この記事では、ブログや記事を投稿する方法と、書き方の基本ルールや注意点、便利な基本ブロックについてまとめています。
投稿ページに入る
管理画面にログインし、「投稿」を選択します。
新規追加をクリックします。
タイトルの入力
「タイトルを追加」に記事のタイトルを入力します。
↓ タイトルを入力
本文の入力
グレーアウトしているところに直接文字を打ち込んでいきます。Enterキーをクリックすると改行します。(次のパラグラフに移ります)
※同じパラフラフ内で改行したい場合は「shift + Enter」をクリックします(スマホは非対応)

↓

↓
もう1行追加。

文章中に画像を挿入する方法
画像ブロックの挿入
文章中に画像を挿入することも可能です。
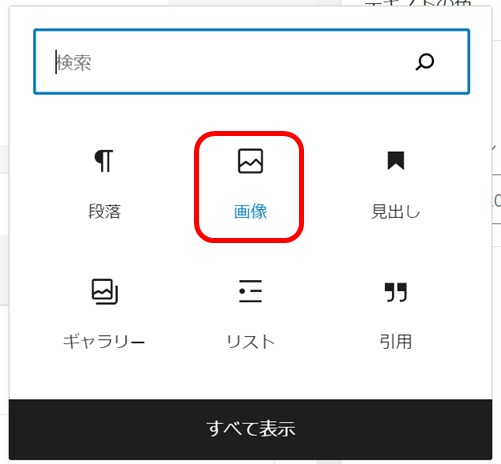
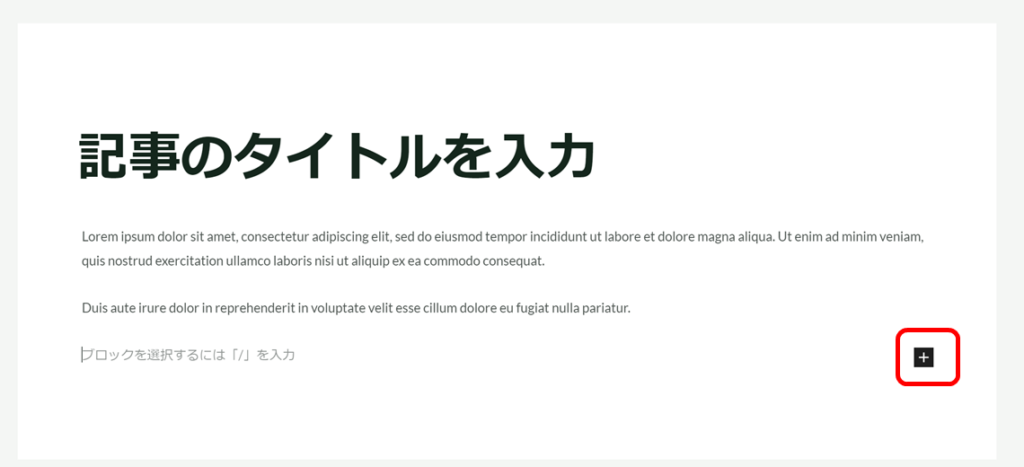
段落の右端に表示されている「+」をクリックします。

