Elementorで構築したサイトを別の別のディレクトリなどのURLで公開したときに、新しいURLでWEBサイトは正しく表示されるのに、管理画面でElementorのエディタが開けないということがあります。
ここではそんな場合の対処法をまとめています。
どういう状態か?
新しいURLでWEBサイトを開くことができ、また管理画面も開くことができます。
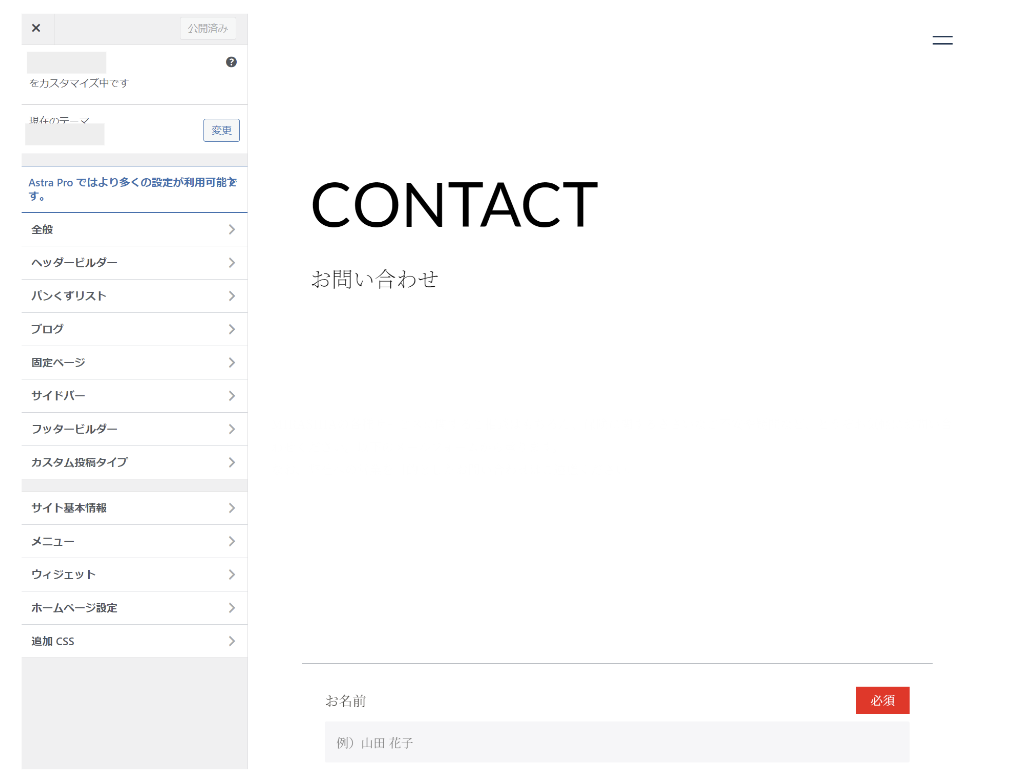
ですが、固定ページや投稿ページなどのElementorの編集画面を開こうとすると「E 読み込み中」永遠にローディング状態になって、編集ページが表示されないという状態です。
▼この画面がずっと続きます

エラーの原因
エラーの原因はWordPressではなく、ElementorやElementorの関連プラグインでエラーが発生しているためです。
Elementorは内部的にデータを保持しているため、URLなどのデータが新しいURLに置き換わっていないことが根本的な原因の一つです。
対処の流れ
このエラーに対する対処の流れは以下になります。
- ElementorのツールでURLを変換する
- ElementorのツールでCSSを再生成する
- 「Essential Addons for Elementor」を無効化→有効化する
- (補足)カスタムHTMLのURL
対処にかかる時間は3分ほどです。割とサクッと対応できます。
ElementorのツールでURLを変換する
まずは、Elementorが内部的に保存しているURLを新しいURLに変換します。
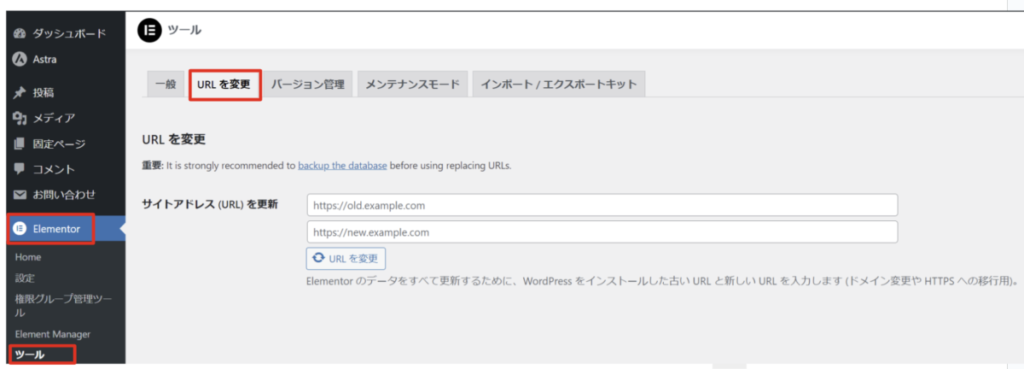
WordPress管理画面の「Elementor → ツール → URLを変更」へと進みます。

