WordPressの予約システムプラグインのWP Booking Systemは1日予約やオンライン決済に対応しているなどとても便利ですが、日本語にはあまり対応していません。
もちろんフロントエンドとバックエンドの日本語化は他のプラグインと同様に割と簡単にできるのですが、システムで呼び出している予約カレンダーの年月が海外仕様で「7月 2025」のように月と年が入れ替わってしまいます。
ここでは、フロントエンドに埋め込んだカレンダーの年月のプルダウンを「年 月」の順番に直す方法についてまとめています。
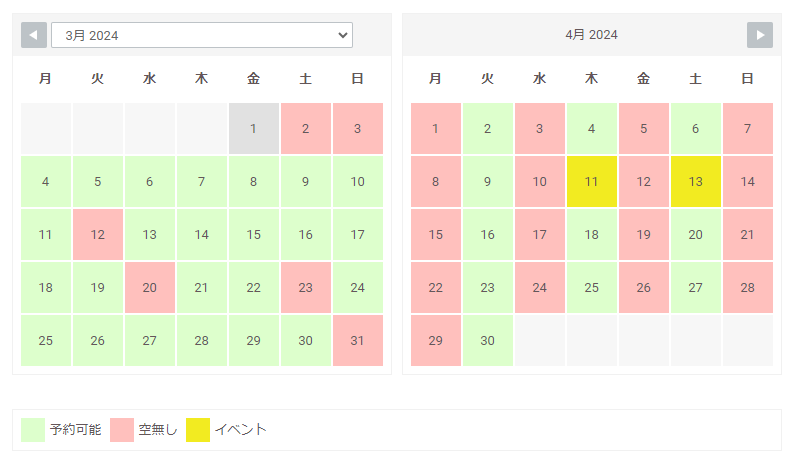
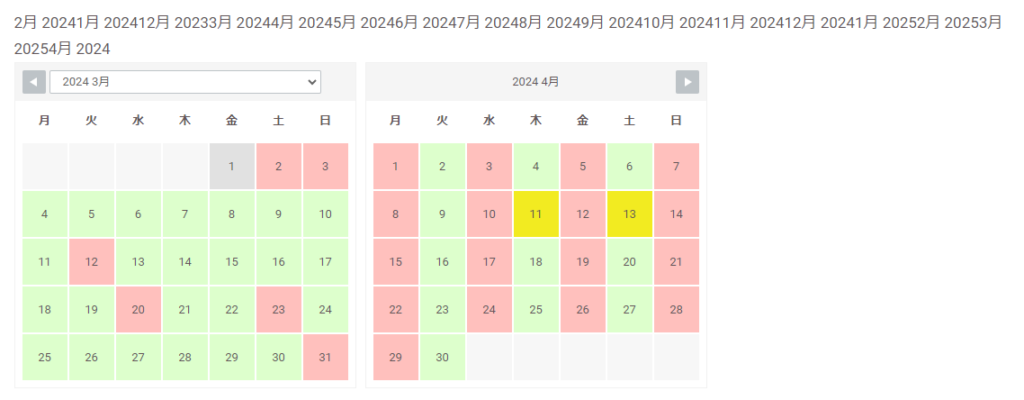
デフォルトのカレンダー
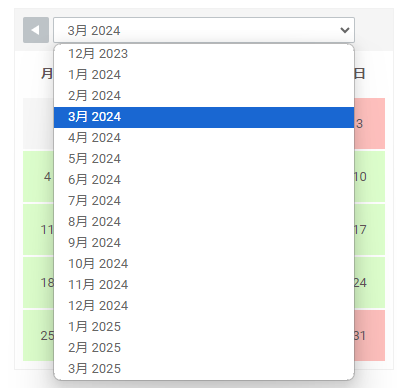
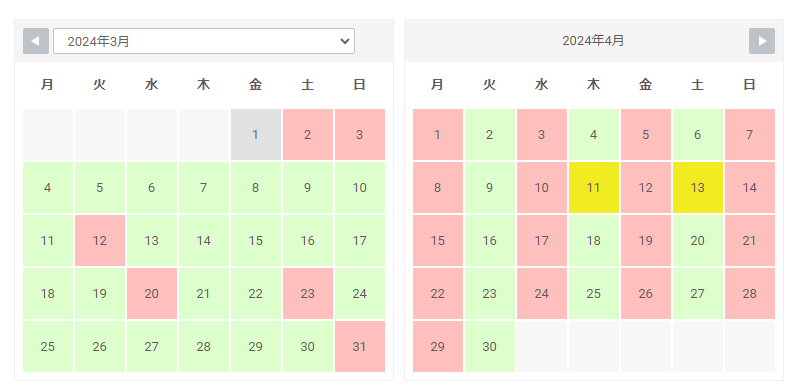
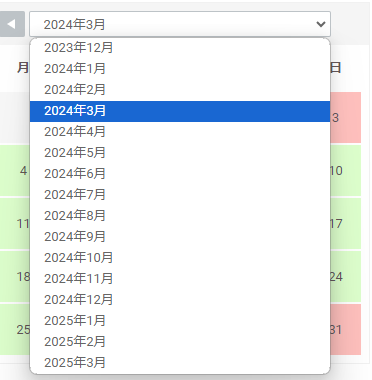
フロントエンドに埋め込んだデフォルトのカレンダーは以下のように「月 年」の順に表示されます。