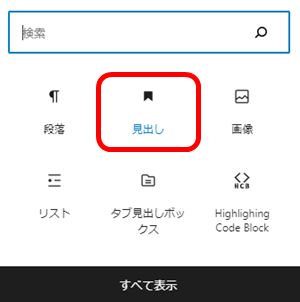
「画像」というパーツ(ブロックと呼びます)があるので、これをクリックします。

「画像」が表示されない場合は、上の検索窓で「画像」または「image」と入力すると表示されます。

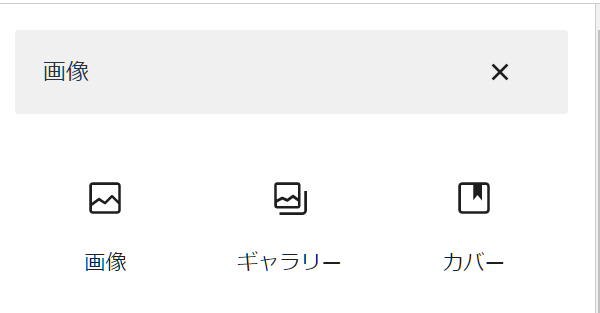
「画像」を選択すると、以下のような枠が記事の中に追加されます。

挿入する画像の選択
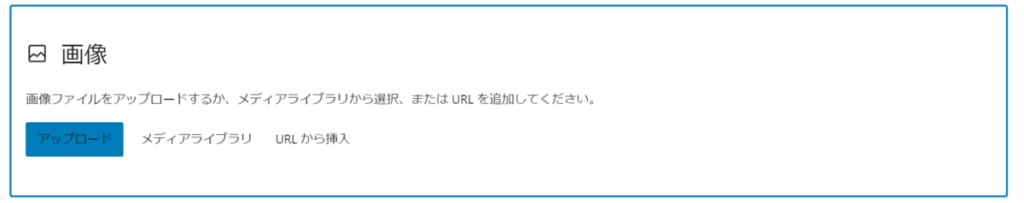
挿入する画像を選ぶ方法は以下の3つです。
- アップロード
- メディアライブラリ
- URLから挿入
アップロード
自分のPCやスマホなど機器の中に入っている画像を選択する場合は「アップロード」を選択します。
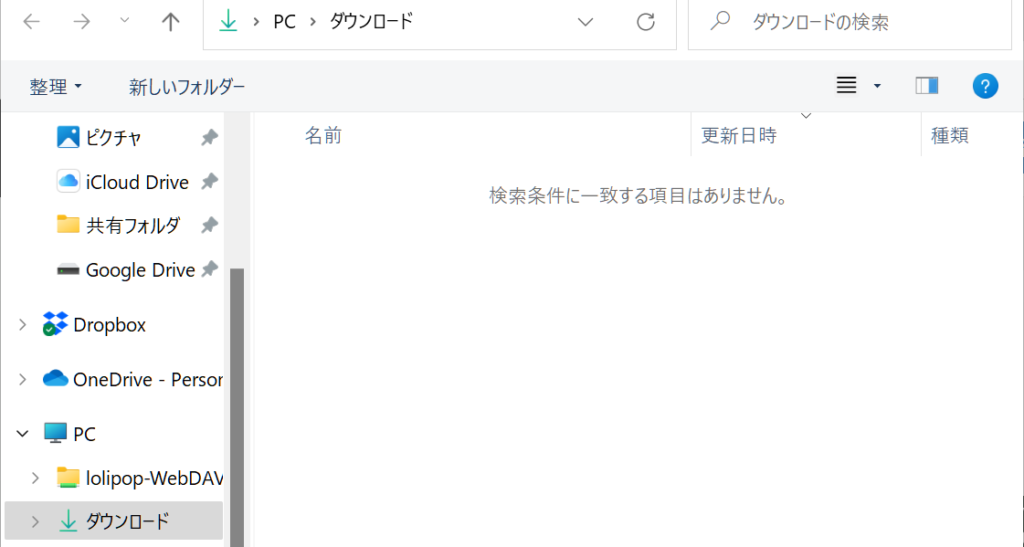
PCの場合は以下のように表示されるので、挿入したい画像を選択し「開く」をクリックします。

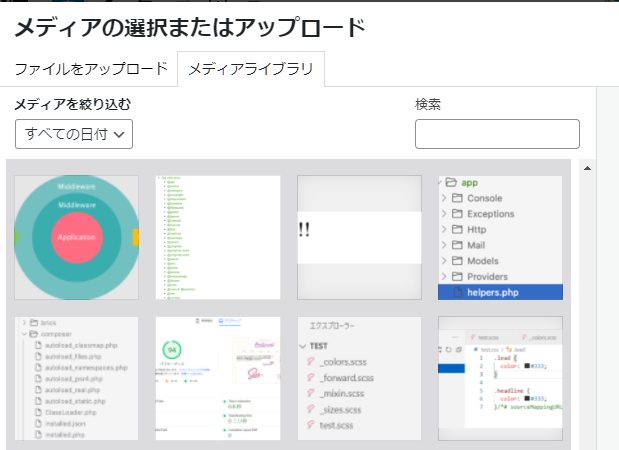
メディアライブラリ
サイトの中に既に存在している画像を挿入する場合はメディアライブラリを選択します。
上側に「ファイルをアップロード」「メディアライブラリ」の2つのタブが表示されるので、「メディアライブラリ」を選択します。
保存されている画像の一覧が表示されるので、挿入したい画像を選択します。

