デザインソフトとして有名なAdobe Illustrator(イラストレーター)がありますが、最近、Affinity Designer(アフィニティデザイナー)というソフトが注目を浴びてきています。
Illustratorは月額2480円(1年間で約3万円)という高額に対して、Affinity Designerは6100円の買い切りタイプ。しかも30%オフや50%オフなどセールを実施することが多く3000円程度で買うこともできる超お得ソフトです。
機能性も豊富で操作性も使いやすく、Illustratorで作成したファイルを読みむこともできる多機能なAffinity Designerの使い方についてシリーズで説明していきます。
初回の「ドキュメント(背景)の新規作成と保存方法を解説」に続く第2弾です。線や図形を描く絶対に外せない基本的なツールについての説明です。
デザイナーペルソナ
Affinity Designerには機能が大きくことなる3種類の画面(ペルソナと呼ぶ)があります。図形や線などの描画を行うときは、デザイナーペルソナを使います。
画面右上に表示される右端のアイコンがデザインペルソナです。基本的にはデフォルトでこのペルソナが選択されています。

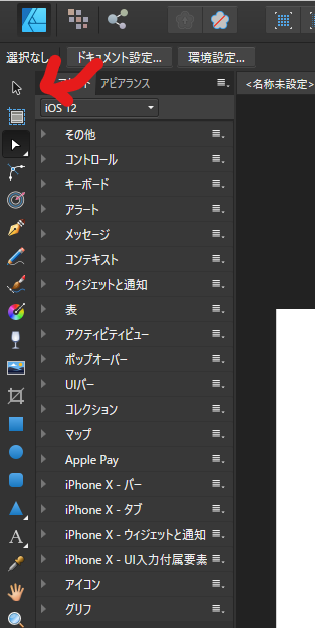
これを選択すると、線や図形を描くツールがたくさん表示されます。

線の書き方と編集|鉛筆ツール
お絵かきのように線を描くには鉛筆ツールを使います。

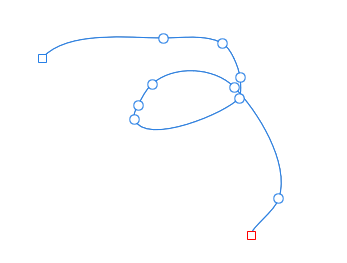
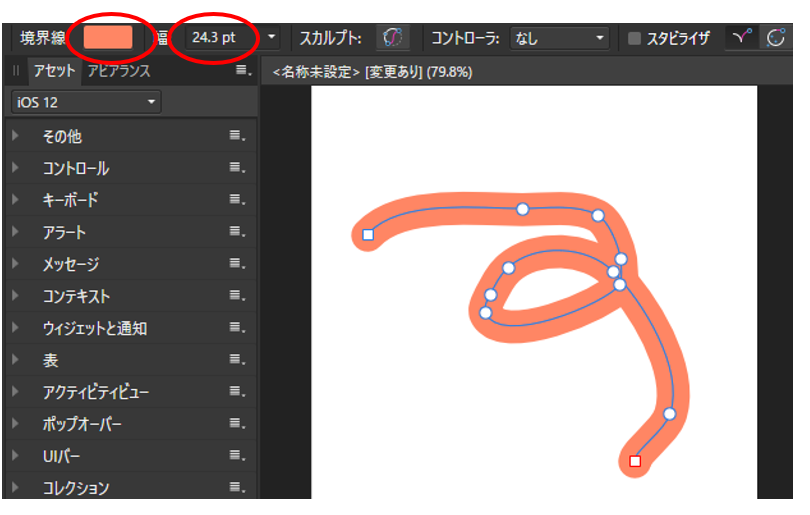
キャンパスに線を描くと、カーブの頂点に白丸(ノードと呼ぶ)ができます。後ほど説明しますが、このノードはとても便利で図形を簡単に変形することができます。

