WEBサイト制作を行っていると「OGP(オージーピー)」という言葉を耳にすることがあります。
headタグの中にprefix=”og: http://ogp.me/ns~というあまり見慣れない属性が記載されていたり、metaタグでproperty=”og:image”, og:site_name, og:description, og:title, og:type, og:urlなどが指定されていることがあります。
ここではOGP(オージーピー)とは何か?どういったときに使うのか?やその指定方法について解説しています。
OGPとは何か?
OGP(オージーピー)とは、Open Graph Protcol の略でX (twitter)、Facebook、Instagram(インスタグラム)などのSNSでWEBページを共有したときに表示する内容を指定する機能です。
OGPで指定しない場合、各SNSが自動で選択した内容が表示されます。ページのタイトルなどは基本的にはtitleタグから自動でとってくれるのでそこまでおかしいことにはならないのですが、ときおり「なんでこんな内容?」と驚く場合があります。
たとえば、表示された画像がアイキャッチなどのファーストビューで使用している画像ではなく、テーマの画像になってしまうなどです。
このように、SNSで意図しない内容が表示されないようにするためにはOGPを適切に記述することが大切です。
OGPの基本的な使い方
OGPは大きく3つのパーツから成ります。
- 使用宣言:
prefix="og: http://ogp.me/ns# - 指定:
property="og:〇〇" content="内容" - SNS専用の指定
使用宣言:prefix="og: http://ogp.me/ns#
まずはクローラーなどにOGPを指定していることを明示するために、headタグやhtmlタグに次の属性を記載します。
prefix="og: http://ogp.me/ns#headタグで宣言されていることが多いですが、htmlタグなど他のタグでも使用できます。
わかりやすいように上の方のタグのどこか1箇所に記述します。
<html lang="ja" prefix="og: http://ogp.me/ns#">↑↓ どちらでもOK
<head lang="ja" prefix="og: http://ogp.me/ns#">指定:property=”og:〇〇” content=”内容”
OGPを使う宣言をしたら、実際に内容を指定します。
metaタグの中にproperty="og:〇〇" content="内容"という形で記述していきます。
<meta property="og:url" content="ページのURL" />
<meta property="og:type" content="ページの種類" />
<meta property="og:title" content="ページの タイトル" />
<meta property="og:description" content="ページのディスクリプション" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:image" content="サムネイル画像のURL" />
<meta property="og:video" content="動画のURL" />URLは絶対パスで記述します。また、これら全てを指定する必要はありません。
og:imageだけ指定するなど、絶対に押さえておきたい内容だけを指定するのでも機能します。
| og: | contentの内容 | 詳細 |
|---|---|---|
| url | ページのURL | 絶対パスで指定 |
| type | ページの種類 | website: トップページの場合 article: トップページ以外 |
| title | ページのタイトル | titleタグの指定と同じ内容でOK |
| description | ページのディスクリプション | descriptionタグの指定と同じ内容でOK |
| site_name | サイト名 | 表示したいサイト名 |
| image | サムネイル画像のURL | ・絶対パスで指定 ・推奨画像縦横比:1.91:1 ・推奨サイズ:1200 × 630px ・推奨サイズ:500KB以下 |
typeの指定種類やogの指定など上記以外のものも用意されています。
SNS専用の指定
上記のproperty=”og:image”の基本設定以外に、X(twitter)やFaceBookなどで固有に指定するOGPもあります。
厳密に言うとOGPではなく、OGPの規則に乗っ取った各SNS独自の記述方法になります。そのため、property属性がname属性になったり、ogがtwitterやfbになるといった違いがあります。
X(twitter)
X(twitter)ではHTMLのOGPのような機能をCards(カード)と呼びます。
Cardの指定一覧
X(twitter)専用の指定には次のようなものがあります。
- name=”twitter:card”
- name=”twitter:site”
- name=”twitter:creator”
| 指定 | 内容 | 記述例 |
|---|---|---|
| twitter:card | カードのタイプ。「summary」、「summary_large_image」、「app」、または「player」のいずれかを指定。 複数指定した場合は、最後のタイプを優先。 | <meta name=”twitter:card” content=”summary”></meta> |
| twitter:site | カードのフッターに表示するWeb サイトの@username。 | <meta name=”twitter:site” content=”@nytimesbits” /meta> |
| twitter:creator | コンテンツ作成者/作成者の @ユーザー名 | <meta name=”twitter:creator” content=”@nickbilton” /meta> |
Cardsの注意点|OGPとの違い
OGPとの違いや注意点は以下になります。
- name属性を使う(※property属性ではない)
- twitter:siteはWebサイトのトップではなく、ユーザーネームを指定する(@username)
- 宣言「prefix=”og: http://ogp.me/ns#”」は不要
※ただし、OGPとも共通となるため、twitter:siteなどOGPと共通する場合は、OGPのみの設定で問題ありません。
Cardsの実例
OGPとXのカードを混ぜ合わせた記述例は以下のようになります。
<html prefix="og: http://ogp.me/ns#">
<meta name="twitter:card" content="app" />
<meta name="twitter:site" content="@testsite" />
<meta name="twitter:creator" content="@myname" />
<meta property="og:url" content="https://testsite.com/blog1" />
<meta property="og:title" content="ページのタイトル" />
<meta property="og:description" content="ページの説明文" />
<meta property="og:image" content="https://graphics.testsite.com/images/article.jpg" />Facebookの場合、OGPはHTMLと共通です。ですが専用のものとしてfb:app_idがあります。
- property=”fb:app_id”
| 指定 | 内容 | 記述例 |
|---|---|---|
| fb:app_id | アプリIDを指定する | <meta property=”fb:app_id” content=”FacebookのアプリID” /> |
Facebookには、FBへのトラフィック分析を行うためのインサイトというツールがあります。このツールを使用するにはアプリIDが必須となります。
fb:app_idでアプリIDを指定します。なお、アプリIDはアプリダッシュボードで確認できます。
(参考)Meta for Developers ウェブ管理者向けシェア機能ガイド
WordPressでOGPを簡単に指定する方法
HTMLベタ打ちで開発している場合は、headタグ内にOGPタグを直接記述して設置していきます。
WordPressの場合もheadタグやmetaタグの要素としてfunctions.phpなどで追加することもできますが、便利なプラグインを使う方法もあります。
実際、プラグインを使った方が設定がわかりやすく管理が楽です。
OGPの設定ができるおすすめプラグイン
OGPの設定ができるおすすめプラグインには以下のようなものがあります。
- All in One SEO
- SEO SIMPLE PACK
SEO系のアプリで設定できることが多いです。
ここではWordPressを作成したときにデフォルトで追加されていることが多い、SEO系プラグインの王道All in One SEOを使ったOGPの設定方法を解説します。
All in One SEOでOGPを設定する方法
インストール
まず、「All in One SEO」をインストールします。
「プラグイン > 新規プラグインを追加」から「All in One SEO」を検索します。右上の「今すぐインストール」をクリックします。