URLから挿入
既にインターネット上に存在している画像を挿入する場合に、URLを指定して画像挿入することができます。
画像の削除
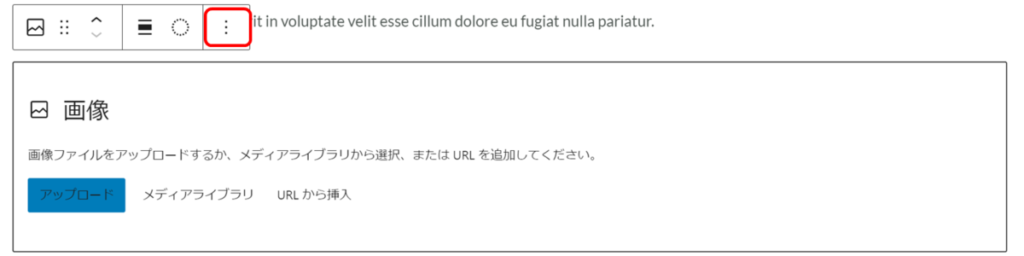
画像を削除するときは、画像(または画像のブロック)を選択します。
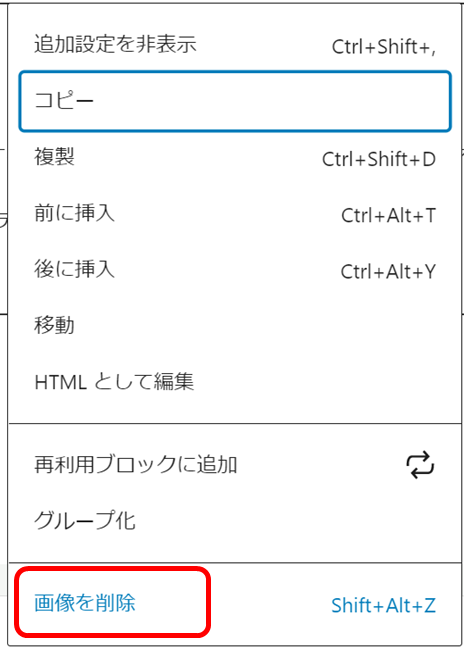
ドット(・)が3つ並んだアイコンが表示されるのでクリックします。