色と幅の変更方法
色と幅を変更するには、移動ツール(黒い矢印)を選択して、キャンバス上に作成したオブジェクト(図形)を選択します。

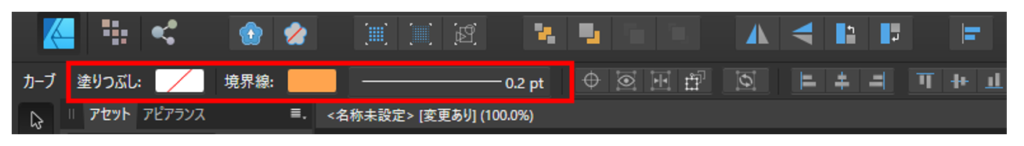
すると、画面上部の表示内容が変化して、境界線や幅といった項目がでてきます。

線の色を変えたい場合は境界線の横のカラーピッカーを選択して色を選びます。幅を変更したい場合は幅の横の数値を変更します。

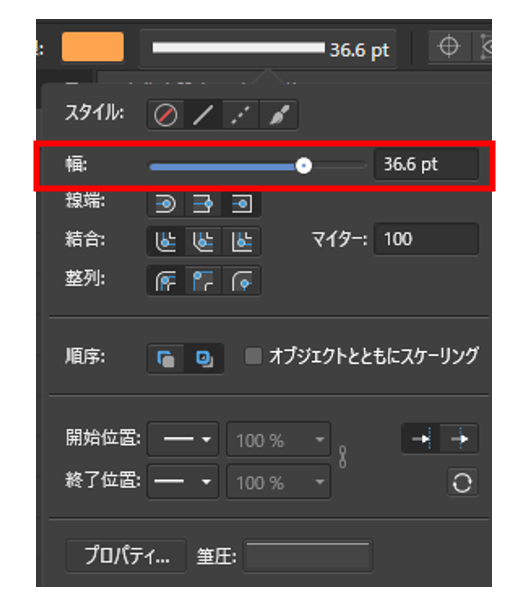
幅の変更はスライダーで調整できます。

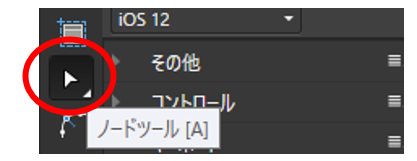
図形を変形する|ノードツール
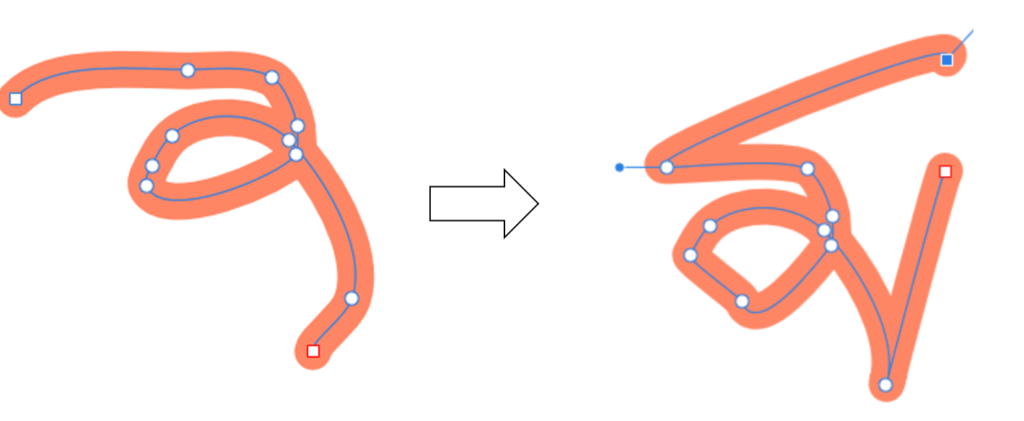
ノードツールを選択すると、線の上の白丸(ノード)を自由に動かすことができる。

対象の図形を選択すると、ノードが表示されます。動かしたいノードにカーソルをあわせて引っ張ると図形が変形します。

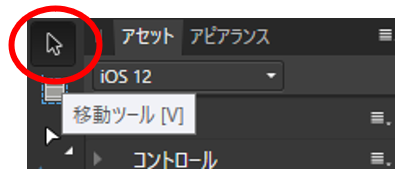
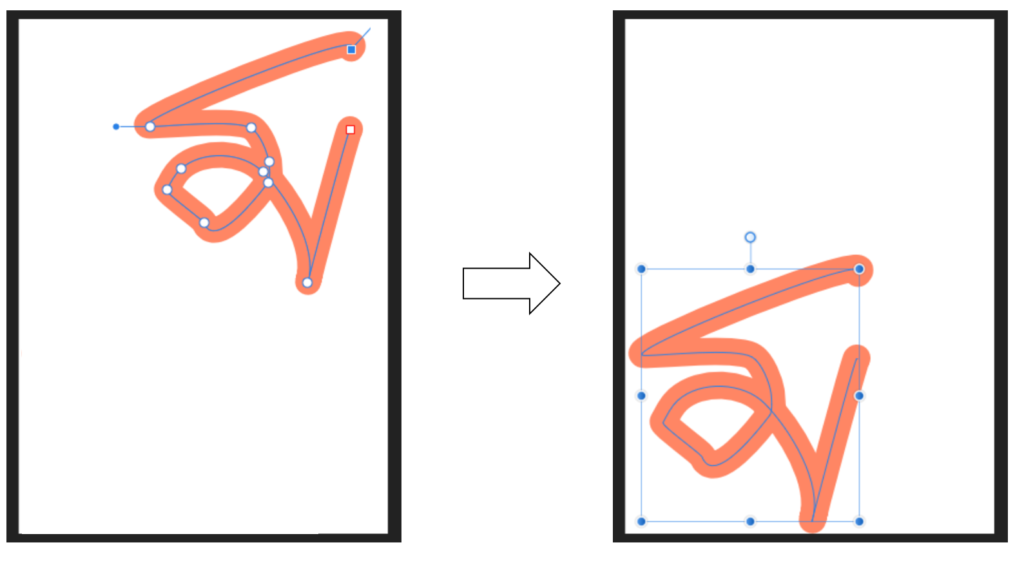
図形を丸ごと移動する|移動ツール
キャンバス上の図形の位置を変えたい場合は移動ツールを使います。

