AWSのCodeBuildについて概念や使い方のまとめ。
CodeBuildとは何か?
ソースコードからイメージを作成し、問題がないかテストをしてくれるAWSのサービスの一つ。
コードビルドと読む。
いつ使うか?
本番環境の更新作業を自動化する、CodePipelineのプロセスの一部で使うのが一般的。
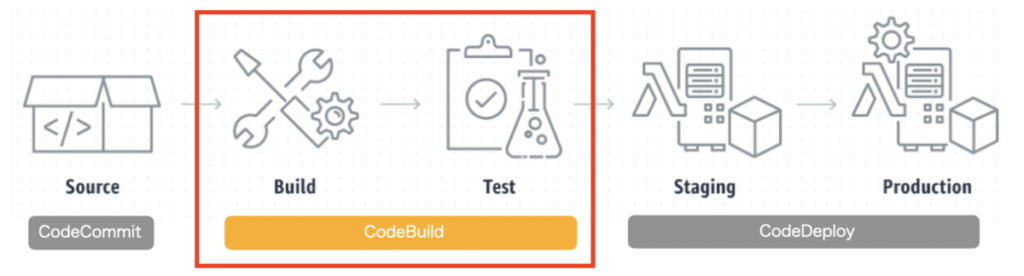
▼CodePipelineの処理の流れ

CodeBuild作成の流れ
CodeBuildはソースコードを受け取り、それを仕様書(buildspec.ymlファイル)に基づいて、ビルド環境を構築しテストを行う。
- ソースコードの編集とアップロード(CodeCommitにプッシュ)
- buildspec.ymlファイルの作成とアップ(CodeCommitにプッシュ)
- ビルドプロジェクトを作成(CodeBuild上で作成)
- ビルドを開始する(CodeBuild)
▼CodeBuildのメニュー

CodePipelineでCodeBuildを実行する場合
基本的にCodeBuildはCodePipelineで使われる。
CodePipelineを設計する流れの中で、CodeBuildも合わせて設定できる。
この場合、ビルドプロジェクトのソースプロバイダはCodePipelineと表示される、
▼CodePipelineで設定した時のソースプロバイダ

buildspec.ymlとは何か?作成例
ビルドを開始したときに、CodeBuildはbuildspec.ymlファイルで指定された手順に沿ってコマンドを実行していく。
buildspec.ymlはソースディレクトリのルートに配置する。
ソースにCodeCommitを指定した場合は、そのレポジトリのルートディレクトリにbuildspec.ymlを作成しておく。
▼buildspec.ymlの作成例
version: 0.2
phases:
#ビルド前の処理(ECRにログイン&イメージ名(ホスト名)を取得)
pre_build:
commands:
- echo 出力したいメッセージ
- $(aws ecr get-login --no-include-email --region $AWS_DEFAULT_REGION)
- REPOSITORY_URI=$AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com/$IMAGE_REPO_NAME
#ビルドの実行
build:
commands:
- echo 出力したいメッセージ
- docker build -t $REPOSITORY_URI:latest .
#イメージをECRにプッシュ(イメージ名とタグをjsonファイルに出力)
post_build:
commands:
- echo 出力したいメッセージ
- docker push $REPOSITORY_URI:latest
$REPOSITORY_URI:latest > imageRepository.json
artifacts:
files: imageRepository.jsonphases(フェーズ)
CodeBuildでは各フェーズ毎に実行する内容を分けることができる。
pre_build
prebuildフェーズではビルドの前に実行するコマンドを記述する。
ECRにサインインしたり、npmの依存関係をインストールしたりできる。
build
buildはビルド中にCodeBuildが実行するコマンド。
Dockerの場合は、イメージのビルド処理を記述する。
post_build
post_buildはビルド後にCodeBuildが実行するコマンド。
ビルドしたDockerイメージをECRにプッシュしたりできる。
artifacts
ビルド後の出力結果に関するデータの保存先情報など。filesは必須。
files
ビルドしたイメージに関する情報の置き場所。
AWS公式リンク buildscript構文

参考リンク
・AWSCodeBuildの概念

・ビルドPJの作成手順




