Vue.jsのライブラリの一つであるVuetifyの中に「v-toggle-btn」という機能が用意されています。
「v-toggle-btn」を使うと「v-btn」を単一選択可能なトグルボタンに変換することができます。
オプションの設定で複数選択も可能です。
ここでは、「v-toggle-btn」の使い方について実例を交えて解説しています。
v-toggle-btnの基本形
v-toggle-btnは中にv-btnを記述するだけです。とてもシンプルです。
記述例
<template>
<v-btn-toggle>
<v-btn>AAA</v-btn>
<v-btn>BBB</v-btn>
<v-btn>CCC</v-btn>
</v-btn-toggle>
</template>ブラウザの表示

↓ BBBをクリック

↓ CCCをクリック

デフォルトは選択なし。クリックするごとにそのボタンのみを有効にします。
どのボタンが選択されているかを取得する方法
使い方
v-toggle-btnでは、どのボタンが選択されているかを取得することもできます。
v-toggle-btnタグにv-model属性をつける変数を指定することで、その変数に選択中のボタンの配列番号が入ります。
手順は以下のようになります。
- 現在選択中の要素の番号を入れるプロパティを用意する。
- v-toggle-btnにv-modelを設置する。
実例
選択中の配列番号を入れるためのプロパティ「selected」を定義します。
data(){
return{
selected: undefined
}
}v-btn-toggleタグの中でv-model="selected"とします。
<v-btn-toggle v-model="selected">全体のコード
<template>
<div>
<p>selected: {{selected}}</p>
<v-btn-toggle v-model="selected">
<v-btn>AAA</v-btn>
<v-btn>BBB</v-btn>
<v-btn>CCC</v-btn>
</v-btn-toggle>
</div>
</template>
<script>
export default {
data(){
return{
selected: undefined
}
}
}
</script>※ボタンの番号は配列のインデックス番号なので0始まりです。
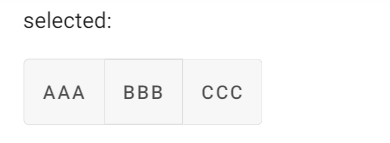
ブラウザの表示
デフォルトでは何も選択されていません。

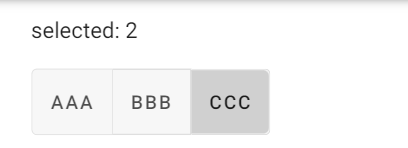
↓ 3番目のボタンをクリック
3つ目の要素「ccc」を選択すると、その配列番号「2」がv-modelでつないだプロパティの値になります。

↓ 「AAA」をクリック

デフォルトで選択済みにする
書き方
v-toggle-btnの属性で「mandatory」を指定すると、デフォルトで一番最初のボタンが選択された状態になります。
<v-btn-toggle
v-model="selected"
mandatory >実例
<template>
<div>
<p>selected: {{selected}}</p>
<v-btn-toggle
v-model="selected"
mandatory >
<v-btn>AAA</v-btn>
<v-btn>BBB</v-btn>
<v-btn>CCC</v-btn>
</v-btn-toggle>
</div>
</template>
<script>
export default {
data(){
return{
selected: undefined
}
}
}
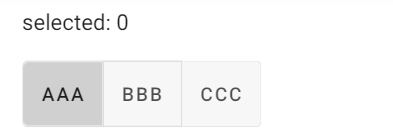
</script>ブラウザの表示
mandatoryを設定したことで、一番最初のボタンが選択された状態がデフォルトとなります。

複数選択可能にする
書き方
v-toggle-btnの属性で「multiple」を記述すると複数選択が可能になります。
<v-btn-toggle
v-model="selected"
multiple >v-modelでつないだ選択中の要素が入るプロパティの値は配列になります。
実例
<template>
<div>
<p>selected: {{selected}}</p>
<v-btn-toggle
v-model="selected"
multiple >
<v-btn>AAA</v-btn>
<v-btn>BBB</v-btn>
<v-btn>CCC</v-btn>
</v-btn-toggle>
</div>
</template>
<script>
export default {
data(){
return{
selected: undefined
}
}
}
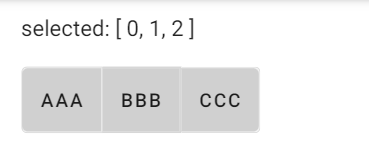
</script>ブラウザの表示
複数選択可能となります。