これでオブジェクトとして選択することができる。選択状態で動かすと好きな場所に移動することができます。

図形を描く|図形ツール
図形ツールを使うと、四角や丸、三角などの図形を描くことができます。


三角ツールの右下のをクリックすると更にたくさんの図形が表示される。正方形や正三角形などきれいな図形を描きたいときはshiftを押したままカーソルを動かすと、拡大縮小ができます。

図形ツールが標準でたくさん入っているところはAffinity Designerのいいポイントの一つ。
ノードツールを組み合わせるとカスタムした図形を作ることができます。



テキストを入力する|テキストツール
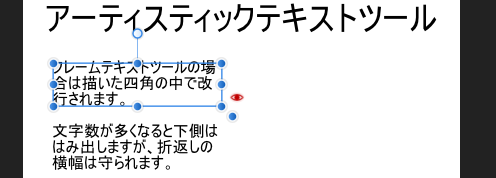
(1)アーティスティックテキストツールと(2)フレームテキストツールの2つがあります。

フレームテキストツールは描いた枠の中でテキストを折り返す。カーソルツールで枠線の大きさを変更すれば、変更したサイズに合わせて折返しも変わります。

キャンバスを動かす|表示ツール
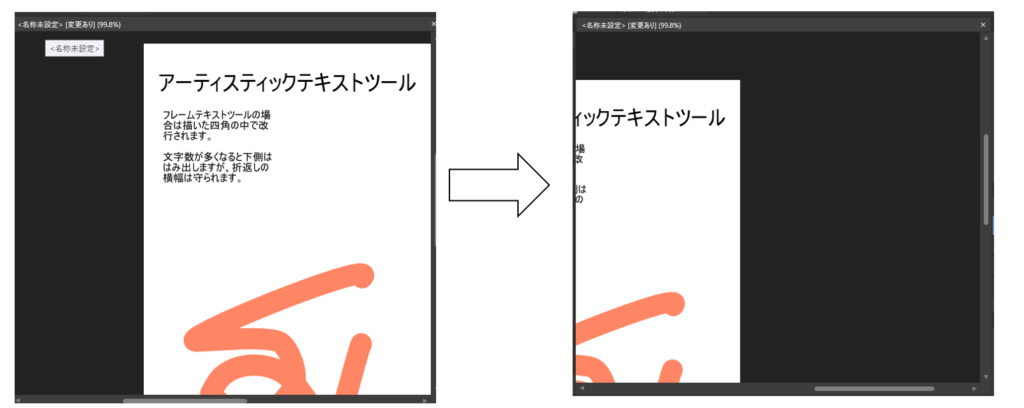
手のマーク(表示ツール)を使うと画面の中のキャンバス(ドキュメント)を動かすことができます。


ズームイン・ズームアウト
ある箇所を拡大して見たい場合や、画面全体を表示したときにのズームイン・ズームアウト操作はいくつかあります。
- ピンチイン・ピンチアウト
- ズームツールの虫眼鏡
- ズームツールのスライダー
- 表示で倍率を選択
- ショートカットコマンド
1.ピンチイン・ピンチアウト
画面のズームしたい場所にカーソルをあわせて、スマホで画面を拡大・縮小するように2本指でピンチイン・ピンチアウトすれば画面の倍率が変わります。
2.ズームツールの虫眼鏡
ズームツールをクリックし、ドキュメントの上に移動すると中に+マークのある虫眼鏡が表示される。この状態でクリックすると拡大できます。

縮小したい場合は、WindowsならAltボタン|Macならoptionボタンを押すと、虫眼鏡の中のマークがマイナスに変わる。この状態でクリックすれば縮小できます。
3.ズームツールのスライダー
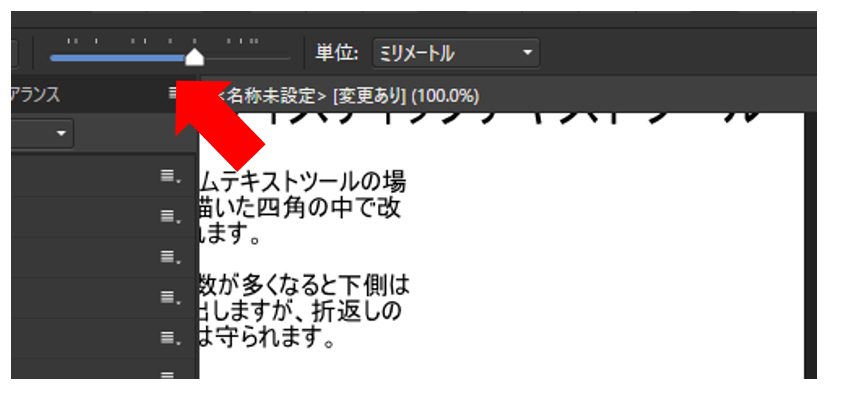
ズームツールを選択したときに上に表示されるスライダーを使っても拡大・縮小ができます。

