WordPressでコードをオシャレに表示してくれる無料プラグインに「Code Block Pro」があります。他のコードハイライトツールと比較してデザインが美しいです。
ところが、WordPressのエディタ上ではきちんと全文表示されているのに実際のWEBページに移ると最初の1,2行しか表示されず、スクロールしないと見れない、、、という困った事象に遭遇しました。
実際のエラー状況
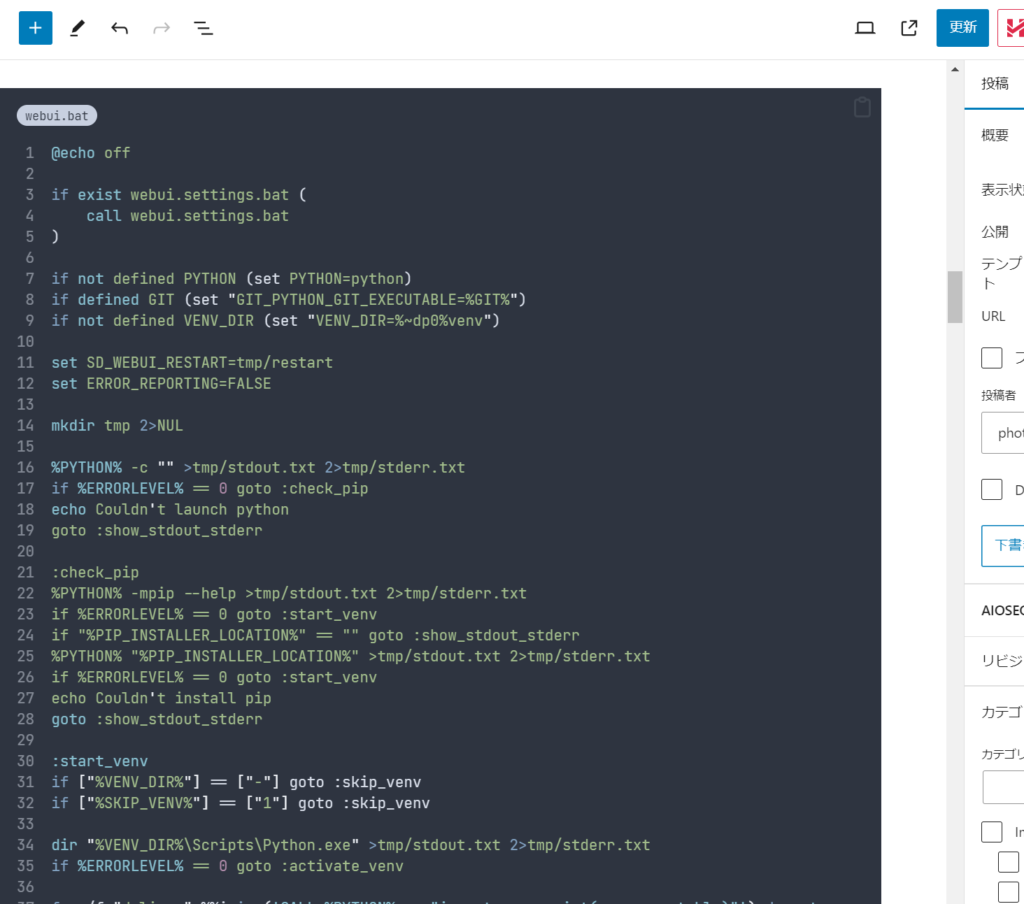
例えば、エディタ上では以下のような感じできちんと全文表示されています。


ところが、ブラウザ上で見ると最初の数行しか表示されていません。。

こんなのいちいちスクロールして見るなんてめんどくさいことほとんどの人がしません。。
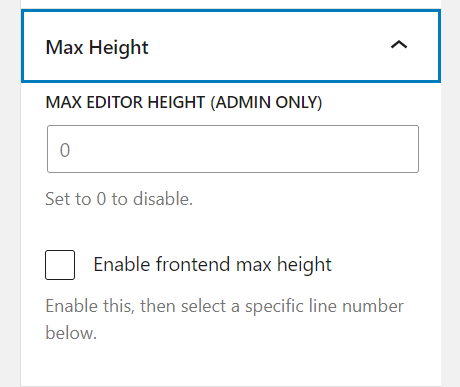
ちなみに、WordPressのエディタ画面で高さを設定できるようになっていますが、高さ指定なし(自動)の状態にしています。

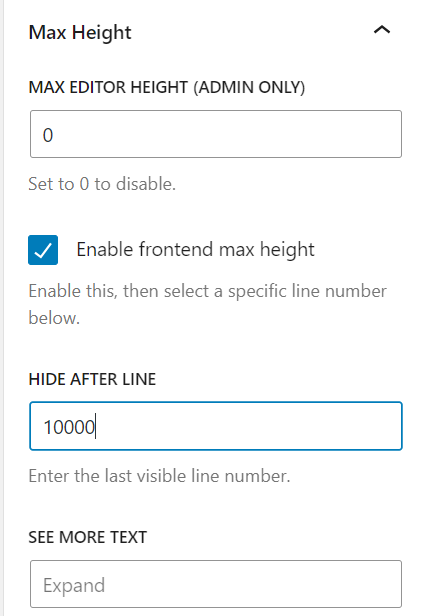
高さ指定で10000行を指定しても、ブラウザ上の表示は変わりませんでした。

対処法
対処法をいろいろと探してみましたが、Code Block Proのバグのようで開発者がFIXしてくれるまでどうもできなさそうです。
使用中のWPバージョンとも互換性ありと表示されているのですがダメでした。。

