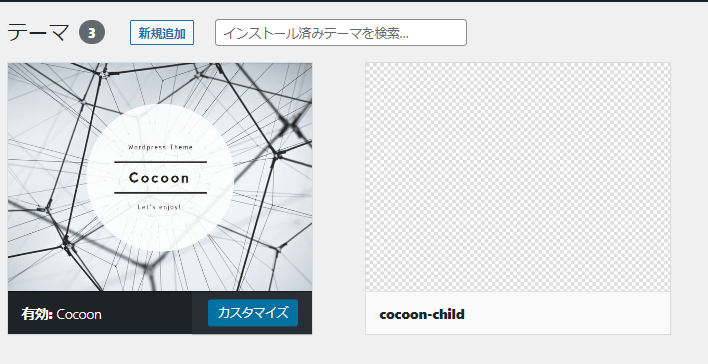
WordPressで子テーマを作成したときに、デフォルトのままでは画像が何も表示されない。

このように、自分で作成したテーマに画像を適用する方法について。やり方はとても簡単。
子テーマ用の画像を用意する
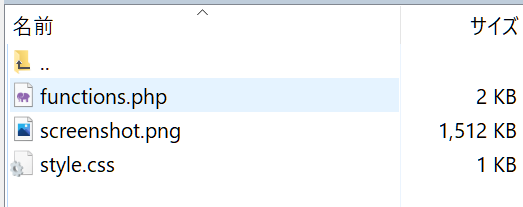
まずは子テーマ用の画像を準備。ここで重要なのがファイル名。「screenshot」で作成。有効な拡張子は「.jpg」「.png」「.gif」
推奨する画像サイズは880×660。設定される先の画像表示枠は397×290だが、2倍のサイズにしておくことで画質が上がる。
もし親テーマと同じ画像にするのであれば、親テーマのルートディレクトリに、screenshot.拡張子 のファイルがあるので、それを使う。
テーマのルートディレクトリに配置する
画像が用意できたら、それをテーマのルートディレクトリに配置する。
保存先のディレクトリは プロジェクト名 > wp-content > themes > 子テーマ名。

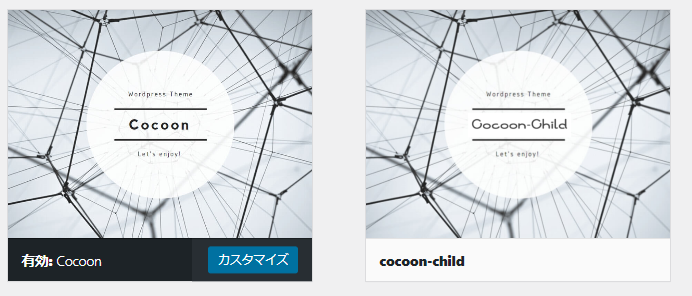
以上で完了。管理画面をリロードすれば変更が反映される。

簡単でした~
親テーマの画像を変更する方法
自分でテーマを作成したときや、親テーマの画像を変更したいときも同じで、テーマのルートディレクトリにある、screenshot.pngファイルを上書きすれば、画像を変更できる。