スライダーは表示ツール(手のマーク)などをクリックしたときにも表示される。
4.表示で倍率を選択
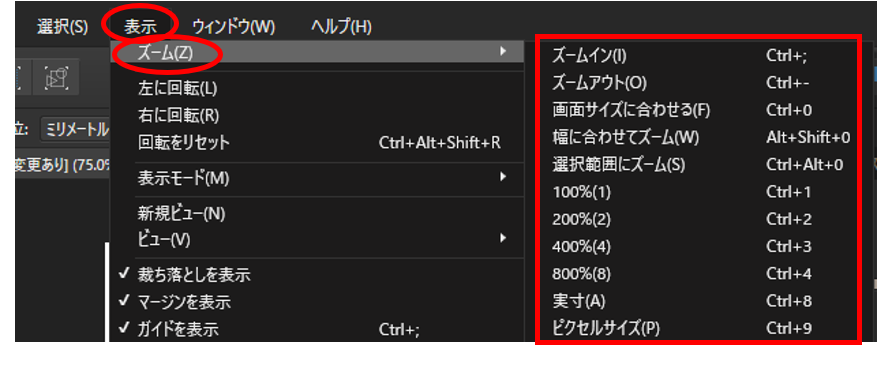
画面上部の「表示」の中の「倍率」を選択すると、指定した倍率になります。

5.ショートカットコマンド
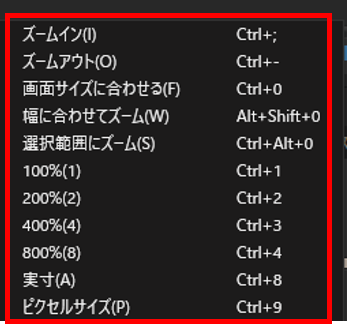
上記の表示 > ズームを選択したときに表示されるオプションの横に記述してあるコマンドで操作を行うことができます。
例えば、画面上で「ctrl」を押しながら「1」をクリックすると、倍率が100倍になります。

Google ChromeなどのWEBブラウザとも共通のコマンドもあります。特に次の3つは覚えておくと便利です。
(1) ズームイン(Ctrl +)
「Ctrl」キーと「+」キー(「れ」のキー)をクリックすると拡大します。「+」キーを使うので直感的にもわかりやすいです。
(2)ズームアウト(Ctrl -)
「Ctrl」キーと「-」キー(「ほ」のキー)をクリックすると縮小します。「-」キーを使うので直感的にもわかりやすいです。
(3)100%(Ctrl 1)
「Ctrl」キーと「1」キー(「ぬ」のキー)をクリックすると100%の倍率に戻ります。100% = 1 なのでこれも直感的にわかりやすいです。困ったらこのコマンドをクリックすればデフォルトの倍率に戻ります。
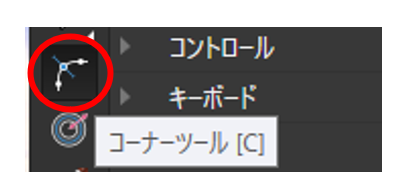
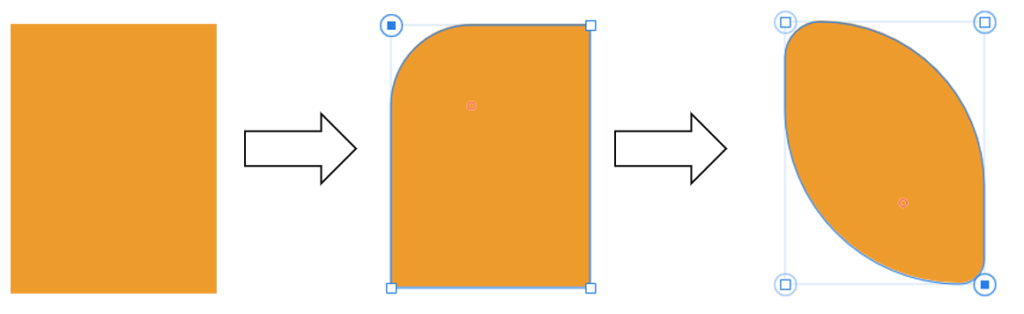
角を丸くする|コーナーツール
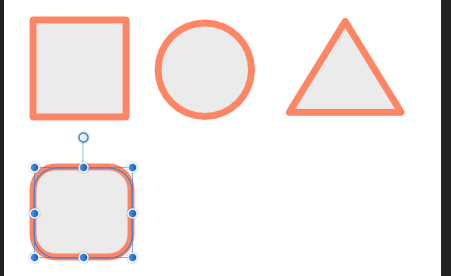
四角などの図形の角に丸みをつけたい場合にコーナーツールが使えます。