Highlighting Code Blockを使う
苦肉の策として、WordPressのコード表示には定評のある「Highlighting Code Block」の使用を推奨します。
プラグインの検索でHCBと検索するとヒットします。

Highlighting Code Block(HCB)は比較的昔からあるプラグインです。設定でライトモードやダークモードの切り替えを行うことができます。
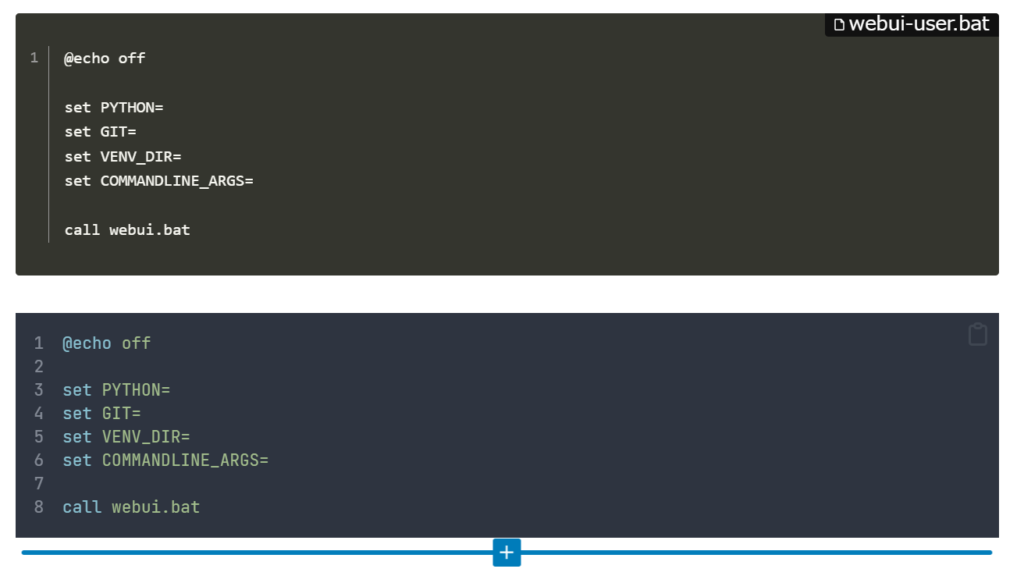
管理画面上でHighlighting Code Block(上)とCode Block Pro(下)を並べて書いてみました。

やはり、Code Block Proの方がオシャレです。このままの状態でちゃんとブラウザでも表示されれば断然いいのですが、、
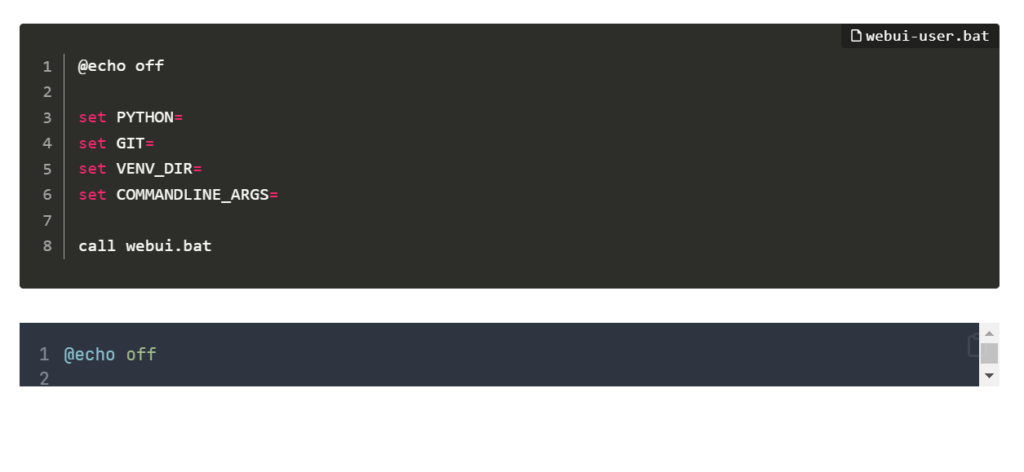
実際にブラウザ上で表示を見てみます。Highlighting Code Blockはきちんと全文表示されていますが、Code Block Proは最初の1,2行しか表示されていません。。残念です。。

ただ、Highlighting Code Blockは問題なく使えることが証明されました。
たくさんの方々が優秀なプラグインをたくさん作り、しかも無料で配布してくれているなんてありがたい限りです。
ありがとうございます。


