WordPressで記事を書いていると、複数の記事ページに同じ要素を追加したい場合があります。例えば、広告(PR)やリンク集、リード文などです。
そんなときは、ショートコードを使うことで解決します。
ショートコードを使うと、エディターでブロックを追加するように、ひとまとまりのコードや要素をページ内の好きなところに簡単に追加して、その内容を編集したいときは大本のデータのみを編集すれば、引用しているすべてのページに変更内容が適用されるといったことができます。
ここでは、実際にショートコードを作成してページに埋め込む方法や注意点についてまとめています。
ショートコードの作り方
ショートコードの作成はとても簡単です。
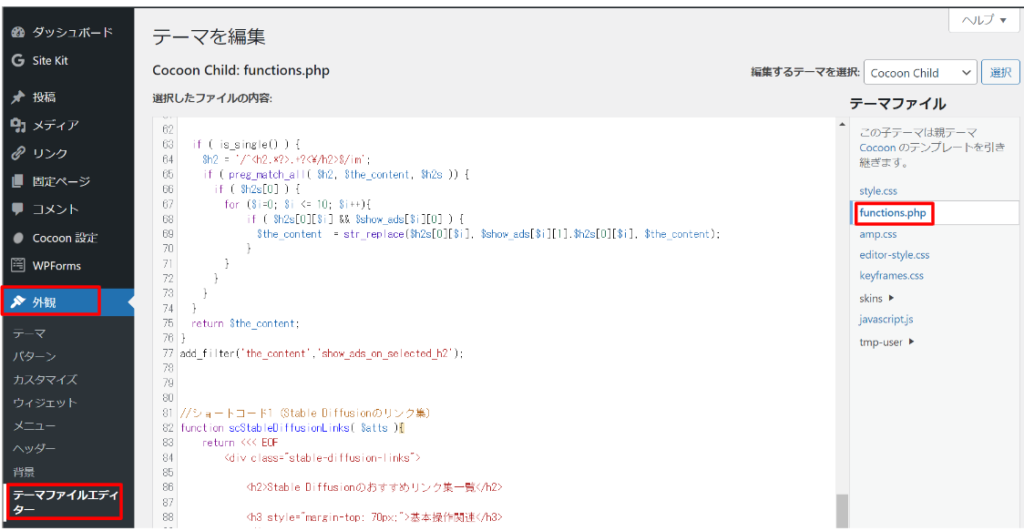
WordPress管理画面の「外観」>「テーマファイルエディタ」にすすみ、「functions.php」を選択します。

この中に次のようなコードを追記します。
function ①関数名( $atts ) {
return "②呼び出す内容";
}
add_shortcode( '③ショートコード名', '①関数名' );要素としては次の3つだけです。
- 関数名
- 呼び出す内容(HTMLや条件式などのコード)
- ショートコード名
※関数名とショートコード名は他のものと被らないようにする必要があります。
ショートコードの呼び出し方
ショートコードを記事の中で呼び出すのはとても簡単です。
通常のエディタでショートコードを呼び出したい場所に以下のように記述します。(ビジュアルエディタでOKです)
[③ショートコード名]
これで通常のように保存して、WEBページをリロードすればfunctions.phpのreturnの後ろに記述した内容が表示されます。
変数(引数)も使える
ショートコードを作成するときに変数(引数)を使うこともできます。
ショートコードを呼び出す際に変数に渡す値を指定することで、ショートコードを呼び出した場所ごとに処理を変化させることができます。
変数(引数)名を指定する場合
例えば以下のように使います。
function ①関数名( $atts ) {
return "あなたの名前は".$atts[name]."です。年齢は".$atts日付未入力."です。";
}
add_shortcode( '③ショートコード名', '①関数名' );
上記のように変数(引数)としてnameとageを指定した場合は、エディタで次のように記述することでその値を渡します。
[③ショートコード名 name="お名前" age=24]※returnで使っている指定した引数がない場合、その部分は空欄となります。
※ショートコードを呼び出すときにカンマは要りません。
変数(引数)名を指定しない場合
上記は引数名を指定していますが、引数名を指定せずに、渡した番号で指定することもできます。
function ①関数名( $atts ) {
return "あなたの名前は".$atts[0]."です。年齢は".$atts[1]."です。";
}
add_shortcode( '③ショートコード名', '①関数名' );
上記のように変数(引数)としてnameとageを指定した場合は、エディタで次のように記述することでその値を渡します。
[③ショートコード名 "お名前" 24]ショートコード作成時の注意点
ショートコードを作成するときは特に以下の3点に注意してください。
- 子テーマのfunctions.phpに記述する。
- 関数名とショートコード名は固有にする(他のものと被らないようにする)
- 変数で渡すときは、コード内で呼び出している変数と渡す変数の数を合わせる
特に「子テーマのfunctions.phpに記述する」はとても重要です。
子テーマではなく親テーマのfunctions.phpにコードを記述した場合、テーマを更新したときにfunctions.phpが置き換わり、せっかく書いたコードが全て消えてしまいます。
実例1:簡単なHTML
ショートコード作成の実例として、まずは簡単なHTMLを記述した場合を紹介します。
function sc_common_header( $atts ) {
return "<h2>共通のヘッダーです</h2>";
}
add_shortcode( 'common_h2', 'sc_common_header' );関数名はsc_common_headerで、ショートコードの名前は「common_h2」です。
このショートコードを呼び出すにはエディタに次のように記述します。
[common_h2]
ページを公開または更新して、WEBサイトで確認してみると、指定した場所に指定したコードが呼び出されています。

WordPressの場合、テーマによってH2などのヘッダーに登場したナンバーが割り振られます。そういったCSSももちろん適用されます。
実例2:長いHTML
1つ目の例は1文で記述した簡単なHTMLでした。
ですが、実際はより長いHTMLを記述したいということがあります。例えば次のようなコードです。