インストールが終わったら「有効化」します。

サイト全体にOGPを設定する方法
All in One SEOではサイト全体としてのOGPの設定と各ページ毎の個別のOGPの設定をすることができます。
まず、サイト全体でOGPを設定する方法を解説します。
管理画面の「設定」の下あたりに「All in One SEO」が追加されるので、これをクリックします。

この中にある「Social Networks」を選択します。

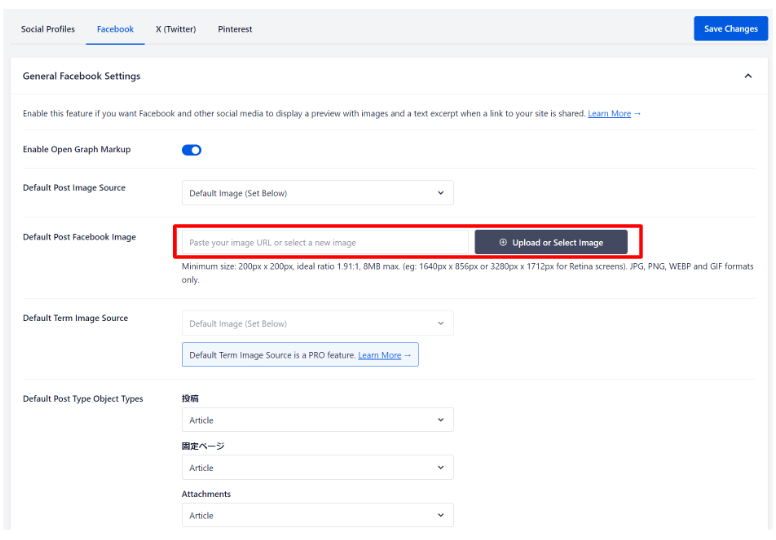
すると、「Facebook」「X(Twitter)」「Pinterest」が表示されます。OGPの設定を行いたいものを選択します。

