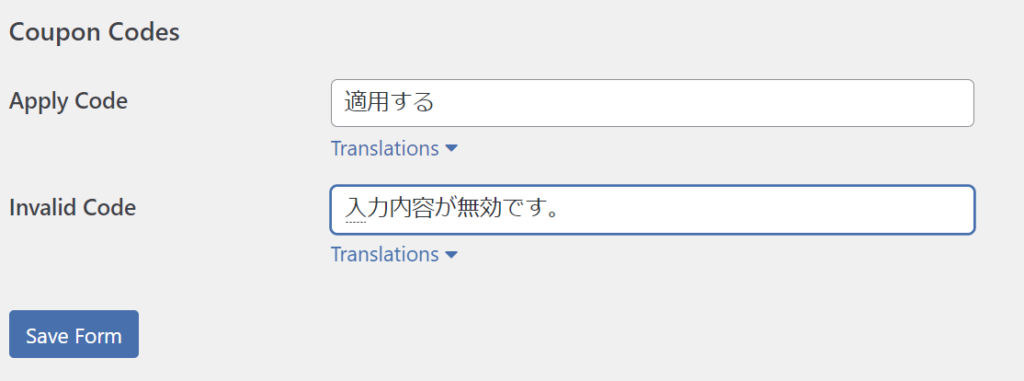
↓ ここに日本語を入力し、「Save Form」をクリックします。

WEBサイト上の表記も指定した内容になります。

以上でクーポンの設定は完了です。
割引(ディスカウント)の設定
割引の設定をするにはメニューの「Discounts」をクリックします。

「Add New Discount」をクリックして新しい割引を追加します。

割引の名前を入力します。

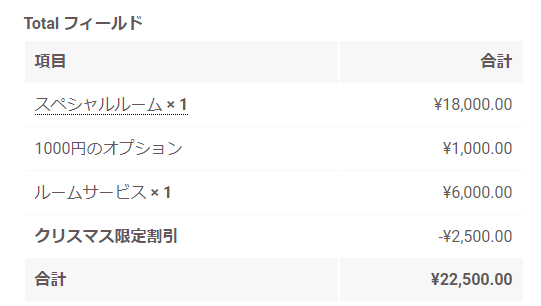
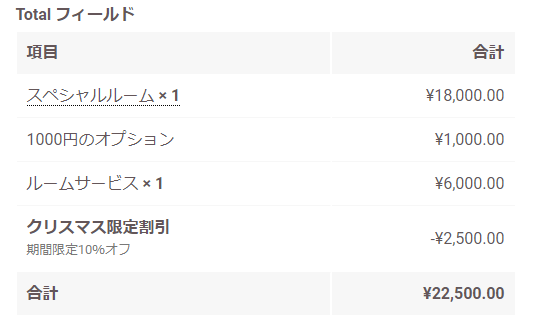
これで割引適用時に合計金額(Total)に表示される項目名は上記で入力した割引名になります。例えば以下のようになります。

説明文の入力
デフォルトでは説明文の「Discount Description」は空欄となっています。説明を表示したい場合はここに入力します。

↓ WEBサイトの表示

割引額の指定(定額 or %)
続いて、割引する金額を指定します。割引の方法は①金額を指定する方法と②パーセントを指定する方法の2つがあります。
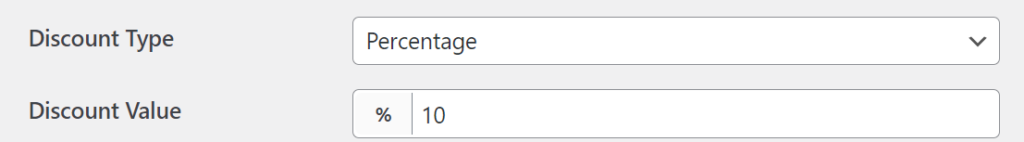
①金額指定の場合は「Fixed Amount」を、②パーセントの場合は「Percentage」を「Dsicount Type」に入力します。

