WordPressサイトにBasic認証を設定する方法について解説しています。
Basic認証の設定自体はとても簡単なのですが、設定にいくつかコツがあり少しでも設定を間違うとログインできなくなってしまいます。
ここでは、Basic認証の設定方法を注意点なども踏まえて解説しています。
Basic認証の設定方法
Basic認証を行うために用意するのは次の2つのファイルのみです。
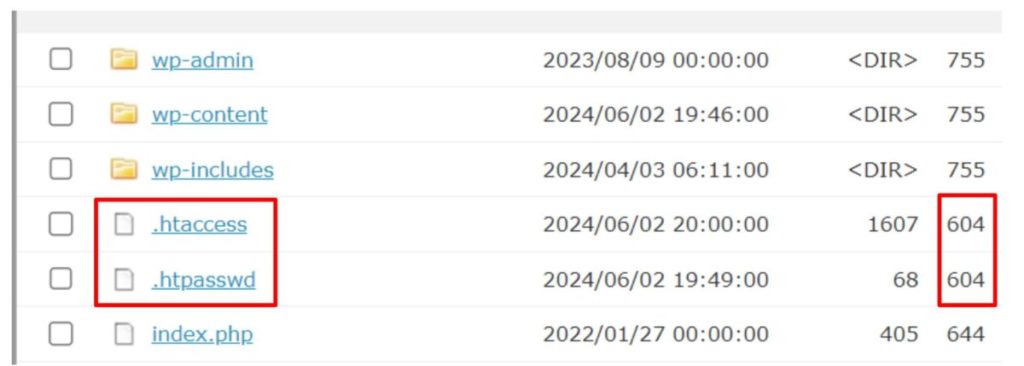
- .htaccess
- .htpasswd
ファイルの設置先とパーミッション
この2つのファイルをBasic認証をかけたいディレクトリに設置します。

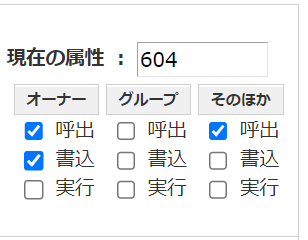
それぞれのファイルのパーミッションは604にするのが一般的です。
「604」はオーナーは呼び出しと書き込みを許可、グループは許可なし、その他は呼び出しという設定です。