オブジェクトを選択すると角が表示されるので、内側に引っ張ると丸みをつけることができます。

星など頂点が尖っている図形に対して使えます。丸には使えません。

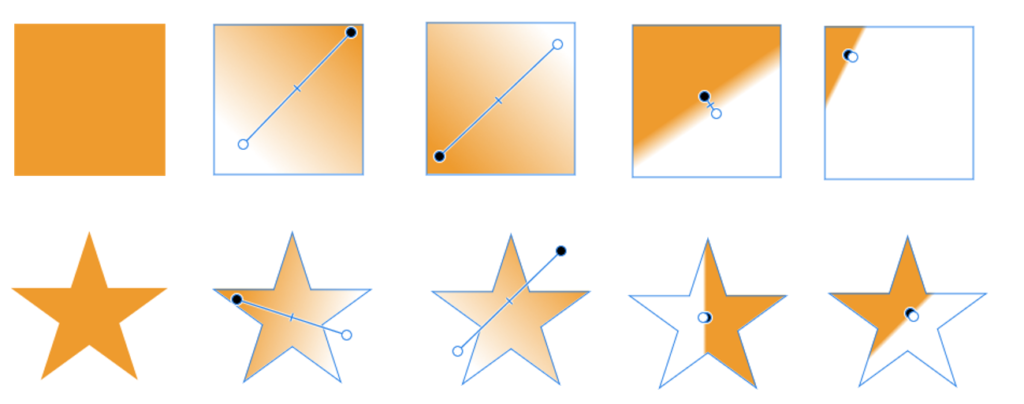
透明なグラデーションをつける|透明度ツール
グラスのマークの透明度ツールを使うと図形に透明なグラデーションをつけることができます。

対象の図形を選択後に、クリックした場所に黒丸と白丸が現れる。黒丸がスタートラインで白丸まで徐々に透明になっていき、白丸以降は完全な透明になります。
白丸が図形から遠ざかれば遠ざかるほど原色に近くなります。

(背景色が白の場合の見た目は白色のグラデーションをかけているのと同じ状態)
透明なグラデーションの削除
透明なグラデーションを削除するには、対象の図形を選んで、白丸を選択肢し、Deleteキーをクリックする。白丸を消す=透明を削除するという意味。
逆に、黒丸を削除すると完全な透明状態になります。
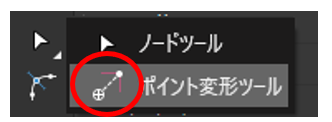
回転・拡大の軸を変更する|ポイント変形ツール
通常図形を回転させたり、拡大・縮小する場合は図形の中心が基準となる。ポイント変換ツールをつかうとこの基準点を移動することができる。ノードツールをクリックすると表示されます。

図形を選択すると、○の中に+は入ったマークがでてくる。これが基点になるので、好きな場所に動かします。

▼(参考)通常の回転と拡大・縮小

ノードをつなげて好きな図形を作成する|ペンツール
ペンツールを使うとクリックしたところにノードを作成し、そのノードをつなげていくことで好きな図形を描くことができます。
ペンツールは画像の切り抜きなどでよく使われる。Affinity Desingerの場合は絵を書くために使えます。

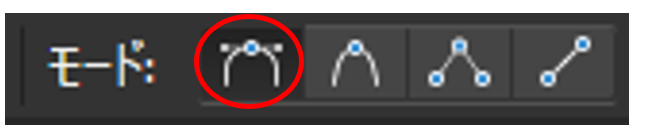
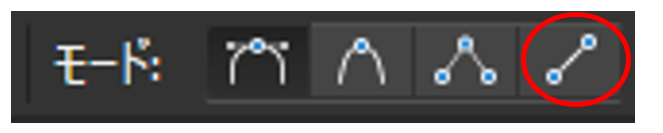
ペンツールには4つのモードがあります。
1.ペンモード
2.スマートモード
3.ポリゴンモード
4.線モード
いずれの場合も、線をクリックするときはクリック。図形を完了させるときはダブルクリックします。
1.ペンモード
カーブにするか直線にするかを自分で選べる。カーブにするには線をつなげたあとにドラッグする。最も自由度が高い。