「画像を削除」をクリックします。

以上で、画像(または画像のブロック)が削除されます。
アイキャッチ画像の設定
アイキャッチ画像とは何か?
ブログを一覧表示したときにタイトル(と冒頭の文章の抜粋)とともに、画像を表示させることで目を引きやすくすることができます。(デザインレイアウトも綺麗になります)
この画像のことを「アイキャッチ画像」と呼びます。
アイキャッチ(eye catch)とは、目(eye)をひく(catch)という意味です。
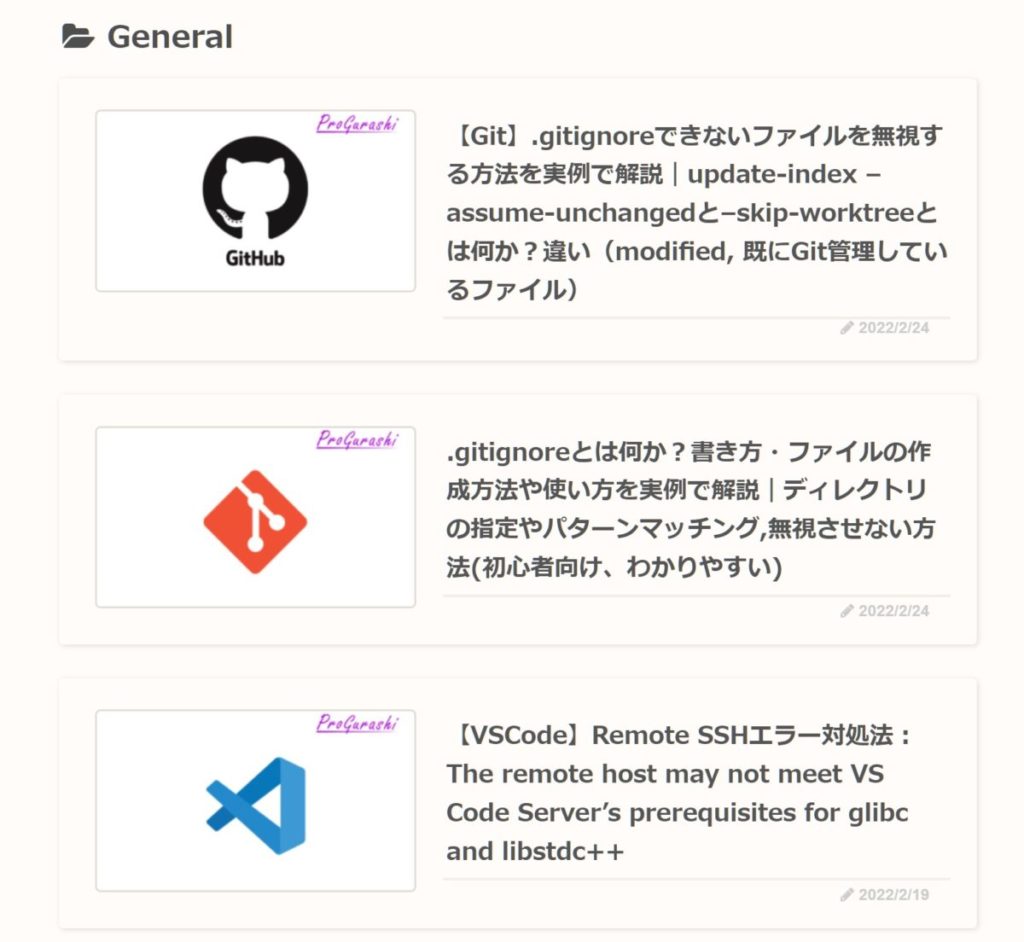
ブログ(記事)一覧の表示例
※画像を表示するレイアウトはサイトによって異なります。

アイキャッチ画像の設定方法
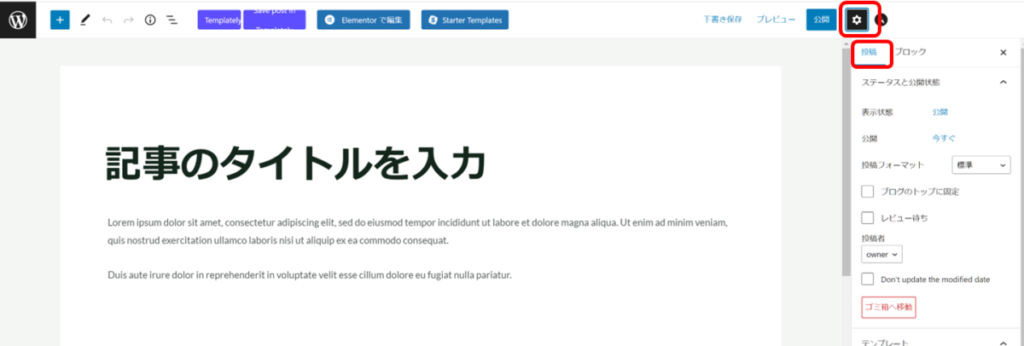
上部に表示されている歯車アイコンをクリックします。
「投稿」(他の名前の場合もあります)をクリックします。「ブロック」の横に表示されているものです。