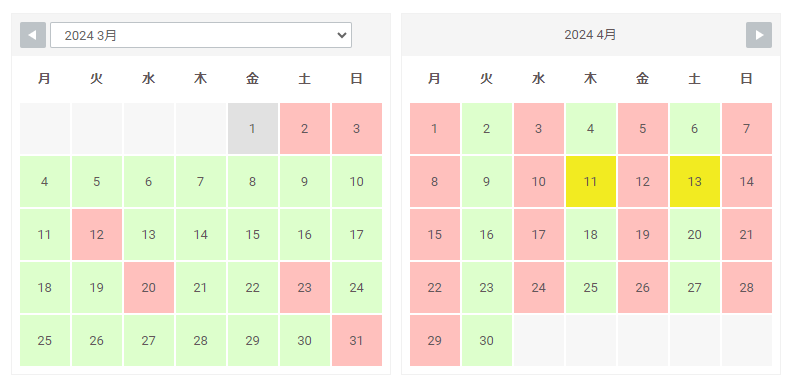
年月の順番を入れ替える
年月の順番を入れ替えるには「functions.php」に以下のコードを追記します。
add_filter('wpbs_calendar_output_month_selector_date_format','wpbs_month_selector_custom_date_format',10,1);
function wpbs_month_selector_custom_date_format($date){
return implode(" ",array_reverse(explode(" ", $date)));
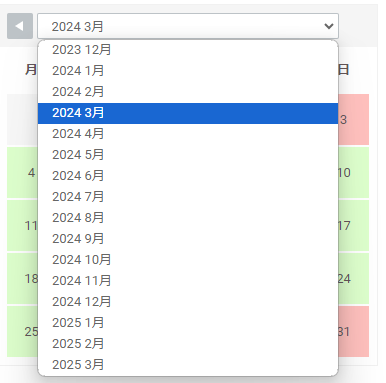
}すると、年月が入れ替わります。


functions.phpに追記するときの注意点
functions.phpを編集するときは必ず子テーマを使用して、子テーマのfunctions.phpを編集するようにします。
こうしないと、プラグインをアップデートしたときに既存のファイルが置き換わり、独自に加えた変更がなくなってしまうためです。
なお、functions.phpの編集はファイルをダウンロードしたり、サーバー上のエディタで直接編集することもできますが、WordPressの管理画面でもできます。
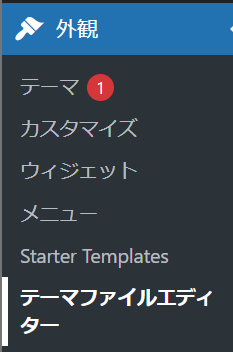
「外観」→「テーマファイルエディタ」を選択します。

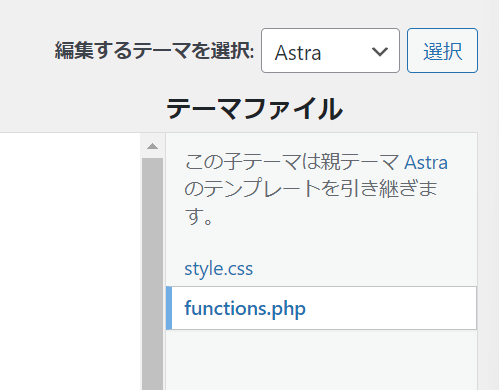
右上に編集可能なファイルの一覧が表示されるので、functions.phpを選択します。