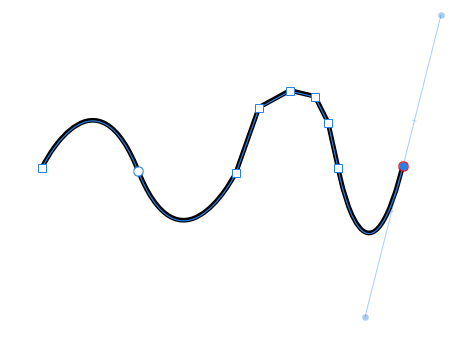
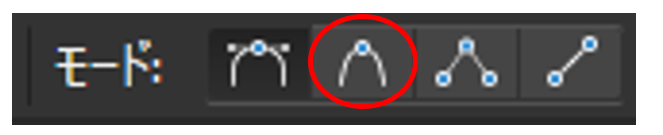
2.スマートモード
ノードをつなげるときに自動で自然な曲線を描いてくれる。とても簡単なので曲線を描いてつなげていきたいときはとても便利なモード。


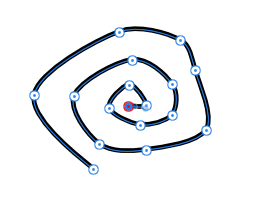
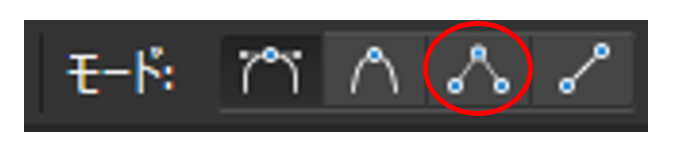
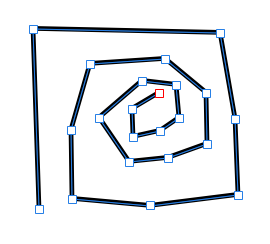
3.ポリゴンモード
直線のみでつなげていくモード。クリックすると自動で直線でつなげてくれる。


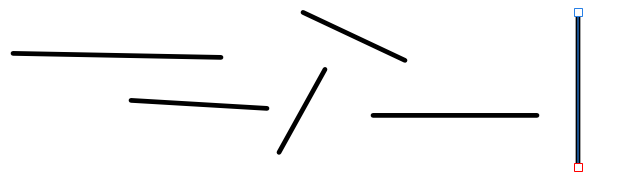
4.線モード
2つのノードをつないで自動的に図形完了とするモード。線をたくさん描いていくときに便利。直線をひくときもこれを使う。


直線をひくときは「shift」を押しながらドラッグします。
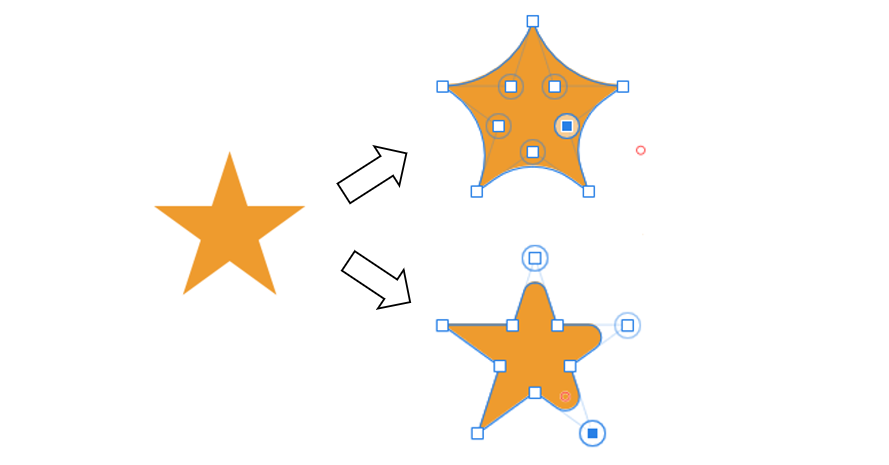
輪郭を大きくする|輪郭ツール
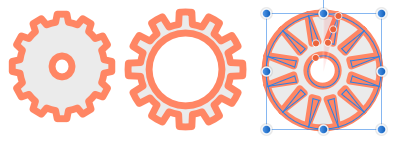
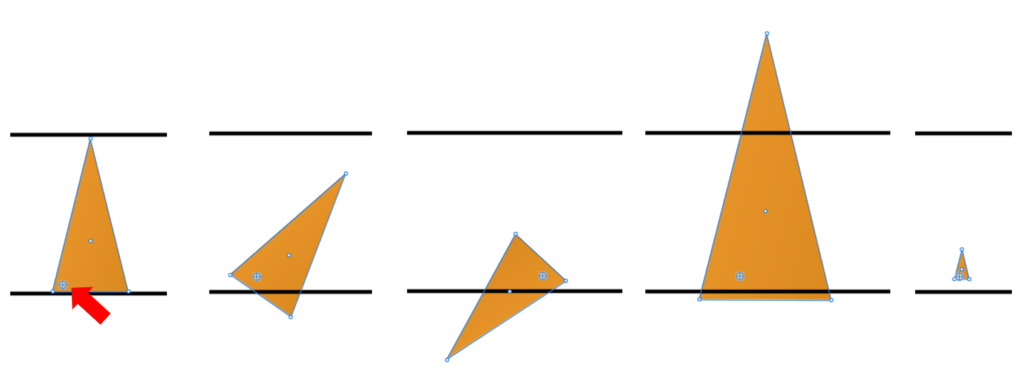
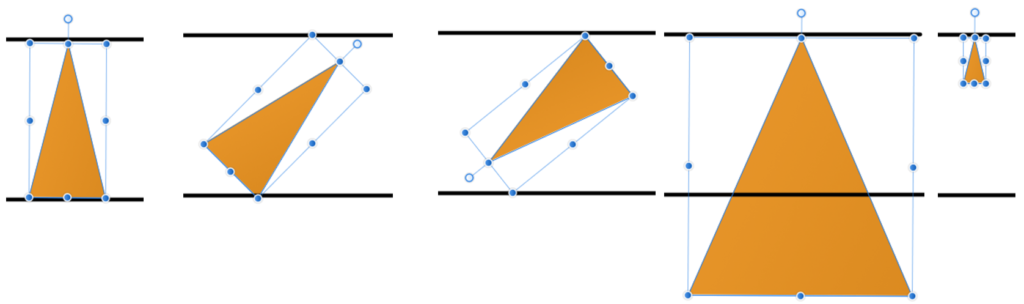
輪郭ツールを使うと、画像の輪郭を拡大・縮小することができます。一般的なサイズ変更の拡大・縮小と似ているが、輪郭ツールを使った場合は、オブジェクト自体ではなく、あくまでその輪郭だけが変化します。
拡大したときの輪郭の角の形状は(1)丸、(2)元の形状、(3)すべての頂点を潰すの3種類から選ぶことができます。図形のサイズを少し変化させたい時に便利です。