例えば、Facebookを選択したときに、Default Post Facebook Imageというところが、OGPで表示する画像の絶対パスを指定する箇所となります。

変更を加えたら「Save Changes」をクリックすることをお忘れなく。
ページ毎にOGPを設定する方法
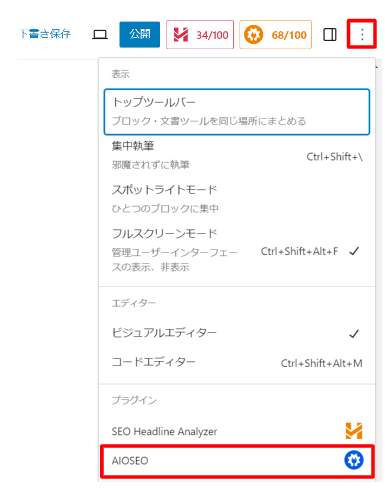
ページ毎にOGPを設定するには、各ページのエディタ画面の右上にある3点をクリックします。その中に「AIOSEO」があるのでクリックします。
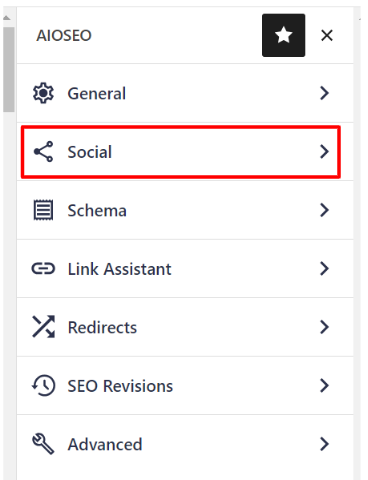
メニューの中の「Social」をクリックします。

FacebookとTwitterタブが表示されるので、設定したい方を選択します。

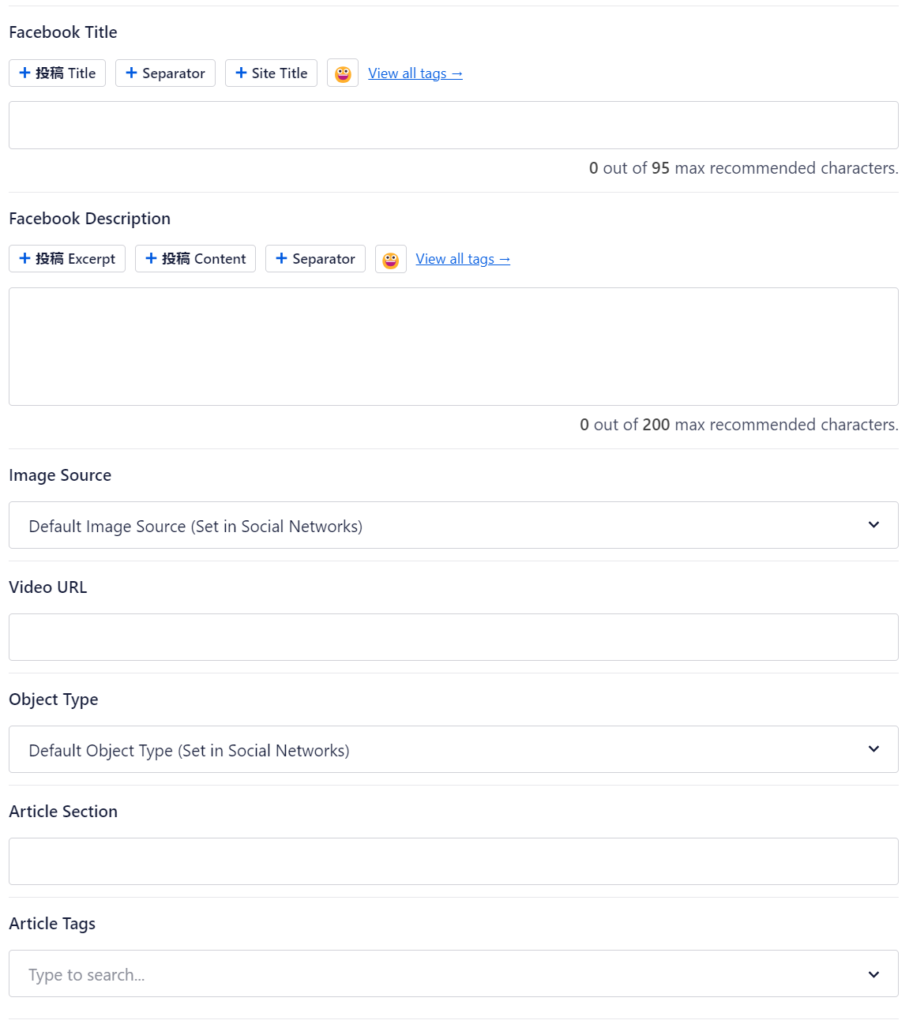
タイトルやディスクリプション、画像などを設定する項目があるので必要事項を入力します。

