Elementorを使って作成したWordPressのサイトを移管のためにコピーして別のドメインに乗せ換えたところ、更新ボタンをクリックする度に「サーバーエラー(403error)」というエラーが発生。

なお、WordPressのブロックエディタ「Gutenberg(グーテンバーグ)」は普通に使える状態。
対処はとても簡単でした。
4つの対処法
対処法は3つあります。
- WAFのセキュリティをオフにする。
- SiteGuardで一部のツールのWAFの除外設定をする。
- .htaccessにWAFの除外設定を直接記述する(シグネチャーの指定)
- .htaccessにWAFの除外設定を直接記述する(IPアドレスの指定)
どの方法でも症状の改善ができます。
WAFのセキュリティをオフにする
サーバーではセキュリティ強化を目的としてWAFを導入しているところがあります。
WAFはセキュリティとしては便利な反面、サイトのメンテナンスでPHPファイルをいじる場合は、更新できないといった面倒なところもあります。
ElementorもPHPで処理を行うので、WAFが働いている(ONになっている)とセキュリティが発動し変更が許可されない状態になります。
なので、サイトのWAFをオフにすれば、更新ができるようになります。
WAFをオフにする
WAFはサーバー側で設定されています。
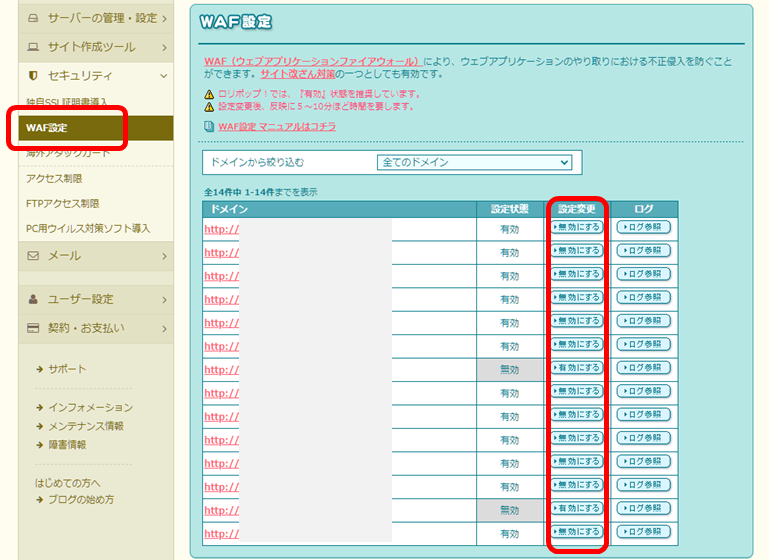
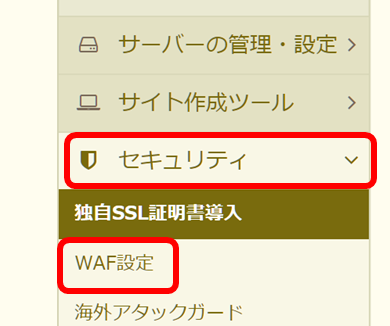
例えばロリポップの場合は、「セキュリティ」→「WAF設定」からON/OFFの設定ができます。
「設定変更」で「無効にする」あるいは「有効にする」を選択します。