それぞれの中身は以下のようになっています。
.htaccess
.htaccessには以下のコードを追記します。
AuthUserFile /home/ディレクトリのフルパス/.htpasswd
#AuthGroupFile /dev/null
AuthName "Please Enter Your User Name and Password"
AuthType Basic
require valid-userAuthUserFileで記載する、.htpasswdファイルまでの絶対パスは間違いなく記述すること。
相対的な ../../.htpasswdという書き方はできません。
詳細は後ほど解説します。いったん上記のように記述すればOKということです。
.htpasswd
.htpasswdファイルはBasic認証をかけたときにログインユーザー名とパスワードを記載するためのファイルです。
ファイルは以下のように記述します。
ユーザー名:パスワード複数設定する場合は、同じ書き方で改行して続けます。
ユーザー名1:パスワード1
ユーザー名2:パスワード2
ユーザー名3:パスワード3
ユーザー名4:パスワード4
・
・
・パスワードは暗号化したものを記述する必要があります。ベタ打ちのテキストや数値を記載するとログインできません。
暗号化で使われる代表的なアルゴリズムには以下があります。cryptあたりを使っておけば問題ありません。
- MD5
- crypt
- SHA-1
- bcrypt
暗号化したパスワードは以下のサイトで簡単に生成することができます。
実例は以下のようになります。
sample:dGSOLWcNC6lxw
user1:Z2IRjaLUC9wnU
user2:MzvE4ZEcBk8Nw
ログイン時はもちろん暗号化ではない通常のテキストを入力します。
(参考)ファイル名は.htpasswdじゃなくてもいい
ファイル名は必ずしも「.htpasswd」である必要はありませんが、これを使うのが慣習となっています。
.htaccessの「AuthUserFile」で以下のように指定しているのがこのファイルです。
AuthUserFile /home/ディレクトリのフルパス/.htpasswd.htaccessの中身解説
.htaccessは以下のようになっています。この中身を1つづつ解説していきます。
AuthUserFile /home/ディレクトリのフルパス/.htpasswd
AuthGroupFile /dev/null
AuthName "Please Enter Your User Name and Password"
AuthType Basic
require valid-userAuthUserFile|.htpasswdまでのファイルパス
AuthUserFileはパスワードが保存されている.htpasswdまでのディレクトリパスを絶対パス(フルパス)で指定するものです。
記述は以下のようになります。
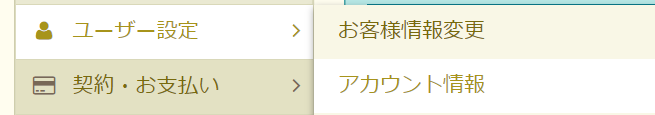
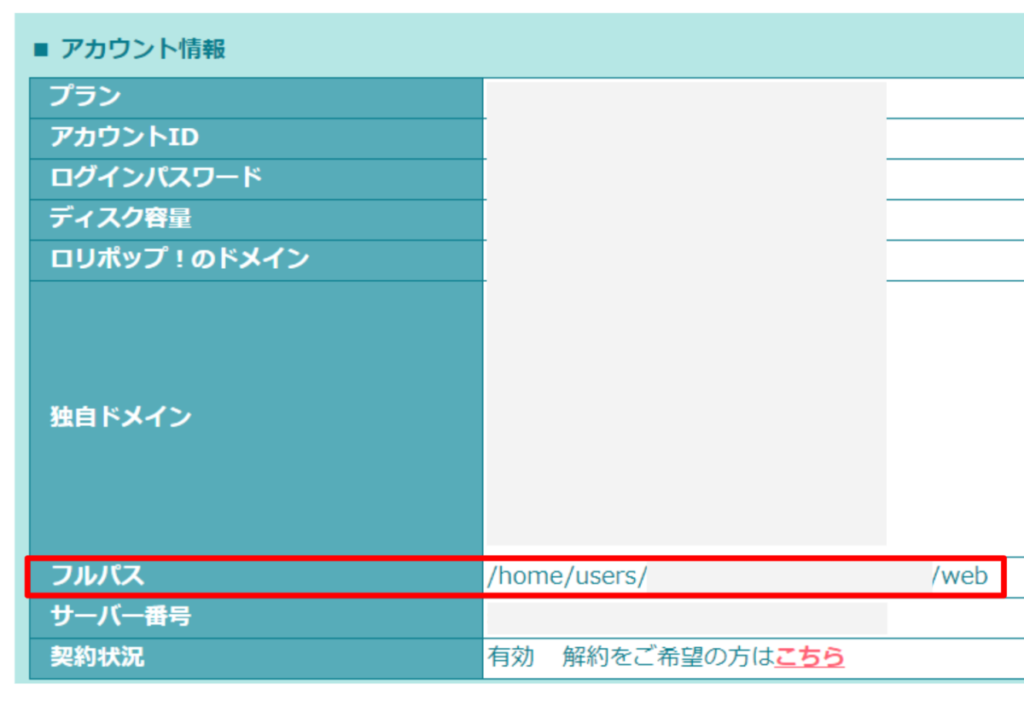
AuthUserFile フルパス/ディレクトリ/.htpasswdlolipopの場合フルパスは「ユーザー設定 > アカウント情報」に記載されています。