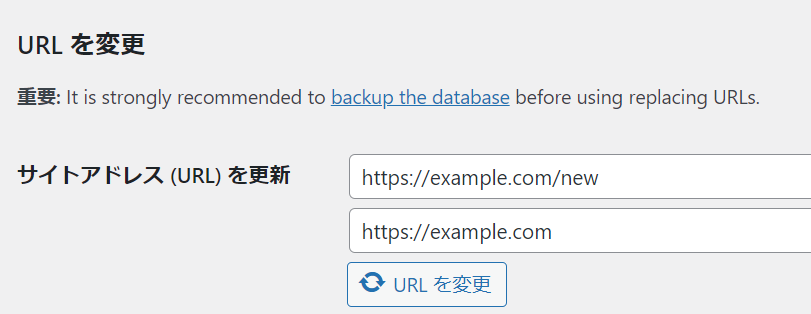
「サイトアドレス(URL)を更新」の上に旧サイトのURL、下側に新サイトのURLを記述します。
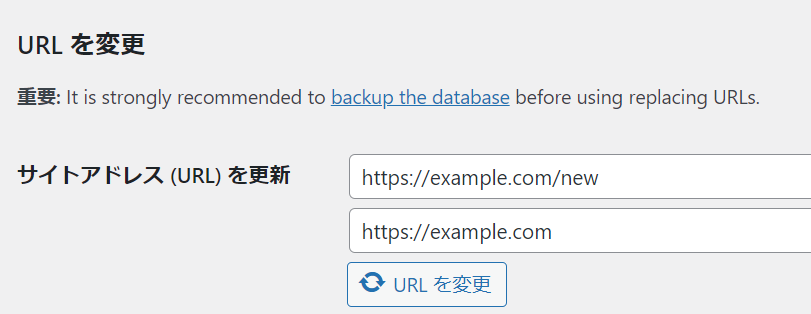
例えば、「https://example.com/new」というサブディレクトリにあるWEBサイトをルートディレクトリのURL「https://example.com」として公開した場合は以下のようにします。

これで「URLを変更」をクリックします。
すると、データベースの中で「https://example.com/new」に一致した文字列を「https://example.com」に変換する処理が走ります。
処理が完了すると、以下のようなモーダルが表示されます(2369か所置換)

Elementorのエディタの中でカスタムHTMLブロックを使っている場合、その中に置換前のURLに該当するものがあると、これらも自動で置換されてしまいます。
この場合はカスタムHTML内のURLを手動で修正する必要があります(後ほど解説します)
CSSファイルを再生成する
次に、同じくElementorのツールを使って、現在の設定でCSSファイルを再生成します。
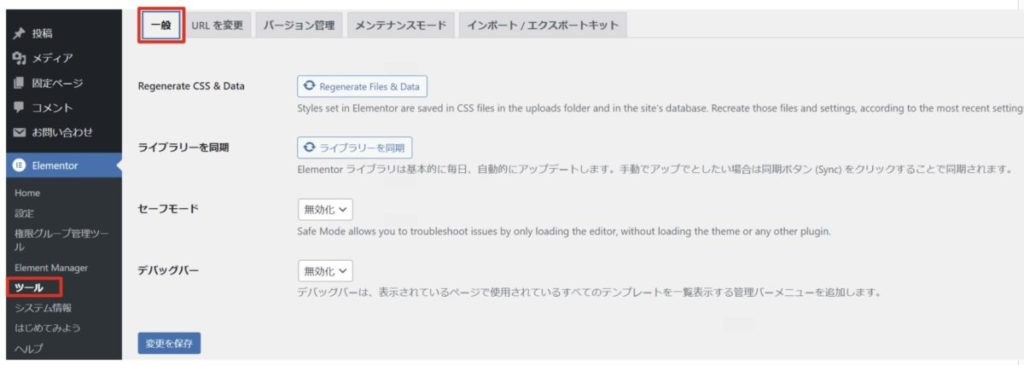
「Elementor → ツール → 一般」へと進みます。