反映までには5~10分ほどかかります。
「設定状態」がグレーアウトの「無効」になれば、Elementorの更新が可能になります。
注意点
WAFを無効にすると、PHPの変更が許可されてしまうため、セキュリティーとしては弱くなります。
このため、基本的には、編集が終わったら再びWAFを有効にするといった操作をしておくことが望ましいです。
ただし、WAFは無効と有効の切り替えにタイムラグがあり、「今編集したい!」というときは非常にうっとおしい機能です。
そんなときは、自分だけWAFによるセキュリティを回避する設定をすることができます。(次項)
WAF(ワフ)とは”Web Application Firewall”の略で、Webアプリケーションの脆弱性を悪用した攻撃からWebサイトを保護するセキュリティ対策の一つです。
Webサーバーの前段に設置して通信を解析・検査し、攻撃と判断した通信を遮断することで、Webサイトを保護します。
特に、PHPによる処理を変更しようとした場合に変更をブロックします。
SiteGuardで一部のツールのWAFの除外設定をする
WordPressにはSiteGuard(サイトガード)というプラグインが入っています。
この設定を変更することで、サーバー側でWAFの設定が有効になっていても、Elementorによる編集をするときにWAFの設定を除外することができます。
一度設定してしまえば、いちいちサーバーにいっていWAFの無効と有効を切り替えなくていいので便利です。
先ほどと同様にlolipopの例で方法を解説します。
シグネチャの取得
WAFによるブロックは、どのような内容かによってそれぞれ固有のシグネチャという識別IDが割り振られます。
このシグネチャを指定することで、それに該当する変更が許可できるようになります。
シグネチャはWAFのログから確認することができます。
lolipopopの管理画面の左メニューの「セキュリティ」の中の「WAF設定」をクリックします。

各ドメインの右端に「ログ参照」という項目があります。
WAFの設定をしたいサイトの「ログ参照」をクリックします。

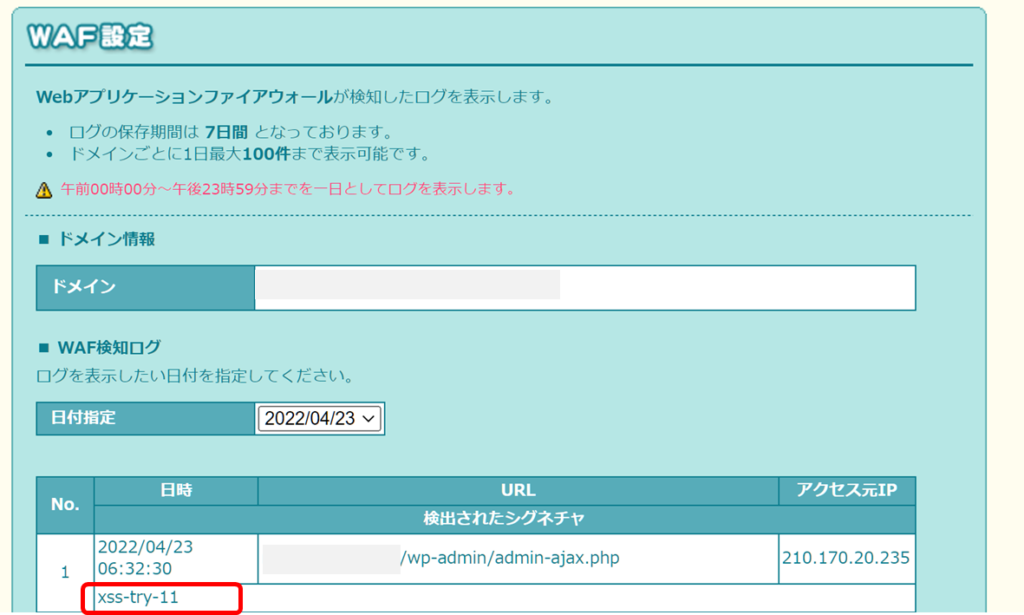
「サーバーエラー(403error)」というエラーが発生した日を選択すると、ログが表示されます。
ログの中に「xss-try-11」というIDが表示されます。これがシグネチャです。これをコピーします。

SiteGuardの設定
WordPressの中にはデフォルトで「SiteGuard」というプラグインが入っています。
無効になっている場合は「有効化」をクリックします。
※下に「無効化」と表示されている状態が、プラグインが有効になっている状態です。