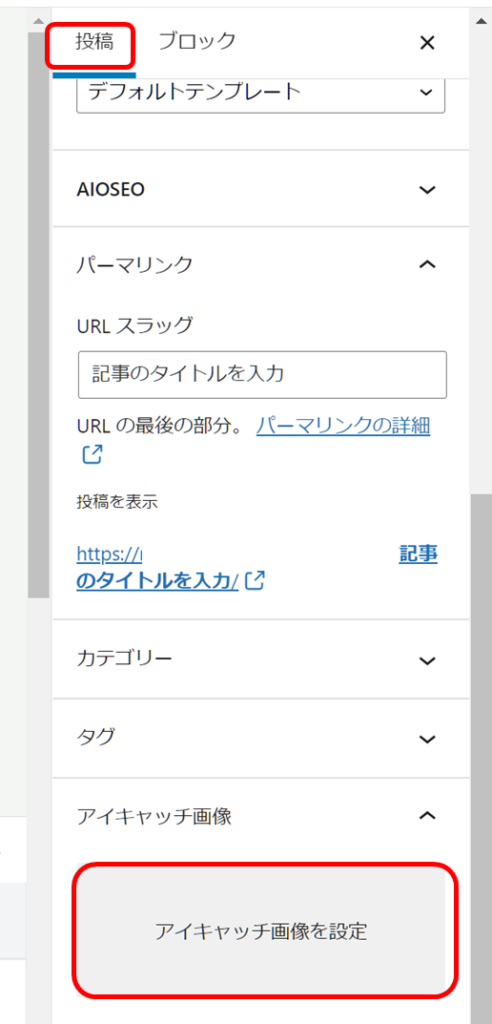
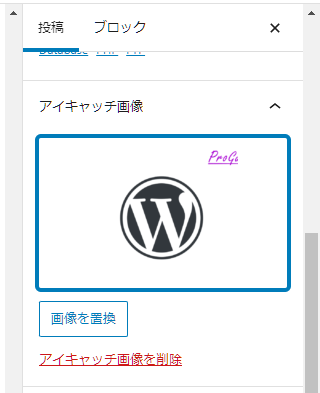
下にスクロールすると「アイキャッチ画像」があるので、これをクリックします。

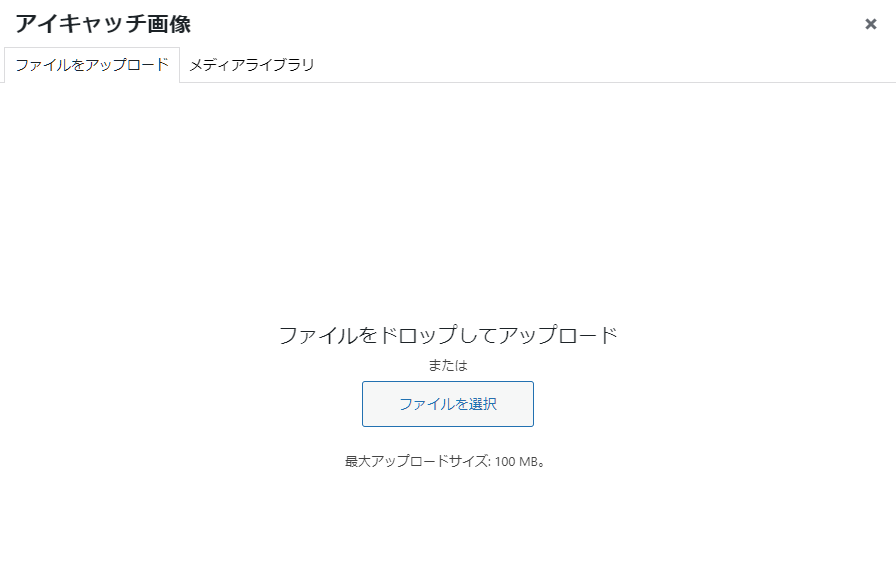
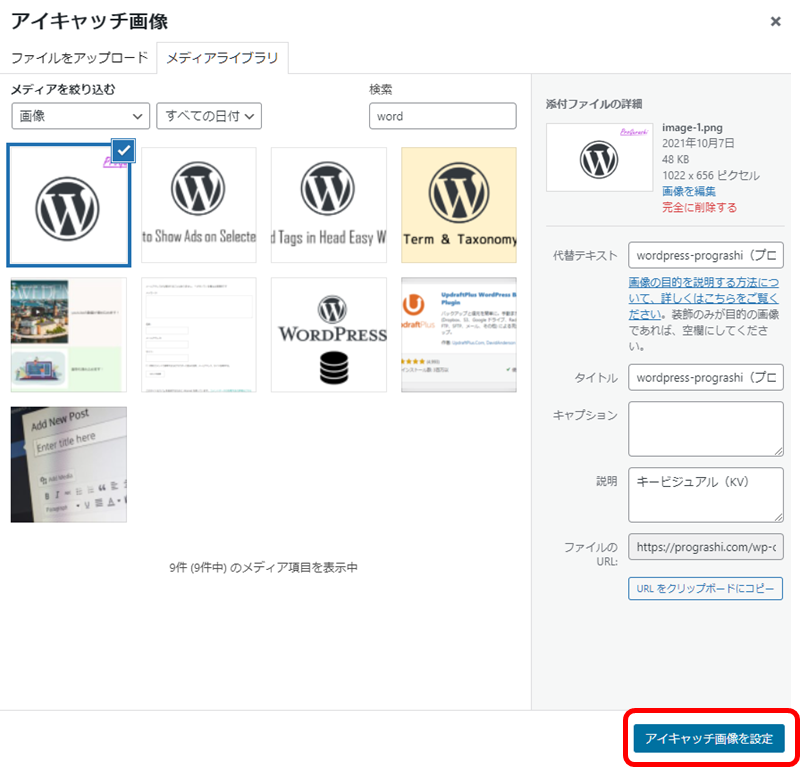
現在のデバイスの中にある画像を挿入したい場合は「ファイルをアップロード」を、サイト上で既に使用している画像を挿入したい場合は「メディアライブラリ」を選択して画像を指定します。