サイトによってはWAFというセキュリティが機能していて変更内容を保存できない場合があります。そのときはWAFを一時的にオフにします。
(参考)【WordPress】Elementorの更新でサーバーエラー(403error)が出るときの対処法
yearに「年」を表示する方法
先ほどのコードでは単にデフォルトで表示されている年と月の順番を入れ替えただけなので、「3月 2024」が「2024 3月」となるだけです。
より日本語化するにはこれを「2024年 3月」のっように2024の後ろに「年」をつけたいところです。
もちろん、これも簡単です。
「functions.php」に下記のコードを記述すればOKです。
add_filter('wpbs_calendar_output_month_selector_date_format','wpbs_month_selector_custom_date_format',10,1);
function wpbs_month_selector_custom_date_format($date){
$date2 = explode(" ", $date);
$date2[1] = $date2[1] . "年";
return implode("", array_reverse($date2));
}実際の表示も「2024年3月」のようにきちんと「年」がついていることがわかります。


おまけ
WordPressでPHPのコードをいじりたいときは、デバッグなどで変数の中身をみることが必要になります。
今回は$dateという変数をいじっていますが、この中身を見るには以下のようなコードを使用します。
print_r($date);var_dump($date);どちらも引数の中身を表示するものですが、表示の仕方が異なります。
print_rの方がシンプルで、var_dumpの方が細かいです。どちらを使うかはお好みで大丈夫です。
ちなみに、何が入っているか全く想像がつかない変数の中身を見る場合はvar_dumpの方がわかりやすいです。print_rだとシンプルすぎてその構造がイマイチわからない場合があります。
print_r
print_rを使って$dateの中身を表示するコードの例は以下です。
add_filter('wpbs_calendar_output_month_selector_date_format','wpbs_month_selector_custom_date_format',10,1);
function wpbs_month_selector_custom_date_format($date){
print_r($date);
return implode(" ",array_reverse(explode(" ", $date)));
}これを使うと、以下のように表示されます。

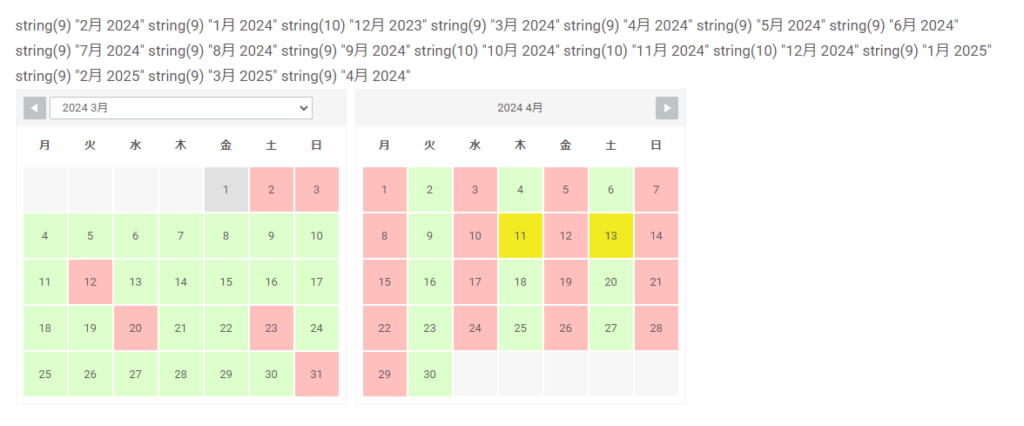
var_dump
var_dumpを使って$dateの中身を表示するコードの例は以下です。
add_filter('wpbs_calendar_output_month_selector_date_format','wpbs_month_selector_custom_date_format',10,1);
function wpbs_month_selector_custom_date_format($date){
var_dump($date);
return implode(" ",array_reverse(explode(" ", $date)));
}これを使うと、以下のように表示されます。

これを見るとstring(9)がたくさん繰り返されているのがわかります。つまり9文字の文字列が変数に入っていて、それをforeachなどで繰り返し同じ処理を行っている(配列じゃない)ということがわかります。
Hbookの日本語化
WordPressでは予約を行うプラグインにHBookというものもあります。これも、デフォルトのカレンダーの表示は「月 年」の順になっており、「年 月」に直すにはコードの書き換えが必要です。
jquery.datepick.jsの2106行目付近に以下の記述があります。
monthHeader = (monthHeader[0].length <= 13 ? ‘MM yyyy’これを次のように書き換えると表示が「yyyy年mm月」になります。
monthHeader = (monthHeader[0].length <= 13 ? ‘yyyy年 MM’ :このように、海外のプラグインを日本語に対応させていくには、ちょこちょこコードを書き換えることが必要そうです。