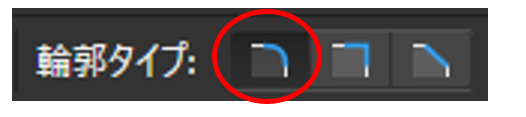
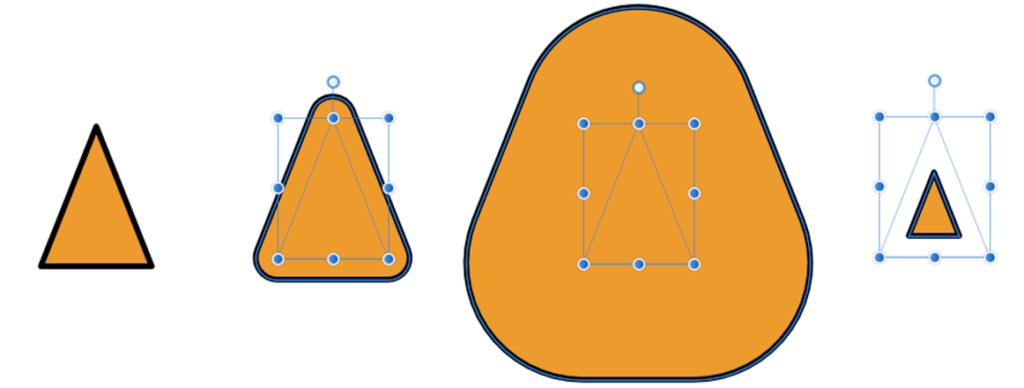
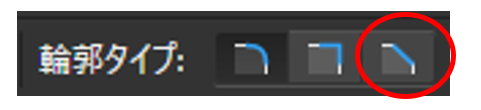
1. ラウンド(角を丸くする)
角を丸型で拡大するときは輪郭タイプのラウンドを選びます。


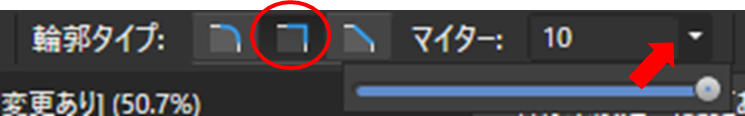
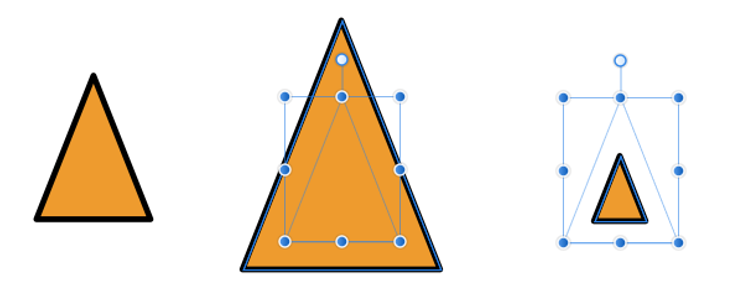
2. マイター(元の形状を保つ)
四角い形状のアイコンをクリックすると元の形状を保ったまま輪郭を拡大・縮小することができます。
注意が必要なのはマイターという値。マイターは額縁などの継ぎ目の意味で、ここではノード(継ぎ目)の形状を指定するものになります。
スライダーで1~10までの値が設定でき、数値が大きいほど元の図形に近くなります。数値が小さいと頂点を潰した形状になります(ベベルと呼びます)。

