WordPressでエディタ画面に移ったときに上部に「gutenkit-template-library プラグインでエラーが発生したためレンダリングできません。」というエラーが表示されることがあります。

ここではこの発生原因と対処法をまとめています。
発生原因
このエラーはWordPressの新しいバージョン6.6とElementsKitが干渉して発生しているエラーです。
WordPressのバージョンが6.5.5のときは発生しなかったのですが、マイナーチェンジして6.6にアップデートしたことで発生するようになりました。

WordPressはマイナーアップデートが自動で行われるため、「これまでエラーが発生していなかったのに、急に発生したなんで!?」という人も多いかと思います。(メジャーアップデートは手動)
根本的な対処法
このエラーを根本的に解決するためには、WordPressやElementsKitの開発者がバグ修正を行い、新しくリリースされたバージョンをインストールするしか方法がありません。
エンジニアさんたちを信じて待つしかないということです。
とはいえ、このエラーが発生しているからといって、記事が書けないということではありません。エラーを無視してこれ間通り使うことができます。
暫定的な対処法
エラーが表示されるのが嫌だという場合は、エラーの表示を非表示にすることができます。
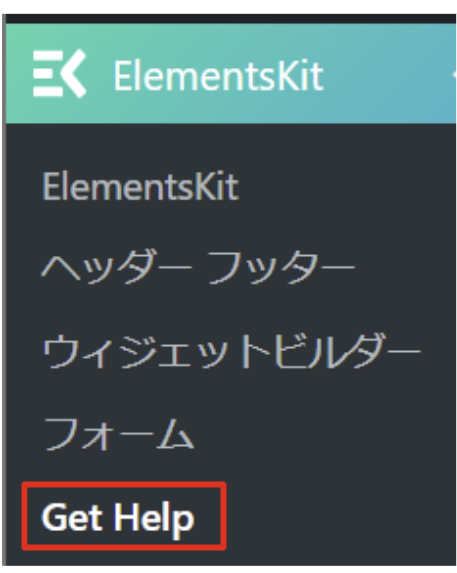
管理画面から「ElementsKit > Get Help」に進みます。

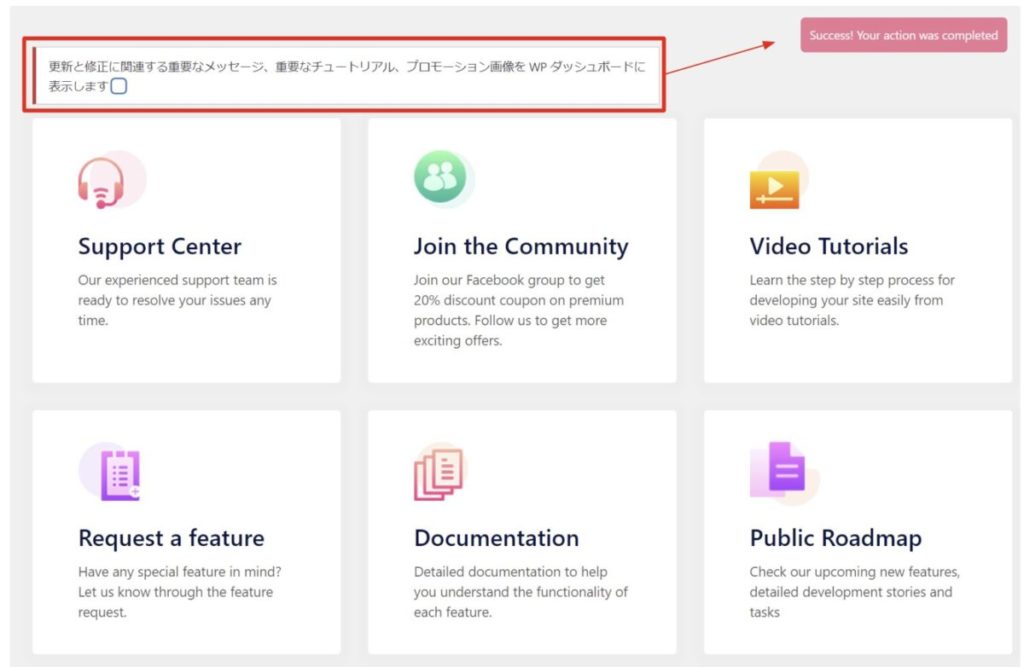
上部に「更新と修正に関連する重要なメッセージ、重要なチュートリアル、プロモーション画像を WP ダッシュボードに表示します」という表示があるので、このチェックを外します。
チェックを外すと右上に「Success! Your action was completed」という文字が自動で表示されます。これで設定変更完了です。

リロードしてエディタ画面を開くと、先ほどのエラーメッセージが消えます。

以上で完了です。
バージョンアップが頻繁にあったり、世界中でいろいろなプラグインと連動していたり、過去からの巨大なコードの蓄積があったりとエンジニアさんたちも大変です。いつもありがとうございます。無料で提供し続けてくれてホントありがたいです。