割引率を10%とする場合は以下のようにします。

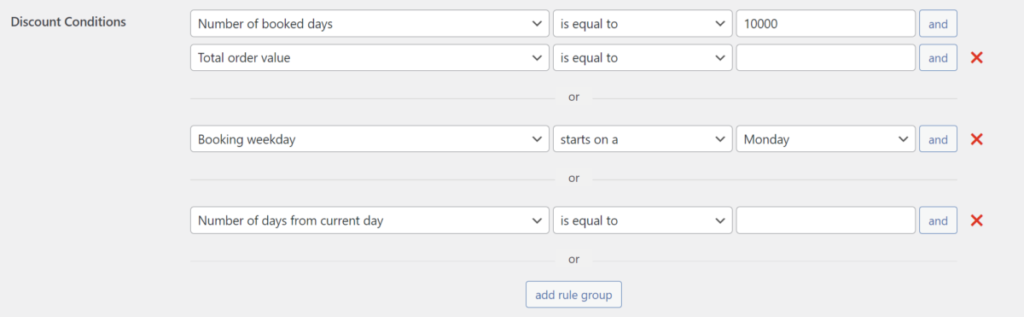
割引適用条件の指定
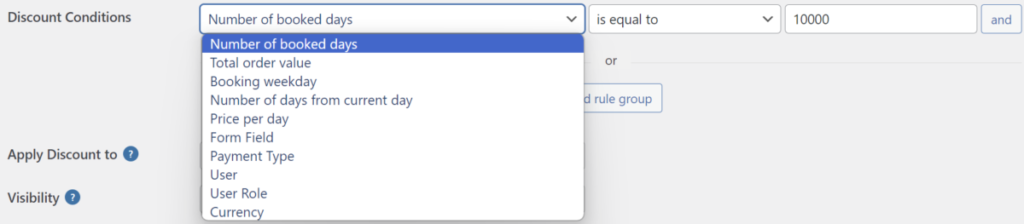
割引を適用する条件は次の中から選ぶことができます。
- 宿泊日数(Number of booked days)
- 合計金額(Total order value)
- 曜日の指定(Booking weekday)・・・指定や含まないなど
- 何日後までの指定(Number of days form current day)
- 1日あたりの料金(Price per day)
- 入力フォームの指定(Form Field)・・・フォームで使用中の項目から選択
- 支払い内容(PaymentType)・・・全額か一部支払いか
- ユーザー(User)・・・ログイン済みかどうか
- ユーザーロール(Uer Role)・・・WordPressのユーザーをロール指定

しかも、それぞれに対して以上・以下といった細かい条件を指定することができます。加えて、複数の条件を付けくわえることもできます。

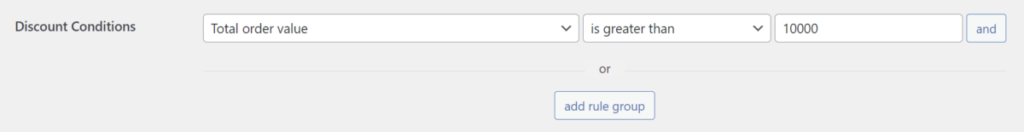
例えば、合計の支払い金額が1万円以上の場合に割引を適用する場合は以下のようにします。

割引の適用先
割引の適用先は「Dsicount Type」で①金額指定の「Fixed Amount」を選んだか、それとも②パーセントの「Percentage」を選んだかで選択肢が変わります。
Fixed Amountの場合
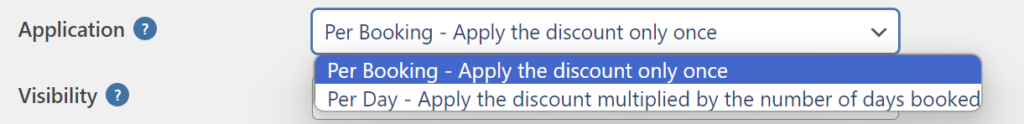
例えば、Fixed Amountを選択した場合、次の2つから選択することができます。

- 全体の金額に適用する(Per Booking)
- 1日毎の料金に適用する(Per Day)・・・「指定した金額 x 日数」

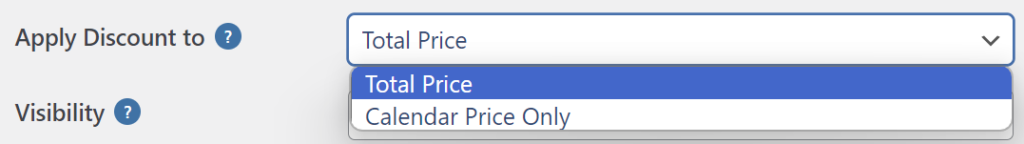
Percentageの場合
例えば、Percentageを選択した場合、次の2つから選択することができます。