<div class="stable-diffusion-links">
<h2>Stable Diffusionのおすすめリンク集一覧</h2>
<h3 style="margin-top: 70px;">基本操作関連</h3>
<div>
<ol>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/how-to-start/">【完全解説 Stable Diffusion】無料のAI画像生成ソフト ステーブル ディフュージョンの新規インストール導入手順|PythonやGitのダウンロードから起動方法を解説</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/localizing-into-japanese/">【Stable Diffusion】日本語化する方法を実例 画像で解説|日本語化パック(エクステンション)</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/model-and-checkpoint/">【Stable Diffusion】モデル(Model)とは何か?お勧めのモデル:Check pointやChillout Mixのインストール方法や違いまとめ|モデルとチェックポイントの違い</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/how-to-write-prompt/">【Stable Diffusion】プロンプトの書き方|カッコ,2重カッコ(()),数値,エスケープ,ブラケット[],<lora:>など特殊記号の使い方を実例で解説</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/batch-count-and-batch-size/">【Stable Diffusion】バッチ回数とバッチサイズの違い(Batch countとBatch sizeの違い)</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/how-to-use-break-expression/">【Stable Diffusion】BREAK構文の使い方|breakの確認方法を実例で解説。使えない・機能しないときの対処法</a></li>
</ol>
</div>
<h3 style="margin-top: 70px;">エクステンション関連</h3>
<div>
<ol>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/what-is-rola/">【Stable Diffusion】LoRAとは何か?CheckpointとLoRAの違いと使い方</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/vae/">【Stable Diffusion】VAEとは何か?意味や使い方や設定方法を実例で解説|LoRAとの違いや注意点</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/embedding/">【Stable Diffusion】Embeddingとは何か?意味やオススメのエンベディングEasyNegativeやFlower Style TIの使い方を実例で解説</a></li>
</ol>
</div>
<h3 style="margin-top: 70px;">豆知識</h3>
<div>
<ol>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/arguments-for-webui-user/">【Stable Diffusion】起動コマンド webui-user.batのwebui.bat違い。どっちを使うべきか?|おすすめの主な引数や起動時に使えるオプション一覧・引数一覧</a></li>
</ol>
</div>
</div>
もちろんショートコードでこんなに長い文章をたった1行で呼び出すこともできます。
ポイントはEOFを使って記述することです。
function sc_stable_diffusion_links( $atts ){
return <<< EOF
<div class="stable-diffusion-links">
<h2>Stable Diffusionのおすすめリンク集一覧</h2>
<h3 style="margin-top: 70px;">基本操作関連</h3>
<div>