画像を選択したら、下部にある「アイキャッチ画像を設定」をクリックします。

以下のように表示されたら設定完了です。

アイキャッチ画像の注意点
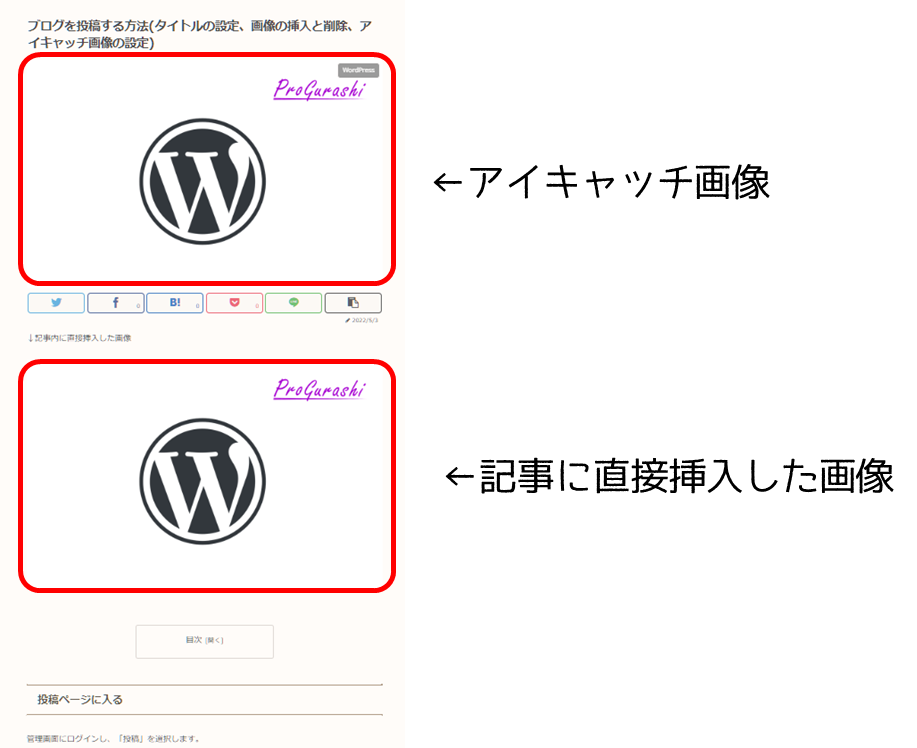
アイキャッチに設定した画像は一般的にブログ記事の最上部にも表示されます(記事内には表示しない仕様の場合もあります)
このため、アイキャッチで設定した画像を、記事の中に直接挿入すると、1つの記事の中に同じ画像が複数表示されることになります。