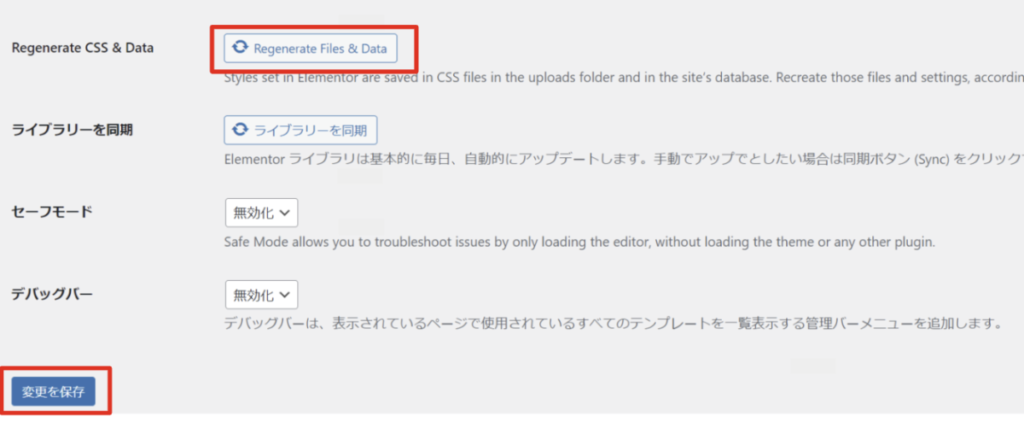
「Regenerate CSS & Data」ボタンをクリックし、「変更を保存」をクリックします。

この段階ではまだエラーは残ったままで、固定ページなどのElementor編集画面も開くことができません。
「Essential Addons for Elementor」を無効化→有効化する
「Essential Addons for Elementor」を有効化している場合、このプラグインでエラーが発生していることがあります。
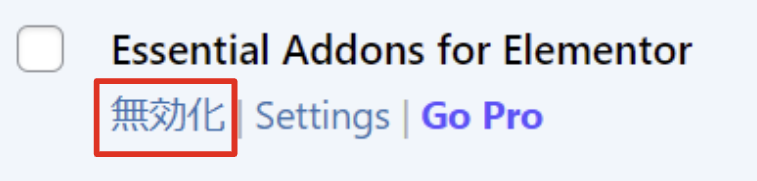
このため、「Essential Addons for Elementor」を一旦無効化します。

(無効化してもこれまでのデータは削除されずそのまま残るので安心してください)
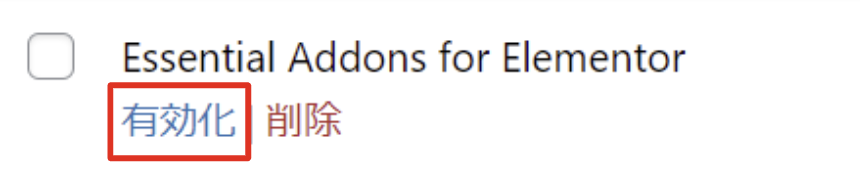
再度「有効化」をクリックします。

WordPressのプラグインは「無効化」してもデータは残ります。このため、再度「有効化」すれば、元の状態を復元することができます。
なお、プラグインを削除してもデータベースにデータが残る設定になっているプラグインも多くあります。これはプラグインのアップデートなどに対応するためです。プラグイン削除時にデータも完全に削除したい場合は自分で設定する必要があることもあります。
以上で設定は完了です。
WordPressの管理画面をリロードすると、ページがきちんと表示されるようになりました。

もちろん、Elementorの編集画面も開くことができます。

カスタムHTMLのURL
Elementorツール URL変換の特徴
もし、Elementorのエディタの中でHTMLブロックを使って独自のコードを埋め込んでいる場合、その中にツールで置換前のURLがあるとこれも置き換わってしまいます。

画像や動画が表示されなくなる原因
例えば、メディアにアップロードしている画像や動画を読み込んでいる場合、そのURLが置換されてしまいます。
ここで1つ注意しなければいけないのは、ElementorのURL置換ツールでURLを置き換えたとき、URLが置き換わるのはElementorの範囲内だけです。メディアなどWordPress側のデータは置き換わりません。
このため、本来表示されるはずの画像が表示されないといった症状が発生します。
対処法
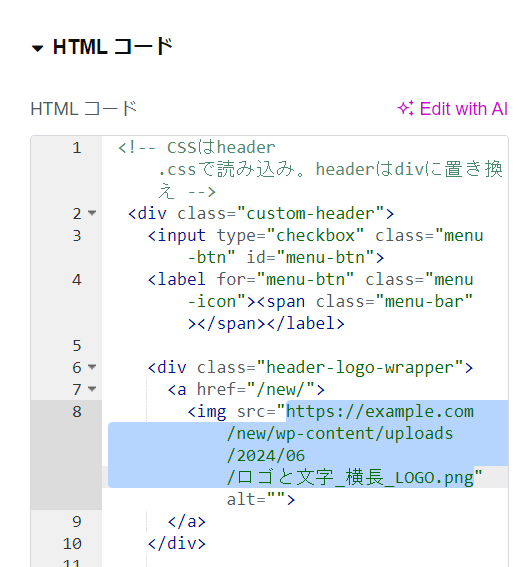
対処法はとても簡単です。カスタムHTMLの中のURLをもとのものに戻すだけです。
Elementorのツールで以下のように修正した場合は、「/new」が消えているので、これを追記します。

実例

↓ 修正

以上で設定は完了です。