selectedの値が配列になっていることがポイントです。
その他の主要な属性
mondatoryやmultiple以外にもデザインを整える属性が用意されています。
| 属性 | 内容 |
|---|---|
| borderless | 枠線を透明にする |
| background-color=”primary” | 背景色を指定。primaryは青っぽい色。yellowやredなどで指定可能。 |
| dark | 背景色クロ、文字色シロにする |
| dense | 高さを狭める。(paddingを小さくする) |
| rounded | 四隅を丸くする |
それぞれの属性は複数設定可能です。
属性の複数設定例
<template>
<div>
<v-btn-toggle
v-model="selected"
borderless
rounded
dense
dark >
<v-btn>AAA</v-btn>
<v-btn>BBB</v-btn>
<v-btn>CCC</v-btn>
</v-btn-toggle>
</div>
</template>ブラウザの表示

ボタンをアイコンで表示する
使い方
v-btnの中でv-iconタグを使うとボタンをアイコンで作成することができます。
使えるアイコンは、MDI(material design icon)が提供しているものです。
使いたいアイコンの名前をv-iconで囲むとアイコンが表示されます。アイコン名はケバブケース(単語をハイフンでつなぐ)である必要があることに注意してください。
<v-icon>mdiのアイコン名</v-icon>v-iconの詳細な使い方については下記をご参考ください。
実例
<template>
<div>
<v-btn-toggle>
<v-btn>
<v-icon>mdi-format-align-left</v-icon>
</v-btn>
<v-btn>
<v-icon>mdi-format-align-center</v-icon>
</v-btn>
<v-btn>
<v-icon>mdi-format-align-right</v-icon>
</v-btn>
<v-btn>
<v-icon>mdi-format-align-justify</v-icon>
</v-btn>
</v-btn-toggle>
</div>
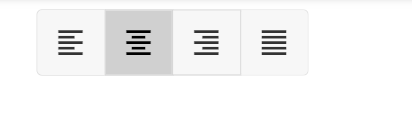
</template>ブラウザの表示
デフォルトは以下のようになっています。

↓ 2番目の要素を選択

v-forで複数のボタンをまとめて作成する
v-btnやv-iconの要素が入った配列を用意して、v-forを使うことで複数のボタンをまとめて作成することができます。
実例
<template>
<div>
<v-btn-toggle>
<v-btn v-for="btn in btns"
:key="btn.id"
>
<v-icon>{{btn.icon}}</v-icon>
</v-btn>
</v-btn-toggle>
</div>
</template>
<script>
export default {
data(){
return{
btns:[
{ icon:'mdi-format-align-left'},
{ icon:'mdi-format-align-center'},
{ icon:'mdi-format-align-right'},
{ icon:'mdi-format-align-justify'},
]
}
}
}
</script>ブラウザの表示
デフォルトは以下のようになっています。

↓ 2番目の要素を選択

選択中のボタンに設定されたプロパティを取り出す
v-forの応用編として、選択中のボタン要素の中に記述されている任意のプロパティの値を抜き出すこともできます。
例えば、ボタンの要素となるオブジェクトに、以下のようにmsgプロパティが入っているとします。
{ icon:'mdi-format-align-left', msg:'aaa'}ここが非常に重要ですが、v-toggle-btnのv-modelの属性はvalueとなっています。
v-model:value="プロパティ名"このvalueが省略されています。
v-model="プロパティ名"そして、v-toggle-btnのvalue属性が、選択中のv-btnのvalue属性と紐づきます。
このため、v-btnタグの中で属性名valueをv-bindし、その値に、欲しいプロパティ名「msg」の値を指定します。
<v-btn v-for="btn in btns"
:key="btn.id"
:value="btn.msg"
>なお、「:key=”btn.id”」はv-forを使う時に必須になる記述です。
v-forの:keyの詳細については下記をご参考ください。
この記述で、指定した「btn.msg」が、v-toggle-btnにv-modelでバインドされ、変数selectedに代入されます。
<template>
<div>
<p>selected: {{selected}}</p>
<v-btn-toggle
v-model="selected"
>
<v-btn v-for="btn in btns"
:key="btn.id"
:value="btn.msg"
>
<v-icon>{{btn.icon}}</v-icon>
</v-btn>
</v-btn-toggle>
</div>
</template>
<script>
export default {
data(){
return{
selected: undefined,
btns:[
{ icon:'mdi-format-align-left', msg:'aaa'},
{ icon:'mdi-format-align-center', msg:'bbb'},
{ icon:'mdi-format-align-right', msg:'ccc'},
{ icon:'mdi-format-align-justify', msg:'ddd'},
]
}
}
}
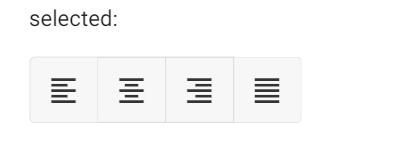
</script>ブラウザの表示
デフォルトでは何も選択されていません。