長い文章の下の方に画像を挿入する場合は、アイキャッチ画像と被っても違和感はほとんどありません。
短い文章の記事の場合、画像を直接挿入しない方が違和感は少なくなります。
見出しの設定方法
見出しの重要性
SEO対策を考える場合に、記事の中に「見出し」を入れることは必須となります。
HTMLでは「見出し」の重要さに合わせて「H1」~「H6」という見出しが用意されています。「H1」が最も重要な大見出し(ページのタイトル)で、数字が大きくなるほどに小見出しになります。
見出しを表す、H1~H6の「H」は「Header」すなわち「見出し」という意味です。
H1
記事のタイトルが自動的にH1に設定されます。
1つのページの中に設定するH1は1つです。複数つけることはSEO的にマイナス評価となります。
H2~H6
見出しの階層に合わせてH2~H6を振り分けます。
例えば、記事が以下のような構造だとします。
- タイトルの設定
- 管理画面に入る
- タイトルを入力
- 画像の設定
- 画像ブロックの挿入
- 画像を選択する方法
- デバイスからアップロードする
- サイト上にある画像を選択する
この場合、上位階層から順にH2~H6を振り分けていきます。
- タイトルの設定 ・・・H2
- 管理画面に入る・・・H3
- タイトルを入力・・・H3
- 画像の設定・・・H2
- 画像ブロックの挿入・・・H3
- 画像を選択する方法・・・H3
- デバイスからアップロードする・・・H4
- サイト上にある画像を選択する・・・H4
見出しブロックの挿入
本文中に見出しを挿入するには、右端の「+」をクリックします。

「見出し」というブロックを選択します。ない場合は「見出し」と検索すれば表示されます。

見出しのブロックが本文中に挿入されます。デフォルトはH2になっています。変更するには上部に表示されている「H2」をクリックします。

H1~H6を選択できるので、挿入したい見出しを選択します。

テキストを入力すると指定した見出しが本文中に挿入されます。

ブロックの移動
画像や文章、見出しなど挿入したブロックの位置を簡単に入れ替えることができます。
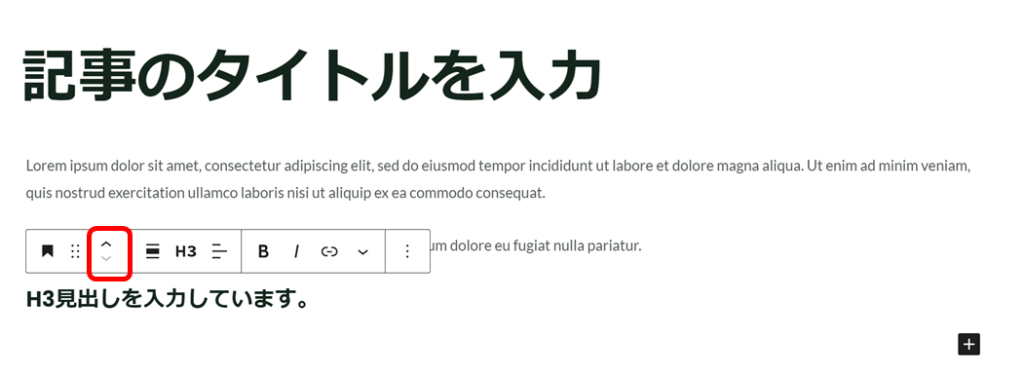
移動したいブロックを選択すると上向きと下向きの「^」が表示されます。上向きの「^」をクリックすると上へ。下向きの「^」をクリックすると下へ移動します。

↓ 上に移動

スペースを空ける
スペーサーブロックの挿入
記事を書いているときにスペースを空けたい場合は、「スペーサー」というブロックを追加します。
新しいブロックを追加するため、右端の「+」をクリックします。