- 全体の金額に適用する(Total Price)
- 基本料金のみ(Calendar Price Only)

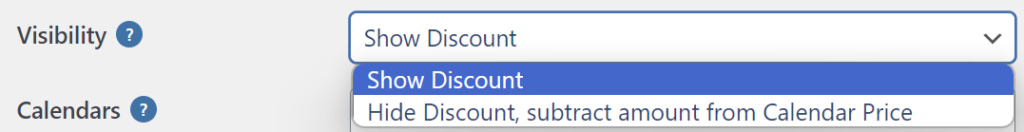
表示 or 非表示する
「Visibility」では、割引金額を合計金額の中に含めるか、それとも基本料金を割り引いた金額にするかを選択することができます。

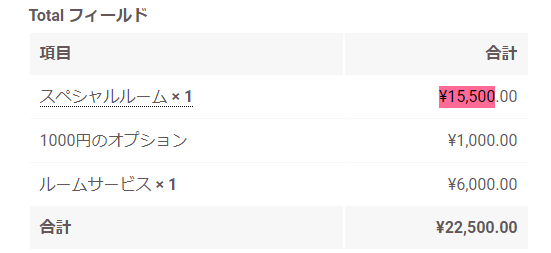
例えば、「Show Discount(表示する)」にすれば、合計金額に適用される割引内容が表示されます。

これを「Hide Discount」にすると表示される基本料金が割引適用後の金額となります。(上の表示と比較してみてください)

適用するカレンダーの選択
カレンダー(宿泊施設など)が複数ある場合に、指定した割引を特定のカレンダーにのみ適用することもできます。
指定方法は次の2つです。
- 何も指定しない(すべてのカレンダーに適用)
- カレンダーを指定(複数可)
「Calendars」のプルダウンで登録してあるカレンダーを選択することができます。

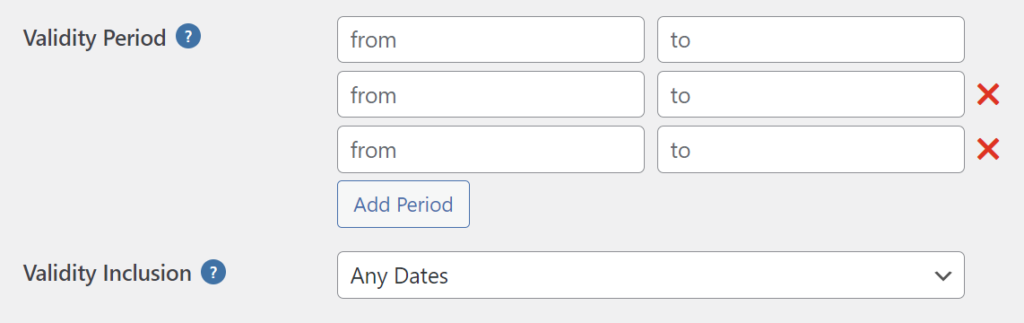
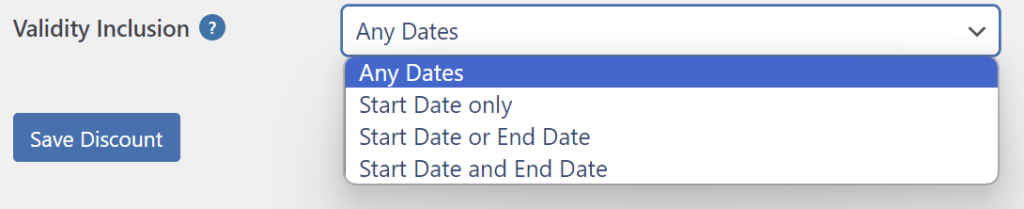
適用期間の設定
割引の適用期間を設定します。指定できるのは次の4つです。
- 指定なし(すべての期間、Any Dates)
- 予約の開始日が指定した期間内にある場合のみ
- 予約の開始日または終了日が指定した期間内にある場合のみ
- 予約の開始日と終了日の両方が指定した期間内にある場合のみ

なお、期間は複数入力することもできます。