WordPress プラグインなしでog:imageを指定する
All in One SEOなどのプラグインを使用しなくてもWordPressのデフォルトのエディタでog:imageを指定することもできます。
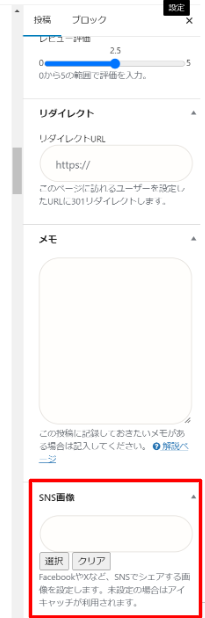
エディタのメニューを下の方にスクロールすると「SNS画像」という項目があるので、ここに表示したい画像を指定します。

OGPが正しく設定されているか確認する方法
OGPの設定をしたら、それぞれのOGPが正しく適用されているか確認した方が無難です。
確認はオンライン上で無料でできます。
ラッコツール OGP確認
サクッと画像をかくにんしたいという場合は「ラッコツール OGP確認」がおすすめです。広告や余計な表示がなく見やすいです。

OGP確認ツール
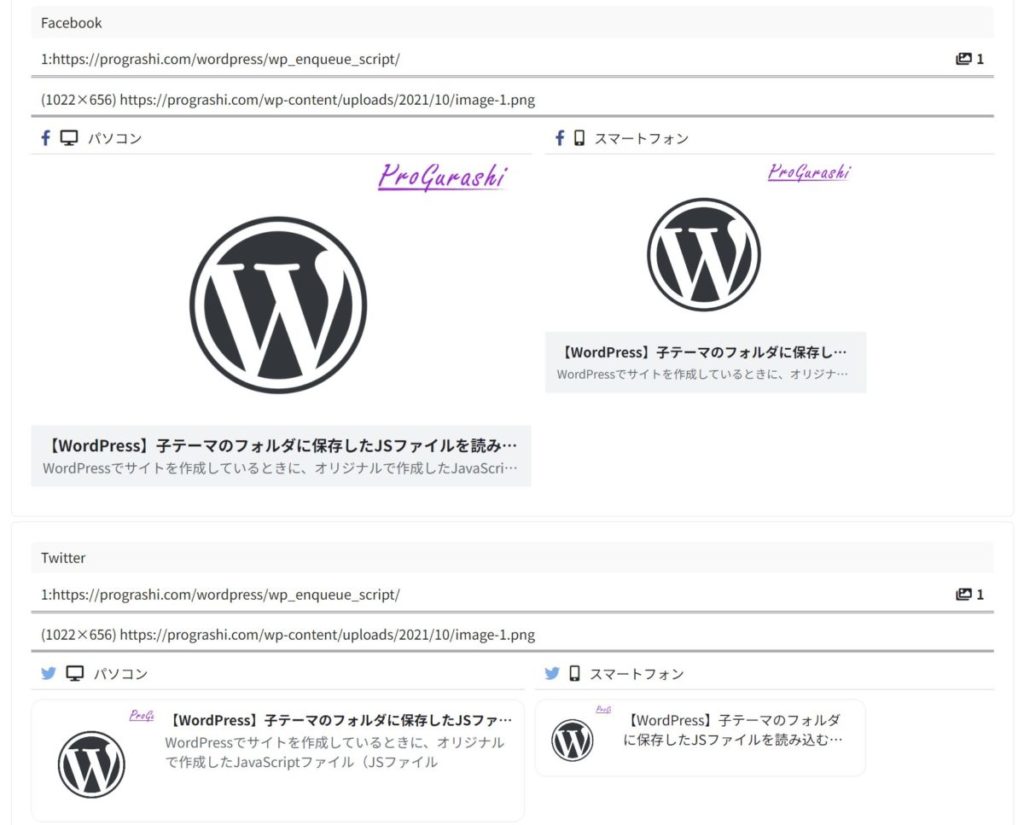
OGPでどんな設定がされているかなど、詳細までじっくり確認したい場合はOGP確認ツールが便利です。
OGPの確認

XのCardsの確認

FacebookのOGP確認