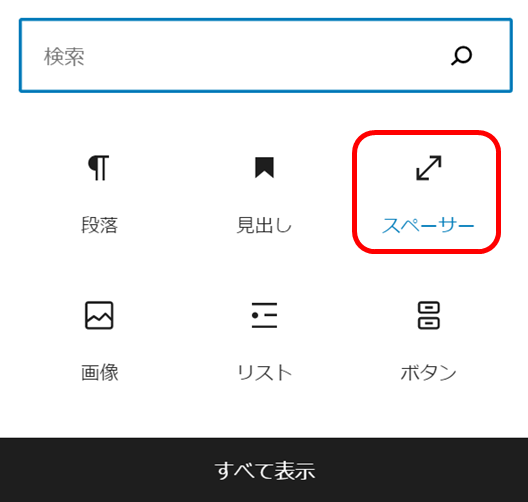
スペーサーを選択します。ない場合は「スペーサー」と検索すると表示されます。

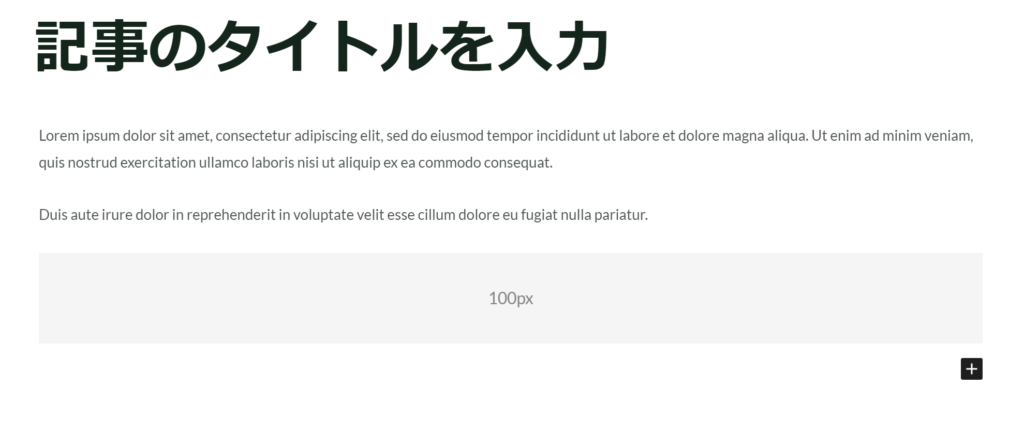
本文中にスペーサーが挿入されます。

中央に書かれている数値がスペースの高さです。(上記例では100px)
グレーアウトしていますが、公開後の記事では背景色と同じになります。
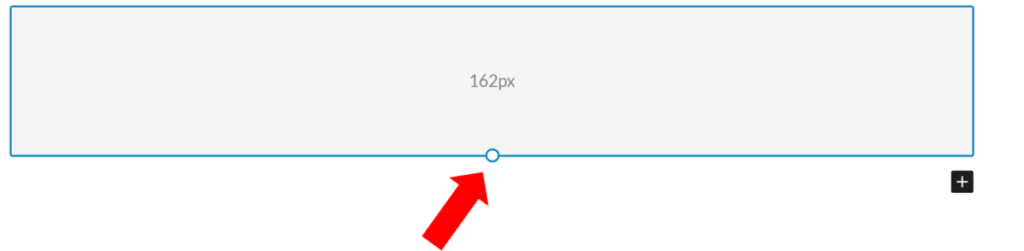
高さ調整
高さを調整するには、スペーサーのブロックを選択した状態で、下側に出ている〇をクリックしながら上や下にドラッグします。

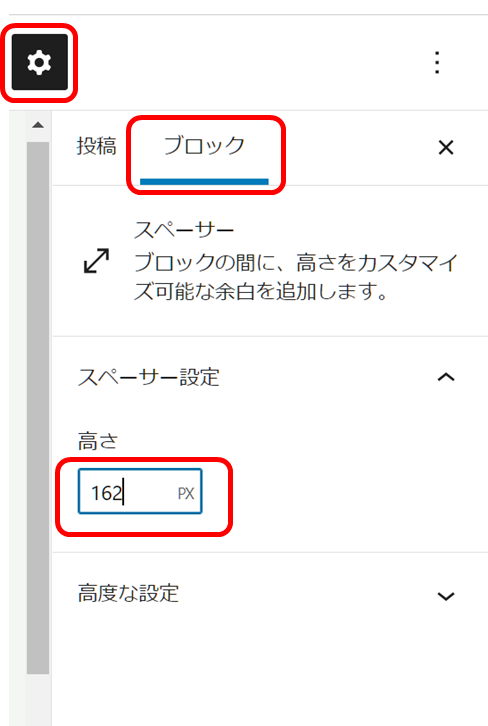
もしくは、「スペーサー設定」に表示されている「高さ」に数値を直接入力します。

最後に
ここで紹介したブロック以外にも箇条書きや引用など便利なブロックが用意されているので、ぜひ色々と使ってみてください^^



