ElementorでWEBサイトを構築するときに、はめ込んだテンプレートのフッターエリアの編集画面がいつもの「外観 > カスタマイズ > フッタービルダー」にない状況が発生しました。
この原因と対処法について解説しています。
通常のフッター編集方法
通常、フッターを編集するには「外観 > カスタマイズ」に進みます。

メニューの中の「フッタービルダー」でフッターをカスタマイズします。

本来はここでフッターエリア全般をカスタマイズすることが可能です。
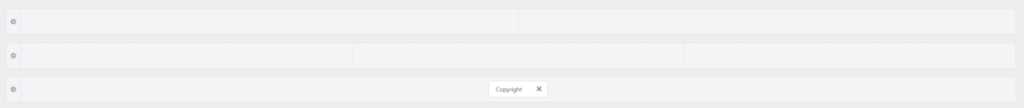
ところが、ここには「Copyright」のフッターエリアの中の一番下の要素のみしか表示されていません。


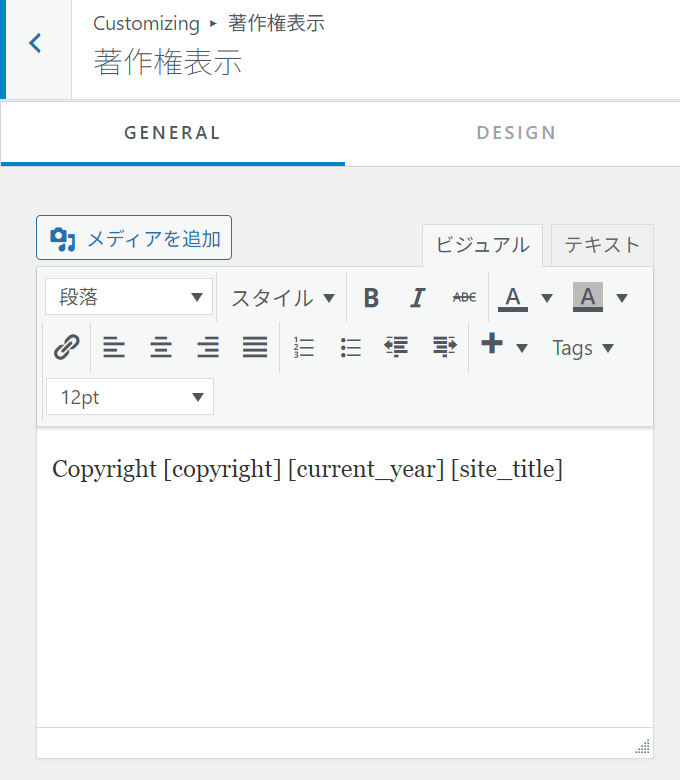
Copyright [copyright] [current_year] [site_title]
コピーライトの部分をカスタマイズするにはここで編集できますが、テーマの中でフッターのメインのコンテンツを編集することができません。
フッターを編集する方法
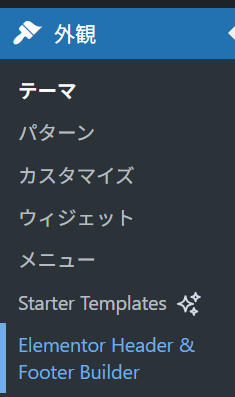
こんなときは「外観 > Elementor Header & Footer Builder」へと進みます。

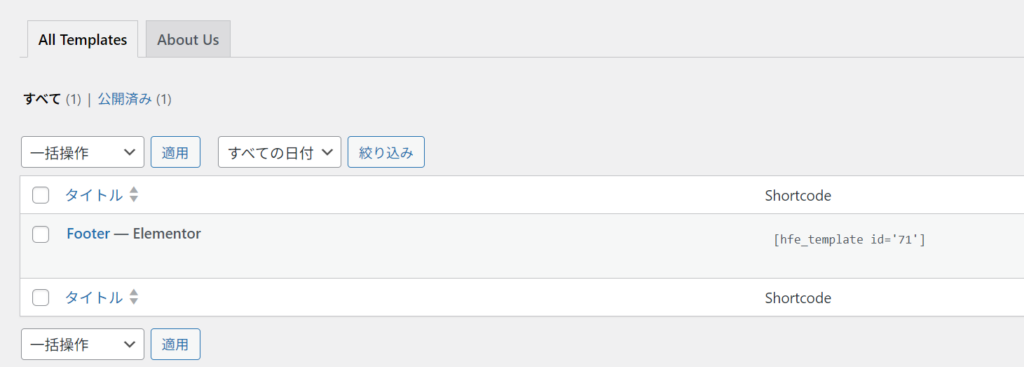
すると、この中にFooterのテンプレートがありました。

「Elementorで編集」をクリックします。

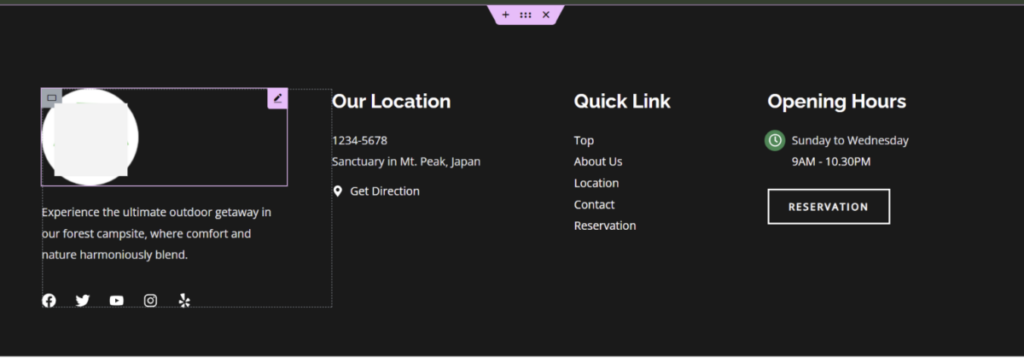
これで、フッターの編集画面が表示されました。

フッターの編集画面が見つからないという人は、試してみてください。
解決になれば幸いです。


