Contact Form7を使って、フォームの申し込みが完了した後に、デフォルトで指定したリダイレクト先のURLのパラメータを変更したい場合があります。
また、そのパラメータの値をメールに添付して送信したい場合に、リダイレクト先のURLのパラメータとvalueの値を動的に変更する方法を初回しています。
具体的に何をするか?
フォームから申込みがあったときに、申込後にLINEの登録用リンクを表示します。
そのとき、フォームの申込者とLINEのアカウントを紐づけます。
紐づけのためのIDを申込完了後に管理者にシステムで自動送信されるメールと、LINE登録用のリダイレクト先のURLにIDをパラメータとして付与します。
フォームの準備
フォームに以下の2つのコードを追加します。
[hidden id-form-line id:id-form-line "yyyymmddhhmmss"]
[multistep multistep-748 first_step send_email "https://example.com/lp-line-link?id="]hidden
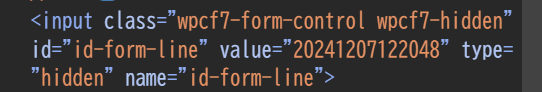
「hidden」はフォーム上では非表示のデータ送信のためのinputタグを生成します。要素取得のためid名を「id-form-line」としています。
詳細は下記をご参考ください。
【Contact form7】フォームにデータ送信用の非表示の入力ボックス(inputタグ)を埋め込む方法
multistep
「multistep」はContact Form7に確認用ページなどを追加できるプラグインです。ここでは、フォーム送信完了後にリダイレクト先ページを指定するために使用しています。
詳細は下記をご参考ください。
【WordPress】確認画面のあるフォームを導入する方法|Contact form7とMulti-Step Formsの使い方
JavaScriptの設定
続いて、以下のJavaScriptを設定します。
// id="form-line-id"の要素が存在する場合のみ、value="YYYYMMDDhhmmss"を設定
window.addEventListener("load", function () {
//contact form7の読み込み完了後に書き換えするためsetTimeoutを使用
const executeAfter3Seconds = () => {
const targetElement = document.getElementById("id-form-line");
// 要素が存在する場合のみ処理を実行
if (targetElement) {
// 現在の日時を取得してフォーマット
const now = new Date();
const formattedDate = now.getFullYear() +
("0" + (now.getMonth() + 1)).slice(-2) +
("0" + now.getDate()).slice(-2) +
("0" + now.getHours()).slice(-2) +
("0" + now.getMinutes()).slice(-2) +
("0" + now.getSeconds()).slice(-2);
// targetElementのvalue属性とvalueプロパティを設定
targetElement.setAttribute("value", formattedDate); // HTMLの属性を設定
targetElement.value = formattedDate; // DOMのプロパティを設定
//console.log("valueを設定しました", formattedDate);
////// リダイレクト先URLのパラメータにidを追加
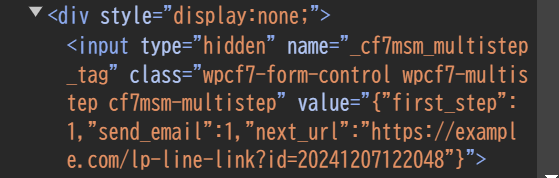
const redirectInput = document.querySelector('input[name="_cf7msm_multistep_tag"]');
if (redirectInput) {
// value属性の値をJSONとして解析
const valueObject = JSON.parse(redirectInput.value.replace(/"/g, '"'));
// next_urlにformattedDateを追加
if (valueObject.next_url) {
valueObject.next_url += formattedDate;
}
// 更新された値を設定
redirectInput.value = JSON.stringify(valueObject);
//console.log("Set Redirect URL:", redirectInput.value);
}
}
}
setTimeout(executeAfter3Seconds, 8000);
});
ページの読み込みが完了したらプログラムが走るようにします。
「id=”id-form-line”」という要素がページ内にある場合のみ処理を実行します。
識別用のIDとして、年月日時分秒を割り当てます(変数「formattedDate」に格納)。
setTimeoutで実行を遅らせる
window.addEventListener("load", function () でページロード後にプログラムを実行するようにしていますが、この時点でvalue属性を置き換えようとすると、Contact Form7の処理の方が遅いようで値が上手く置き換わりません。
そこで、setTimeoutを使ってプログラムの実行を遅らせています。
こうすることで、Valueの値がしっかりと置き換わります。

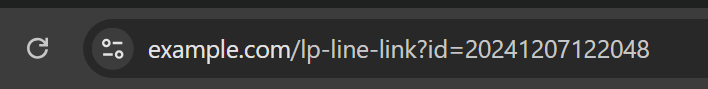
リダイレクト先のURLの末尾のパラメータと上記valueの値が一致していることがわかります。

フォーム送信後もしっかりと指定したページを開きます。

以上で設定は完了です。