AuthUserFile /home/users/123/xxxxxxxxx/web/ディレクトリ名/.htpasswdAuthGroupFile|グループのIDとパスワード
AuthGroupFileはグループのIDとパスワードを記載したファイルのパスを指定するディレクティブです。
Basic認証の場合は個人ごとの認証のため、パスを指定する必要はありません。このため存在しないことを示す「/dev/null」を指定します。
AuthGroupFile /dev/null
#でコメントアウトしたり、そもそも記述しなくてもBasic認証では問題ありません。
AuthName|パスワードをかける領域名
AuthNameはパスワードをかける領域名です。一般的にブラウザ上に表示されるという記述がありますが、ChromeやEdgeなど主要ブラウザでは表示されません。
ただし空欄にせずきちんと記述します。日本語ではなく英語で書きます。
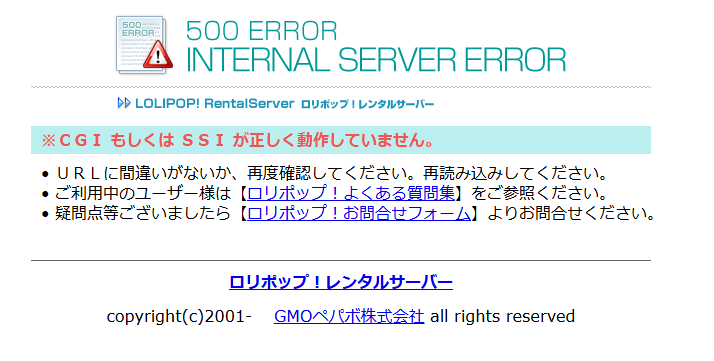
AuthName "Please Enter Your User Name and Password"特にブラウザに表示されないからといって AuthName "" のように空文字を指定すると500サーバーエラーが発生します。
きちんと何かしらのテキストを入力する必要があります。

AuthType| Basic認証の指定
AuthTypeは認証の種類を指定するものです。Basic認証を指定する場合はBasicとします。
AuthType Basicrequire|誰に認証画面を表示するか?
一番最後のrequireは誰に認証画面を表示するかを設定する項目です。
全てのユーザーを対象とする場合は「valid-user」とします。
require valid-user正しく設定できている場合の挙動
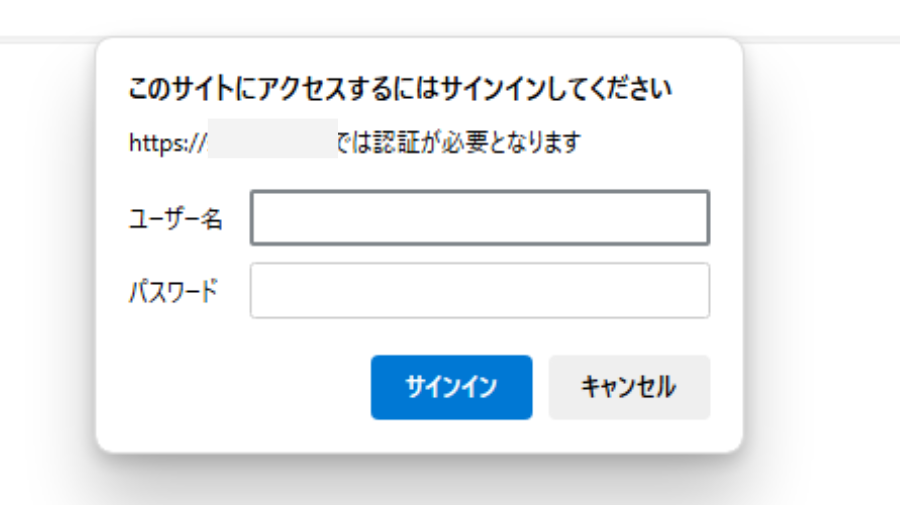
Basic認証が正しく設定できている場合、次のような画面が表示されます。

入力内容は失敗しても問題ありません。何度でも入力することができます。
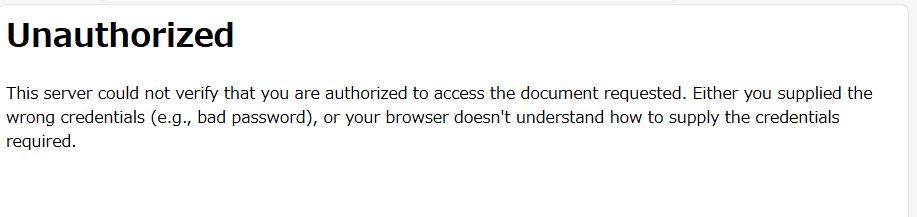
キャンセルをクリックすると「Unauthorized This server could not verify that you are authorized to access the document requested. Either you supplied the wrong credentials (e.g., bad password), or your browser doesn’t understand how to supply the credentials required.」というページが表示されます。

「このサーバーは、次のことを確認できませんでした ドキュメントへのアクセスが許可されている 要求。間違った入力をしたか 認証情報(不正なパスワードなど)、または ブラウザは必要な資格情報の提供方法を理解していません。」