HTMLには複数選択可能なチェックボックスと異なり、一つの項目のみしか選択できない仕様のラジオボタン(inputタグのtypeがradio)があります。
Vue.jsではラジオボタンに対してv-modelを使うと、現在選択中の要素が何かを判定したデータを持つことができます。
v-modelを使えば、初期設定されているデータを指定したり、現在選択されている項目のデータをタイムリーに取得し、それに合わせて画面の表示を変えるといった処理を行うことが可能になります。
ここでは、ラジオボタンでv-modelを使う方法や注意点を実例で解説しています。
ラジオボタンでv-modelを使う方法
ラジオボタンは、各要素に固有のvalueを割当てます。v-modelで指定したプロパティの値とvalueの値が連動します。
inputタグは以下のようになります。
<input type="radio" v-model="プロパティ名" value="固有の値">ラジオボタンでv-modelを使うポイント
- タグにvalue属性をつける。値はそれぞれ固有にする。
- プロパティの値は選択中のvalue属性の値。
初期値の設定方法
初期値の設定方法
- デフォルトでチェック無しにする場合は、v-modelで指定するプロパティの値を空
""にします。 - デフォルトでチェックをつけたい場合は、v-modelで指定するプロパティの値にチェックを入れたいラジオボタンのvalueの値を指定します。
実例
good, normal, badの3つのラジオボタンを用意し、デフォルトでnormalを選択状態にする場合は以下のようになります。
var app = new Vue({
el:'#app',
data:{
//ラジオボタン
radio: 'normal'
}
})<body>
<div id="app">
<p>■ラジオボタンとv-model</p>
<input type="radio" id="good" v-model="radio" value="good">
<label for="good">good</label>
<input type="radio" id="normal" v-model="radio" value="normal">
<label for="normal">normal</label>
<input type="radio" id="bad" v-model="radio" value="bad">
<label for="bad">bad</label>
<p>プロパティの値: {{radio}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>ブラウザの表示
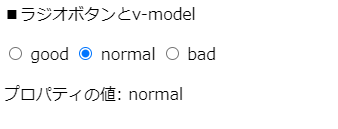
デフォルトではnormalが選択されています。下部に表示しているプロパティの値もnormalになっていることがわかります。

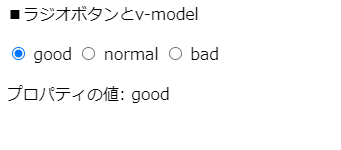
↓ goodを選択する

プロパティの値がgoodに変わりました。
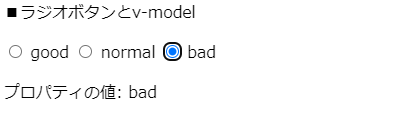
↓ badを選択する。

プロパティの値がbadに変わりました。
以上、v-model恐れるに足らずです。