有効化すると、左メニューの下の方に「SiteGuard」という項目が現れるので、これをクリックします。

項目の中にある、「WAFチューニングサポート」をクリックします。

「新しいルールを追加」をクリックします。

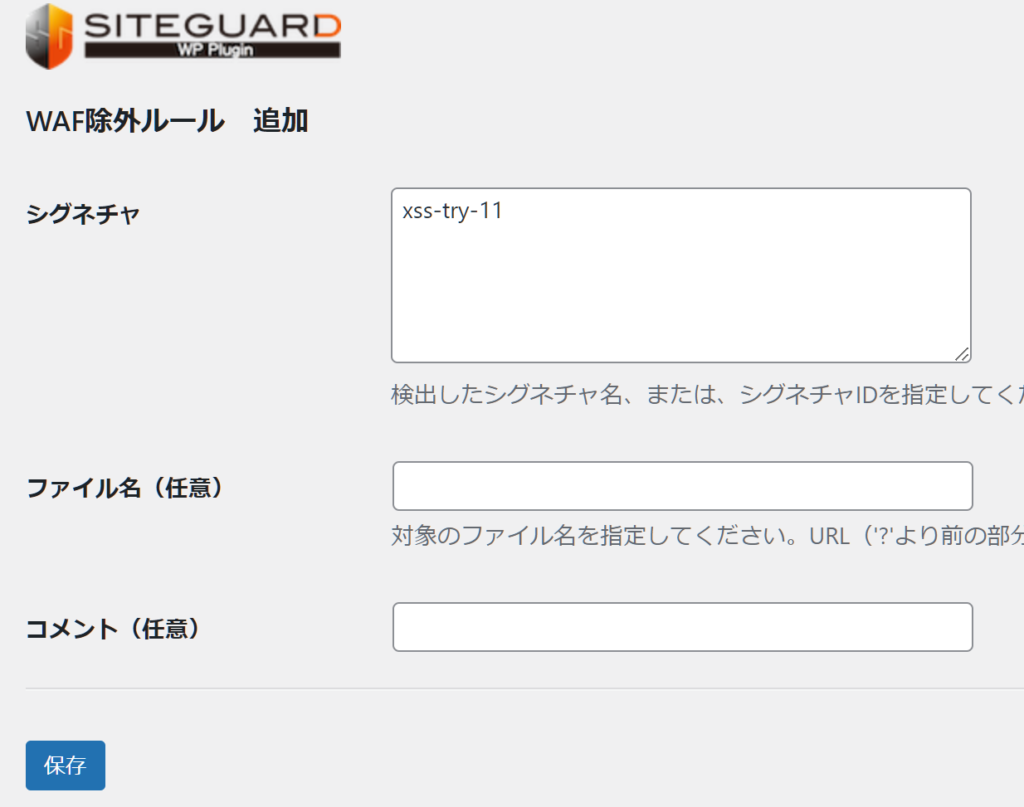
「シグネチャ」の部分に、先ほどサイトでコピーしてきた内容を貼り付け、「保存」をクリックします。

WAFチューニングサポートを「ON」にして、「ルールを適用」をクリックします。

以上で完了です。
SiteGuardを有効にすると、デフォルトでログインURLが変更になります。
セキュリティー対策のためにもONにしておくことをお勧めします。
通常のログインURLに戻したい場合は、「ログインページ変更」を「OFF」にして「変更を保存」します。

.htaccessにWAFの除外設定を直接記述する(シグネチャーの指定)
SiteGuardプラグインで設定をすると、設定した内容が.htaccessファイルに反映されます。
このため、SiteGuardを使わずに、直接.htaccessファイルを編集して、シグネチャーを除外することも可能です。
.htaccessに以下を追記すれば完成です。
<IfModule mod_siteguard.c>
SiteGuard_User_ExcludeSig シグネチャ
</IfModule>.htaccessの実例
<IfModule mod_siteguard.c>
SiteGuard_User_ExcludeSig xss-try-11
</IfModule>
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress.htaccessにWAFの除外設定を直接記述する(IPアドレスの指定)
WAFのシグネチャ以外にも、IPアドレスを指定して、WAFを除外することもできます。
IPアドレスの調べ方
自分が現在使用しているIPアドレスは、CMANというサイトで簡単に確認できます。
リンクをクリックすると、IPアドレスが表示されます。

.htaccessの編集
.htaccessを以下のように編集します。
<IfModule mod_siteguard.c>
SiteGuard_User_ExcludeSig ip(調べたIPアドレス)
</IfModule>
以上で設定は完了です。