<ol>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/how-to-start/">【完全解説 Stable Diffusion】無料のAI画像生成ソフト ステーブル ディフュージョンの新規インストール導入手順|PythonやGitのダウンロードから起動方法を解説</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/localizing-into-japanese/">【Stable Diffusion】日本語化する方法を実例 画像で解説|日本語化パック(エクステンション)</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/model-and-checkpoint/">【Stable Diffusion】モデル(Model)とは何か?お勧めのモデル:Check pointやChillout Mixのインストール方法や違いまとめ|モデルとチェックポイントの違い</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/how-to-write-prompt/">【Stable Diffusion】プロンプトの書き方|カッコ,2重カッコ(()),数値,エスケープ,ブラケット[],<lora:>など特殊記号の使い方を実例で解説</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/batch-count-and-batch-size/">【Stable Diffusion】バッチ回数とバッチサイズの違い(Batch countとBatch sizeの違い)</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/how-to-use-break-expression/">【Stable Diffusion】BREAK構文の使い方|breakの確認方法を実例で解説。使えない・機能しないときの対処法</a></li>
</ol>
</div>
<h3 style="margin-top: 70px;">エクステンション関連</h3>
<div>
<ol>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/what-is-rola/">【Stable Diffusion】LoRAとは何か?CheckpointとLoRAの違いと使い方</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/vae/">【Stable Diffusion】VAEとは何か?意味や使い方や設定方法を実例で解説|LoRAとの違いや注意点</a></li>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/embedding/">【Stable Diffusion】Embeddingとは何か?意味やオススメのエンベディングEasyNegativeやFlower Style TIの使い方を実例で解説</a></li>
</ol>
</div>
<h3 style="margin-top: 70px;">豆知識</h3>
<div>
<ol>
<li><a href="https://prograshi.com/photoone/images/ai/stable-diffusion/arguments-for-webui-user/">【Stable Diffusion】起動コマンド webui-user.batのwebui.bat違い。どっちを使うべきか?|おすすめの主な引数や起動時に使えるオプション一覧・引数一覧</a></li>
</ol>
</div>
</div>
EOF;
}
add_shortcode( 'stable-diffusion-links', 'sc_stable_diffusion_links' );関数名はsc_stable_diffusion_linksで、ショートコードの名前は「stable-diffusion-links」です。
上記で使用したEOFの詳細は下記をご参考ください。
このショートコードを呼び出すにはエディタに次のように記述します。
[stable-diffusion-links]
ページを公開または更新して、WEBサイトで確認してみると、指定した場所に指定したコードが呼び出されています。

実例3:変数を渡す
最後に変数を使ったショートコードを紹介します。
function your_name_age( $atts ) {
return "あなたの名前は".$atts[name]."です。年齢は".$atts日付未入力."です。";
}
add_shortcode( 'name-age', 'your_name_age' );
上記のように変数(引数)としてnameとageをしています。
関数名はyour_name_age、ショートコード名は「name-age」です。
このショートコードを呼び出すにはエディタに次のように記述します。
[name-age name="金之助" age=24]
ページを公開または更新して、WEBサイトで確認してみると、指定した場所に指定したコードが呼び出されています。