↓ 1つ目の要素を選択
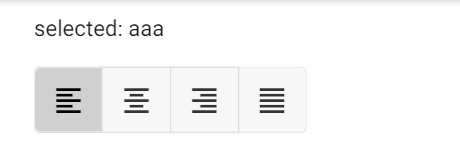
1つ目の要素を選択すると、要素の配列番号ではなく、指定した値がv-modelでつないだプロパティに入ります。

↓ 3つ目の要素を選択

setterでデータを取得する
computedプロパティのget( )とset( )を使うことで、間接的に変数の値を変更することができます。
処理の流れは以下のようになります。
- v-btnのvalue属性を設定
- v-toggle-btnnにv-modelを設定。これでv-btnのvalue属性と連動する。
- 出力用の変数を用意する
- v-modelでバインディングしている変数をcomputedにし、getとsetで作成した変数の処理を記述する
<template>
<div>
<p>selected: {{selected}}</p>
<p>currentMsg: {{currentMsg}}</p>
<v-btn-toggle
v-model="selected"
>
<v-btn v-for="btn in btns"
:key="btn.id"
:value="btn.msg"
>
<v-icon>{{btn.icon}}</v-icon>
</v-btn>
</v-btn-toggle>
</div>
</template>
<script>
export default {
data(){
return{
currentMsg: undefined,
btns:[
{ icon:'mdi-format-align-left', msg:'aaa'},
{ icon:'mdi-format-align-center', msg:'bbb'},
{ icon:'mdi-format-align-right', msg:'ccc'},
{ icon:'mdi-format-align-justify', msg:'ddd'},
]
}
},
computed:{
selected:{
get(){
return this.currentMsg
},
set(x){
this.currentMsg = x
}
}
}
}
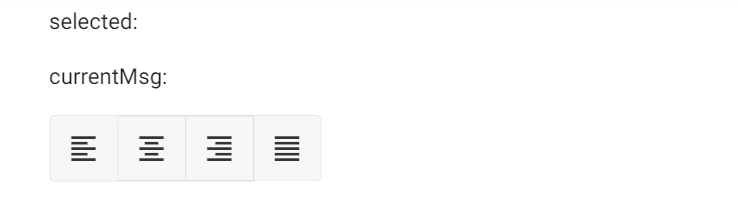
</script>ブラウザの表示
デフォルトでは何も選択されていません。

↓ 1つ目の要素を選択

↓ 4つ目の要素を選択

親テンプレートにデータを渡す
computedのsetterに$emit処理を記述することで、指定のデータに変更があった場合に子から親へデータを渡すことができます。
set(x){ this.$emit('メソッド名', x ) }引数名は任意です。value属性で受け渡されたデータが入ります。
computed:{
selected:{
get(){
return this.currentMsg
},
set(x){
this.$emit("メソッド名", x)
}
}
}
親テンプレートのv-modelを使った処理に渡したい場合は、メソッド名をinputかchangeにする必要があります。
v-modelは@inputや@changeが省略されています。
- 「@input」 テキストボックス、テキストエリア
- 「@change」 ボタン関連
computed:{
selected:{
get(){
return this.currentMsg
},
set(x){
this.$emit("input", x)
}
}
}


