Vue.jsに用意されているv-modelを使うと、textareaにVue.jsのデータを表示して、HTML側でユーザーが編集するのに合わせてVue.jsのデータを連動して変更することができます。
ただしその際はinputタグでv-modelを使う場合とは少し異なる注意点などが存在します。
ここではtextareaでv-modelを使う方法や注意点、よくある間違いなどを実例で解説しています。
textareaでv-modelを使う方法
使い方はシンプルでv-model="プロパティ名"で連動させたいVue.jsのデータを指定するのみです。
<textarea v-model="プロパティ名"></textarea>inputタグと異なり終了タグが必要です。
注意点
textareaでv-modelを使う場合、開始タグと終了タグの間にマスタッシュ構文 {{ }} でプロパティを呼び出す必要はありません。
v-model=”プロパティ名”を記載すれば、プロパティの値が初期値としてtextareaに表示されます。
- マスタッシュ構文でプロパティを呼び出す必要はない。
- マスタッシュ構文を記述した場合、無視される。
- 開始タグと終了タグの間にテキストを入力した場合も無視される。
実例
textareaでv-modelを使う正しい使い方は以下のようになります。
var app = new Vue({
el:'#app',
data:{
message: "テストメッセージ"
}
})<body>
<div id="app">
<p>プロパティの値:{{ message }}</p>
<div>
<textarea name="" v-model="message"></textarea>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
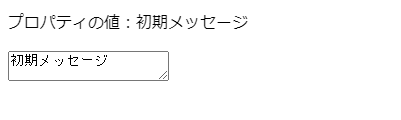
</body>▼ブラウザの表示
デフォルトではv-modelで指定したプロパティの値がtextareaに表示されます。

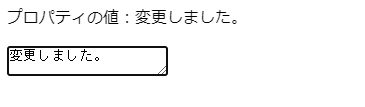
↓ メッセージを編集

textareaの内容を書き変えるたびに、プロパティの値も置き換わっていることがわかります。
v-modelを使ってtextareaの中の文章を改行する方法
v-modelを使ってtextareaの中の文章を改行したい場合は「\n」を入力します。
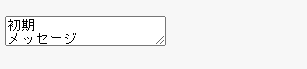
▼実例
message: "初期\nメッセージ",上記のようにすると画面上の表示は「初期」で改行したものになります。

var app = new Vue({
el:'#app',
data:{
message: "初期\nメッセージ",
}
})なお、画面上のtextareaで改行した場合も「\n」がプロパティに挿入されます。
よくある間違いの実例
参考としてv-modelしていない場合や、タグの間のテキストやマスタッシュ構文が無視される場合のコードを記載
var app = new Vue({
el:'#app',
data:{
message: "テストメッセージ"
}
})<body>
<div id="app">
<div>
<p>■textareaの注意点</p>
<p>プロパティの値:{{ message }}</p>
<br>
<p>①マスタッシュ構文のみ</p>
<textarea name="" >{{message}}</textarea>
<br><br>
<p>②v-modelによる記述</p>
<textarea name="" v-model="message">AAAAA</textarea>
<br><br>
<p>③マスタッシュ構文とv-modelの併用</p>
<textarea name="" v-model="message">{{dummy}}</textarea>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
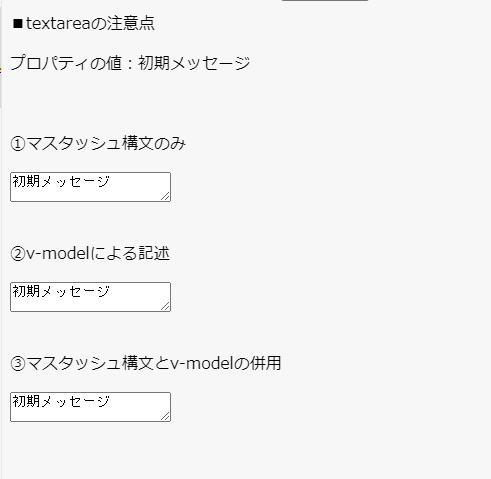
</body>▼ブラウザの表示

①ではtextareaのメッセージを編集しても、プロパティの値が置き換わりません。
②はtextareaタグの間に記載しているテキスト「AAAAA」が無視されています。
③はtextareaタグの間に記載しているマスタッシュ構文 {{ dummy }} が無視されています。