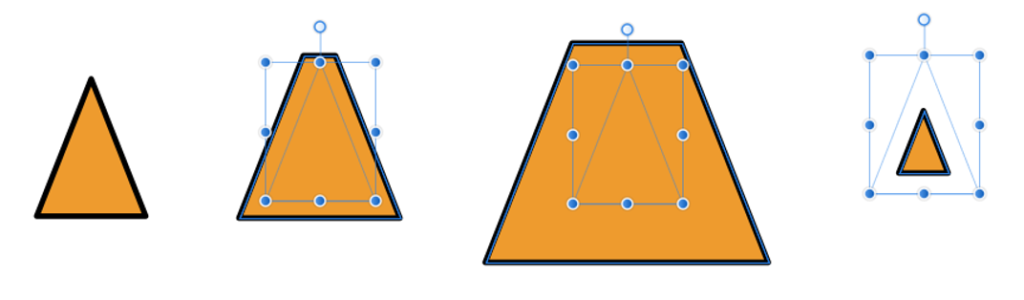
マイター:10

マイターが10のときは元の形状のまま拡大になります。10でなくともある程度大きい数値で同じ挙動になります。この数値は図形ごとに異なります。ここで使った三角形はマイターが4以上だと元の図形のまま拡大となりました。
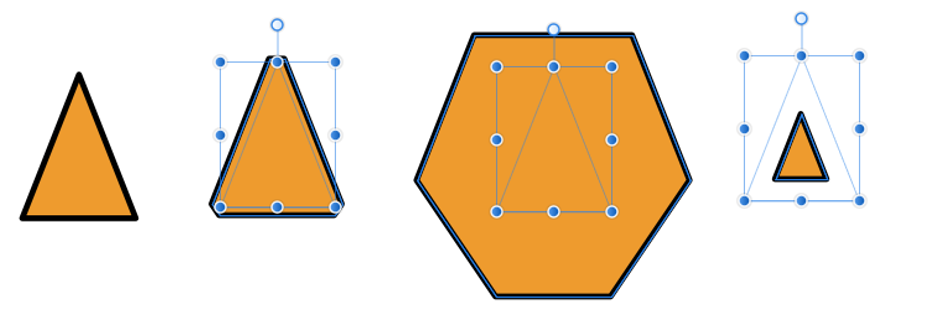
マイター:2

マイターを2にしたときは3つある頂点のうち一つだけが潰れました。
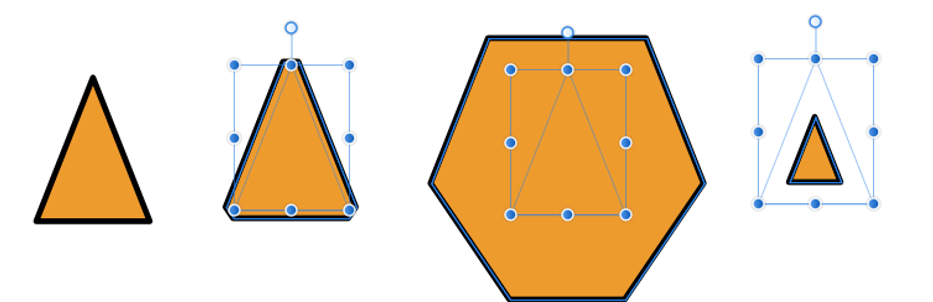
マイター:1

マイターを最小値にすると全ての頂点が潰れます。
輪郭ツールは形状をすこし拡大する時に便利ですが、あまり拡大しすぎると形状が大きく変化してしまうので注意が必要です。また、形状が変形するトリガーとなる数値は図形によって異なります。
3.ベベル(すべての頂点を潰す)
ベベルとはカクカクした角を潰して滑らかにすることです。面取りとも呼ばれます。マイターで1を設定している状態と同じ状態になります。


まとめ
Affinity Designerの主なツールを紹介してきました。お手頃で高機能なデザインツールだと思ってアプリを開くとツールの多さに圧倒されるかと思います。
実際に操作するときは一部のツールだけでもデザインを作成することは可能ですが、一つ一つがそれぞれ固有の便利な機能をもっているので知っておくととても便利です。



